

コアポイント
/etc/default/varnishおよび/lib/systemd/system/varnish.serviceに置き換えることが含まれます。その後、変化が有効になるには、VarnishとNginxを再起動する必要があります。 この記事は、パフォーマンスベンチマークと最適化のためのサンプルアプリケーション(マルチイメージギャラリーブログ)の構築に関する一連の記事の一部です。 (こちらのリポジトリをご覧ください。)
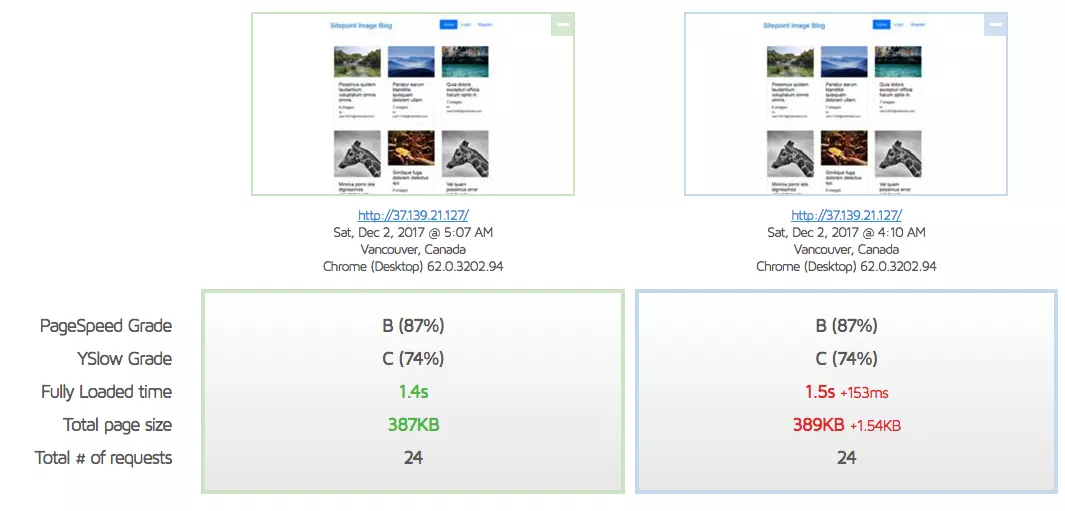
このレポートに示されているように、当社のウェブサイトのログインページは非常に迅速にロードされ、全体的にスコアがかかりますが、キャッシュの別のレイヤーを使用して、CDNを使用して本当に良いパフォーマンスを得ることができます。ワニス
varnishは、通常のサーバーの前にスーパーキャッシュになるためにのみ作成されます。
注:nginx自体が非常に優れたサーバーであることを考えると、人々は通常、両方ではなく1つを選択します。両方を同時に持っていることには害はありませんが、キャッシュ障害の問題の可能性に警戒している必要があります。他のキャッシュが更新された場合、キャッシュの1つのキャッシュが古くなっていないように、両方を正しく設定する必要があります。これにより、異なる訪問者に異なるコンテンツが表示される可能性があります。このアイテムの設定は、この記事の範囲を超えており、将来のガイドで説明されます。
以下を実行してワニスをインストールできます
Ubuntuの現在のリポジトリリストにはワニス5がないため、追加のリポジトリが必要です。ファイルが存在しない場合は、作成します。次のことを追加します:
<code>curl -L https://packagecloud.io/varnishcache/varnish5/gpgkey | sudo apt-key add - sudo apt-get update sudo apt-get install -y apt-transport-https</code>
<code>curl -L https://packagecloud.io/varnishcache/varnish5/gpgkey | sudo apt-key add - sudo apt-get update sudo apt-get install -y apt-transport-https</code>
結果は次のようになります
<code>deb https://packagecloud.io/varnishcache/varnish5/ubuntu/ xenial main deb-src https://packagecloud.io/varnishcache/varnish5/ubuntu/ xenial main</code>
にあります。それ以外の場合は、/etc/nginx/sites-available/homestead.appにある可能性があります。 /etc/nginx/sites-available/default
<code>sudo apt-get update sudo apt-get install varnish varnishd -V</code>
を編集し、最初の行(6081)のデフォルトポートを80:/etc/default/varnishに置き換えることにより、ワニス自体を構成します。
<code>$ varnishd -V varnishd (varnish-5.2.1 revision 67e562482) Copyright (c) 2006 Verdens Gang AS Copyright (c) 2006-2015 Varnish Software AS</code>
:/lib/systemd/system/varnish.serviceでも同じ操作が必要です
<code>server {
listen 8080 default_server;
listen [::]:8080 default_server ipv6only=on;</code>最後のコマンドは、以前に編集されたvarnish.Serviceデーモン設定をリロードすることです。そうしないと、
<code>DAEMON_OPTS="-a :80 \ -T localhost:6082 \ -f /etc/varnish/default.vcl \ -S /etc/varnish/secret \ -s malloc,256m"</code>
/etc/default/varnish結果を以前の結果と比較すると、ログインページが非常に最適化されているため、違いが小さいことがわかります。
 注
注

