

CSS変数(公式にはカスタムプロパティとして知られています)は、1回設定できるユーザー定義値であり、コードベース全体で何度も使用できます。色、フォント、サイズ、アニメーションの値を簡単に管理し、Webアプリケーション全体で一貫性を確保できます。 たとえば、
ブランドの色をCSSプロパティ(-primarycolor:#7232FA)として設定し、ブランドの色を使用するコンポーネントまたはスタイルでこの値を使用できます(background:var( - primarycolor);)。クリーナーと非繰り返しのコードを提供することに加えて、CSS変数を使用して、カラーパレットを構築し、応答性を向上させ、動的タイプシステムを作成できます。
この投稿は、私のガイドであるCSS Masterから抽出されています。また、ワークフローを改善し、より良いアプリケーションを構築するツールを習得することも学びます。キーテイクアウト
実用的な実装と拡張機能:例を通じて、この記事では、テーマや応答性など、さまざまな目的でCSSカスタムプロパティを定義、使用、操作する方法を示しています。これは、特にReact、Angular、Vueなどのコンポーネントベースのフレームワーク内で、スタイリング戦略を大幅に合理化する可能性を示す、メディアクエリやJavaScriptと併せてCSS変数の汎用性を強調しています。このアプローチは、ウェブインターフェイスを構築するためのモジュール式で保守可能でスケーラブルな方法を奨励しています。
<span>--primarycolor: #0ad0f9ff; /* RGB alpha hexadecimal color notation */</span>
- これはカスタムプロパティであることをCSSパーサーに示します。変数として使用すると、解析エンジンはプロパティをその値に置き換えます。
カスタムプロパティ名はcase-sensitiveです。つまり、-primarycolorと-primarycolorは2つの異なるプロパティ名と見なされます。これは、プロパティとバリューケースが重要ではない従来のCSSからの逸脱です。ただし、ECMAScriptの変数名のルールと一致しています。 ディスプレイやフォントなどの他のプロパティと同様に、CSSカスタムプロパティは宣言ブロック内で定義する必要があります。一般的なパターンの1つは、次のようなルート擬似エレメントを使用してカスタムプロパティを定義することです。
:rootは、ドキュメントのルート要素を指す擬似要素です。 HTMLドキュメントの場合、それが要素です。 SVGドキュメントの場合、
<span><span>:root</span> {
</span> <span>--primarycolor: #0ad0f9ff;
</span><span>}</span>カスタムプロパティを変数として使用するには、var()関数を使用する必要があります。たとえば、-primarycolorカスタムプロパティを背景色として使用したい場合は、次のことを行います。
name> name>を保存してから再利用することはできません。次のCSSは機能しません
また、プロパティを保存することはできません - 値<span>body {
</span> <span>background-color: var(--primarycolor);
</span><span>}</span>は変数として再利用します。次の例も無効です:
最後に、値文字列の一部として変数を連結することはできません:
<span><span>:root</span> {
</span> <span>--top-border: border-top; /* Can't set a property as custom property's value */
