

WordPressでは、プラグインを作成するときはプレーンPHPに固執する必要があります。これにより、PHPとHTMLコードが単一のページで混同されますが、これは良い練習ではありません。懸念の分離は、プログラムをさまざまな部分、つまりロジックとプレゼンテーションに分割する必要があると述べている設計原則です。このチュートリアルでは、この問題の1つのソリューション、WordPress MVCをご覧ください。これは、WordPressにMVCサポートを追加するプラグインであるため、プラグインをMVC Wayで書くことができます。
WP MVCは、MVCをWordPressで動作させるためにインストールする必要があるプラグインです。ここからプラグインをダウンロードして、通常WordPressにプラグインをインストールするようにインストールできます。それが完了したら、WordPressにログインして、プラグインページからアクティブになります。
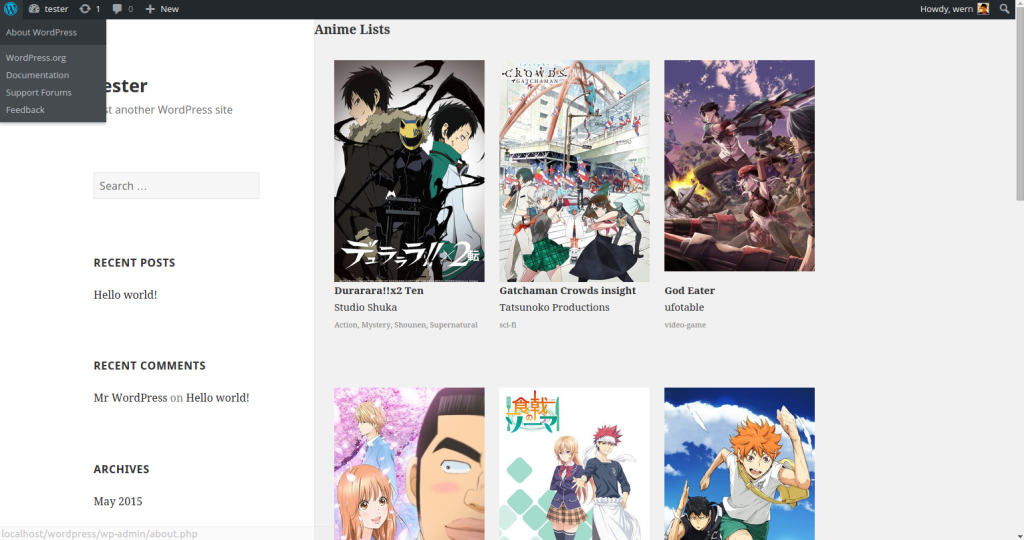
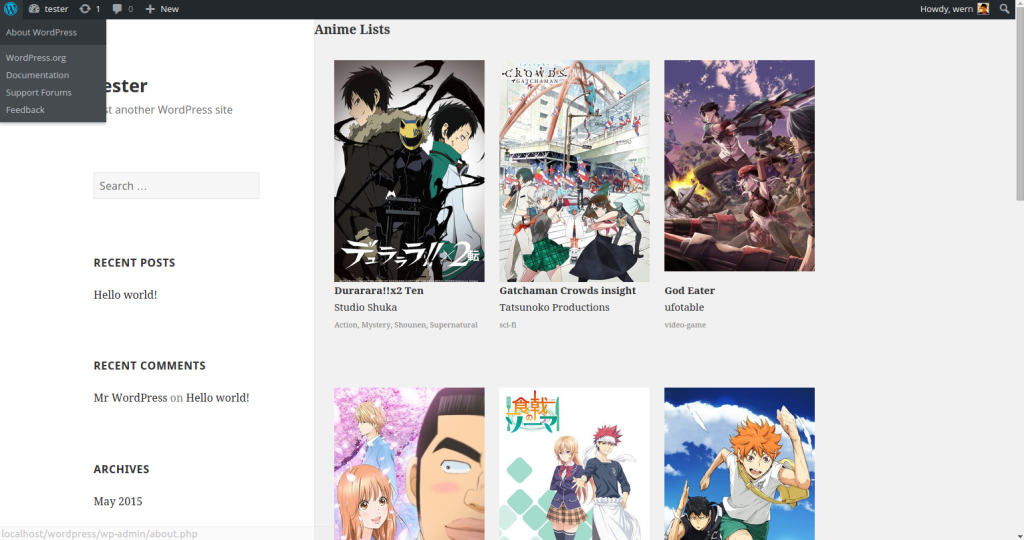
先に進む前に、このチュートリアルで構築するものの簡単な概要を説明します。 Webサイトの管理側で作成されたすべてのアニメをリストするプラグインを構築します。このサイトがしていることとほとんど同じです。管理側には、アニメのショーを追加、リスト、編集、削除できるインターフェイスがあります。パブリック側では、特定のページのグリッドビューで表示されます。
新しいプラグインを構築する準備が整いました。 WP MVCプラグインをインストールしたパスに移動することで、それを行うことができます。
cd path/to/plugins/wp-mvc
次に、新しいプラグインを生成できるようになりました。次のコマンドを実行して、それを実行します。
chmod +x wpmvc
これにより、WordPressインストールのWPコンテンツ/プラグインディレクトリの下に新しいプラグインが作成されます。私にとって、それはアニメリストディレクトリを作成しました。そのディレクトリを開き、Anime_list_loader.phpファイルを開きます。このファイルには、プラグインをアクティブ化または非アクティブ化すると実行される機能が含まれています。多くのカスタムデータを保存する必要があるため、オプションAPIを使用してデータベースに保存する代わりに、カスタムテーブルを作成する必要があります。そのためには、プラグインのアクティブ化時に新しいテーブルを作成するコードを追加する必要があります。 Activateメソッド内に次のコードを追加します
./wpmvc generate plugin AnimeList
次に、非アクティブ化方法では、混乱をきれいにする必要があります。以下のコードは、WordPressデータベースからテーブルを削除します。
global $wpdb; $sql = ' CREATE TABLE '. $wpdb->prefix . 'animelists ( id int(11) NOT NULL auto_increment, title varchar(255) NOT NULL, poster varchar(255) NOT NULL, plot TEXT NOT NULL, genres TEXT default NULL, PRIMARY KEY (id) )'; dbDelta($sql);
WordPress Adminページから新しいプラグインをアクティブにする良い機会です。すべてが正しく機能した場合、WordPressデータベースにwp_anime_listsテーブルを作成するはずです。
次に、次のコマンドを実行します
上記のコマンドは、指定したモデルのビュー、コントローラー、モデルを生成します。最初のアニメリストはプラグインの名前で、2番目のアニメリストはモデルの名前です。 WPMVCはここで命名規則を使用していることに注意してください。モデルは常に単数形である必要があり、テーブルは複数形です。そして、モデルの名前にあるすべての大文字は、それをアンダースコアで分離する必要があることを意味します。モデルの名前は、テーブルの名前に基づいている必要があります。したがって、上記のルールを使用して、テーブルの名前がANIME_LISTSの場合、モデルにはAnimElistという名前が必要です。アンダースコアはキャメルケシングに変わり、複数形は単数形に変換されます。次に、add.phpファイルを開き、app/views/admin/anime_lists/でedit.phpを開き、次のコードを追加します。
