一般的なWebサイトのアクセシビリティの問題を見つけて修正する方法
この記事では、一般的なWebサイトのアクセシビリティの問題と、Web開発者ブラウザーであるPolypaneを使用してそれらに対処する方法を調査します。 より広いリーチと法的コンプライアンスのためのアクセシビリティの重要性を強調しています。
 Polypaneがパフォーマンス、レスポンシブデザイン、アクセシビリティに焦点を当てているため、開発者はWebサイトの使いやすさを向上させるツールを提供します。 この記事では、いくつかの主要なアクセシビリティの懸念を監査して修正する方法について詳しく説明しています。
Polypaneがパフォーマンス、レスポンシブデザイン、アクセシビリティに焦点を当てているため、開発者はWebサイトの使いやすさを向上させるツールを提供します。 この記事では、いくつかの主要なアクセシビリティの懸念を監査して修正する方法について詳しく説明しています。
コントラスト:
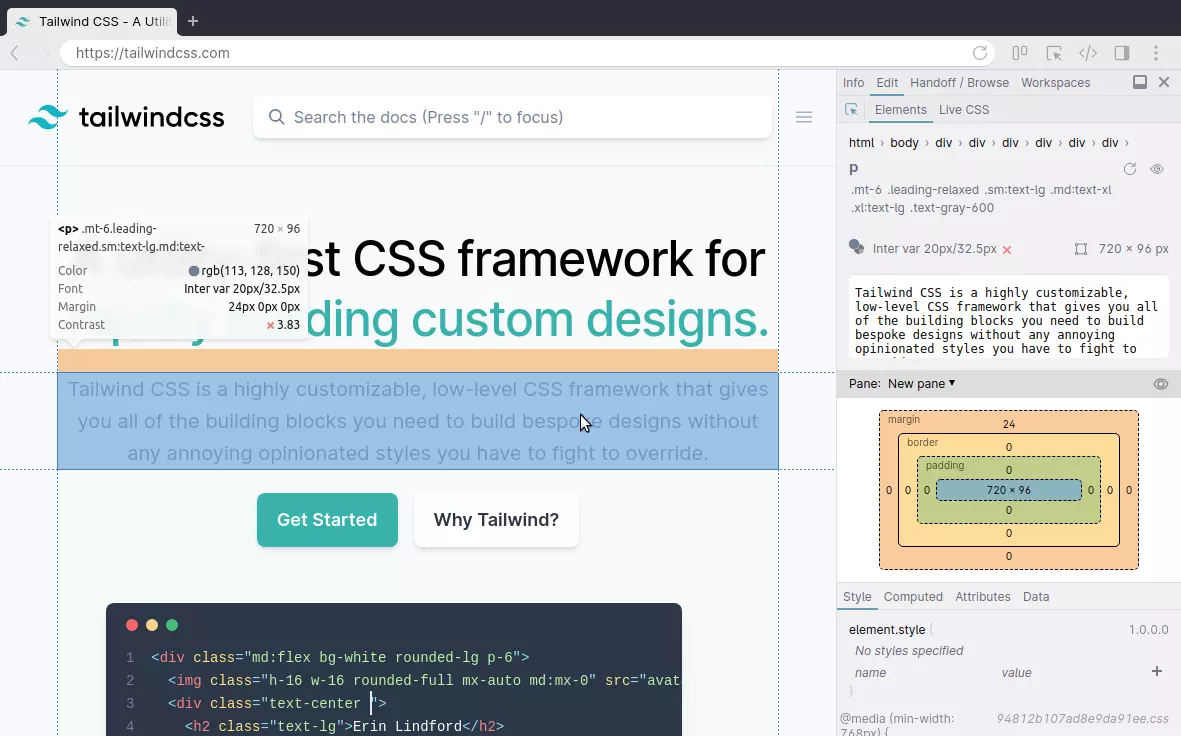
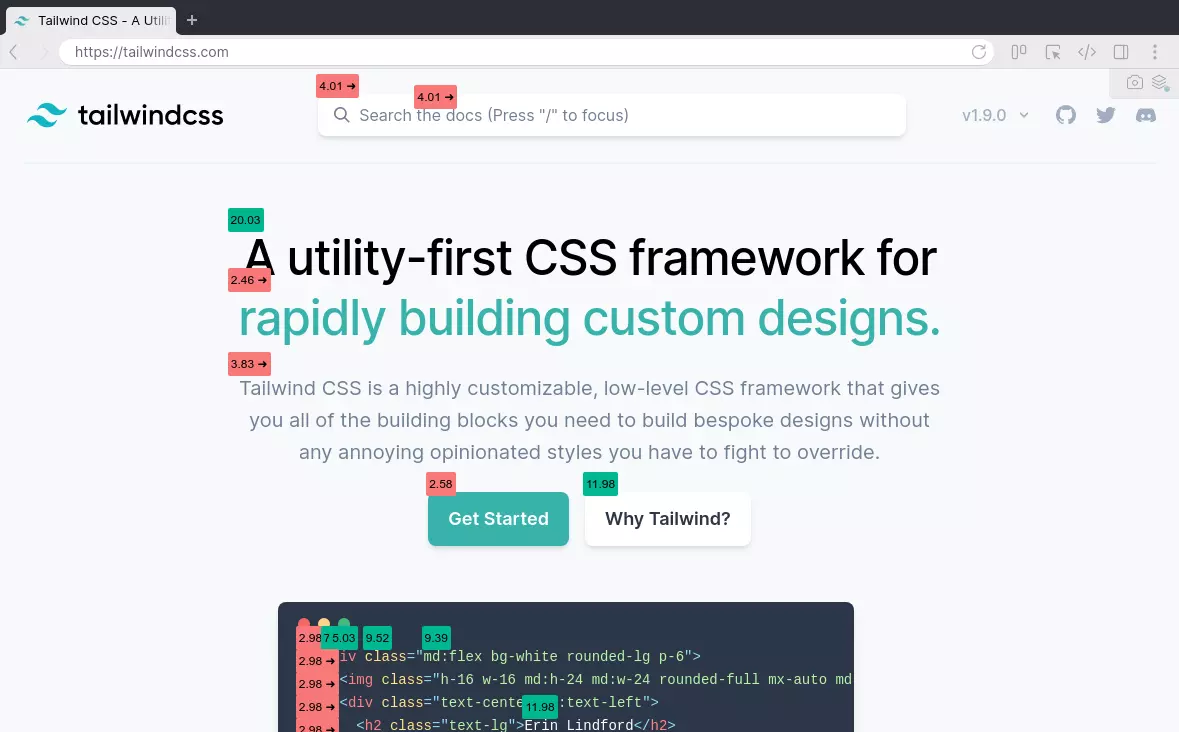
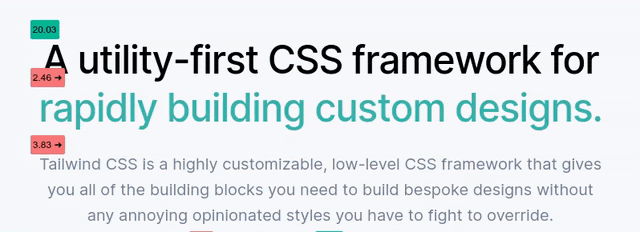
