ビジュアルスタジオコード:ワークフローをスーパーチャージするための初心者向けガイド
 画像ソース
画像ソース
このガイドでは、開発プロセスを最適化しようとする初心者と経験豊富なユーザーの両方に、軽量でありながら強力なコードエディターであるVisual Studioコード(VSコード)を紹介します。 VS Codeの小さなフットプリント(200MB未満のインストール)は、その広範な機能セットに裏付けられており、絶えずアップデートで拡大しています。最も人気のある便利な機能に焦点を当てます。 完全な概要については、公式対コードドキュメントを参照してください。
主要な機能:
軽量で効率的:- 簡単なインストールとスムーズで破壊的でない更新。
高度にカスタマイズ可能なui:- 5つの重要な領域(アクティビティバー、サイドバー、編集者、パネル、ステータスバー)は、テーラードインタラクションと情報表示を提供します。
簡略化されたプロジェクト管理:
プロジェクトはフォルダーを使用して管理され、特にgitと統合されている場合は柔軟性を提供します。
-
ビルトインgit統合:ステージング、コミット、分岐、マージのためのユーザーフレンドリーインターフェイス。
- 包括的なコーディングサポート:Intellisense(Autocomplete)、カスタマイズ可能なスニペット、統合デバッグツールがコーディング効率を高めます。
大規模なカスタマイズ:- ユーザーおよびワークスペースレベルの設定と、広大な拡張市場では、パーソナライズされた機能を可能にします。
前提条件:-
簡単な歴史:
リソース集約型IDE(Visual Studio、NetBeans、Eclipse、Intellij Idea)の代替として、他の軽量編集者(Sublime Text、Atom)と一緒にコードが他の軽量編集者(Sublime Text、Atom)と一緒に登場しました。 スタックオーバーフロー調査で証明されているように、その人気はその有効性を強調しています。
セットアップと更新:
vsコードのインストーラーはコンパクトであり、更新は通知プロンプトを通じて簡単に管理できます(Windowsは手動でダウンロードして再起動する必要があります。ubuntuユーザーは
を活用できます)。
ユーザーインターフェイス:
VSコードインターフェイスは、5つの重要な領域に分割されます。
-
アクティビティバー:ビューへのアクセス(エクスプローラー、検索、バージョンコントロール、デバッグ、エクステンション)。
- サイドバー:アクティブビューを表示します。
- 編集者:コード編集とマークダウンプレビュー。複数のファイルを並べてサポートします
パネル:- 統合された端子、デバッグ出力、エラー/警告表示。
ステータスバー:- プロジェクトとファイル情報、バージョン制御アクション、拡張ステータス。
トップメニューバーは、エディターのメニューシステムへのアクセスを提供します。 統合ターミナルのシェル(Linuxのバッシュ、WindowsのPowerShell)はカスタマイズ可能です。
プロジェクトの操作:
vsコードは、プロジェクト管理にフォルダーを使用します。 推奨されるフォルダー構造はです。 プロジェクトは、ファイルエクスプローラーまたは端末から直接開くことができます(、
、
)。 Git-Linkedプロジェクトの場合、リモートリポジトリからのクローニングをお勧めします。
/home/{username}/Projects/{company-name}/{repo-provider}/{project-name} mkdircd
code .
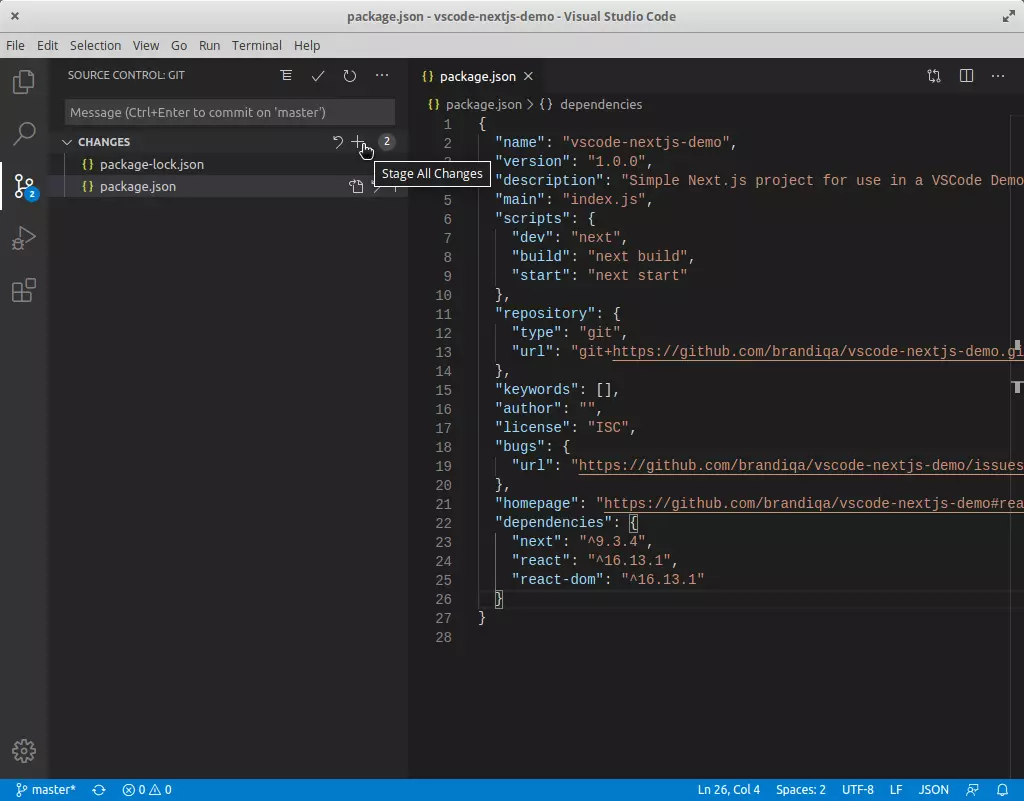
gitを使用したバージョンコントロール:

