デコードSetListの一意性:ライブパフォーマンスのデータ駆動型分析
ライブ音楽パフォーマンスの独自性の分析: データ駆動型のアプローチ
私にはアイデアがありました。過去のセットリストを分析することで、バンドのライブ ショーの独自性を定量化するというものです。 私の最初の調査では、有益なブログ投稿「コンサートのセットリスト データの詳細: 同じ曲を何度も演奏するアーティストは?」が明らかになり、洞察力があり、視覚化に Tableau (インタラクティブなダッシュボードを作成する強力なデータ視覚化ツール) を使用しています。 , 特に新しいアーティストについて、Tableau のコストをかけずにさらに深く掘り下げたいと考えていました。 同じデータ ソース setlist.fm を使用し、API 経由で直接接続して独自のデータ分析ツールを構築することにしました。 私の技術スタック? Node.js: スケーラビリティと堅牢なエコシステム。プロジェクトのコードは GitHub: Setlist-Analysis.
で入手できます。一意性スコアの計算
私の分析の中核には、セットリストの一意性と多様性を評価するためのいくつかのアルゴリズムが含まれます。
- 曲の独自性スコア: 1 年以内にアーティストのセットリスト全体で曲が繰り返される頻度を測定します。スコアが高いほど、曲の多様性が高いことを意味します。
- セットリストの独自性スコア: 1 年間の各セットリストの独自性を評価します。セットリストがほとんど繰り返されないアーティストは、より高いスコアを獲得します。
- シーケンスの一意性スコア: 曲の順序を分析し、繰り返し発生するパターンを特定します。 頻度の低いシーケンスほど高いスコアを獲得します。
- Total Uniqueness Score: ライブ パフォーマンスの変動性を包括的に測定するために、上記の 3 つの指標を組み合わせた複合スコア。
セットリストのシーケンス分析: ケーススタディ
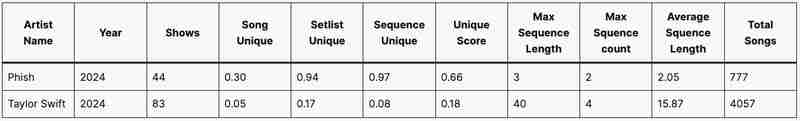
私のアプリケーションは、セットリスト内の一連の曲を独自に分析し、特定の年に最も長く繰り返されたシーケンスを決定します。 次の例を考えてみましょう:

この比較は、対照的なセットリスト戦略を強調しています:
フィッシング: すべての指標にわたる高い独自性スコアと短いシーケンスの長さ (最大 3、平均 2.05) は、即興スタイルと各ショーのユニークなセットリストを反映しています。
テイラー・スウィフト: 低い独自性スコアと長いシーケンス長 (最大 40、平均 15.87) は、予測可能なファン体験を優先する一貫した高度にリハーサルされたアプローチを示しています。
セットリストのバリエーションの視覚化
次のグラフは、ソングの一意性スコアと平均シーケンス長を使用して違いを視覚化しています。 バブル サイズは平均シーケンス長を表します:

これは、フィッシュの多様なアプローチとテイラー・スウィフトの一貫したセットリスト構成を明らかに区別します。
今後の機能強化と課題
今後の機能は次のとおりです。
- レア度スコア: あまり再生されない曲を識別します。
- リーセンシー スコア: ライブ セット内の最近の素材の割合を測定します。
最初の課題には API に慣れることが含まれていました。 当初アーティストデータ用に計画されていた Spotify の API では関連機能が削除され (2024 年 11 月 27 日時点)、setlist.fm のみに依存する必要がありました。 Spotify は、アルバム アートとメタデータのために後で再統合される可能性があります。
今後の計画には以下が含まれます:
- 希少性と最新性のスコアを実装します。
- ファン向けに使いやすいダッシュボードを開発しています。
- ライブパフォーマンスのパターンからジャンルと時代の傾向を分析します。
このプロジェクトは、音楽とデータ分析に対する私の情熱を融合させたものです。私はその進化を見て、さらなる洞察を共有したいと思っています。
以上がデコードSetListの一意性:ライブパフォーマンスのデータ駆動型分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1667
1667
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。