</span> <span>var(--top-border): 10px solid #bc84d8; /* Can't use a variable as a property */
</span><span>}</span>「カスタムプロパティ」は、いつかこの機能を使用する方法を説明する将来の根拠のある名前です。ただし、これにより、CSS拡張仕様がブラウザベンダーによって実装された場合に変更される可能性があります。その仕様では、カスタムセレクターの組み合わせ、関数、およびATルールを使用してCSSを拡張する方法を定義します。 一般に、カスタムプロパティを「変数」と呼びます。これまでに、それがそれらを使用できる唯一の方法です。理論的には、それらは完全に交換可能な用語ではありません。実際には、今のところ、彼らはそうです。この投稿では、この投稿では
カスタムプロパティ<span><span>:root</span> {
</span> <span>--text-color: 'color: orange'; /* Invalid property value */
</span><span>}
</span><span>body {
</span> <span>var(--text-color); /* Invalid use of a property */
</span><span>}</span>変数
を使用します。<span><span>:root</span> {
</span> <span>--base-font-size: 10;
</span><span>}
</span><span>body {
</span> <span>font: var(--base-font-size)px / 1.25 sans-serif; /* Invalid CSS syntax */
</span><span>}</span>var()関数は最大2つの引数を受け入れます。最初の引数は、カスタムプロパティ名である必要があります。 2番目の引数はオプションですが、宣言値でなければなりません。この宣言値は、カスタムプロパティ値が定義されていないときに適用されるフォールバックまたはデフォルト値として機能します。
次のCSSを取りましょう:
<span>--primarycolor: #0ad0f9ff; /* RGB alpha hexadecimal color notation */</span>
-accent-colorが定義されている場合、その値は#f30であると言われます。次に、.btn__call-to-action-to-actionクラスの属性を備えた任意のパスの充填色に、赤オレンジ色の塗りつぶしがあります。定義されていない場合、塗りつぶしは深い空の青になります。
宣言値もネストできます。言い換えれば、変数をvar関数のフォールバック値として使用できます:上記のCSSでは、Books-BGが定義されている場合、背景色は-books-BGプロパティの値に設定されます。そうでない場合、バックグラウンドカラーは代わりに、Arts-BGに割り当てられた値になります。どちらも定義されていない場合、背景色はプロパティの初期値になります。この場合、透明です。
<span><span>:root</span> {
</span> <span>--primarycolor: #0ad0f9ff;
</span><span>}</span>この場合、 - フッターリンクホバープロパティの値は有効な色ではありません。代わりに、フッターA:ホバーは要素の色からその色を継承します