次に、CloudFlareをセットアップしましょう。まず、アカウントを登録しましょう:
CloudFlareでは一部のDNS設定を適用する必要があるため、ドメイン名をIPアドレスに添付する必要があります(つまり、現在テストで行ったようにターゲットサーバーのIPアドレスのみを使用することはできません)。この目的のためにデモドメイン名を登録します。現在、古いドメイン名Caimeo.comを使用できますが、最初にAレコードを使用して、ドメイン名をDigitalOcean DropetのIPアドレスに接続する必要があります。

CloudFlareはこれらの既存のレコードをスキャンしてコピーし、システムがすべてのレコードを認識できない場合に欠落しているレコードを追加できます。

CloudFlareダッシュボードを使用して、特定のドメイン名に適用されるアカウントレベルと設定を表示できます。


最初に、オートコンプレッションをオンにして(CloudFlareダッシュボードの速度が下)、キャッシュを完全にクリアしてみましょう(キャッシュの下)。次に、比較する前に、キャッシュが正しく暖まるようにテストを数回実行します。


その他の可能な調整
ファビコンを忘れないでください!

nginxの最適化をスキップした後、この投稿に来たかもしれません。テクニックも適用することをお勧めします。この投稿で実行された微調整は、実際にはウェブサイトのライブバージョンに適用されているため、投稿の場合とは異なるサーバーに適用されています。ここで調整されたワニスとnginxはより良い結果を生み出します:
<code>curl -L https://packagecloud.io/varnishcache/varnish5/gpgkey | sudo apt-key add - sudo apt-get update sudo apt-get install -y apt-transport-https</code>

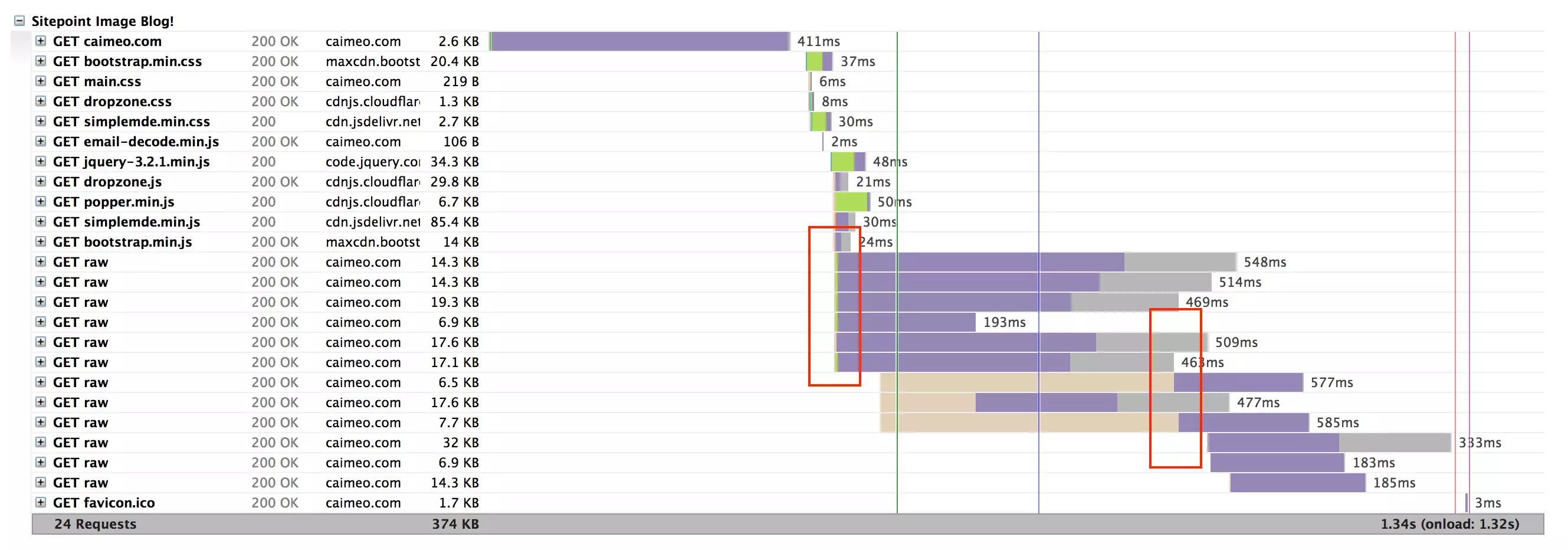
ワニッシュを使用してHTTP/2をアクティブにすることを検討してください。滝図にこれらの閉塞が見えますか?