edit.phpファイルでcd path/to/plugins/wp-mvc
chmod +x wpmvc
次に、入力方法を使用してテーブルに追加した各列を出力します。この方法は、最初の引数としてフィールドの名前を取り上げます。デフォルトでは、WPMVCは、データ型をチェックすることで出力するフィールドのタイプを決定します。したがって、データ型がvarcharの場合、テキスト入力が出力されます。データ型がテキストの場合、テキストエリアなどが出力されます。
./wpmvc generate plugin AnimeList
別の入力タイプを使用する場合は、入力のタイプを2番目の引数として含む配列を指定できます。
global $wpdb; $sql = ' CREATE TABLE '. $wpdb->prefix . 'animelists ( id int(11) NOT NULL auto_increment, title varchar(255) NOT NULL, poster varchar(255) NOT NULL, plot TEXT NOT NULL, genres TEXT default NULL, PRIMARY KEY (id) )'; dbDelta($sql);
この時点で、いくつかのアニメショーを追加できるようになりました。 WP MVCは、モデルの名前にちなんで名付けられたWordPressダッシュボードに新しいメニューの追加を自動的に処理します。この場合、新しいメニューの名前は「アニメリスト」でなければなりません。そこから、「新しい」サブメニューを使用して新しいアイテムの追加を開始できます。
次に、既存のアイテムをリストするコードを更新する必要があります。次のパスで見つけることができます:require_once ABSPATH.'wp-admin/includes/upgrade.php'; global $wpdb; $sql = 'DROP TABLE ' . $wpdb->prefix . 'anime_lists'; $wpdb->query($sql);
デフォルトでは、次のコードが含まれています:
./wpmvc generate scaffold AnimeList AnimeList
これは、Anime_Listsテーブルに名前フィールドがないため、テーブル内のすべての行に対して返されるエラーが発生します。この問題を解決するために、私たちがしなければならないことは、wp_anime_listsテーブルにあるフィールドを使用することだけです。
ファイルを更新したら、結果は次のようになります。
<h2>Add Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Add'); ?>
今、私たちはウェブサイトの一般の面を進めることができます。
<h2>Edit Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Update'); ?>
あなたの便利さのために、私が使用している.htaccessファイルは次のとおりです。
<?php echo $this->form->create($model->name); ?>
それが完了したら、ページにアクセスできるかどうかを確認できます。デフォルトでは、そこには何も見えません。それが取り組んでいたものです。
cd path/to/plugins/wp-mvc
最初に、アプリ/コントローラー/anime_lists_controller.phpファイルを開きます。これは、Anime_Listsページのコントローラーです。デフォルトでは、次のコードを含める必要があります
chmod +x wpmvc
私たちが上で行っているのは、$ this-> paramsを使用して、ベースコントローラーで提供されるデフォルトのパラメーターを取得することです。次に、デフォルト値をオーバーライドできるように変数に割り当てます。デフォルトでは、コントローラーはページごとにデータベースから10個のアイテムを選択します。 6のみを選択したい場合は、Per_Pageパラメーターを6に設定することでそれを行うことができます。
./wpmvc generate plugin AnimeList
カスタマイズするために必要なのはそれだけです。コードの残りの部分は、モデルのPaginateメソッドを使用してコレクションを作成するだけです。このコレクションは、「オブジェクト」(アニメショー)を渡すために使用され、ページネーションをビューに設定します。
