

Webデザイナーまたは開発者として、私たちは皆、HTMLのかなりのシェアを書かなければならない可能性があります。そして、これは最も難しい作業ではありませんが、しばしば少し退屈または反復的に感じることがあります。これは、パグHTMLプリプロセッサが入ってくる場所です。
HTMLも静的です。つまり、動的データを表示する場合(たとえば、APIからフェッチします)、JavaScript内のHTMLスティングのミシュマッシュになります。これは、デバッグして維持する悪夢になる可能性があります。 Pugは、ノードおよびブラウザ用のテンプレートエンジンです。 HTMLにコンパイルし、単純化された構文を備えているため、生産性が高まり、コードがより読みやすくなります。 PUGは、再利用可能なHTMLを簡単に作成し、データベースまたはAPIから引用したデータをレンダリングすることを簡単にします。 このガイドでは、Pugで起きて実行する方法を示します。まず、NPMからインストールし、基本的な構文を確認してから、PUGでJavaScriptを使用する例をいくつか見てみましょう。最後に、Pugをテンプレートエンジンとして使用するシンプルなノード/Expressプロジェクトを構築することにより、Pugのより高度な機能をいくつか検討します。キーテイクアウト
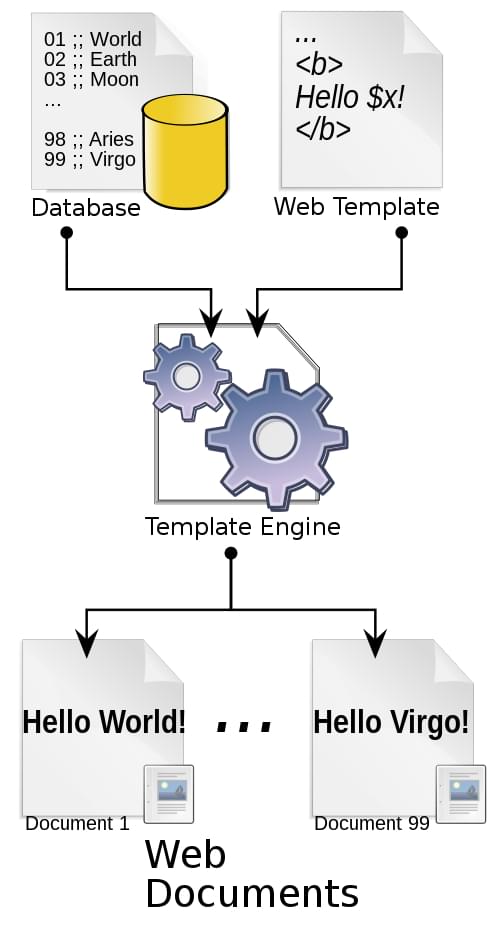
以前はJadeとして知られていたPugは、HTMLにコンパイルするテンプレートエンジンであり、特にダイナミックコンテンツを扱う場合、より読みやすいコードを作成するのに役立ちます。
動的データのHTMLへの統合を簡素化し、データ駆動型のアプリケーションに最適ですが、小さな静的サイトや最小限の動的コンテンツには必要ありません。 クレジット:Dreftymac、TempengWeb016、CC BY-SA 3.0
クレジット:Dreftymac、TempengWeb016、CC BY-SA 3.0
このアプローチを使用すると、データに基づいて動的要素を定義しながら、静的Webページ要素を再利用できます。また、懸念の分離を促進し、アプリケーションロジックを表示ロジックから分離します。
サイトまたはWebアプリケーションがデータ駆動型である場合、テンプレートエンジンの恩恵を受ける可能性が高くなります。たとえば、従業員を管理するためのスタッフディレクトリ、ユーザーが購入できるさまざまな製品をリストするWebストア、または動的なサイトを使用する機能を検索します。APIから少量のデータを取得している場合(この場合はJavaScriptのネイティブテンプレート文字列を使用できます)、または小さな静的サイトを作成している場合は、テンプレートエンジンは必要ありません。
ちょっとした歴史
もっと知りたい場合は、このgithub問題で元の名前の変更アナウンスを読むことができます。それ以外の場合は、パグ関連のGoogle検索に「テンプレート」という単語を追加して、犬に満ちていることを避けてください。
PUGのインストール
ノード/npmをインストールするためのいくつかのオプションがあります。プロジェクトのホームページにアクセスして、システムの正しいバイナリをダウンロードするか、NVMなどのバージョンマネージャーを使用します。可能な限りバージョンマネージャーを使用することをお勧めします。これにより、さまざまなノードバージョンをインストールして自由に切り替えることができるためです。また、潜在的な権限エラーの束も無効になります。
より詳細なガイドを得るには、「NVMを使用してnode.jsの複数のバージョンのインストール」というチュートリアルをご覧ください。インストールプロセスがパグを入力することで正しく実行されたことを確認できます。これにより、パグのバージョンとインストールしたCLIのバージョンが出力されます。
執筆時点で、これは次のとおりでした:
編集者で強調表示
編集者がPUGの強調表示を提供していない場合は、この機能を追加するための拡張機能を探すことをお勧めします。


を選択し、PreprocessorとしてPugを選択します。これにより、PUGコードをHTMLペインに入力して、結果がリアルタイムで表示されるのを確認できます。 追加のボーナスとして、HTMLペインのダウン矢印をクリックして、を表示するを選択して、PUGが生成したマークアップを確認することができます。 PUG HTMLの基本的な構文
パグがインストールされたので、試してみましょう。 Pug-examplesという名前の新しいディレクトリを作成して変更します。次に、HTMLと呼ばれるさらにディレクトリを作成し、index.pug:というファイルを作成します。
