アストロのコンテンツコレクションを始めましょう
アストロコンテンツコレクションの初心者:強力なコンテンツモデルの構築
この記事は、SitePoint Premiumの「AstroのPowerのロックを解除する」という現在にリリースされた本から抜粋されています。 Astroのコンテンツコレクション機能を使用して、柔軟でスケーラブルなコンテンツモデルを構築する方法を学びます。

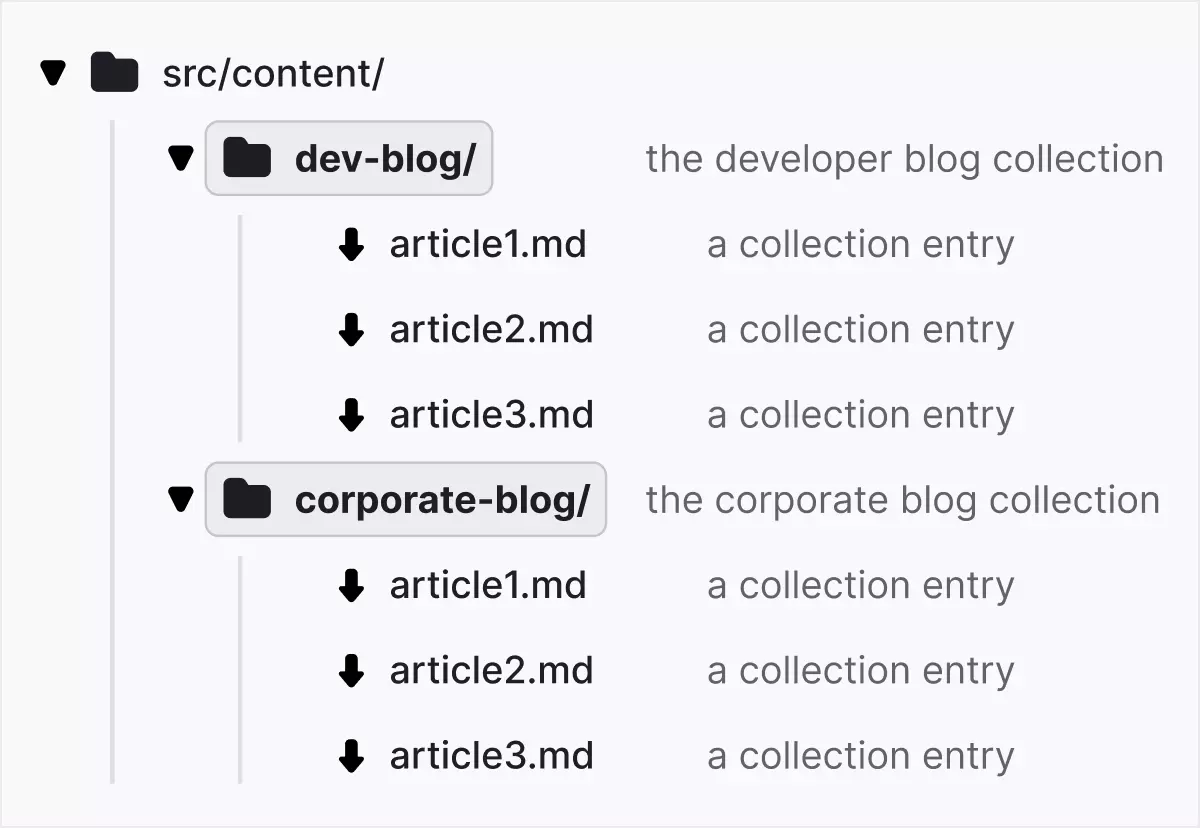
Astroは、特別なsrc/contentフォルダーを使用してコンテンツコレクションを管理します。サブフォルダーを作成して、src/content/dev-blogやsrc/content/corporate-blogなどのさまざまなコンテンツコレクションを整理できます。

各コンテンツコレクションは、構成ファイル(たとえば、/src/content/config.jsまたは.ts)で構成し、ZODを使用してコレクションパターンを定義できます。 Zodは、Astroに統合されている「タイプスクリプトベースのスキーマ検証ツール」です。
以下は構成の例です。
// src/content/config.js
import { z, defineCollection } from 'astro:content';
const devBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string().default('The Dev Team'),
tags: z.array(z.string()),
date: z.date(),
draft: z.boolean().default(true),
description: z.string(),
}),
});
const corporateBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string(),
date: z.date(),
featured: z.boolean(),
language: z.enum(['en', 'es']),
}),
});
export const collections = {
devblog: devBlogCollection,
corporateblog: corporateBlogCollection,
};コードは、「開発者ブログ」と「エンタープライズブログ」の2つのコンテンツコレクションを定義しています。 defineCollectionメソッドを使用すると、各コレクションのパターンを作成できます。
マークダウンファイルとフロントエンドコンテンツ
このチュートリアルのコンテンツコレクションの例では、ファイルには、構成ファイルで指定されたパターンに一致するフロントエンドコンテンツが含まれていると想定しています。たとえば、「会社のブログ」の記事は次のようになるかもしれません:.md
--- title: 'Buy!!' author: 'Jack from Marketing' date: 2023-07-19 featured: true language: 'en' --- # Some Marketing Promo This is the best product!