この記事は、十分なテキストコントラストの重要性を強調しています。 Polypaneは、統合された色コントラストテスターなどのツールを提供し、オーバーレイを提供して、低コントラストテキストと背景の組み合わせの修正を識別および提案します。 代替テキストの色を自動的に計算して提案することにより、プロセスを簡素化します。

 視覚的および状況障害:
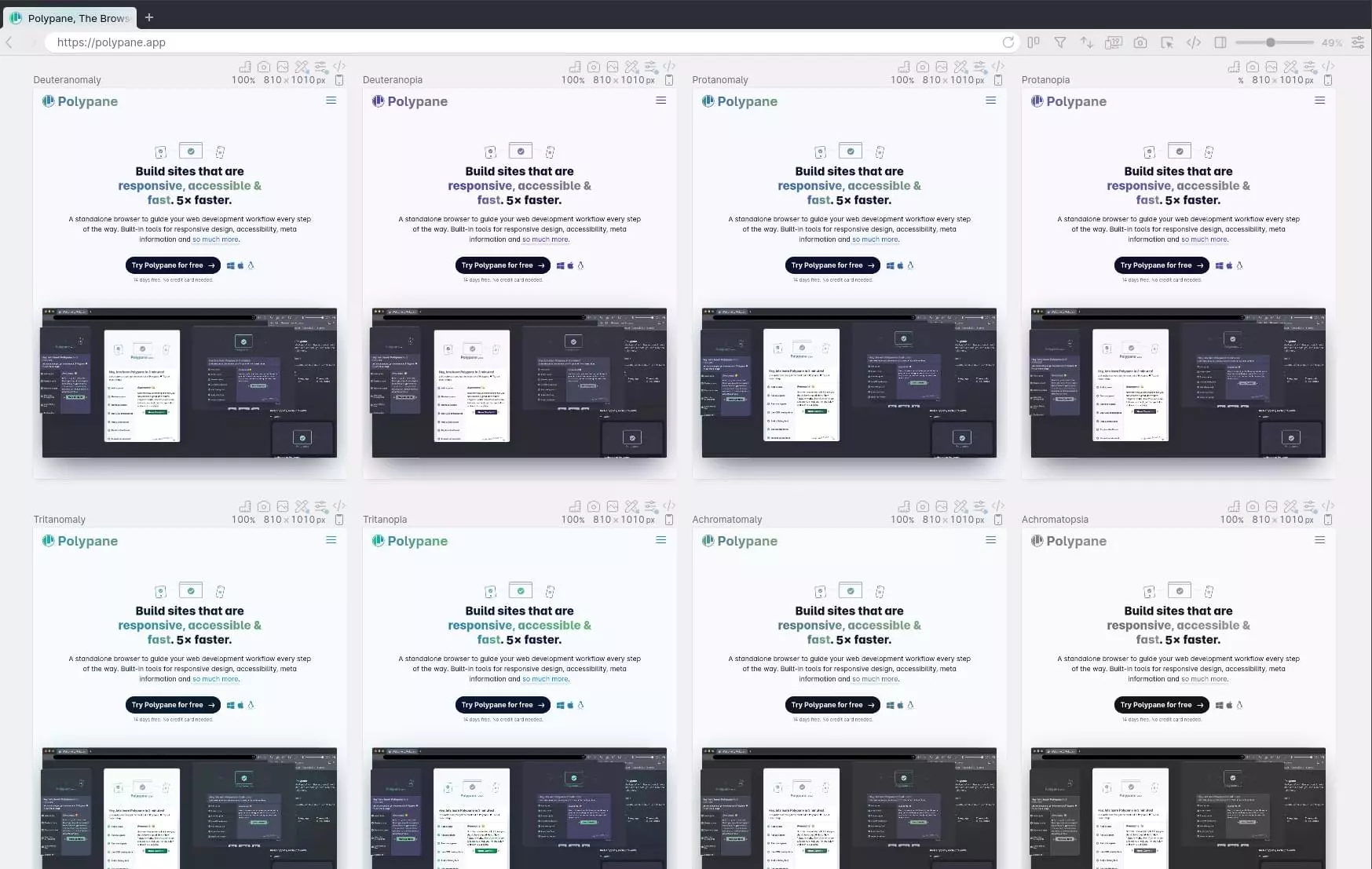
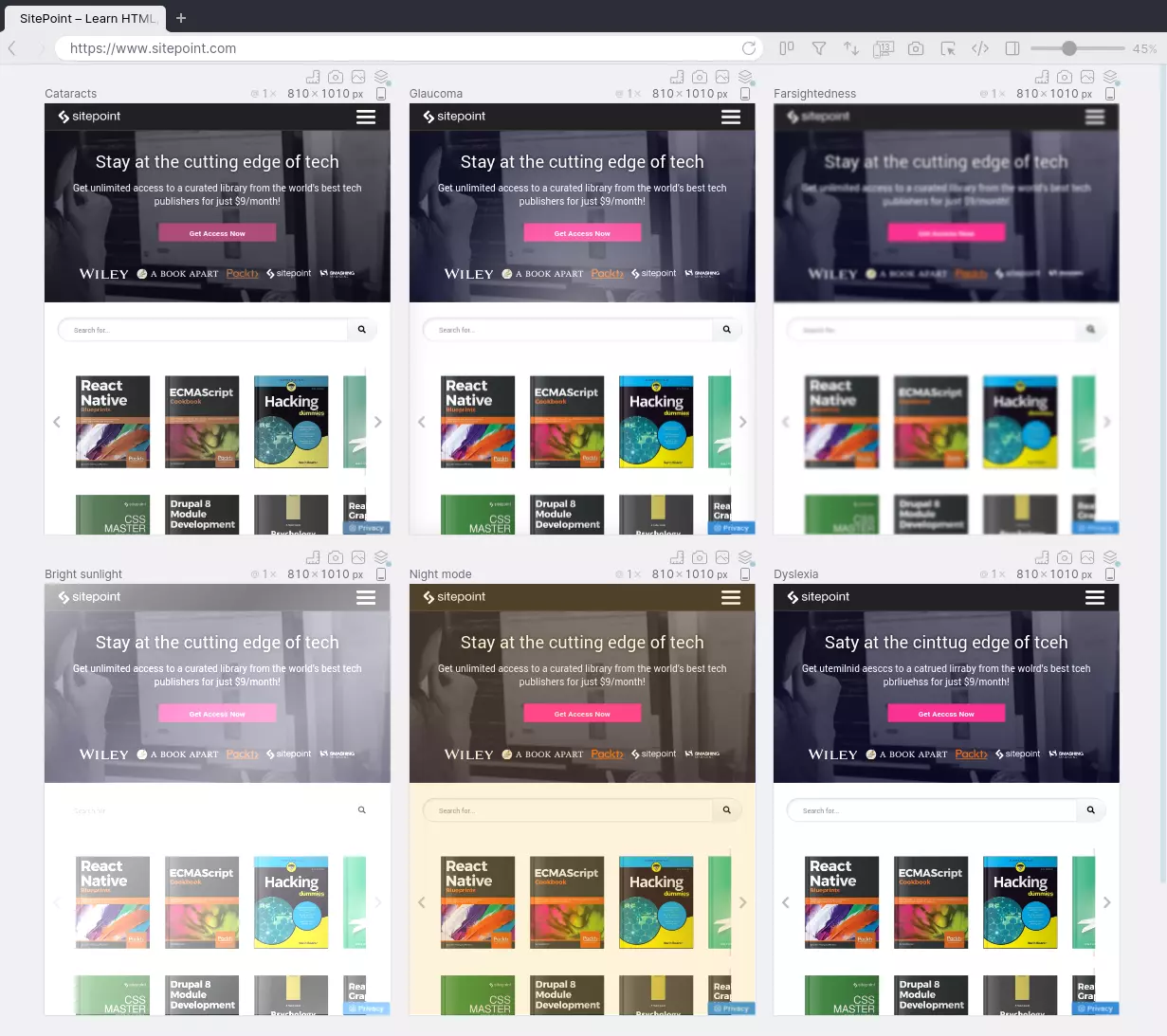
視覚的および状況障害: ポリパンのアクセシビリティオーバーレイは、色覚異常(さまざまなタイプ)、ぼやけた視力、明るい日光、およびナイトモードをシミュレートします。これにより、開発者はさまざまな条件下でサイトの表示方法をテストし、色だけでは明確な通信を確保できます。 この記事では、共感を改善するためのディスレクシアとポリパンのシミュレーターの影響についても説明しています。
ポリパンのアクセシビリティオーバーレイは、色覚異常(さまざまなタイプ)、ぼやけた視力、明るい日光、およびナイトモードをシミュレートします。これにより、開発者はさまざまな条件下でサイトの表示方法をテストし、色だけでは明確な通信を確保できます。 この記事では、共感を改善するためのディスレクシアとポリパンのシミュレーターの影響についても説明しています。
 ページ構造:
