WordPress Webサイトのカスタムホームページを設計します

WordPressは、Web上のサイトの大部分で使用されます。さまざまな種類のサイトを作成することができますが、Webサイトの最も重要なコンポーネントの1つは常にホームページです。完璧なランディングページは、直帰率を引き下げ、トラフィックと顧客を後押しするのに役立ちます。この記事では、WordPress Webサイトのカスタムホームページ(またはランディングページ)を作成する方法について説明します。 この目標を達成するには多くの方法がありますが、これは
の1つの方法です。 この記事で説明するものの概要概要
最初に、これらの基本的な手順を完了します:
WordPressのインデックスページにスライダーを表示します
- 製品の説明を表示するための3つのパネルを表示します。
- 画像とテキストを並べて製品の詳細を含む2つの行を表示します。 チームメンバーを見せて パネル。
- 次に、次の高度なトピックを見ていきます
- 別のページからコンテンツを取得します(たとえば、About Usページから)。 フロントページのみのサイドバーを作成します。
最も重要な側面は、「WordPress Customizer」オプションからスライダーの画像を変更できることです。スライダーを追加したり、画像のスライドショーを作成したりするためのプラグインは必要ありません。
- 必要なもの
- テーマのオプションを提供するためのKirki Toolkit。
- スライダーオプションを提供するためのFlexSlider。
- マリア・アントニエッタ・ペルナは、このトピックに関する良い紹介を探しているなら、前の記事でkirkiをカバーしました。
キーテイクアウト
-
WordPressカスタマイザーを使用して、追加のプラグインを必要とせずにスライダーやサイドバーなどの要素を簡単に変更して、WordPressホームページを最適化します。
- Kirki Toolkitを使用してWordPressカスタマイザーの機能を強化し、最小限のコーディングで高度なカスタマイズを可能にします。 「ライブラリ」フォルダー内にテーマファイルを整理して、より良い管理とモジュール性を整理することにより、設計プロセスを合理化します。
- FlexSliderを使用して視覚的に魅力的な製品スライダーを作成します。テーマに直接統合されて、主要な製品や機能をホームページで際立たせて紹介します。 ホームページにカスタムテンプレートを使用して、メインインデックスファイルを変更せずに他のページと区別する一意のレイアウトを維持します。
- カスタイザー内のパネル、セクション、フィールドなどのUIコンポーネントを追加および管理するために、Kirkiのパワーを活用して、ユーザーの相互作用と経験を強化します。 チームショーケース、詳細な製品の説明、インタラクティブなスライダーなどの動的な要素を含めることにより、ホームページが有益で魅力的であることを確認してください。
- note
- モジュール性のために、ライブラリという名前のフォルダーを作成し、必要なコンポーネントのみを簡単に編集できるように、すべての関数ファイルを内部に配置しました。 Githubで私のテーマをフォークしてください。このテーマでは、functions.phpファイルからライブラリフォルダー内のすべてのファイルを呼び出しました。このテーマにFoundation CSSフレームワークを使用しました
- このチュートリアルで最も編集するライブラリフォルダー内にTheme-Options.phpという名前のファイルがあります。お気に入りのテキストエディターでそのファイルを開き、手を汚す準備をしてください! kirki
- kirkiはフレームワークではありません。これは、WordPress開発者がカスタマイザーを使用し、コードを抽象化し、誰もが美しく意味のあるユーザーエクスペリエンスを簡単に作成できるようにすることで、その高度な機能と柔軟性を活用できるツールキットです。
githubからkirkiファイルをダウンロードし、テーマフォルダーの内側に「kirki」という名前のフォルダーに入れます。
最初に、新しい構成を作成する必要があります。構成には一意のIDがあり、同じconfig_idを使用するすべてのフィールドはその構成のプロパティを継承します。構成を追加すると、パネル、セクション、フィールドを追加できます。フィールドを追加できるようにするには、カスタマイザーに少なくとも1つのセクションが必要であることに注意してください。フィールドは「孤児」になることはできません。セクションにグループ化する必要があります。
構成
Kirkiを使用すると、プラグインまたはテーマの構成を作成し、IDでグループ化できます。その後、そのIDにリンクされているすべてのフィールドは、構成プロパティを継承します。
<span>Kirki<span>::</span>add_config( 'my_theme', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'my_theme', </span><span>) );</span>
- 機能:有効なWordPress機能。詳細については、WordPress Codexを参照してください
- option_type:optionまたはtheme_mod。 のいずれかにすることができます
- option_name:テーマmodの代わりにオプションを使用している場合は、これを使用してオプション名を指定できます。その後、すべてのフィールドは、WordPressデータベースのそのオプションの下にある配列として保存されます。
- パネル
セクション
セクションはフィールドのラッパーであり、複数のフィールドをグループ化する方法です。すべてのフィールドはセクションに属している必要があり、フィールドは孤児ではありません。
<span>Kirki<span>::</span>add_panel( 'panel_id', array( </span> <span>'priority' => 10, </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span><span>) );</span>