Astroは、ファイル名に基づいて記事のスラッグを自動的に生成します。たとえば、
のナメクジはfirst-post.mdです。フロントエンドコンテンツでfirst-postフィールドが提供されている場合、Astroはカスタムスラグを使用します。 slug
オブジェクトで指定されているプロパティは、コンテンツが配置されているフォルダー名と一致する(およびケースに敏感である)必要があることに注意してください。 export const collections
マークダウンファイル(
およびsrc/content/devblogにあります)およびsrc/content/corporateblogファイルを準備すると、コレクションのデータのクエリを開始できます。
config.js
---
import { getCollection } from 'astro:content';
const allDevPosts = await getCollection('devblog');
const allCorporatePosts = await getCollection('corporateblog');
---
{JSON.stringify(allDevPosts)}
{JSON.stringify(allCorporatePosts)})および「Company Blog」(getCollectionを使用して、元のデータを返します。 devblog
corporateblogフロントエンドのコンテンツデータに加えて、返されたデータにはJSON.stringify()、
属性も含まれます(id属性には記事のコンテンツが含まれています)。 slug
bodyすべての記事を反復することにより、ドラフトや言語固有の記事をフィルタリングすることもできます。
body
すべての投稿を返しますが、コレクションの単一のエントリを返すために
を使用することもできます。import { getCollection } from 'astro:content';
const spanishEntries = await getCollection('corporateblog', ({ data }) => {
return data.language === 'es';
});getCollectionvs getEntry
コレクションから複数の記事を返す方法は2つありますが、2つの間にわずかな違いがあります。 getCollection()コレクション名に基づいてコンテンツコレクションエントリのリストを取得し、同じコレクションから複数のコレクションエントリを取得します。 getEntries()
コンテンツを取得するための
に示されています(たとえば、関連記事リスト)。 getEntries()
データを照会する方法がわかりました。フォーマットされた方法でデータを表示する方法について説明しましょう。 Astroは、Markdownのコンテンツ全体を組み込みのAstroコンポーネントにレンダリングするための便利な方法を提供します。コンテンツの構築と表示方法は、静的サイトの生成モードを使用しているか、サーバー側のレンダリングモードを使用しているかによっても異なります。
render()プレレンダリングの場合、<content></content>メソッド:
getStaticPaths()は
// src/content/config.js
import { z, defineCollection } from 'astro:content';
const devBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string().default('The Dev Team'),
tags: z.array(z.string()),
date: z.date(),
draft: z.boolean().default(true),
description: z.string(),
}),
});
const corporateBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string(),
date: z.date(),
featured: z.boolean(),
language: z.enum(['en', 'es']),
}),
});
export const collections = {
devblog: devBlogCollection,
corporateblog: corporateBlogCollection,
};、getStaticPaths()、およびAstro.propsメソッドを含むオブジェクトになります。この方法は、ASTROテンプレートのHTMLへのマークダウンエントリをレンダリングする責任があります。これは、idコンポーネントを作成することによって実装されています。驚くべきことに、これで、slugコンポーネントをテンプレートに追加して、HTMLにレンダリングされたマークダウンコンテンツを確認する必要があります。 render()
以上がアストロのコンテンツコレクションを始めましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7879
7879
 15
15
 1649
1649
 14
14
 1410
1410
 52
52
 1301
1301
 25
25
 1245
1245
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...