注:touchコマンドはlinux/macos固有です。 Windowsユーザーはエコーを行います。> index.pug同じことを達成するために。次のようなものが表示されるはずです:
<span>npm i -g pug-cli </span>
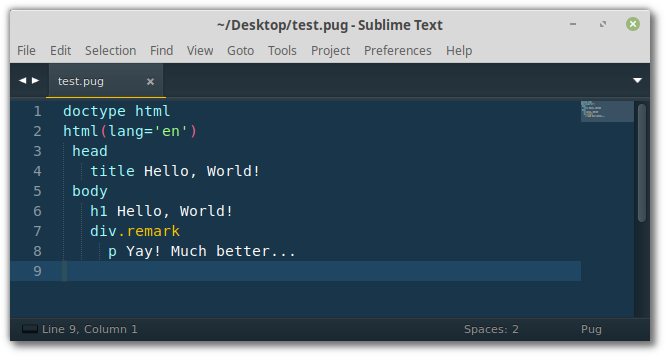
注:上記のコマンドでは、-wオプションは時計の略で、ドットはパグに現在のディレクトリのすべてを見るように指示します。 -pオプションは出力をprettiftiftiftiftifistiftifistiftifistiftifistiftifistiftiftify 上記のスクリーンショットからページを作成しましょう(構文の強調表示の欠如について不平を言っているもの)。以下をindex.pugに入力してください:
pug.indexを保存し、./html/index.htmlの内容を検査します。次のことを確認する必要があります。
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
この例は、パグに関するいくつかの重要なポイントを強調するのに役立ちます。第一に、それは空白に敏感です。つまり、パグはインデンテーションを使用して、どのタグが互いにネストされているかを解決することを意味します。たとえば、
<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>
上記のコードはこれを生成します:
このコードを取ります:
pug <span>-w . -o ./html -P </span>
インデントのレベルは実際には問題ではありません(必要に応じてタブを使用することもできます)が、インデントのレベルを一貫性に保つことを強くお勧めします。この記事では、2つのスペースを使用します。
watching index.pug rendered /home/jim/Desktop/pug-examples/html/index.html
第二に、パグにはクロージングタグがありません。これは明らかにあなたにかなりの数のキーストロークを節約し、清潔で読みやすい構文をパグします。
基本的なパグを処理したので、その構文をすばやく見てみましょう。これのいずれかが混乱しているように見える場合、またはより詳細に進みたい場合は、プロジェクトの優れたドキュメントを必ず参照してください。doctype
タグ
前述のように、パグにはクロージングタグがなく、ネストのインデントに依存しています。これには少量の慣れが必要になる場合がありますが、一度実行すると、クリーンで読みやすいコードが作成されます。例として:
<span>npm i -g pug-cli </span>
クラス、ID、属性
$ pug <span>--version </span>pug version: <span>2.0.3 </span>pug-cli version: <span>1.0.0-alpha6 </span>
これらの両方のコンパイル:
<span>mkdir -p pug-examples/html </span><span>cd pug-examples </span><span>touch index.pug </span>
属性は、括弧:
pug <span>-w . -o ./html -P </span>
これにより、次の結果が得られます
watching index.pug rendered /home/jim/Desktop/pug-examples/html/index.html
属性についてもっと言うことがたくさんあります。たとえば、JavaScriptを使用して属性に変数を含めるか、属性に値の配列を割り当てることができます。次のセクションでは、PugでJavaScriptを使用します。
プレーンテキストとテキストブロック<span>doctype html </span><span>html<span><span>(lang=<span>'en'</span>)</span></span> </span> <span>head </span> <span>title Hello, World! </span> <span>body </span> <span>h1 Hello, World! </span> <span>div<span>.remark</span> </span> <span>p Pug rocks! </span>
PUGは、レンダリングされたHTMLに直接プレーンテキストを追加するためのさまざまな方法を提供します。