ページ構造: この記事では、支援技術のためのクリアな見出しとランドマークを備えた論理ページ構造の重要性を強調しています。 Polypaneのアウトラインパネルは、ページ構造を視覚化し、スキップされた見出しレベルまたは不足しているランドマークタイトルを簡単に識別できます。
この記事では、支援技術のためのクリアな見出しとランドマークを備えた論理ページ構造の重要性を強調しています。 Polypaneのアウトラインパネルは、ページ構造を視覚化し、スキップされた見出しレベルまたは不足しているランドマークタイトルを簡単に識別できます。

コードの品質:
Polypaneのアクセシビリティパネルと、A11y.cssやTota11yなどのオーバーレイは、ALT属性や誤ったARIAの使用など、アクセシビリティに影響を与えるコード品質の問題を特定するのに役立ちます。 パネルは、重大度によって問題を分類し、実用的なアドバイスと改善の提案を提供します。


小規模な画面とモバイルアクセシビリティ:この記事では、アクセシビリティにおけるレスポンシブデザインの役割をカバーしています。


ダークモードとモーション:この記事は、ダークモードとモーション設定の減少について議論し、テストのためにこれらの設定をシミュレートするポリパンの能力を強調することで終了します。
 この記事には、Webサイトのアクセシビリティのさまざまな側面をカバーするFAQセクションが含まれています。 迅速なアクセシビリティ監査のためにポリパンの無料トライアルを促進することで締めくくります。
