ウェブサイトSEOは重要ですが、結局のところ、誰もそれを訪問しない場合のウェブサイトのポイントは何ですか?この記事では、ウェブサイトの所有者がSEOの結果をすぐに改善するために自分でできるWebflow WebサイトSEOの最適化の簡単なリストを提供します。
このリストは、WebFlow Webサイトが将来さらに改善するための強固な基盤を構築するのに役立つことを忘れないでください。
WebFlowを初めて使用する場合は、WebFlowの絶対的な初心者ガイドをご覧ください。
最も重要なページSEO要因は何ですか?
技術的な詳細に入る前に、基本的なWebFlow固有のページSEO要素を理解することが重要です。
検索エンジンランク付けするページを決定する際に、さまざまな要因を検討します。最も重要な要因のいくつかは次のとおりです
メタの説明とタイトル。ページに魅力的なメタ説明を作成します。それらに慣れていない場合、メタタグはGoogleのページ名の下に表示されている灰色のテキストであり、WebFlowの助けを借りて、それらをセットアップして変更するのは非常に簡単です。 -
タイトルタグ。正しいタイトルタグでコンテンツを整理します。 - タグは最も重要であり、ターゲットにしたいキーワードを含める必要がありますが、タイトルが自然に適合することを確認してください。また、タイトルレベルをスキップしていないことを確認してください。そのため、
<code><h1></h1> タグなしでページ上の<h1></h1>をスキップしないでください。 <h3></h3>
<h2></h2> url構造。 URLが短く明確であることを確認してください。 1つから4つの単語は、あなたが努力すべき目標です。また、URLがカバーする主なトピックに関連していることを確認してください。
- 画像代替テキスト。ページ上のすべての画像に代替テキストがあることを確認してください。これにより、Googleがページをクロールし、ページコンテンツを決定しやすくなります。また、画像コンテンツを表示できないユーザーに通知します。
- レスポンシブデザイン。 WebFlow Webサイトがモバイルフレンドリーであることを確認してください。 Googleはモバイルの応答性をランキング要因と見なしており、多くのトラフィックが小さなデバイスから生まれる可能性があります。
- ページの読み込み速度。上記の理由により、特にモバイルデバイスでは、可能な限り負荷速度を上げます。ページ速度もGoogleの使用のランキング要因です。
- キーワード最適化。ターゲットキーワードを自然にコンテンツに統合します。 Googleは毎年より賢くなっているので、キーワードの山のような古いトリックはもう機能しません。
- コンテンツ品質。常に品質を数量以上にします。特定のトピックに多数のページを持つことは、トピックの権限を構築するのに適していますが、Googleは非常に賢く、多くのコンテンツのために初期トラフィックを提供する可能性がありますが、最終的にはそれを取り戻します。
-
Webflow WebサイトSEO Nowを改善するためのステップ
ページSEOの基本をカバーしたので、すぐに使用してWebFlowのSEOを改善できるいくつかの方法を見てみましょう。
1各ページのタイトルとメタタグを最適化します
デザイナーの左側のページ設定に移動します。 -
各ページ名にキーワードが含まれており、60文字以下であることを確認してください。 -
メタの説明にもキーワードが含まれており、160文字を超えないことを確認してください。 -
各ページに対してこれを行います。 -

2タイトルタグを使用します
clear
、- 、
<h1></h1><h2></h2>
<h3></h3>各 、最初の- 、および最初の段落の先頭にキーワードが表示されることを確認してください。 <code><h1></h1>
<h2></h2>
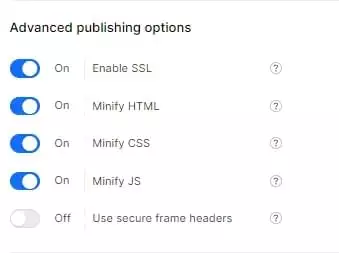
3パブリッシング
設定に移動してから公開します。
- これにより、ページの読み込み速度とWebサイトの全体的なセキュリティの改善に役立ちます。
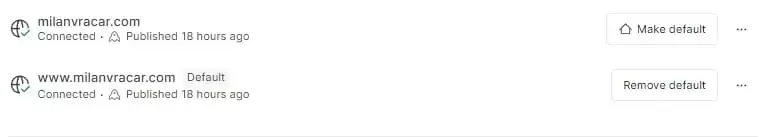
4デフォルトのドメイン
パブリッシュセクションで、生産を選択し、デフォルトのドメイン名としてwwwを使用してドメイン名を選択します。 (または、wwwなしでドメイン名のみを使用することを選択します。デフォルトのドメイン名を設定しないと、コンテンツが重複する場合があります。これらの2つのオプションのいずれかを選択することが重要です。ドメイン名には、wwwの有無にかかわらずデフォルトでアクセスできるためです。 )
5

