React、GraphQL、およびユーザー認証を使用してヘルストラッキングアプリを構築する
安全な反応アプリケーションを構築する:graphql、typeorm、node.js、oktaの組み合わせ
この記事では、VESPERフレームワーク、Typeorm、MySQL、およびnode.jsを使用して安全なGraphQL APIを構築する方法をガイドし、React、ReactStrap、およびApolloクライアントを使用してそれと対話するクライアントを作成します。安全なユーザー認証に焦点を当て、OKTAでアイデンティティ管理を簡素化します。

この記事は、もともとOkta Developer Blogで公開されました。 SitePointを可能なものとしてサポートしてくれたパートナーに感謝します。
毎日の健康データを記録するための健康追跡アプリケーションを作成します。なぜOktaを選ぶのですか?
Oktaは、アイデンティティ管理を簡素化し、より安全で拡張しやすくするクラウドサービスです。それはあなたを可能にします:
- 認定および承認されたユーザー
- ユーザーデータの保存
- パスワードベースとソーシャルログインを実行します
- マルチファクター認証でアプリケーションを保護します
- その他の機能!製品のドキュメントを確認してください。
なぜヘルストラッキングアプリを選択するのですか?
2014年9月から10月中旬まで21日間の砂糖のない解毒期間があり、砂糖の食べをやめ、定期的な運動を開始し、飲酒を止めました。私は10年以上にわたって高血圧を患っていて、その時点で降圧薬を服用していました。解毒の最初の週に、私は血圧薬を使い果たしました。新しい処方には医師の訪問が必要なので、私はデトックスが終わるまで医者に診てもらうことにしました。 3週間後、私は15ポンドを失っただけでなく、血圧が通常のレベルに戻りました!
私は自分の健康を追跡するために21ポイントのシステムを作成しました。ルールは単純です:
- 健康的な食事のために1つのポイントを取得します。それ以外の場合、ポイントは授与されません。
- 運動のために1つのポイントを取得します。
- 飲酒せずにポイントを取得します。
typeorm、graphql、vesper
を使用してAPIをビルドします
Typeormは、ほとんどのJavaScriptプラットフォームで実行される柔軟なORMフレームワークです。 Typeormのグローバルインストール:
npm i -g typeorm@0.2.7
mkdir health-tracker cd health-tracker
編集
typeorm init --name graphql-api --database mysql
graphql-api/ormconfig.jsonmysql(まだインストールされていない場合)をインストールします。
graphql-api
cd graphql-api npm i npm start
GraphQLモデルとコントローラーを作成します。
npm i vesper@0.1.9
エンティティを作成
を変更して、ポイントをユーザーに関連付けることを許可します。
src/entity/User.tsコントローラーを作成しますsrc/entity/Points.ts
GraphQLクエリと突然変異を処理するためのsrc/controller/PointsController.tsを作成します。
src/index.tsを変更して、VESPERのbootstrap()
GraphQLプレイグラウンドを使用して、APIおよびテストクエリと突然変異を開始します。
修理日
graphql-iso-dateインストール
react
の使用を開始します
CREATE REACTアプリを使用してReactクライアントを作成し、必要な依存関係をインストールします。npm i -g typeorm@0.2.7
apolloクライアントを構成
Apolloクライアントを構成して、GraphQL APIに接続します。
アポロプロバイダーとクエリコンポーネントを使用してApolloproviderとクエリコンポーネントを使用するようにreact-client/src/App.jsを変更します。
OpenID Connect Authentication for React
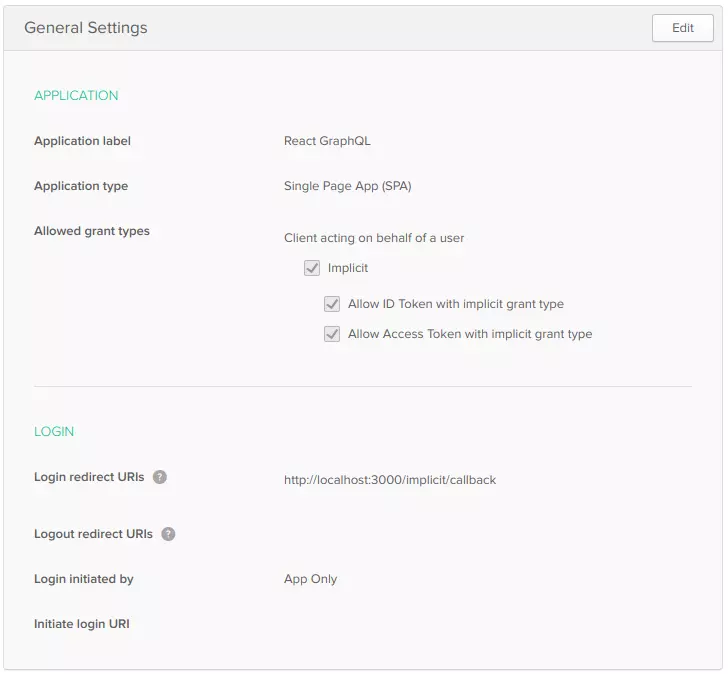
を追加しますOKTAにOIDCアプリケーションを作成し、Okta's React SDKとReact-Router-Dom:
をインストールしますmkdir health-tracker cd health-tracker
ルーティングと認証を構成
react-client/src/App.jsを変更して、OKTA認証をセットアップします。
CREATE Component
作成Home.js、Login.js、Points.jsコンポーネントを作成します。
ReactStrapとBootstrapをインストールします
ReactStrapとBootstrapをインストールし、BootstrapのCSSファイルを追加します。
Okta Sign-in Widgetを使用してを使用しますオクタサインインウィジェットのインストール:
typeorm init --name graphql-api --database mysql
OktaSignInWidget.jsコンポーネントを作成します。
CREATEPoints.jsコンポーネント
jwt
からユーザー情報を取得しますOktaのJWT Verifier:
をインストールしますcd graphql-api npm i npm start
creategraphql-api/src/CurrentUser.ts。
jwt verifier
を構成しますJWTバリーターを構成するようにgraphql-api/src/index.tsを変更します。
コントローラーを変更
Currentuserを注入してユーザーIDをフィルタリングするには、graphql-api/src/controller/PointsController.tsを変更します。
APIを再起動し、アプリケーションをテストします。
結論
この記事では、GraphQL、Typeorm、node.jsを使用して安全なReactアプリケーションを構築する方法を示しています。 OKTAが提供する他のリソースをチェックして、React、ノード、およびユーザー認証の詳細をご覧ください。








実際のOKTAドメイン名とクライアントIDにプレースホルダー{yourOktaDomain}と{clientId}を置き換えることを忘れないでください。 ソースコードリンクについては、元のテキストを参照してください。
以上がReact、GraphQL、およびユーザー認証を使用してヘルストラッキングアプリを構築するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7758
7758
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...