カスタムプロパティは、他のCSS値が解決されるのと同じように解決されます。値が無効または未定義の場合、CSSパーサーは、プロパティが継承可能な場合(色やフォントなど)、(バックグラウンドカラーのように)ない場合は初期値を使用します。
カスケード値<span>body {
</span> <span>background-color: var(--primarycolor);
</span><span>}</span>カスタムプロパティは、カスケードのルールにも付着しています。それらの値は、後続のルール:
によってオーバーライドできます上記の例では、私たちの体のテキストは濃い灰色になります。セレクターごとに値をリセットすることもできます。このcssにさらにいくつかのルールを追加しましょう:
要素タグに包まれたテキストはオレンジ色になります。しかし、
スタイル属性を使用してカスタムプロパティの値を設定することもできます。
カスタムプロパティとカラーパレット<span><span>:root</span> {
</span> <span>--top-border: border-top; /* Can't set a property as custom property's value */
</span> <span>var(--top-border): 10px solid #bc84d8; /* Can't use a variable as a property */
</span><span>}</span>カスタムプロパティは、HSLカラーパレットの管理に特に適しています。
HSLは、
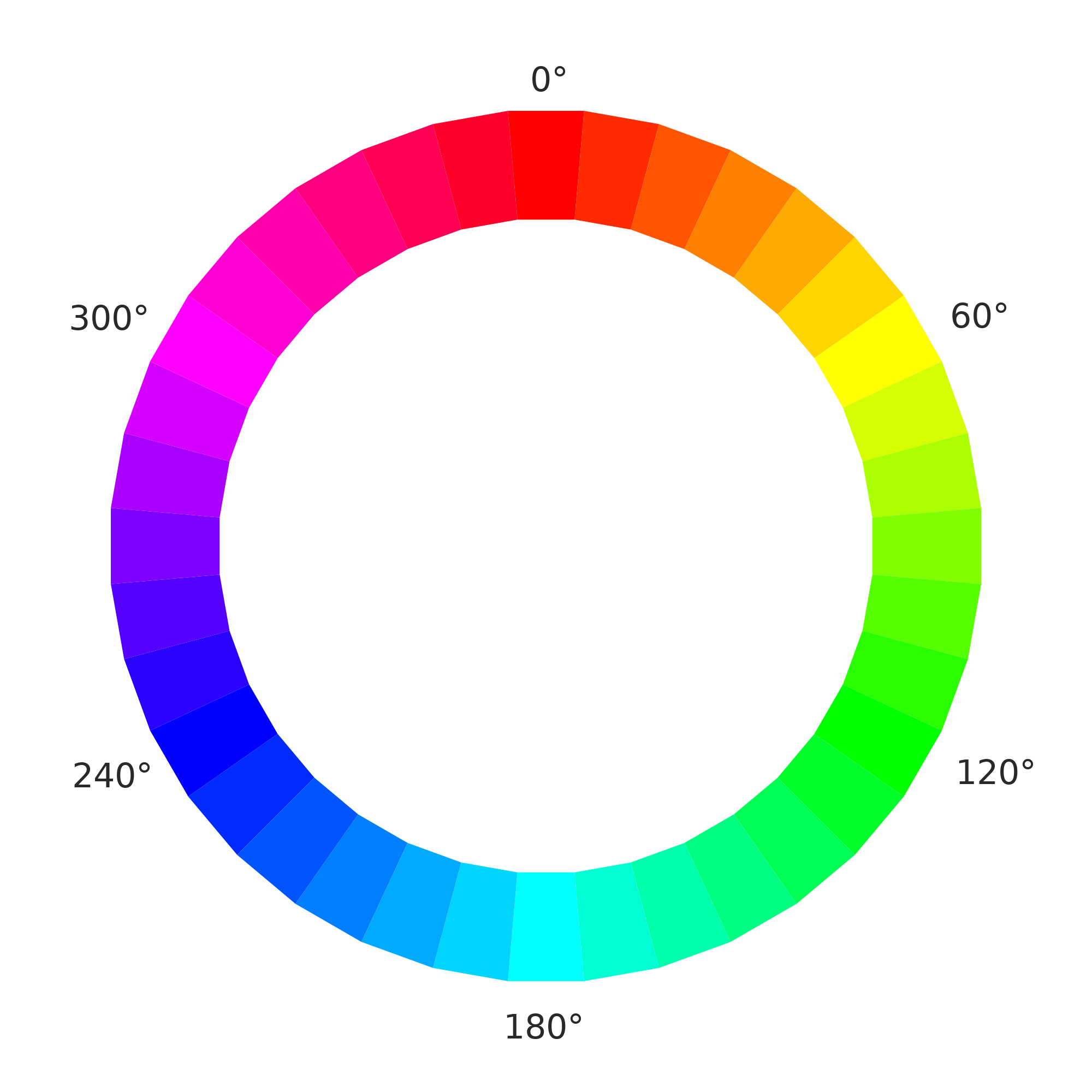
HSL引数単位 hsl()およびhsla()関数の最初の引数に単位のない値を使用すると、ブラウザはそれが度ユニットの角度であると想定します。ただし、サポートされているCSS角ユニットを使用できます。青は、HSL(240DEG、100%、50%)、HSL(4.188rad、100%、50%)またはHSLA(0.66Turn、100%50%)として表現することもできます。
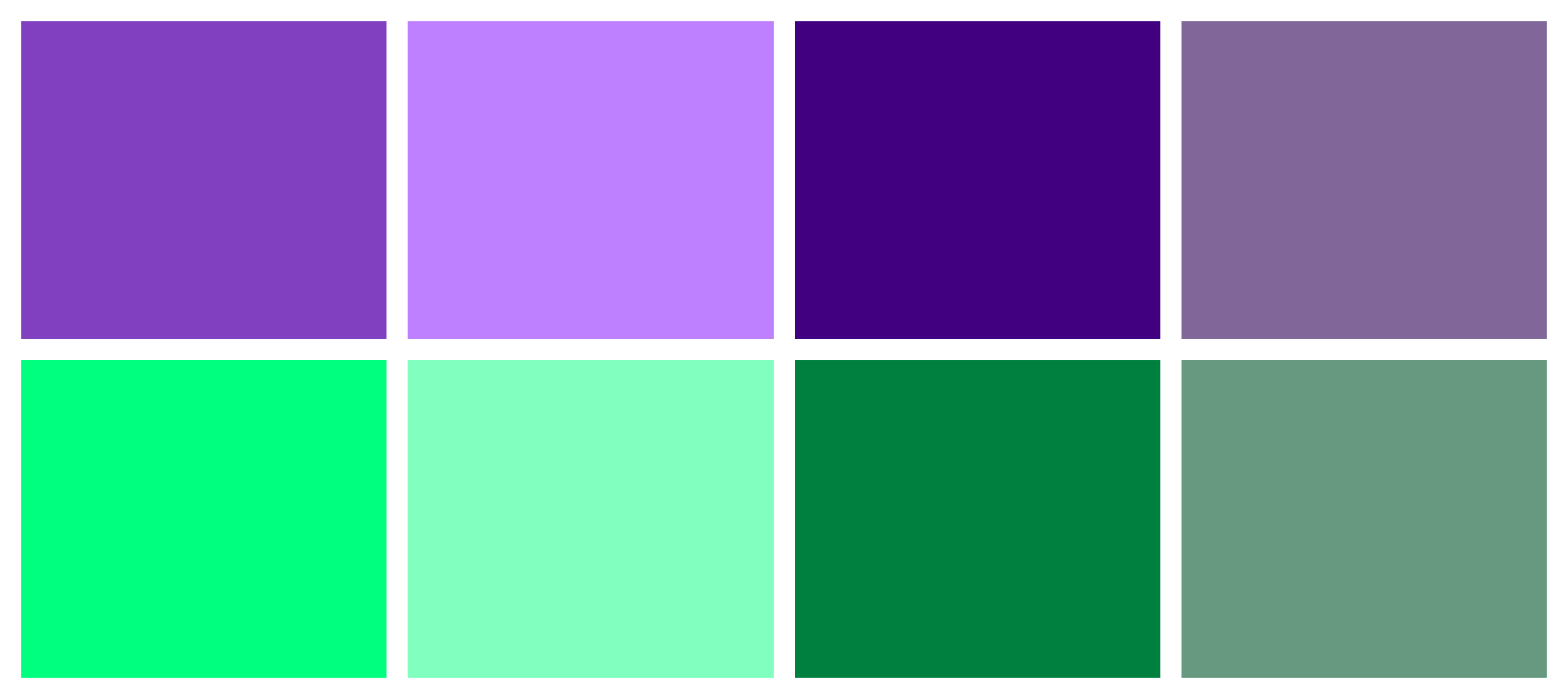
これが楽しい場所です。カスタムプロパティを使用して色相値を設定し、飽和値と明るさの値を調整することで明るい色合いと暗い色合いを設定できます。上記のCSSは、以下に示すパレットを提供します
これは単純なバージョンですが、カスタムプロパティを使用して飽和値と軽さの値を調整することもできます。
堅牢なパレット生成Dieter Raberは、「カスタムプロパティ、HSL、およびLittle Calc()を使用したカラーテーマの作成」で、堅牢なパレット生成のテクニックについて説明します。
<span>--primarycolor: #0ad0f9ff; /* RGB alpha hexadecimal color notation */</span>
正方形の配色は、カラーホイールで互いに等距離にある4色で構成されています。つまり、90度離れています。

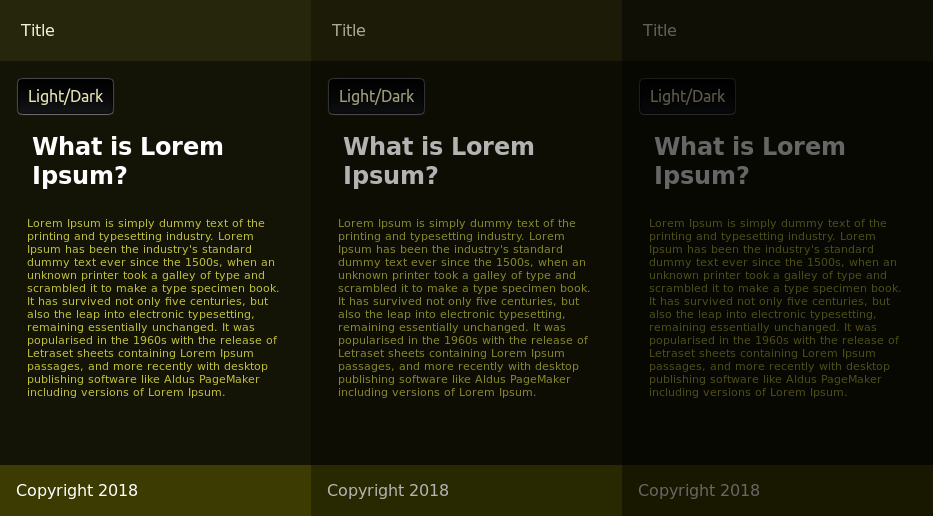
カスタムプロパティは、後のセクションで表示されるように、メディアクエリでもうまく機能します。 CSS変数を使用して、暗いテーマパレットを作成します
ページのスタイルの以下の例を見てみると、対応する色のカスタムプロパティを定義した後、さまざまなセレクターのすべてのHSL色を変数に置き換えることができます:root:
<span>--primarycolor: #0ad0f9ff; /* RGB alpha hexadecimal color notation */</span>
