Docs-as-code の実行: Python ライブラリの文書化。
ドキュメントは、対象ユーザーが製品の効果的な使用方法を理解するのに役立つ重要なリソースです。高品質のドキュメントは、製品が解決する核心的な問題を伝えるだけでなく、ユーザーが望む結果をシームレスに達成できるようにします。
オープンソースのライブラリとパッケージにも同じことが当てはまります。これらのツールをプロジェクトにうまく統合する方法を開発者に案内するには、明確でアクセスしやすいドキュメントが不可欠です。
近年、文書化に対する Docs-as-Code (DaC) アプローチが非常に人気を得ています。この方法では、開発者がコードに使用するのと同じツールとプロセスを使用して、ドキュメントをソフトウェア開発ライフサイクルの基本的な部分として扱います。
この方法は、製品とともに進化する、一貫性があり、バージョン管理され、保守しやすいドキュメントを促進するため、広く受け入れられています。
Docs-as-code とは何ですか?
簡単に言うと、DaC は、コードに対して行うのと同じようにドキュメントの処理と保守を行うメソッドです。
一般的なソフトウェア開発ライフサイクルには、次の 7 つの段階が含まれます。
- 計画
- 要件の収集と分析
- デザイン
- コーディングと実装
- コードのテスト
- コードのデプロイメント
- コードのメンテナンス
したがって、DaC は、ドキュメントが同じ段階を確実に通過する新しいアプローチです。これにより、ドキュメントのバージョンが管理され、ソフトウェアの変更に応じて最新の状態に保たれます。
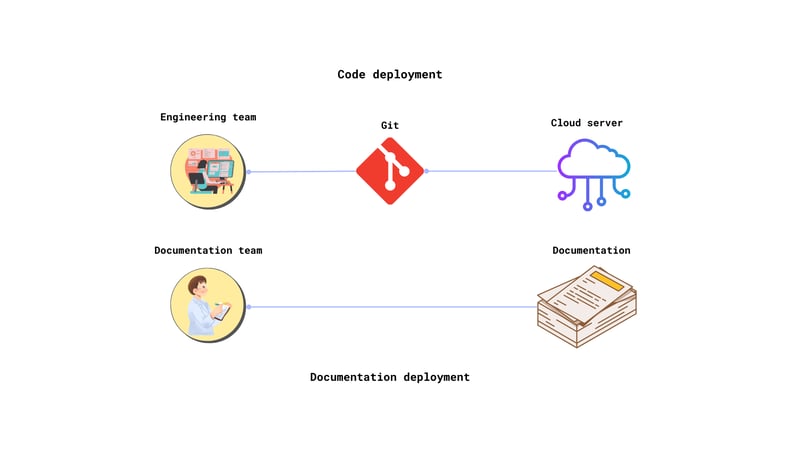
DaC を使用しない展開

DaC による展開

このガイドでは DaC の理論的側面については詳しく説明していないかもしれませんが、DaC の背後にある概念を詳しく説明している Docs-as-code の初心者ガイドの記事を参照してください。
プロジェクト概要
このガイドには、Python を使用した DaC の実践的な実装が含まれています。 Mintlify を使用してオープンソース Python ライブラリを文書化する方法を学びます。
Mintlify は静的サイト ジェネレーターであり、公開ドキュメントに使用されるドキュメント サイトです。開発者ドキュメント、API ドキュメントなど、さまざまなドキュメントのニーズに合わせて維持および使用するのが簡単です。また、DaC 方法論ともうまく機能します。
このチュートリアルは、Python ライブラリを構築してデプロイする方法に関する既存のチュートリアルの続編です。 DaC 手法を使用して、Python ライブラリが開発した参照チュートリアルを文書化する方法を学びます。
続行する前に、前のチュートリアルを完了することをお勧めします。ただし、このチュートリアルで使用する既存のプロジェクトがある場合は、続行できます。
プロジェクトの要件
Git と GitHub の基本的な知識、Github リポジトリの作成方法、コードを GitHub にプッシュする方法が必要です。このチュートリアルには次のツールも必要です:
- Mintlify アカウント: ドキュメントを作成するには、アクティブな Mintlify アカウントが必要です (手順はガイドに記載されています)。
- Node.js: Mintlify をインストールしてドキュメントをローカルで編集するには、Node.js バージョン 18 以降が必要です。
Mintlify ドキュメントのセットアップ
Mintlify を使用してドキュメントをセットアップするには、以下の手順に従います。
1. Mintlify
でアカウントを作成する2. Mintlify アカウントをセットアップします:
確認リンクがメールに送信されます。このリンクにより、以下のページにリダイレクトされます:

