Sails.jsの紹介
sails.js:迅速なアプリケーション開発のためのnode.js MVCフレームワーク

sails.jsは、express.jsおよびsocket.ioに基づいて構築された堅牢なnode.jsフレームワークであり、「構成に関する規則」の原則を順守しています。 Ruby on Railsに触発されて、REST APIの作成、シングルページアプリケーション、およびWebSocketを活用するリアルタイムアプリケーションの作成を合理化します。 その広範なコード生成機能は、特に一般的なアプリケーションの足場のために、開発時間を大幅に短縮します。 バージョン1.0はまだ公式にリリースされていませんが、生産環境ですでに使用されており、新しいプロジェクトに推奨されています。
重要な利点:
- 迅速な開発:Sails.jsは、規則と自動コード生成を使用して開発を加速します。 リアルタイムの機能:
- ビルトインSocket.ioサポートは、リアルタイム、双方向通信を有効にします データベースAGNOSTISM: 統合されたウォーターラインORM/ODMは、初期構成を必要とせずにさまざまなデータベースをサポートしています。 組み込みのファイルシステムデータベースは、早期開発を簡素化します
- 簡略化されたデータベースの相互作用:Waterline Abstracts Databaseの複雑さは、異なるデータベースシステム全体で一貫したインターフェイスを提供します。
- RESTFUL API生成:RESTFUL APIを自動的に生成し、マニュアルコーディングを最小化します。 フロントエンドの統合:
- グラント(およびカスタムジェネレーターを介してその他)などのフロントエンドツールとシームレスに統合し、開発ワークフローの最適化。 CLIツール: 効率的なプロジェクトの足場のコマンドラインインターフェイスを提供します。
- 現在の制限:
- ウォーターラインの制限:
sails.js vs. express.js:
- sails.jsは、Express.js上の高レベルの抽象化として機能し、ORM/ODM、MVCアーキテクチャパターン、強力なCLIなどの追加機能を提供します。 Express.jsは柔軟性を提供しますが、データベースの相互作用とアプリケーション構造には、より多くの手動構成とコードが必要です。 Sails.jsはこれらの側面を簡素化し、迅速なプロトタイピングと開発に最適です。 ウォーターラインorm/odm:
WaterlineはSails.jsのコアコンポーネントであり、SQLデータベースとNOSQLデータベースの両方と相互作用するための一貫したインターフェイスを提供します。 最初にデータベースを選択する必要性を排除します。組み込みのファイルシステムデータベース(Sails-Disk)は、早期テストを容易にします。 データベースの切り替えは、適切なアダプターをインストールすることで簡単です。 Waterlineは、MySQL、PostgreSQL、MongoDB、Redisなどの一般的なデータベースをサポートしており、他の多くの人向けにコミュニティサポートされたアダプターを使用しています。 一般にデータベースの相互作用が簡素化されますが、生のSQLまたはネイティブNOSQL APIを使用すると、いくつかの喫水線機能がバイパスされる可能性があります。
始めましょう:
- 前提条件:node.js(およびnpm)およびデータベースシステム(またはsails-disk)。 sails.js cliをインストール:
-
(または最新の1.0ベータ版)。
sudo npm install sails -gnpm install sails@beta -g新しいプロジェクトの作成: - (またはフロントエンドの足場をスキップする)。
sails new my-sails-appプロジェクト構造:sails new my-sails-app --no-frontend生成されたプロジェクトには、コントローラー( )、モデル( - )、ビュー()、アセット()、および構成(
api/controllers)。api/modelsviewsassetsプロジェクトの実行:config -
モデルの作成:
sails lift -
コントローラーの作成:
sails generate model product -
テスト:
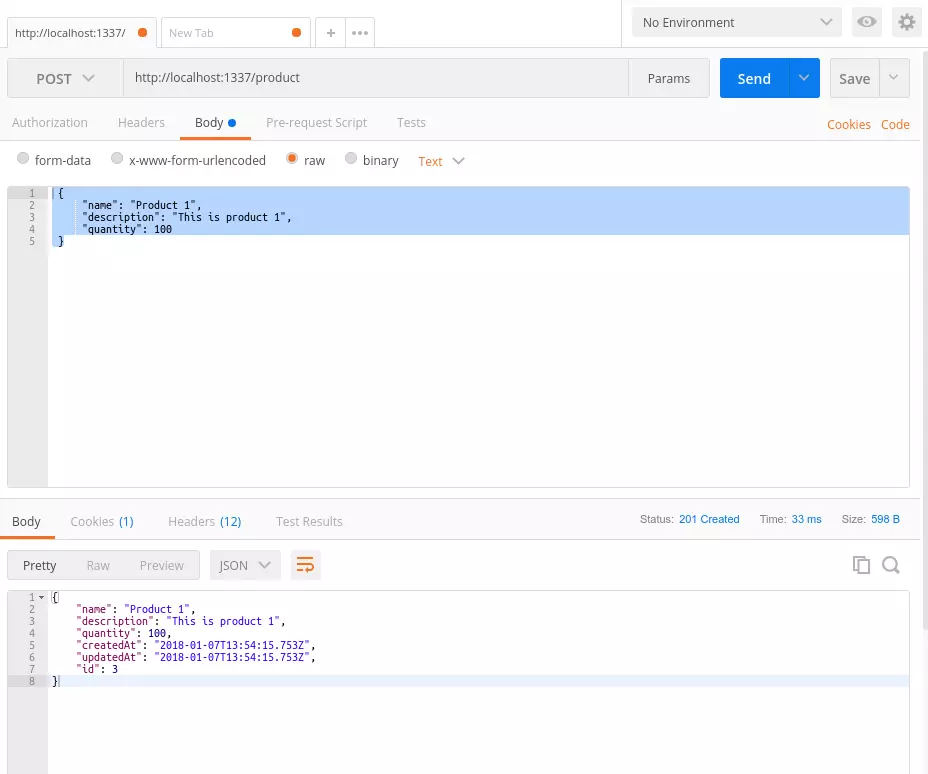
sails generate controller productPostmanなどのツールを使用して、自動生成されたREST APIエンドポイントをテストします。
 結論:
結論:

(注:画像URLは有効であり、変更されていないと想定されていました。テキストは、元の意味を維持しながら、明確さと流れを改善するために言い換えられ、再編成されました。
以上がSails.jsの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7474
7474
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 31
31
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
この記事では、Javaのコレクションフレームワークの効果的な使用について説明します。 データ構造、パフォーマンスのニーズ、スレッドの安全性に基づいて、適切なコレクション(リスト、セット、マップ、キュー)の選択を強調しています。 コレクションの使用を効率的に最適化します
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull
 chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
このチュートリアルでは、chart.jsを使用してパイ、リング、およびバブルチャートを作成する方法について説明します。以前は、4つのチャートタイプのchart.js:ラインチャートとバーチャート(チュートリアル2)、およびレーダーチャートと極地域チャート(チュートリアル3)を学びました。 パイとリングチャートを作成します パイチャートとリングチャートは、さまざまな部分に分かれている全体の割合を示すのに理想的です。たとえば、パイチャートを使用して、サファリの男性ライオン、女性ライオン、若いライオンの割合、または異なる候補者が選挙で受け取る票の割合を示すことができます。 パイチャートは、単一のパラメーターまたはデータセットの比較にのみ適しています。パイチャートのファンの角度はデータポイントの数値サイズに依存するため、パイチャートは値のあるエンティティをゼロ値で描画できないことに注意してください。これは、割合がゼロのエンティティを意味します




