
leaflet.js:インタラクティブマップを構築するための軽量のJavaScriptライブラリ
leaflet.jsは、主要なデスクトッププラットフォームやモバイルプラットフォームでうまく機能するインタラクティブマップを作成するための人気のある軽量のオープンソースJavaScriptライブラリです。

コアポイント:
このチュートリアルでは、最も人気のあるビーチを強調するHTML、CSS、およびリーフレットを使用して、美しくインタラクティブな南太平洋地図を作成する方法を示します。 Tripadvisor Webサイトからデータを収集し、2021年にTravellers 'Choiceが選択した南太平洋のトップ10のベストビーチをまとめました。
興味深いマップを見て、独自のマップを作成したいと思いましたか?このエキサイティングな旅に私をフォローしてください。クールな地図を描き、リーフレットで最高の10のベストビーチを強調する方法を紹介します。
基本的なリーフレットマップを作成するための4つのステップ:
リーフレットを使用してシンプルなマップを構築するプロセスは簡単です。一部のHTMLとJavaScriptの基本は役立ちますが、完全な初心者であれば心配しないでください。このJavaScriptライブラリを使用するのは非常に簡単で、この驚くほど洞察に満ちたマップを作成する際に、コードのすべての行を段階的に説明します。
1を作成します最初に、MAPオブジェクトをレンダリングするHTMLページを作成します。次に、<div>を追加してマップを保持し、後で参照するためにID(「マップ」など)を付けます。次に、幅と高さを100VWと100VHとして指定するスタイルの詳細を追加します。これにより、マップがページ全体を占めるようになります:
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Leaflet Map</title>
<style type="text/css">
body{
margin: 0;
padding: 0;
}
#map {
width: 100vw;
height: 100vh;
}
</style>
</head>
<body>
<div id="map"></div>
</body>
</html></pre><div class="contentsignin">ログイン後にコピー</div></div>
<p> <strong> 2
</strong>リーフレットライブラリを使用しているため、ライブラリに必要なJavaScriptとCSSファイルを含める必要があります。ファイルを直接ダウンロードしたり、JavaScript Package Manager(NPM)を使用してファイルをローカルにインストールするか、そのCDNでマネージドバージョンを使用してください:</p>
<p>
</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Leaflet Map</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css" integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ==" crossorigin=""/>
<style type="text/css">
body{
margin: 0;
padding: 0;
}
#map {
width: 100vw;
height: 100vh;
}
</style>
</head>
<body>
<div id="map"></div>
<🎜>
<🎜>
</body>
</html></pre><div class="contentsignin">ログイン後にコピー</div></div>注:<surime>プロパティは、ソースコードが改ざんされている場合にコードがロードされないことを確認するために、ブラウザが取得されたスクリプトをチェックしていることを許可します。 <p><em>
<code>integrity 3
。また、リーフレット開発には、OpenStreetMapと呼ばれるWebサイトから入手できるベースマップも必要です。
4今こそ、マップを作成し、コードを作成する楽しい部分です。リーフレットを使用して完全に機能するマップを作成するのに必要なコードの行があるとは信じられません。この開発の容易さ、およびリーフレットがオープンソースのJavaScriptライブラリであるという事実により、マップライブラリリストでランク付けされています。 まず、このJavaScriptライブラリのすべてが文字「L」からアクセスされ、すべての機能が拡張されていることを忘れないでください。
マップを初期化
最初に、マップ変数を宣言し、リーフレットマップを使用して初期化します。最初のパラメーターは、以前に定義された
のIDです。 2番目のパラメーターは、マップの中心を配置する場所です。最後のものはズームレベルです。ズームレベルを3.5に設定しますが、好きなレベルに設定できます。私は自分のマップにこれらのパラメーターを使用していますが、ここで表示できる状態、相互作用、アニメーション、およびイベントを設定するために利用可能なさまざまなオプションがあります。
ベースマップを追加に追加します
次に、タイルレイヤーを追加しました。これは、リーフレットマップのベースマップになります。タイルレイヤーは、直接のURL要求を介してサーバーからアクセスされるタイルのセットです。このタイル層は、地理的境界をマップに追加します。
ほとんどの開発者がこれを行うのを忘れているので、このためにアトリビューションテキストを含めるようにしてください:<div>
const map = L.map('map', {
center: [-29.50, 145],
zoom: 3.5
});デフォルトのタグを追加します
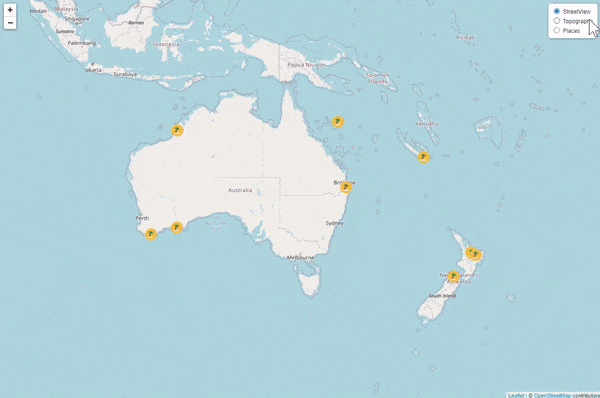
ビーチを示すためにマークを追加しました。リーフレットは、この機能をデフォルト機能として提供します。 10個のビーチを表示する必要があるため、マーカーを個別に追加し、各ビーチの緯度と経度の値を使用します。見て!絶対にキュートで完全に機能的なリーフレットマップがすべてセットアップされており、すぐに使用できます。リーフレット開発は簡単ですか?
次の画像はこれまでのすべてを示しています。
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.php.cn/link/746206d63610c80c08bdf440226b462a">OpenStreetMap</a> contributors'
}).addTo(map); 
このCodepenから完全なコードを見つけることができます:[Codepenリンクはここに挿入する必要があります]
カスタムリーフレットマップ
リーフレットJavaScriptライブラリの便利な機能は、基本的なマップをすばやく構築できることであり、マップをカスタマイズする多くのオプションがあることです。このリーフレットマップをより有益で美的にする4つの方法をお見せしましょう。
(残りの部分をここに追加し、元の構造とコンテンツに従ってコードブロックを調整して磨き、プレースホルダーのリンクと写真を交換して、画像の位置を変えないようにします)
(最後に、要約部分も書き直して洗練する必要があります)
以上がleaflet.jsを使用してマップを作成するための初心者向けガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。