vsコードの組み込みGITサポートは、ソースコントロールを簡素化します。 ソースコントロールパネルは、ステージング、コミット、分岐、およびマージを可能にします。 gitレンズやgit履歴などの拡張機能は、この機能を強化します。
コードの作成と実行:
 プロジェクト内でファイルとフォルダーを作成するのは簡単です。
プロジェクト内でファイルとフォルダーを作成するのは簡単です。
、
などのコマンドを実行できる統合端子は、。
Ctrl ~npm init -yユーザーとワークスペースの設定:npm installpackage.json
設定は、
またはファイル&gtを介して調整されます。好み> [設定]メニュー。 設定は、ユーザー(アカウント全体)およびワークスペース(プロジェクト固有)スコープに分類されます。  ファイルでは、直接編集が可能です。 有用な設定の例が提供されています。
ファイルでは、直接編集が可能です。 有用な設定の例が提供されています。
言語協会:
ファイル拡張機能を特定の言語モードに関連付ける(例:
Ctrl ,>settings.jsonを使用)、正しい構文の強調表示と書式設定には重要です。 これは、コマンドパレットを介して、または
編集で実行できます。 エメットとの潜在的な対立に対処することも議論されています
キーボードショートカット:
多くの一般的なアクションには、キーボードショートカットがあります。 コマンドパレット()には、利用可能なコマンドとそのショートカットがリストされています。 必須のショートカットがリストされ、説明されています。 キーバインディングのカスタマイズは、ファイル>を介して可能です。好み>キーボードショートカット。Ctrl Shift P

コードエディター機能:
- Intellisense:さまざまな言語のコード完了。
- スニペット:再利用可能なコードテンプレート。
- のフォーマット:ビルトインツールまたはプリティエなどの拡張機能を使用した自動フォーマット。
- リント:エラーとスタイルの問題のコード分析(eslintなどの拡張機能が必要です)。
デバッグ:ブレークポイントと可変検査を備えた統合されたデバッガー。
-
このガイドは、対コードの機能の基礎的な理解を提供します。 拡張機能と高度な機能のさらなる調査が奨励されます。 マスタリングとコードは、開発効率を大幅に向上させます。
以上がビジュアルスタジオコード:パワーユーザーガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



 プロジェクト内でファイルとフォルダーを作成するのは簡単です。
プロジェクト内でファイルとフォルダーを作成するのは簡単です。  ファイルでは、直接編集が可能です。 有用な設定の例が提供されています。
ファイルでは、直接編集が可能です。 有用な設定の例が提供されています。