プレーンテキストのインラインを追加する方法はすでに見られています:<span><span><!DOCTYPE html></span> </span><span><span><span><html</span> lang<span>="en"</span>></span> </span> <span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Hello, World!<span><span></title</span>></span> </span> <span><span><span></head</span>></span> </span> <span><span><span><body</span>></span> </span> <span><span><span><h1</span>></span>Hello, World!<span><span></h1</span>></span> </span> <span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span> <span><span><span></div</span>></span> </span> <span><span><span></body</span>></span> </span><span><span><span></html</span>></span> </span>
もう1つの方法は、パイプ文字を使用して行を接頭することです(|):
これにより、次のことがわかります
テキストの大きなブロックを扱う場合、ドットを広告することができます。タグ名の直後、または閉じた括弧の直後、タグに属性がある場合:
<span>div<span>.remark</span> </span> <span>p Pug rocks!! </span>
これは次のとおりです。
<span><span><span><div</span> class<span>="remark"</span>></span> </span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span><span><span><span></div</span>></span> </span>
コメント
<span>div<span>.remark</span> </span><span>p Pug rocks!! </span>
このコメントは、レンダリングされたhtml:
<span><span><span><div</span> class<span>="remark"</span>></span><span><span></div</span>></span> </span><span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span> </span>
そうなコメントを開始します:
<span>nav </span> <span>navbar-default div </span> <span>h1 My Website! </span> <span>ul </span> <span>li </span> <span>a Home </span> <span>li </span> <span>a Page 1 </span> <span>li </span> <span>a Page 2 </span> <span>input </span>
コメントは自分の行に表示する必要があります。ここでは、コメントはプレーンテキストとして扱われます:
<span><span><span><nav</span>></span> </span> <span><span><span><div</span>></span> </span> <span><span><span><h1</span>></span>My Website!<span><span></h1</span>></span> </span> <span><span><span></div</span>></span> </span> <span><span><span><ul</span>></span> </span> <span><span><span><li</span>></span><span><span><a</span>></span>Home<span><span></a</span>></span><span><span></li</span>></span> </span> <span><span><span><li</span>></span><span><span><a</span>></span>Page 1<span><span></a</span>></span><span><span></li</span>></span> </span> <span><span><span><li</span>></span><span><span><a</span>></span>Page 2<span><span></a</span>></span><span><span></li</span>></span> </span> <span><span><span></ul</span>></span> </span> <span><span><span><input</span>/></span> </span><span><span><span></nav</span>></span> </span>
