
HTML、CSS、JavaScript をマスターする: Web 開発の基盤
この初心者向けガイドでは、インタラクティブな Web サイトを構築するためのコアテクノロジーである HTML、CSS、JavaScript を紹介します。 それぞれの役割と、それらがどのように連携して魅力的な Web エクスペリエンスを作成するかについて説明します。
HTML は、あらゆる Web ページの構造的基盤を形成します。テキスト、画像、リンク、ボタンなどのコンテンツを整理します。 これは家の設計図のようなものだと考えてください。レイアウトは定義されますが、美学は定義されません。
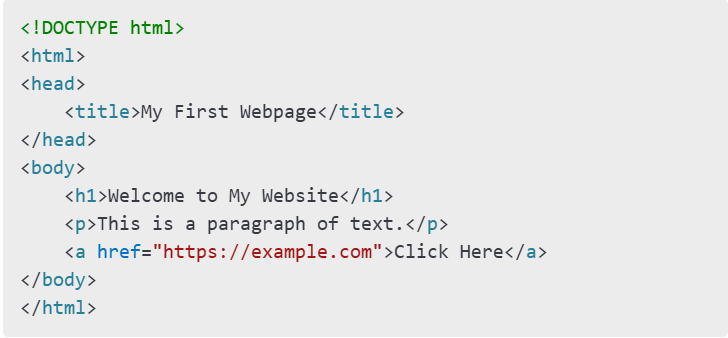
基本的な HTML 構造の例:

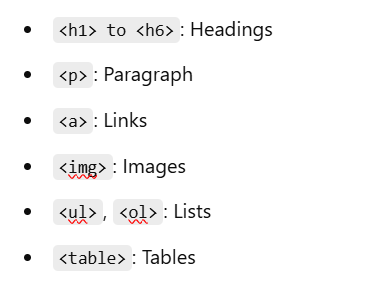
主要な HTML タグ:

HTML はコンテンツを表示しますが、視覚的な魅力や対話性が欠けています。そこで CSS と JavaScript が登場します。
CSS は Web のスタイル言語です。 Web ページの視覚的なプレゼンテーションを制御し、色やレイアウトをカスタマイズし、レスポンシブ デザインを作成できるようにします。
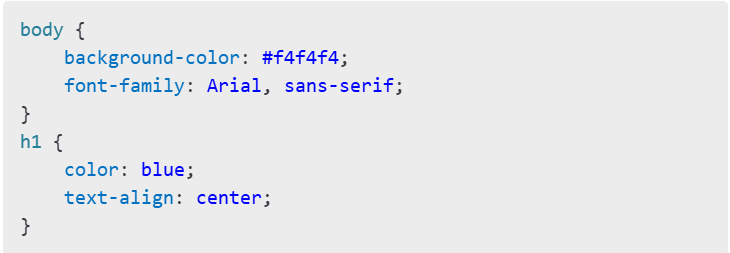
基本的な CSS 構文:
CSS はセレクターを使用して HTML 要素をターゲットにし、スタイルを適用します。

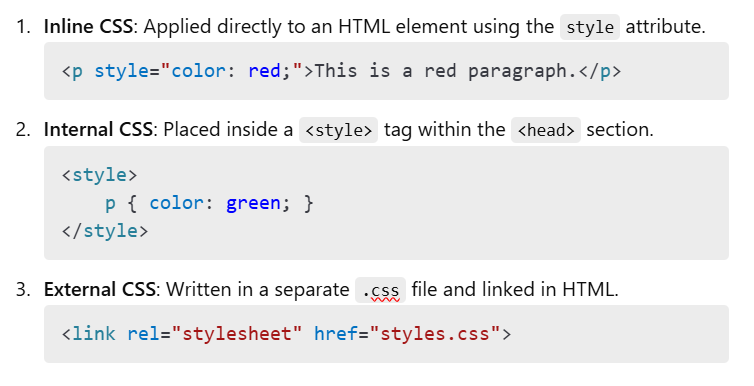
CSS の追加:

CSS ボックス モデル:
効果的なレイアウト設計には、ボックス モデル (マージン、ボーダー、パディング、コンテンツ) を理解することが重要です。
CSS は、視覚的に魅力的でユーザーフレンドリーな Web サイトを作成するために不可欠です。
JavaScript は、Web ページに命を吹き込むプログラミング言語です。動的コンテンツを有効にし、ユーザー入力を処理し、ページ要素を操作します。
基本的な JavaScript 構文:
JavaScript コードは、HTML <script> タグ内に常駐することも、外部にリンクすることもできます。
console.log("Hello, World!"); // Outputs to the browser's console
alert("Welcome!"); // Displays a popup alertJavaScript の機能強化:
例: クリック イベント:
クリックしてください
完全に機能する Web サイトの場合、HTML が構造を提供し、CSS がスタイルを処理し、JavaScript が対話性を追加します。 この例は、彼らのコラボレーションを示しています:
インタラクティブな Web ページ:
console.log("Hello, World!"); // Outputs to the browser's console
alert("Welcome!"); // Displays a popup alertHTML、CSS、JavaScript をマスターすることは Web 開発の基礎です。 理解を確実にするために小さなプロジェクトの構築を開始し、今すぐ最初の Web サイトを作成してください!
以上がHTML、CSS、およびJavaScriptの基本への究極の初心者ガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。