
この記事は、もともとauth0.comで公開されていましたが、node.js、angular、auth0、およびfirebaseを使用して安全なアプリケーションを構築する方法について説明します。 この2部構成のチュートリアルは、Auth0を使用したフロントエンド(角度)とバックエンド(ノード)の両方を保護し、安全なリアルタイムコメントのためのカスタムトークンを使用したFirebase Cloud Firestoreを認証することに焦点を当てています。 Angular CodeはGithub(Angular-Firebase Repo)で利用でき、ノードAPIはFirebase-Auth0-Nodeserver Repoにあります。 パート1カバーセットアップ、ファイヤーベーストークンを造るための安全なノードAPI、角度アーキテクチャ、Angularの認証、および共有コンポーネント。 パート1からの重要なテイクアウト:
Angularの非同期パイプとNgifelseを使用した効率的なデータ表示 個々のアイテムの詳細のルートパラメーター(例:犬の詳細)。
データモデリングとファイヤーベースの互換性のためのタイプスクリプトクラス。 カスタムルールを備えたFirebase Cloud Cloud Firestore構成を安全に保護します ユーザーの相互作用と検証のための角度のテンプレート駆動型のフォーム。 AngularFire2を使用したAngularのリアルタイムデータ相互作用
データベースアクセスのための認証とFirebaseルールのためにAUTH0を使用した堅牢なセキュリティ。Firebase Cloud Firestore and Rules:ユーザー認証に基づいて読み取り、作成、および削除を制御するクラウドファイアストアセキュリティルールを構成します。
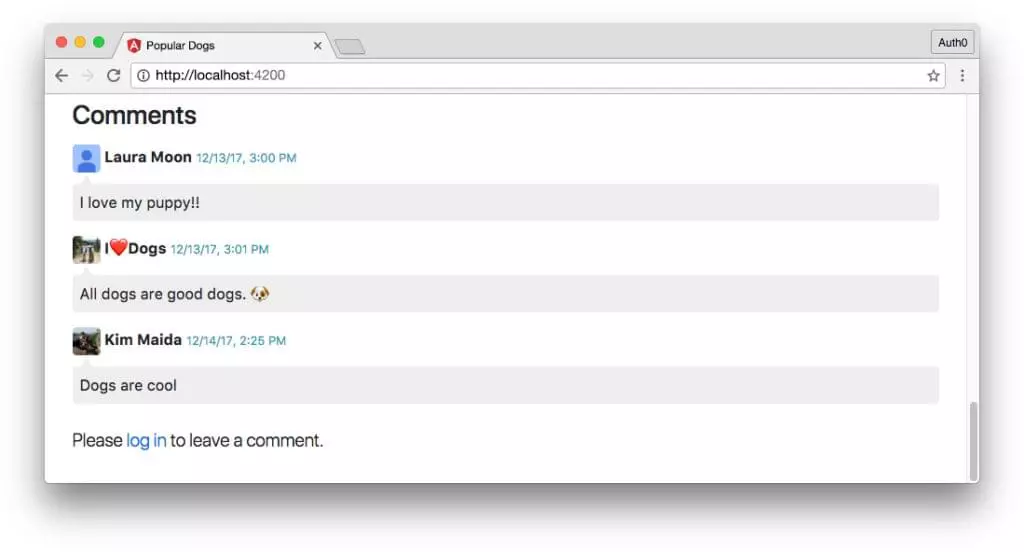
コメントコンポーネント:
angularfire2を使用してコメントセクションを実装して、リアルタイムでコメントを取得して表示します。asyncリアルタイムのコメント:NgIfElseFireBaseのリアルタイム機能を使用したコメントのリアルタイムの更新を実証します。
このパートは、node.js APIが実行されていると仮定して、パート1に構築されます。 これは、Dogsコンポーネントの実装、データの取得と表示の処理、およびルートパラメーターの表示Dogコンポーネントの処理について詳しく説明しています。 Commentモデルクラスが導入され、その後、安全なデータアクセスのためにFirebase Cloud Firestoreルールを設定します。 次に、CommentsコンポーネントとComment Formコンポーネントが実装され、リアルタイムのコメントディスプレイと送信が処理されます。 チュートリアルは、リアルタイムの機能とさらなる開発のための提案のデモンストレーションで終わります。 Angular TestingとFirebase/Auth0に関する追加のリソースが提供されます。 最後に、FAQセクションでは、AngularおよびAuth0を使用したFirebase認証に関する一般的な質問に対処します。








以上がAuth0を使用したFirebaseとAngularの認証:パート2の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。