マルチラインコメントも可能です:
<span>npm i -g pug-cli </span>
以下に、これまでに説明したテクニックを示すブートストラップスタイルのレイアウトのデモを見つけることができます。
PUG HTMLテンプレートでJavaScriptを使用して バッファー対バッファーコード バッファーされていないコードはマイナス( - )で始まります。出力に直接何も追加しませんが、その値はパグ内から使用できます: 上記のコードはこれにまとめます:
セキュリティの理由のために、バッファコードがHTMLエスケープされています。 上記のコードはこれにまとめます: 補間
!{}を使用して、Unescaped値をテンプレートにレンダリングすることもできます。しかし、これは、入力が信頼されていないソースから来る場合、最良のアイデアではありません。
それを使用して、オブジェクトのキーを反復することもできます。
これは次のとおりです。
条件 javaScript 実践的な例
次に、PUG-Expressフォルダーにapp.jsファイルを作成します:
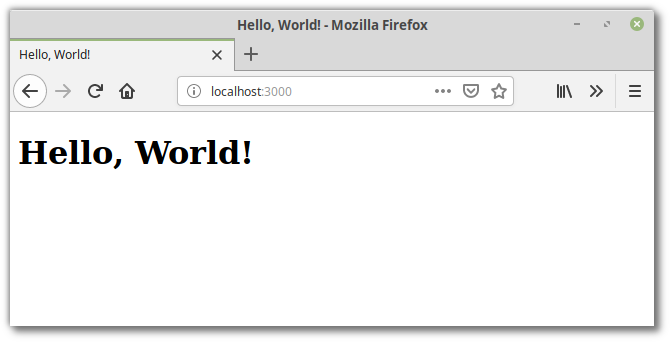
ここでは、ルート(/)を宣言しています。これは、「Hello、World!」というテキストでGetリクエストに応答します。これをブラウザでテストし、ノードapp.jsでサーバーを起動し、http:// localhost:3000にアクセスしてテストできます。
このエクスプレスアプリは、あまり壮観なことをしません。データベースから従業員のリストを取得し、テーブルに表示するシンプルなスタッフディレクトリを構築します。そのためには、データベースといくつかのデータが必要になります。
ただし、この小さな例では、データベースのインストールと構成は少し重いものであるため、JSON-Serverというパッケージを使用します。これにより、DB.JSONファイルを作成することができます。これは、REST APIに変わり、CRUD操作を実行できます。
最後に、それを入力するにはJSONが必要です。ランダムなユーザーデータを生成するための無料のオープンソースAPIであるランダムユーザージェネレーターを使用します。この例では25人がすべきので、https://randomuser.me/api/?results=25に向かい、結果をdb.jsonにコピーしてください。 最後に、次のような2番目の端末ウィンドウでサーバーを起動します。
テンプレートエンジンとしてパグをセットアップします
app.jsでは、パグを使用するように式典に伝える必要があります: 次に、ビューディレクトリを作成してから、ビューディレクトリで、index.pugファイルを追加します:
そしてそれだけです。行ってもいいです。 スタッフディレクトリの構築
ここにはいくつかのことが起こっています。ルートハンドラーを非同期関数に変えたので、従業員のデータがJSON-Serverから返されるのを待つ前に、テンプレートに渡すことができます。
注:app.jsに変更するたびにノードサーバーを再起動する必要があります。これが迷惑になり始めたら、Nodemonをチェックしてください。
パグのために ここで驚くことは何も起こっていないことを願っています。私たちは、いくつかのスタイリングにセマンティックUI-CSSを使用しています。また、独自のスタイルもいくつかあります。
今すぐページを更新する場合は、これを表示する必要があります:
次に追加します:
これが機能する方法は、子供のテンプレートが置き換える可能性のある2つのコンテンツ(ブロックコンテンツとブロックフッター)を定義したことです。フッターブロックの場合、チャイルドテンプレートがこのブロックを再定義しない場合にレンダリングされるいくつかのフォールバックコンテンツも定義しました。
ミックス という名前のファイルを作成します
ミキシンは、ミックスキーワードを使用して宣言されます。それらは機能するように編集されており、議論をすることができます。ビュー/ミックス/_tablerow.pugに次のことを追加します
を変更します