に指しますが、-nav-text-colorは navの前景/テキストの色を指します。 🎜> 次に:ルートセレクターのコンテンツを複製しますが、
dark値でテーマ属性を追加します:
このテーマは、<span><span>:root</span> {
</span> <span>--primarycolor: #0ad0f9ff;
</span><span>}</span>値を持つテーマ属性が要素に追加される場合にアクティブになります。 HSL色の軽さ値を減らして暗いテーマを提供することにより、これらの変数の値を手動で再生できます。または、Invert()やBright()などのCSSフィルターなどの他の手法を使用できます。画像のレンダリングを調整するために一般的に使用されますが、他の要素でも使用できます。 次のコードを追加します:root [theme = 'dark']:
invert()フィルターは、選択した要素(この場合のすべての要素)のすべての色を反転させます。反転の値は、パーセンテージまたは数で指定できます。 100%または1の値は、要素の色合い、飽和、および軽さの値を完全に反転させます。
明るさ()フィルターにより、要素がより明るくなります。値0は完全に暗い要素をもたらします。
<span>body {
</span> <span>background-color: var(--primarycolor);
</span><span>}</span>暗闇の程度が異なる暗いテーマ:
JavaScriptを使用したテーマの切り替え
ここで、JavaScriptを使用して、ユーザーが
 ボタンをクリックしたときに暗いテーマと明るいテーマを切り替えましょう。 htmlで、次のコードで閉じる前にの前にを追加します。
ボタンをクリックしたときに暗いテーマと明るいテーマを切り替えましょう。 htmlで、次のコードで閉じる前にの前にを追加します。
属性の存在をチェックし、存在しない場合はダーク値で属性を追加し、ダークにスイッチを引き起こしますテーマ。それ以外の場合は、属性を削除するため、光のテーマに切り替えます。
注:これをCSSの好みの色シェーム機能と組み合わせて使用する必要があります。これは、ユーザーのオペレーティングシステムまたはユーザーエージェント(ブラウザ)設定から明るいテーマを自動的に変更するために使用できます。これは次のセクションに示されています。<span><span>:root</span> {
</span> <span>--top-border: border-top; /* Can't set a property as custom property's value */
</span> <span>var(--top-border): 10px solid #bc84d8; /* Can't use a variable as a property */
</span><span>}</span>メディアクエリを使用してカスタムプロパティを使用することもできます。たとえば、カスタムプロパティを使用して、明るいカラースキームとダークカラースキームを定義できます。
<span>--primarycolor: #0ad0f9ff; /* RGB alpha hexadecimal color notation */</span>
同様に、カスタムプロパティを使用して、画面と印刷のベースフォントサイズを変更できます。
<span><span>:root</span> {
</span> <span>--primarycolor: #0ad0f9ff;
