
next.js 13.4アプリルーターのエラー処理ガイド
この記事では、新しいエラーファイル慣習を使用してnext.jsのアプリルーターのエラーを処理する方法を説明します。
エラー処理は、Webアプリケーション開発の重要な側面です。過去には、次の.JSが開発者が404ページや500ページなどのエラーページをカスタマイズすることでエラーを処理するのを支援しました。ただし、これらのページには、特定のUI統合のサポートが限られている、Reactエラー境界の時代遅れのサポート、エラーが発生したときのアプリケーション機能が限られているなど、ページルーターに制限があります。
next.jsバージョン13.4のリリース後、新しいアプリルーターが正式に生産に導入されました。アプリルーターは、エラー処理やWebアプリケーションの構築のその他の基本部分のサポートと開発者エクスペリエンスを強化します。
appファイルは、エラーが発生したときにアプリケーションがクラッシュするのを防ぐために、Reactエラー境界を作成します。また、フォールバックコンポーネントとして機能し、境界内でエラーがスローされたときにレンダリングすることもできます。 error.tsx
AuthRequiredError
global-error.tsx境界に転送します。 error.tsx
ユーザー認証は多くのエラーが発生しやすいため、他のアプリケーションを構築する場合、この状況でエラーを処理する方法を学ぶことは大きなメリットになります。
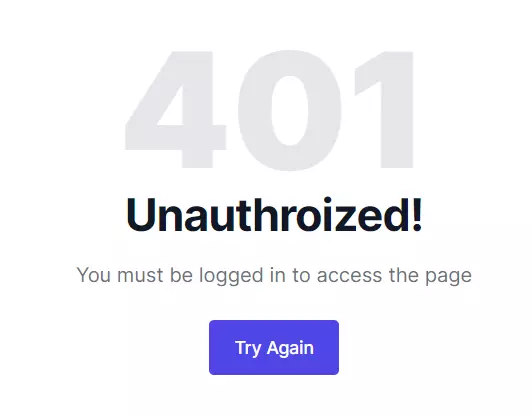
開始する前に、この記事で使用して、ここにリンクされているリンクをクローン化して使用して使用します(メインブランチ)。アプリケーションを実行した後、下の画像に示されているエラーが表示されます。
 このデモアプリケーションでは、メインページ(フォームの表示)にログインしたユーザーのみがアクセスできますが、いくつかのエラーが発生しています(この場合は人工的ですが、合法的に発生する可能性もあります)。 nullに割り当てられる変数。
このデモアプリケーションでは、メインページ(フォームの表示)にログインしたユーザーのみがアクセスできますが、いくつかのエラーが発生しています(この場合は人工的ですが、合法的に発生する可能性もあります)。 nullに割り当てられる変数。
これはもちろんエラーにつながりますが、今ではアプリケーションがエラーの処理方法がわからないため、アプリケーションが完全にクラッシュします!
ここで、アプリケーションがクラッシュするのを防ぐためにこのエラーに対処する方法を学び、それによりアプリケーションのユーザーエクスペリエンスを大幅に改善します。
アプリケーションがクラッシュするのを防ぐために、app/ディレクトリで、error.tsxファイルを作成します。このファイルを作成すると、メインページをラップするReactエラー境界が自動的に作成されます。次に、error.tsxファイルで、次の関数をエクスポートします。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
注:エラーコンポーネントはクライアントコンポーネントである必要があります!それらをクライアントコンポーネントとしてマークするようにしてください。
エクスポートされた関数は、フォールバックコンポーネントとして機能します。境界内にエラーがスローされた場合、エラーがキャッチされ、フォールバックコンポーネントがレンダリングされます。これは以下のように見えます。

1 2 3 4 5 6 7 8 9 10 |
|
この関数が呼び出されると、リセット関数は、エラー境界に囲まれた元のコンテンツを返信しようとします。成功した場合、フォールバックエラーコンポーネントは再レンダリングされたコンテンツに置き換えられます。
1 2 3 |
|
このように、私たちは間違いをうまく処理しました!
抽象エラーメッセージ
1 2 3 4 5 6 7 |
|
実際のユーザー認証アプリケーションでは、保護する必要があるルートがたくさんある場合があり、認証エラーが発生した場合は、複数の場合に同じ認証エラーメッセージを使用する必要があります。
というディレクトリを作成し、
と呼ばれるファイルを作成します。このファイルでは、次のようにカスタム認証エラーの例外を作成およびエクスポートできます。今、この新しいカスタムをメインページにスローすることができます
:lib
exceptions.ts
1 2 3 4 5 6 |
|
AuthRequiredError最後に、レイアウトとサーバーのエラーについては、いくつかの追加を見てみましょう。 Error
レイアウトのエラー
1 2 3 4 |
|
エラーはアプリケーションのどこでも(
ファイルだけでなく)発生する可能性があり、next.jsで使用されるファイルルーティングシステムは、ネストされたルーティングとレイアウトで境界がどのように機能するかに影響します。
このエラーバブルの性質は、エラー境界がレイアウトファイルをラップするため、同じセクションのレイアウトファイルのエラーをキャプチャしないことを意味します。 error.tsx

ファイルを使用します。 global-error.tsx

境界はアプリケーション全体をラップしますので、このファイルを使用するときは、独自の一意のglobal-error.tsxおよびタグを追加してください。このエラー境界は、他のネストされた境界がキャッチされていないエラーをキャッチするため、頻繁にアクティブになりません。 error.tsx
境界に転送します。 error.tsx

next.jsは、アプリルーターと
ファイルコンベンションでこれを非常に簡単にします。 error.tsx
next.jsでのマスタリングエラー処理に関するFAQ routerを使用して
以上がnext.jsアプリルーターでのエラー処理の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。