ワニスとhttp/2の構成方法を学ぶには、このチュートリアルを参照してください。
結論
ワニスを追加のキャッシング層として使用し、Cloudflareの無料プランをCDNとして使用し、GTMetrixスコアを大幅に改善しました。最適化プロセスはこのような単純なアプリケーションには少し多すぎるかもしれませんが、初日から、私たちのアプリケーションがクラッシュせずに数十万人のユーザーを処理できることが知られています。 。手順を逃して、できる他のパフォーマンスのヒントを認識している場合は、お知らせください!
ワニスとCloudFlareで最大キャッシュするためのFAQ
ワニスとcloudflareを組み合わせて使用することの主な利点は何ですか?ワニスとCloudFlareを使用することの主な利点は、ウェブサイトのキャッシング機能を最大化することです。 Varnishは、Webサイトの速度を1000%増加させる強力なキャッシュHTTPリバースプロキシであり、CloudFlareはWebサイトにパフォーマンスとセキュリティを提供できるプロキシサーバーのグローバルに分散したネットワークです。組み合わせると、ウェブサイトの読み込み速度を大幅に向上させ、ユーザーエクスペリエンスを向上させ、SEOランキングを改善できます。
varnishは、Webサイトの静的なコンテンツをキャッシュし、訪問者が利用できるようにすることにより、CloudFlareと併せて動作します。訪問者がページをリクエストすると、ワニスはページのキャッシュバージョンがあるかどうかをチェックします。もしそうなら、それは訪問者にキャッシュされたページを提供します。そうでない場合は、サーバーからページを取得し、キャッシュしてから訪問者に提供します。一方、CloudFlareは、訪問者とワニスの間の逆のプロキシとして機能します。追加のキャッシュを提供し、悪意のあるトラフィックからウェブサイトを保護します。
CloudFlareはキャッシュ機能を提供していますが、ワニスキャッシュを直接置き換えることはできません。 Varnish Cacheは、動的でコンテンツが豊富なWebサイト向けに設計された強力なHTTPアクセラレータです。非常に柔軟で、特定のニーズに合わせてカスタマイズできます。一方、CloudFlareは、キャッシュを含むさまざまなサービスを提供するCDNサービスですが、ワニスほどカスタマイズできません。したがって、2つを組み合わせることで最良の結果を得ることができます。
ワニスでcloudflareを使用するには複数の手順が必要です。まず、サーバーにワニスをインストールして構成する必要があります。次に、ワニスを使用するためにCloudFlareをセットアップする必要があります。これには、DNS設定を変更してCloudFlareを指すように変更し、WebサイトのコンテンツをキャッシュするためにCloudFlareの構成、ワニスへのトラフィックの配信が含まれます。
Turpentineは、Magentoとワニスの互換性を向上させるマゼント拡張機能です。 Magento Storeに、より強力で柔軟なキャッシュソリューションを提供します。 CloudFlareとの直接的な関係はありませんが、Turpentineをワニスで使用するとMagentoストアのパフォーマンスが向上する可能性があり、CloudFlareはこのパフォーマンスをさらに向上させることができます。
CloudFlareのページルールを使用すると、CloudFlareがWebサイトのさまざまな部分を処理する方法を制御できます。これらのルールを使用して、ワニスのキャッシュ機能を強化できます。たとえば、特定のページのCloudFlareのキャッシュをバイパスするルールを作成して、それらのページのキャッシュを処理できるようにします。
はい、WordPress WebサイトにはワニスとCloudFlareを使用できます。ワニスとCloudFlareはどちらもWordPress互換性があり、WordPress Webサイトのパフォーマンスを大幅に改善できます。
ワニスとCloudFlareを使用することは、SEOにプラスの影響を与えます。ウェブサイトの読み込み速度を上げることで、ユーザーエクスペリエンスを向上させ、SEOランキングを改善できます。 Googleは、Webサイトの速度が、アルゴリズムがページをランク付けするために使用する信号の1つであると指摘しています。
ワニスとクラウドフレーの使用に関する潜在的な問題は、二重キャッシングの可能性です。つまり、ワニスとクラウドフレアの両方のキャッシュが同じコンテンツをキャッシュします。これにより、訪問者に時代遅れのコンテンツが提供される可能性があります。これを回避するには、ワニスとCloudFlareが効果的に協力するように慎重に構成する必要があります。
ワニスとCloudFlareの問題のトラブルシューティングには、両方のサービスの構成、サーバーログのチェック、およびVarnishlogやVarnishStatなどのツールを使用することが含まれます。まだ問題が発生している場合は、ワニスとクラウドフレーのコミュニティから助けを求めたり、サポートチームに連絡したりできます。
以上が最大のキャッシュのためにワニスとクラウドフレアを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。