

ジオロケーションオリエンテーション:WordPress Webサイトのユーザーエクスペリエンスを改善するための鍵地理的位置オリエンテーションテクノロジーは、訪問者のIPアドレスを識別し、ジオロケーションに関連するパーソナライズされたコンテンツを提供することにより、ユーザーエクスペリエンスを大幅に向上させます。この記事では、WordPress Webサイトでのジオロケーションオリエンテーションの適用を検討し、関連するプラグインと使用方法を紹介します。
パーソナライズされたコンテンツの魅力コカコーラとヌテラのサクセスストーリーは、パーソナライズされたコンテンツの力によって完全に実証されています。今日、ユーザーはウェブサイトのコンテンツが自分の状況に応じてカスタマイズされることを期待しており、ジオロケーションオリエンテーションはこの目標を達成するための効果的な方法です。
ジオロケーションの向きとは何ですか?ジオロケーションオリエンテーションとは、訪問者の地理的位置(通常は国または都市)に基づいて、ウェブサイトが特定のコンテンツを提供するテクノロジーを指します。この技術は、Googleの検索結果、Amazonのパーソナライズされた推奨事項、eBayのローカル通貨ディスプレイなど、主要なWebサイトで長い間広く使用されてきました。

Googleアナリティクスは、訪問者の地理的位置を理解するのに役立ちます。 Googleアナリティクスにログインし、GT; GT; GT; GT;このデータは、より効果的なパーソナライズされたコンテンツ戦略の開発に役立ちます。
WordPressでジオロケーションの向きを使用します以下は簡単な例です。訪問者の国に応じて、異なるウェルカムメッセージが表示されます。
ステップ1:プラグインをインストールこの例を実装するには、いくつかのWordPressプラグインを使用します。
国別のカスタムコンテンツ:訪問者の場所に基づいてコンテンツを表示または非表示にします。ページ上の
ウィジェット:ページにウィジェットを追加します。をに置き換えます。
ステップ3:短いコードを追加してカスタムウェルカムメッセージを表示zerif_big_title_text_trigger(); widgets_on_template("header_widget");
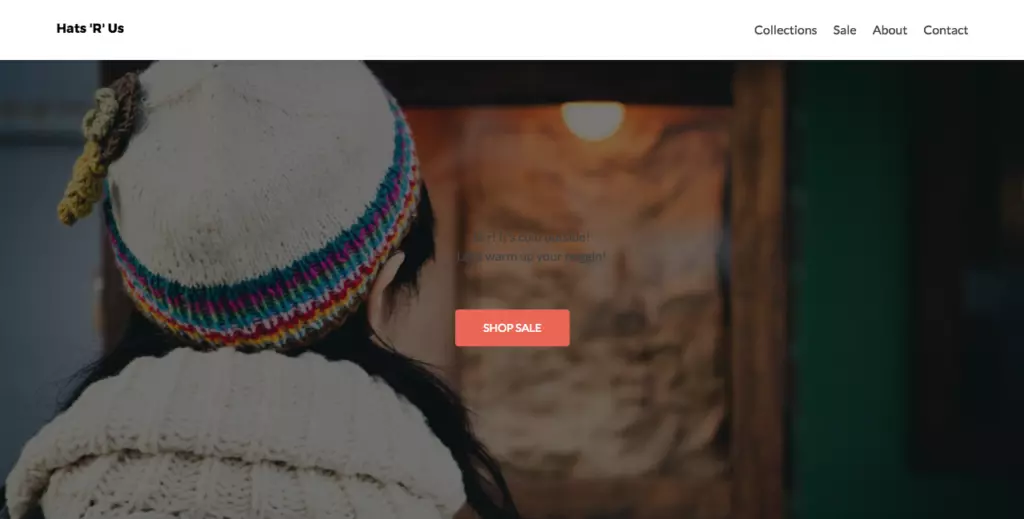
<code>[CBC show="y" country="au"]Brr! It’s cold outside!<br>Let’s warm up your noggin![/CBC] [CBC show="n" country="au"]Looking for a great hat? <br>Sale on now![/CBC]</code>

最初のショートコードは、「brr!cold ofter!」を示します。
ステップ4:CSSスタイルを追加
カントリープラグインによってカスタムコンテンツによって提供されるクラス名を使用したスタイル例:
<code>.cbc_content {
color:#ffffff;
font-size:80px;
}</code> 
その他のジオロケーション方向プラグイン
概要
地理的位置の方向は、WordPress Webサイトのユーザーエクスペリエンスを改善するための効果的な方法です。適切なプラグインを使用することで、パーソナライズされたコンテンツプレゼンテーションを簡単に実現し、ユーザーのエンゲージメントとコンバージョンレートを増やすことができます。


faq
(FAQパーツは、元のコンテンツと高度に複製されているため、ここでは省略されています。冗長性を避けるために、ここで繰り返しません。
以上がGeoターゲティングWordPressコンテンツは、サイトをパーソナライズしますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。