Webタイポグラフィ:強力なタイポグラフィシステムの確立
この記事では、Webタイポグラフィの複雑さを調査し、視覚的に魅力的でユーザーフレンドリーなWebサイトを作成するための実用的な戦略を提供します。 タイポグラフィのセットアップは複雑なプロセスになる可能性がありますが、明確に定義された設計システムはタスクを大幅に簡素化します。 これにより、デザイナーは、詳細を少しずつ倒すのではなく、高レベルの意思決定に集中できます。
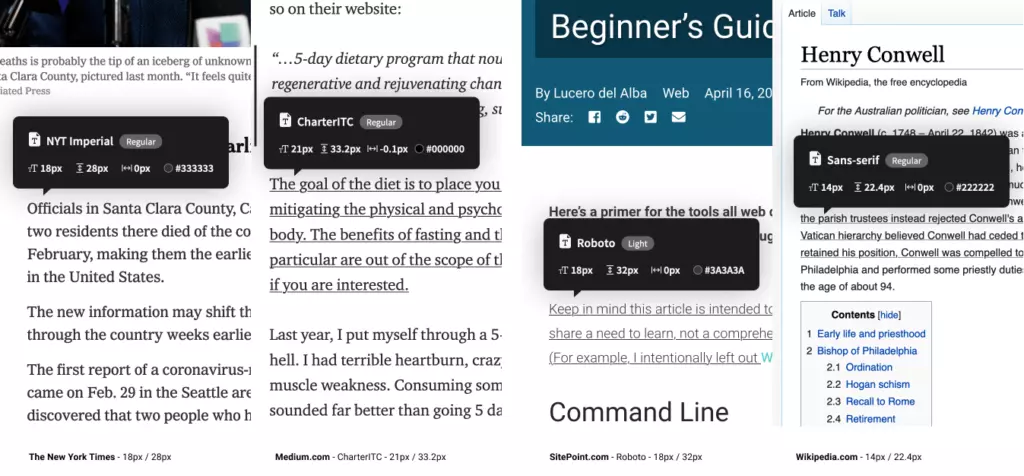
 重要な出発点は、ボディフォントのサイズを決定することです。 16pxはかつて標準でしたが、現代のトレンドは、テキストが多いサイトではより大きなサイズ(18-21px)、忙しいUIのサイトではわずかに小さいサイズ(14-16px)を支持しています。 次の表は、著名なウェブサイトで使用されるボディフォントサイズを紹介しています:
重要な出発点は、ボディフォントのサイズを決定することです。 16pxはかつて標準でしたが、現代のトレンドは、テキストが多いサイトではより大きなサイズ(18-21px)、忙しいUIのサイトではわずかに小さいサイズ(14-16px)を支持しています。 次の表は、著名なウェブサイトで使用されるボディフォントサイズを紹介しています:

- medium.com:
- 21px nytimes.com:
- 18px cnn.com:
- 18px airbnb.com:
- 18px sitepoint.com:
- 18px bbc.co.uk:
- 16px developer.mozilla.org:
- 16px twitter.com:
- 15px etsy.com:
- 14px wikipedia.com:
- 14px facebook.com:
- 14px これらの確立されたサイトは、広範なユーザーテストを実施していることを忘れないでください。 ベースサイズを選択するときにアプリケーションのコンテキストを検討し、さまざまなデバイスで徹底的にテストしてください。 一貫したタイポグラフィのタイプスケーリング
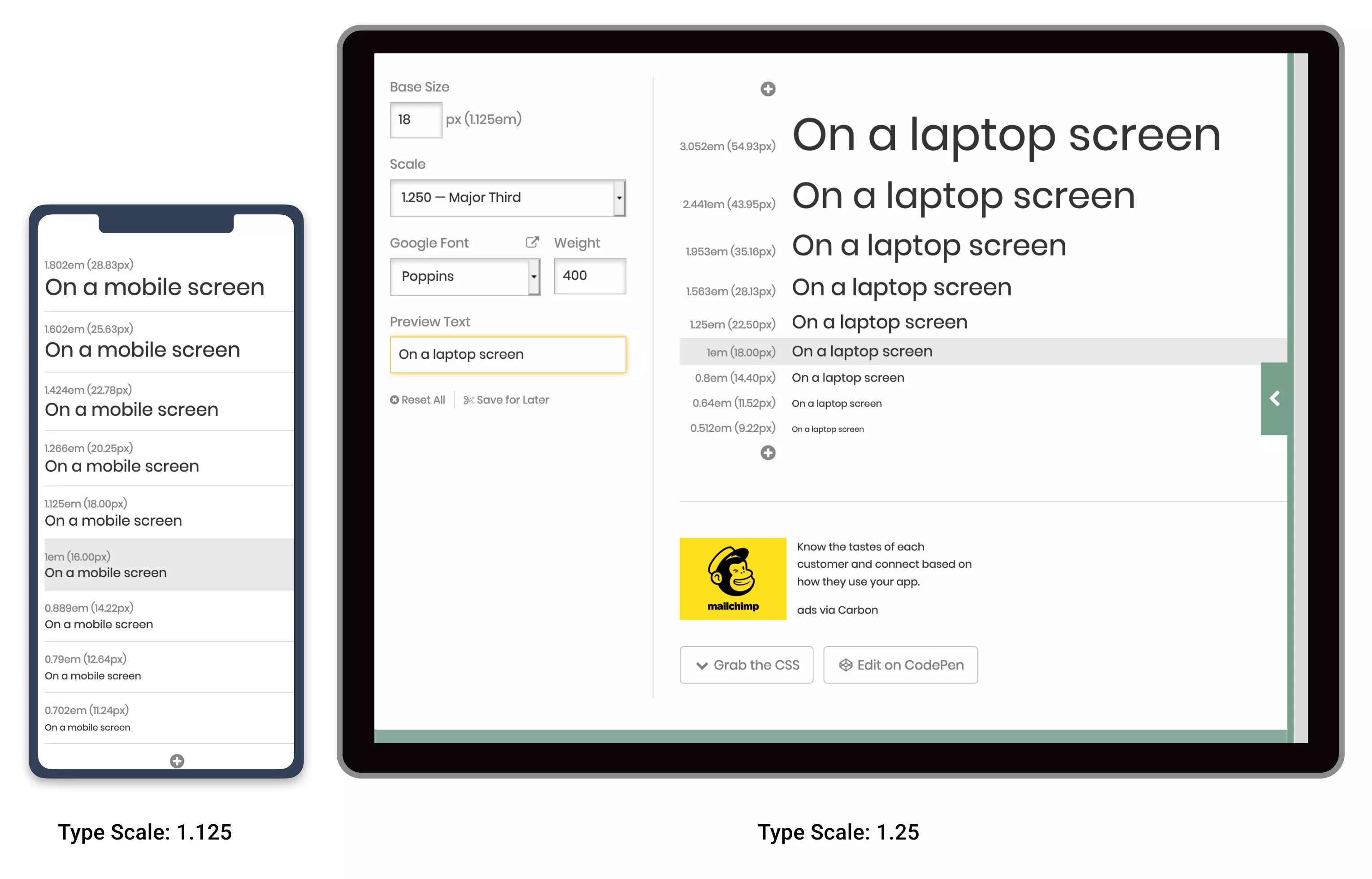
ベースサイズが設定されたら、タイプスケーリング(またはモジュラースケーリング)は、見出しサイズを定義するための数学的アプローチを提供し、視覚的な調和を確保します。 すべてのフォントサイズを生成するために、単純な比率(1.25など)が適用されます。たとえば、18pxのベース:
Type-scale.com([[Type-scale.com]へのリンク)などのツールはこのプロセスを合理化し、リアルタイムの調整とCSS生成を可能にします。
1 2 3 4 |
|
単一のタイプスケールは一部のデザインで機能する場合がありますが、CSSメディアクエリを使用してさまざまな画面サイズを調整する必要があることがよくあります。 一般に、小さな画面には浅いタイプのスケールが必要です。 新聞と小説のタイポグラフィの違いを考えてみましょう:
タイポグラフィを調整するためのグリッドベースのアプローチである垂直ベースラインリズムは、視覚的な調和を強化します。 gridlover.net([[gridlover.net]へのリンク])やアーキタイプ([アーキタイプへのリンク])などのツールは、これを実装するのに役立ち、選択したリズムを順守するCSSを生成します。


よくある質問
このセクションは、フォントの選択、ホワイトスペースの使用、視覚階層、レスポンシブタイポグラフィ、読みやすさ、セリフ対sans-serifフォント、フォントペアリング、カーニング、タイポグラフィを通じてブランドリフレクションなどのトピックをカバーするWebタイポグラフィに関する一般的な質問に答えます。 これらのFAQは、Webタイポグラフィのベストプラクティスの包括的な概要を提供します。
以上がWebタイポグラフィ:強力なタイポグラフィシステムの確立の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1268
1268
 29
29
 1240
1240
 24
24
 CNCF ARM64パイロット:インパクトと洞察
Apr 15, 2025 am 08:27 AM
CNCF ARM64パイロット:インパクトと洞察
Apr 15, 2025 am 08:27 AM
このパイロットプログラム、CNCF(クラウドネイティブコンピューティングファンデーション)、アンペアコンピューティング、Equinix Metal、およびActuatedのコラボレーションであるCNCF GithubプロジェクトのARM64 CI/CDが合理化されます。 このイニシアチブは、セキュリティの懸念とパフォーマンスリムに対処します
 AWS ECSとLambdaを備えたサーバーレス画像処理パイプライン
Apr 18, 2025 am 08:28 AM
AWS ECSとLambdaを備えたサーバーレス画像処理パイプライン
Apr 18, 2025 am 08:28 AM
このチュートリアルは、AWSサービスを使用してサーバーレスイメージ処理パイプラインを構築することをガイドします。 APIゲートウェイ、Lambda関数、S3バケット、およびDynamoDBと対話するECS Fargateクラスターに展開されたnext.jsフロントエンドを作成します。 th
 2025年に購読する上位21の開発者ニュースレター
Apr 24, 2025 am 08:28 AM
2025年に購読する上位21の開発者ニュースレター
Apr 24, 2025 am 08:28 AM
これらのトップ開発者ニュースレターを使用して、最新のハイテクトレンドについてお知らせください! このキュレーションされたリストは、AI愛好家からベテランのバックエンドやフロントエンド開発者まで、すべての人に何かを提供します。 お気に入りを選択し、Relを検索する時間を節約してください