3. Github でサインイン:
最初のステップでは、Github アカウントでサインインする必要があります。
4.ドキュメント用の GitHub リポジトリ (リポジトリ) を作成します:
次のステップでは、Github アカウントに Mintlify アプリをインストールして認証する必要があります。これにより、Mintlify がドキュメントのリポジトリを自動的に作成できるようになります

5.ドキュメント リポジトリにアクセスします:
前の手順では、ドキュメント用の新しいドキュメント リポジトリを作成します。 GitHub リポジトリで新しいドキュメント リポジトリを確認してください

プロジェクトにドキュメントを追加する
次のステップは、ドキュメント リポジトリのクローンをローカル環境に作成し、それを開発者ツール、オープンソース パッケージなどの既存のプロジェクトに追加することです。前のチュートリアルをすでに完了している場合、プロジェクトは ExchangeLibrary になります。
以下の手順に従って、ドキュメントをプロジェクトに追加します。
1.ターミナルを開き、以下のコマンドを使用してドキュメント リポジトリのクローンを作成します:
git clone https://github.com/<your github username>/docs
2.クローン作成された docs フォルダーをプロジェクトにコピーします。
3.コードエディタでプロジェクトを開きます。
プロジェクト ファイルの構造は次のようになります。

ドキュメントをローカルでプレビューする
Mintlify を使用すると、ドキュメントを公開する前にローカルでプレビューできます。以下の手順に従って設定してください:
1.ターミナルでプロジェクトを開きます
2.以下のコマンドを実行して Mintlify をグローバルにインストールします:
git clone https://github.com/<your github username>/docs
3.プロジェクト内の docs フォルダーに切り替えます:
npm i -g mintlify
4.以下のコマンドを使用して mintlify サーバーを起動します:
cd docs
ターミナルに次のようなメッセージが表示されるはずです:

URL を開いてドキュメントをローカルでプレビューします。ドキュメントのコンテンツは、Mintlify スターター ドキュメント テンプレートになります。これは、ドキュメントの編集を開始すると変わります。
ドキュメントを書く
Mintlify ドキュメントは mint.json ファイルによって強化されています。このファイルには、ドキュメントの配色、ページネーション、ナビゲーション設定が含まれています。これはプロジェクトの docs フォルダーにあります。
また、Mintlify のドキュメント ファイルは .mdx で書かれています。これは、特殊なタグと記号を使用できる点を除けば、markdown(.md) とほぼ同様です。
このセクションでは、mint.json ファイルのドキュメント設定を編集する方法と、ドキュメントにテキストや特別なコンポーネントを追加する方法を学習します。
ドキュメント設定の編集
mint.json ファイルは、ドキュメントの配色、ページネーション、ナビゲーション設定などで構成される JSON オブジェクトです。以下は、利用可能な設定とその意味のリストです:
1.配色と外観:
このセクションは、ドキュメントの外観を美しくし、改善するために使用されます。これは、ドキュメントのロゴ (ライト モードとダーク モードの両方)、ファビコン、タイトル、配色を変更するために使用されます。以下に示すように、$schema キーから color キーまで始まります。
mintlify dev
2.ナビゲーション リンクと CTA ボタン:
このセクションは、ドキュメント ページの上部にナビゲーション リンクとボタンを設定するために使用されます。以下はナビゲーション リンクとボタンの例です:

以下のコードは、Mintlify ドキュメントのナビゲーション リンクと CTA ボタンを設定します。
"$schema": "https://mintlify.com/schema.json",
"name": "<your-documentation-title>",
"logo": {
"dark": "<logo-for-dark-mode>",
"light": "<logo-for-light-mode>"
},
"favicon": "<link-to-a-favicon>",
"colors": {
"primary": "#0D9373",
"light": "#07C983",
"dark": "#0D9373",
"anchors": {
"from": "#0D9373",
"to": "#07C983"
}
},
3.タブとアンカー:
タブとアンカーを使用して、ドキュメント内にそれぞれ水平セクションと垂直セクションを設定できます。以下はタブの例です:

以下はアンカーの例です:

これらのコンポーネントの設定は、タブとアンカー キーによって処理されます。
4.ナビゲーション設定:
このセクションは、ドキュメント内のページをグループ化するのに役立ちます。これは、グループ キーと、グループのページが順番に追加されるページ配列で構成される配列です。以下は追加方法の例です:
git clone https://github.com/<your github username>/docs
上記の設定は以下の画像に変換されます:

ページ (紹介など) は、プロジェクトの docs フォルダー内の .mdx ファイルです。
5.ネストされたナビゲーション:
ネストされたナビゲーションは、ドキュメント内にサブセクションを作成するためによく使用されます。以下はネストされたナビゲーションの例です:

以下は、Mintlify でネストされたナビゲーションを設定するサンプル コードです:
npm i -g mintlify
上記のコードは、セクション/グループを別のセクション内にネストします。アイコン キーは、Web ページ上に表示されるときにセクション タイトルをアイコンで美しく表示します。
6.フッター設定:
footerSocials キーは、ドキュメントに関連するソーシャル メディア アカウントを追加するために使用されます。以下は例です:

コンテンツの追加方法
Mintlify ドキュメントでは、ドキュメントにコンテンツを追加する方法について説明します。ドキュメントをチェックして、ドキュメントにさまざまなコンテンツを追加する方法を学ぶことをお勧めします。
独自のドキュメントを構成する方法についてのインスピレーションを得るために、このサンプル ドキュメントを確認してください。
ドキュメント作成のヒント
以下は、明確でユーザーフレンドリーなドキュメントを作成するのに役立ついくつかのヒントです:
- できるだけ直接的に: 価値を付加しない無関係な情報は避けてください。ドキュメントは、次のプロジェクトでパッケージやツールを使用したい開発者を対象としているため、これを達成するために必要なもののみを示します。
2.ツールの説明または概要を追加します:
ツールの使用方法の詳細に入る前に、ツールが何であるか、そしてそれが解決する問題について簡単に説明します。これは最初のページにあるはずです。
3.十分なコードサンプルを追加します:
これは、不要なエラーを発生させずにツールを使用する方法を理解するのに役立ちます。インストール、認証、応答サンプル、メソッド引数などのコード サンプルは非常に重要です。
4.エラーと例外:
これはユーザーのデバッグに役立ちます。ユーザーがツールを使用するときに発生する可能性のあるエラーの種類を説明するページを追加します。これのコードサンプルも示します。
プロジェクトを Github にプッシュする
以下の手順に従って、プロジェクトを Github にプッシュします。
1.プロジェクトで git bash ターミナルを開き、以下のコマンドを使用して docs フォルダーに切り替えます:
git clone https://github.com/<your github username>/docs
2.以下のコマンドを使用して、このフォルダーから git を削除します:
npm i -g mintlify
このコマンドは、プロジェクト全体を Github にプッシュする場合の問題を回避するために、docs フォルダーから .git を削除します。
3.プロジェクトを GitHub にプッシュします。
ドキュメントを展開する
以下の手順に従って、Mintlify にドキュメントを展開します。
1. Mintlify ダッシュボードにログインします
2. [設定] タブをクリックします