この記事には、Webサイトのアクセシビリティのさまざまな側面をカバーするFAQセクションが含まれています。 迅速なアクセシビリティ監査のためにポリパンの無料トライアルを促進することで締めくくります。
以上が一般的なWebサイトのアクセシビリティの問題を見つけて修正する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7751
7751
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 GOでネットワークの脆弱性スキャナーを構築します
Apr 01, 2025 am 08:27 AM
GOでネットワークの脆弱性スキャナーを構築します
Apr 01, 2025 am 08:27 AM
このGOベースのネットワーク脆弱性スキャナーは、潜在的なセキュリティの弱点を効率的に識別します。 Goの同時機能機能を速度で活用し、サービスの検出と脆弱性のマッチングが含まれます。その能力と倫理を探りましょう
 CNCF ARM64パイロット:インパクトと洞察
Apr 15, 2025 am 08:27 AM
CNCF ARM64パイロット:インパクトと洞察
Apr 15, 2025 am 08:27 AM
このパイロットプログラム、CNCF(クラウドネイティブコンピューティングファンデーション)、アンペアコンピューティング、Equinix Metal、およびActuatedのコラボレーションであるCNCF GithubプロジェクトのARM64 CI/CDが合理化されます。 このイニシアチブは、セキュリティの懸念とパフォーマンスリムに対処します
 AWS ECSとLambdaを備えたサーバーレス画像処理パイプライン
Apr 18, 2025 am 08:28 AM
AWS ECSとLambdaを備えたサーバーレス画像処理パイプライン
Apr 18, 2025 am 08:28 AM
このチュートリアルは、AWSサービスを使用してサーバーレスイメージ処理パイプラインを構築することをガイドします。 APIゲートウェイ、Lambda関数、S3バケット、およびDynamoDBと対話するECS Fargateクラスターに展開されたnext.jsフロントエンドを作成します。 th
 2025年に購読する上位21の開発者ニュースレター
Apr 24, 2025 am 08:28 AM
2025年に購読する上位21の開発者ニュースレター
Apr 24, 2025 am 08:28 AM
これらのトップ開発者ニュースレターを使用して、最新のハイテクトレンドについてお知らせください! このキュレーションされたリストは、AI愛好家からベテランのバックエンドやフロントエンド開発者まで、すべての人に何かを提供します。 お気に入りを選択し、Relを検索する時間を節約してください