</span><span>}</span>覚えておいてください:カスタムプロパティはCSSプロパティであり、そのようにそれらと対話することができます。たとえば、css.supports()APIを使用して、ブラウザがカスタムプロパティをサポートするかどうかをテストできます。
removeProperty()を使用して、同様に動作します。引数としてカスタムプロパティ名を渡すだけです:
<span>body {
</span> <span>background-color: var(--primarycolor);
</span><span>}</span>カスタムプロパティをJavaScriptの値として使用するには、プロパティ名を引数としてVAR()関数を使用します。
残念ながら、スタイルオブジェクトの正方形ブラケットの構文またはラクダに覆われたプロパティを使用してカスタムプロパティを設定することはできません。言い換えれば、どちらのdocument.body.style .-- bg-homeもdocument.body.style [' - bg-home']が機能します。<span><span>:root</span> {
</span> <span>--top-border: border-top; /* Can't set a property as custom property's value */
</span> <span>var(--top-border): 10px solid #bc84d8; /* Can't use a variable as a property */
</span><span>}</span>カスタムプロパティとコンポーネント
React、Angular、VueなどのJavaScriptフレームワークにより、開発者はJavaScriptを使用して、多くの場合、コンポーネントレベルで定義されるCSSで再利用可能で共有可能なブロックを作成します。<span><span>:root</span> {
</span> <span>--text-color: 'color: orange'; /* Invalid property value */
</span><span>}
</span><span>body {
</span> <span>var(--text-color); /* Invalid use of a property */
</span><span>}</span>jsxで記述された反応成分の例を示します。
JavaScript Frameworksの詳細<span><span>:root</span> {
</span> <span>--base-font-size: 10;
</span><span>}
</span><span>body {
</span> <span>font: var(--base-font-size)px / 1.25 sans-serif; /* Invalid CSS syntax */
</span><span>}</span>SitePointには、React、Angular、Vueに関する広範なリソースがあります。 Reactについては、React
および広範なReactの記事で最初の週をチェックしてください。 Angularの場合、Angular:Your First Weekおよびその他のVue記事をご覧ください
ReactコンポーネントはCSSをJavaScriptファイルにインポートします。コンパイルされると、Field-Button.CSSの内容がインラインでロードされます。これをカスタムプロパティで使用する1つの可能な方法は次のとおりです。この例では、ボタンの背景色にカスタムプロパティ( - ボタン-BG-Color)と、ケースのデフォルトの色を使用しました。ここから、グローバルなスタイルシートで、またはスタイル属性を介してローカルで-button-bg-colorの値を設定できます。 値をReact「Prop」として設定しましょう。 REACT