global $wpdb; $sql = ' CREATE TABLE '. $wpdb->prefix . 'animelists ( id int(11) NOT NULL auto_increment, title varchar(255) NOT NULL, poster varchar(255) NOT NULL, plot TEXT NOT NULL, genres TEXT default NULL, PRIMARY KEY (id) )'; dbDelta($sql);
require_once ABSPATH.'wp-admin/includes/upgrade.php'; global $wpdb; $sql = 'DROP TABLE ' . $wpdb->prefix . 'anime_lists'; $wpdb->query($sql);
最後に、ページネーションを出力します。
./wpmvc generate scaffold AnimeList AnimeList
次に、同じディレクトリで_item.phpファイルを開き、次のコードを追加します。
<h2>Add Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Add'); ?>
これは、各オブジェクトの詳細を示しています。上記のコードからわかるように、$ Object変数から各フィールドに直接アクセスできます。また、MVC_Public_Urlというヘルパー関数を使用して、各オブジェクトの個々のページを指すURLを生成しています。このメソッドは、コントローラーの名前とオブジェクトのIDを含む配列を取り上げます。
<h2>Edit Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Update'); ?>
次に、個々のオブジェクトページを更新する必要があります。そのために、show.phpファイルを開きます。まだ同じディレクトリにあります。
<?php echo $this->form->create($model->name); ?>
ここではそれほど違いはありません。基本的には、前のビューの出力と同じです。今回のみ、プロットも出力します。
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
また、メインANIME_LISTSページへのリンクを追加しています:
<?php echo $this->form->input('is_awesome', array('type' => 'checkbox')); ?>
物事を目に少し心地よくするために。 Webサイトの公開面にCSSを追加しましょう。アプリ/public/CSSディレクトリにStyleSheetsを追加できます。ファイルAnime-lists.cssに名前を付けて、次のコードを追加します。
cd path/to/plugins/wp-mvc
作成したばかりのスタイルシートを使用するために。プラグインのアプリ/configディレクトリの下にBootstrap.phpファイルを作成します。次に、次のコードを追加します
chmod +x wpmvc
それが完了したら、管理側にいくつかのアイテムを追加しました。最終的な出力は次のようになります:
 このgithubリポジトリのこのプラグインで使用されているコードを確認できます。
このgithubリポジトリのこのプラグインで使用されているコードを確認できます。
結論
WordPress MVC
に関するよくある質問WordPress MVCを使用してWordPress MVCの使用を開始するには、WordPress MVCフレームワークをインストールするにはどうすればよいですか。 WP MVC、Typerocket、Rareloopなど、いくつかのオプションがあります。インストールしたら、WordPressアプリケーションのモデル、ビュー、コントローラーの作成を開始できます。これらのフレームワークは、開始を支援するための詳細なドキュメントとチュートリアルを提供します。
WordPress MVCはデータベース操作をどのように処理しますか?データベースと通信し、クエリを実行し、結果を返します。この懸念の分離により、コードがよりクリーンで管理が容易になります。発達。ただし、フロントエンドのJavaScriptなど、アプリケーションの特定の部分に他の言語を使用できます。 WordPress MVCを学びます。使用しているMVCフレームワークの公式ドキュメントから始めることができます。また、コミュニティから学び、助けを得ることができるオンラインチュートリアル、コース、フォーラムもあります。
以上がWordPress MVCを開始しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。