3. Mintlify Github リポジトリをプロジェクトのリポジトリに変更します

4.モノリポジトリ スイッチをアクティブにします。これは、docs フォルダーが単一リポジトリ内の別のプロジェクト内に存在することを意味します。

5.表示される新しいフィールドに、mint.json ファイルへのパスとして **docs を入力します。**

6.保存ボタンをクリックして変更を保存します。
ドキュメントには、ダッシュボードの概要タブに表示されるリンクからアクセスできます

プロジェクトの更新
プロジェクトに変更を加える可能性が高く、再デプロイが必要になる場合もあります。
プロジェクトで更新を行った後は、その変更を Github にプッシュしてください。 Mintlify は新しい変更を自動的に取得し、ドキュメントをすぐに更新します。
結論
このチュートリアルでは、docs-as-code アプローチを使用して Python ライブラリのドキュメントを構築する方法を学習しました。
Docs-as-code は、プロジェクトでのコラボレーションと継続的統合を促進します。オープンソースに関して言えば、docs-as-code を使用すると、最新の適切なドキュメントを維持しながら、プロジェクトでシームレスに共同作業できます。
SDK やプログラミング ライブラリを持たないさまざまな REST API があります。興味のあるものを選択し、同様のものを作成してください。
構築を続けます ??!
よくある質問
ドキュメントをテストするにはどうすればよいですか?
この機能は、複数の寄稿者がいる大規模なプロジェクトでよく使用されます。ドキュメントのテストは、プロジェクトにプル リクエストが行われると自動的に実行されます。テストが成功すると、変更がマージされます。詳細については、Swimm が自動ドキュメント テストを提供する方法についてのこのガイドをお読みください。
このプロジェクトを他のプログラミング言語で複製できますか?
はい、できます。このガイドの手順に従って、希望の言語で同様の結果を得ることができます。
Mintlify 以外のドキュメント サイトはありますか?
はい、他にも使用できるドキュメント サイトがあります。それらには、Gitbook、Readme、Docusaurus などが含まれます。
以上がDocs-as-code の実行: Python ライブラリの文書化。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7866
7866
 15
15
 1649
1649
 14
14
 1407
1407
 52
52
 1301
1301
 25
25
 1243
1243
 29
29
 LinuxターミナルでPythonバージョンを表示するときに発生する権限の問題を解決する方法は?
Apr 01, 2025 pm 05:09 PM
LinuxターミナルでPythonバージョンを表示するときに発生する権限の問題を解決する方法は?
Apr 01, 2025 pm 05:09 PM
LinuxターミナルでPythonバージョンを表示する際の許可の問題の解決策PythonターミナルでPythonバージョンを表示しようとするとき、Pythonを入力してください...
 中間の読書にどこでもfiddlerを使用するときにブラウザによって検出されないようにするにはどうすればよいですか?
Apr 02, 2025 am 07:15 AM
中間の読書にどこでもfiddlerを使用するときにブラウザによって検出されないようにするにはどうすればよいですか?
Apr 02, 2025 am 07:15 AM
fiddlereveryversings for the-middleの測定値を使用するときに検出されないようにする方法
 あるデータフレームの列全体を、Python内の異なる構造を持つ別のデータフレームに効率的にコピーする方法は?
Apr 01, 2025 pm 11:15 PM
あるデータフレームの列全体を、Python内の異なる構造を持つ別のデータフレームに効率的にコピーする方法は?
Apr 01, 2025 pm 11:15 PM
PythonのPandasライブラリを使用する場合、異なる構造を持つ2つのデータフレーム間で列全体をコピーする方法は一般的な問題です。 2つのデータがあるとします...
 uvicornは、serving_forever()なしでhttpリクエストをどのように継続的に聞いていますか?
Apr 01, 2025 pm 10:51 PM
uvicornは、serving_forever()なしでhttpリクエストをどのように継続的に聞いていますか?
Apr 01, 2025 pm 10:51 PM
UvicornはどのようにしてHTTPリクエストを継続的に聞きますか? Uvicornは、ASGIに基づく軽量のWebサーバーです。そのコア機能の1つは、HTTPリクエストを聞いて続行することです...
 プロジェクトの基本と問題駆動型の方法で10時間以内にコンピューター初心者プログラミングの基本を教える方法は?
Apr 02, 2025 am 07:18 AM
プロジェクトの基本と問題駆動型の方法で10時間以内にコンピューター初心者プログラミングの基本を教える方法は?
Apr 02, 2025 am 07:18 AM
10時間以内にコンピューター初心者プログラミングの基本を教える方法は?コンピューター初心者にプログラミングの知識を教えるのに10時間しかない場合、何を教えることを選びますか...
 Investing.comの反クローラーメカニズムをバイパスするニュースデータを取得する方法は?
Apr 02, 2025 am 07:03 AM
Investing.comの反クローラーメカニズムをバイパスするニュースデータを取得する方法は?
Apr 02, 2025 am 07:03 AM
Investing.comの反クラウリング戦略を理解する多くの人々は、Investing.com(https://cn.investing.com/news/latest-news)からのニュースデータをクロールしようとします。