これは私たちの小さなアプリにとっては過剰ですが、再利用可能なコードを書くことができるパグの非常に便利な機能を示しています。
ここまで行ったことがあればよくやった!このチュートリアルでは、多くの根拠を取り上げました。 Pug、その基本的な構文、JavaScriptのサポート、および反復および条件付きレンダリングのための構成要素のインストールを検討しました。最後に、リモートソースからデータを引き出し、パグテンプレートにフィードする完全に機能するExpressアプリを構築しました。
チャレンジを探している場合は、従業員ディレクトリを拡張して不足しているCRUD機能を追加してみませんか。構文に固執している場合は、ヘルプが常に手元にあることを忘れないでください。
パグについて
パグは、より簡潔で整理された効率的な方法でHTMLマークアップを生成するために使用されます。 PUGは、読みやすく、書き込み、維持が簡単なHTMLテンプレートを作成するために、Web開発プロジェクトでよく採用されています。
これは、パグでjavascriptを使用する前に注意すべき重要な区別です。
一方、バッファーコードは、等しい(=)で始まります。 JavaScript式を評価し、結果を出力します
$ pug <span>--version
</span>pug version: <span>2.0.3
</span>pug-cli version: <span>1.0.0-alpha6
</span>
<span>mkdir -p pug-examples/html
</span><span>cd pug-examples
</span><span>touch index.pug
</span>
pug <span>-w . -o ./html -P
</span>
watching index.pug
rendered /home/jim/Desktop/pug-examples/html/index.html
<span>doctype html
</span><span>html<span><span>(lang=<span>'en'</span>)</span></span>
</span> <span>head
</span> <span>title Hello, World!
</span> <span>body
</span> <span>h1 Hello, World!
</span> <span>div<span>.remark</span>
</span> <span>p Pug rocks!
</span>
これは次のとおりです
<span><span><!DOCTYPE html></span>
</span><span><span><span><html</span> lang<span>="en"</span>></span>
</span> <span><span><span><head</span>></span>
</span> <span><span><span><title</span>></span>Hello, World!<span><span></title</span>></span>
</span> <span><span><span></head</span>></span>
</span> <span><span><span><body</span>></span>
</span> <span><span><span><h1</span>></span>Hello, World!<span><span></h1</span>></span>
</span> <span><span><span><div</span> class<span>="remark"</span>></span>
</span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span></body</span>></span>
</span><span><span><span></html</span>></span>
</span>
<span>div<span>.remark</span>
</span> <span>p Pug rocks!!
</span>
<span><span><span><div</span> class<span>="remark"</span>></span>
</span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span>
</span><span><span><span></div</span>></span>
</span>
<span>div<span>.remark</span>
</span><span>p Pug rocks!!