Props(<span><span>.btn__call-to-action</span> {
</span> <span>background: var(--accent-color, deepskyblue);
</span><span>}</span><span>--primarycolor: #0ad0f9ff; /* RGB alpha hexadecimal color notation */</span>
この変更をサポートするには、FieldButtongRoupを更新する必要があります
<span><span>:root</span> {
</span> <span>--primarycolor: #0ad0f9ff;
</span><span>}</span>スタイル属性の使用は、おそらくCSSを書くことについて教えられたすべてのものにカウンターを実行します。 CSSのセールスポイントは、複数のHTMLドキュメントとXMLドキュメントで使用するための1つのスタイルセットを定義できることです。一方、スタイル属性は、そのCSSの範囲を適用される要素に制限します。再利用できません。そして、カスケードを利用することはできません。
しかし、コンポーネントベースのフロントエンドアーキテクチャでは、複数のチームが複数のコンテキストで使用することも、クライアントプロジェクト間で共有される場合もあります。そのような場合、カスケードの「グローバルスコープ」と、スタイル属性によって提供される狭い「ローカルスコープ」を組み合わせることをお勧めします。 スタイル属性を使用してカスタムプロパティ値を設定すると、フィールドButtongRoupコンポーネントのこの特定のインスタンス
に効果が制限されます。しかし、標準のCSSプロパティの代わりにカスタムプロパティを使用しているため、コンポーネントとしてではなく、リンクされたスタイルシートで-button-bg-colorを定義するオプションがあります。結論
カスタムプロパティ前処理者の最良の機能の1つであるVariables-bariablesを使用して、CSSに固有のものにします。カスタムプロパティを使用すると、:ができます
再利用可能なテーマコンポーネントを作成CSS
CSSカスタムプロパティは、スタイルを管理するためのより柔軟で保守可能な方法を提供します。それらは、簡単なテーマ、迅速な更新、および値の集中化を可能にし、よりクリーナーとよりモジュラーコードを促進します。CSSカスタムプロパティは、単なる色以上のものに使用できますか?
はい、CSSカスタムプロパティは、色、フォントサイズ、間隔など、さまざまな種類の値に使用できます。スタイルシートの任意の値をパラメーター化する方法を提供します。 CSSカスタムプロパティは継承されていますか?
はい、CSSカスタムプロパティは標準継承ルールに従います。プロパティが要素上で定義されていない場合、親から値を継承します。これにより、一貫した設計システムを作成するために強力になります CSSカスタムプロパティはメディアクエリで使用できますか?はい、CSSカスタムプロパティはメディアクエリで使用できます。これにより、画面サイズまたは他のメディア機能に基づいてプロパティ値を調整することにより、より動的な応答性が可能になります。
以上がCSSで変数を使用する方法:CSSカスタムプロパティの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。