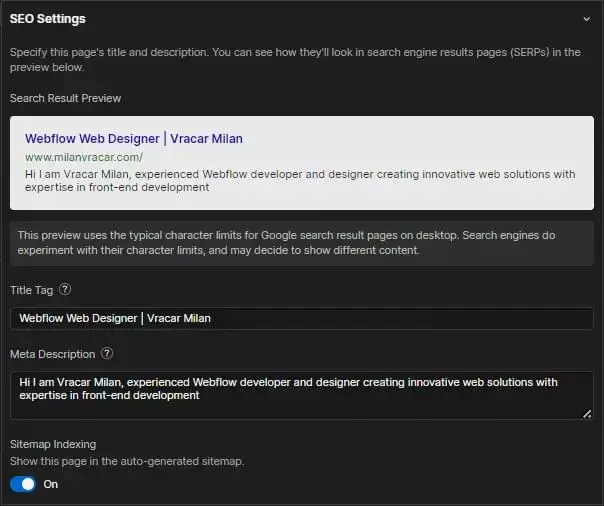
ウェブサイトのSEOタグに移動します。
「Webflowサブドメインインデックスを無効にする」を「はい」に切り替えます。
- 「はい」に切り替えて「自動化されたサイトマップ」を有効にします。
- robots.txtを次のように設定します:
-
-
<code>User-agent: *
Allow: /</code>
ログイン後にコピー
6
WebFlow Webサイトで使用するフォントを選択できます。
- 「フォント」タブに移動します。
- 使用するフォントを手動でアップロードします(WebFlowがまだない場合)。
- の後、デザイナーのタイポグラフィの設定に表示されます。
7グーグル検証
- [SEO]タブで、Googleサイトの確認に合わせてスクロールします。
- 一意のIDを指定されたフィールドに入れます。
- Google検索コンソールでIDを見つけることができます。
8
統合パネルに移動します。 -
Googleアナリティクスの下で、測定IDを配置します。 -
Googleアナリティクスをセットアップした後、IDが見つかります。 -
9
デザイナーに戻り、「アセットパネル」(すべての画像を含むパネル)を開きます。
- 各画像を表示し、意味のある代替テキストを設定します。
- 完了後に公開されました。
-
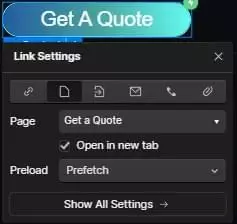
 10リンク
10リンク
Webサイト上のすべてのリンクを表示します。
「プリロード」オプションを「プリフェッチ」に変更します。これにより、ウェブサイトをより速く閲覧できます。 -
多くのリンクがある場合(たとえば、メインナビゲーションなど)、すべてのリンクでこれを行いたくない場合があります。 -
-
Webflow SEOはフレンドリーですか? 
Webflowは、次の理由で絶対にSEOフレンドリーです:
クリーンコード。 WebFlowは、SEOのパフォーマンスを改善するのに役立つクリーンなセマンティックコードを生成します。
編集しやすい。 WebFlowの直感的なエディターは、ページ要素を簡単に変更できます。Webflowの経験がない場合でも、簡単に開始できます。 -
レスポンシブデザイン。 WebFlowにより、画面サイズを簡単に切り替え、すべての画面サイズでWebサイトが良く見えることを確認できます。 -
マネージドインフラストラクチャ。 Webflowのホスティングインフラストラクチャは、速度を上げるように設計されているため、ページの読み込み時間を短縮します。はい、それはより高価ですが、それはお金の価値があります。 -
Webflow SEOリストの概要- 概要
このWebFlow SEOチェックリストの実装は、この方法で最適化されていない新しいWebFlowサイトと既存のサイトの良い最初のステップです。これはあなたのウェブサイト自体をランク付けするものではありませんが、構築できる良い基盤を構築するのに役立ちます。
WebflowページSEO
に関するよくある質問
Webサイトのコンテンツを更新する頻度はどれですか?
業界の変更を反映してコンテンツを定期的に更新し、最新の情報を提供し、変化するユーザーのニーズを満たします。目標は、少なくとも四半期に1回、定期的に更新することです。
私のウェブサイトがすでにオンラインである場合、webflowに切り替えることはできますか? はい、ウェブサイトがオンラインであっても、Webflowに移行できます。最小限のダウンタイムを確保するために慎重に移行を計画し、301リダイレクトを実装してSEOの継続性を確保します。
WebFlowはサードパーティのSEOツールをサポートしていますか? はい、WebFlowはサードパーティのSEOツールとの統合をサポートしています。 SEOの取り組みを強化するために、利用可能な統合を調べてください。
WebflowのCMSを使用するためのSEOの利点はありますか? WebflowのCMS機能により、動的なコンテンツの更新が可能になり、SEOの改善が役立ちます。 CMS機能を使用してコンテンツを効率的に整理および最適化します。
以上がWebflowオンページSEOを実装するための10のヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





 10リンク
10リンク