</span>
最後に、それぞれのエイリアスとして使用できることに注意してください。
<span><span><span><div</span> class<span>="remark"</span>></span><span><span></div</span>></span>
</span><span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span>
</span>
<span>npm i -g pug-cli
</span>
以下に、このセクションで説明したいくつかのテクニックのデモを見つけることができます。これは、パグのメリットを以前のデモよりも多少紹介します。さらに、従業員を追加するために必要なことは、SitePointEmployesアレイにさらにオブジェクトを追加することだけです。
パグの構文とそれがどのように機能するかについての合理的なアイデアが得られたので、小さなExpress.jsアプリを構築して、いくつかのPugのより高度な機能をデモンストレーションすることで終了しましょう。
この例のコードは、githubで入手できます。まず、新しいプロジェクトを作成してExpressをインストールしましょう:
$ pug <span>--version
</span>pug version: <span>2.0.3
</span>pug-cli version: <span>1.0.0-alpha6
</span>
<span>mkdir -p pug-examples/html
</span><span>cd pug-examples
</span><span>touch index.pug
</span>
pug <span>-w . -o ./html -P
</span>
<span>npm i -g pug-cli
</span>
ExpressにはPUGの使用に優れたサポートがあるため、構成はほとんど必要ありません。
最初に、プロジェクトにパグを追加しましょう:$ pug <span>--version
</span>pug version: <span>2.0.3
</span>pug-cli version: <span>1.0.0-alpha6
</span>
<span>mkdir -p pug-examples/html
</span><span>cd pug-examples
</span><span>touch index.pug
</span>
pug <span>-w . -o ./html -P
</span>
watching index.pug
rendered /home/jim/Desktop/pug-examples/html/index.html
<span>doctype html
</span><span>html<span><span>(lang=<span>'en'</span>)</span></span>
</span> <span>head
</span> <span>title Hello, World!
</span> <span>body
</span> <span>h1 Hello, World!
</span> <span>div<span>.remark</span>
</span> <span>p Pug rocks!
</span>

<span><span><!DOCTYPE html></span>
</span><span><span><span><html</span> lang<span>="en"</span>></span>
</span> <span><span><span><head</span>></span>
</span> <span><span><span><title</span>></span>Hello, World!<span><span></title</span>></span>
</span> <span><span><span></head</span>></span>
</span> <span><span><span><body</span>></span>
</span> <span><span><span><h1</span>></span>Hello, World!<span><span></h1</span>></span>
</span> <span><span><span><div</span> class<span>="remark"</span>></span>
</span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span></body</span>></span>
</span><span><span><span></html</span>></span>
</span>
<span>div<span>.remark</span>
</span> <span>p Pug rocks!!
</span>
<span><span><span><div</span> class<span>="remark"</span>></span>
</span> <span><span><span><p</span>></span>Pug rocks!!<span><span></p</span>></span>
</span><span><span><span></div</span>></span>
</span>
<span>npm i -g pug-cli
</span>
ミックスインを使用すると、再利用可能なパグブロックを作成できます。これを使用して、テーブルの列を独自のファイルに抽出できます。
ビューフォルダーとそのフォルダーでミキシンと呼ばれるフォルダーを作成し、_tablerow.pug:$ pug <span>--version
</span>pug version: <span>2.0.3
</span>pug-cli version: <span>1.0.0-alpha6
</span>
<span>mkdir -p pug-examples/html
</span><span>cd pug-examples
</span><span>touch index.pug
</span>
pug <span>-w . -o ./html -P
</span>
ここに、パグに関するよくある質問がいくつかあります。 htmlパグは何に使用されますか?
PUGは主にHTMLを生成するために設計されていますが、React、Angular、vue.jsなどのさまざまなフロントエンドフレームワークと組み合わせて使用できます。ただし、これらのフレームワークでPUGを使用するには、追加の構成とツールが必要になる場合があります。
同じプロジェクトで通常のHTMLとPUGを混ぜることはできますか? はい、同じプロジェクト内の通常のHTMLファイルと一緒にPugテンプレートを簡単に統合できます。これは、ある形式から別の形式に移行する場合、またはさまざまなアプローチを使用して開発者と協力する場合に役立ちます。
Pugを使用するには、「Pug」という名前のnode.jsパッケージをインストールする必要があります。プロジェクトにグローバルまたはローカルにインストールできます。インストール後、.PUGファイル拡張子を使用してPUGテンプレートの作成を開始できます。
以上がPUG HTMLテンプレートエンジン:初心者ガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。