フィールド
フィールドは、ユーザーがその内部にカスタムテキストを入力できるように提供されるテキストボックスやチェックボックスなどのオプションです。各フィールドは、特定のセクションのみに関連付けられている必要があります。
<span>Kirki<span>::</span>add_section( 'section_id', array( </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span> <span>'panel' => '', // Not typically needed. </span> <span>'priority' => 160, </span> <span>'capability' => 'edit_theme_options', </span> <span>'theme_supports' => '', // Rarely needed. </span><span>) );</span>
kirkiをテーマに統合します
最初にする必要があるのは、Kirkiをテーマと統合することです。これを行うには、ライブラリフォルダーにあるTheme-Options.phpファイルを開き、次のコードを追加します。
<span>function my_custom_text_settings( $fields ) {
</span>
<span>// Add the controls
</span> <span>$fields[] = array(
</span> <span>'label' => __( 'My custom control', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting',
</span> <span>'type' => 'text',
</span> <span>'priority' => 10,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>$fields[] = array(
</span> <span>'label' => __( 'My custom control 2', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting_2',
</span> <span>'type' => 'text',
</span> <span>'priority' => 20,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>return $fields;
</span>
<span>}
</span><span>add_filter( 'kirki/fields', 'my_custom_text_settings' );</span>上記のコードは、Kirkiファイルをテーマにリンクしています。前述のように、GitHubソースからダウンロードしたファイルは、テーマフォルダー内の「Kirki」という名前のフォルダーに配置する必要があります。
構成の作成前述のように、オプションで使用できる構成を作成する必要があります。 Theme-Options.phpファイルに次のコードを追加します
テーマの構成を正常に作成しました。これで、オプションでMCをOption_Nameとして使用します。
<span>// Integrating Kirki with our theme </span><span>include_once( get_template_directory() . '/kirki/kirki.php' );</span>
ランディングページのデザインを見てみましょう。ホームページには、次のものがあります
製品スライダー(製品ページのスライドショーを表示するため)。
説明ボックス(あなたの会社に関する情報を表示するため)。
<span>// Adding the configuration </span><span>Kirki<span>::</span>add_config( 'mc', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'mc', </span><span>) );</span>
チームショーケース(チームメンバーの詳細を表示するため)。
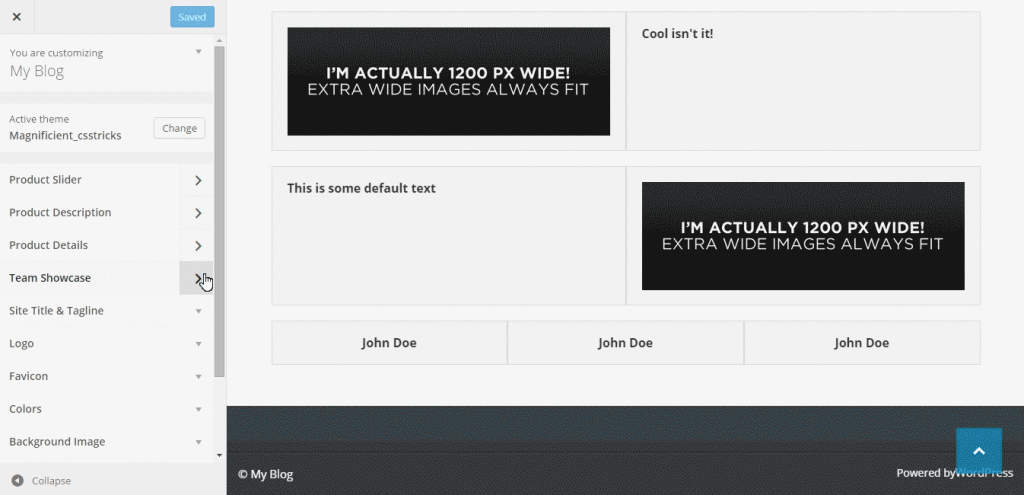
ホームページのためにこれらのポイントを1つずつ実行する方法について説明します。
note- すべてのオプションは、WordPress Customizerオプションを介してカスタマイズ可能になります。外観にアクセスする必要があります> WordPress管理パネル内のオプションをカスタマイズして、これらのオプションをカスタマイズします。
フロントページのカスタムテンプレートを作成
フロントページのカスタムテンプレートを作成できるため、index.phpファイルを変更したくありません。このカスタムテンプレートでは、カスタマイズされたフロントページを表示するようにコードを追加します。そのため、フロントページに内容を表示するカスタムテンプレートを作成します。
homepage.phpというテーマフォルダー内に新しいファイルを作成し、以下を追加します。このファイルの内部には、スライダーを表示するためにコードを追加します。
これを静的なフロントページに設定する必要があります。しかし、最初はこのテンプレートを使用するページはありません。このテンプレートを使用する新しいページを作成する必要があります。次の手順に従ってください:<span>Kirki<span>::</span>add_config( 'my_theme', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'my_theme', </span><span>) );</span>
ログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピー
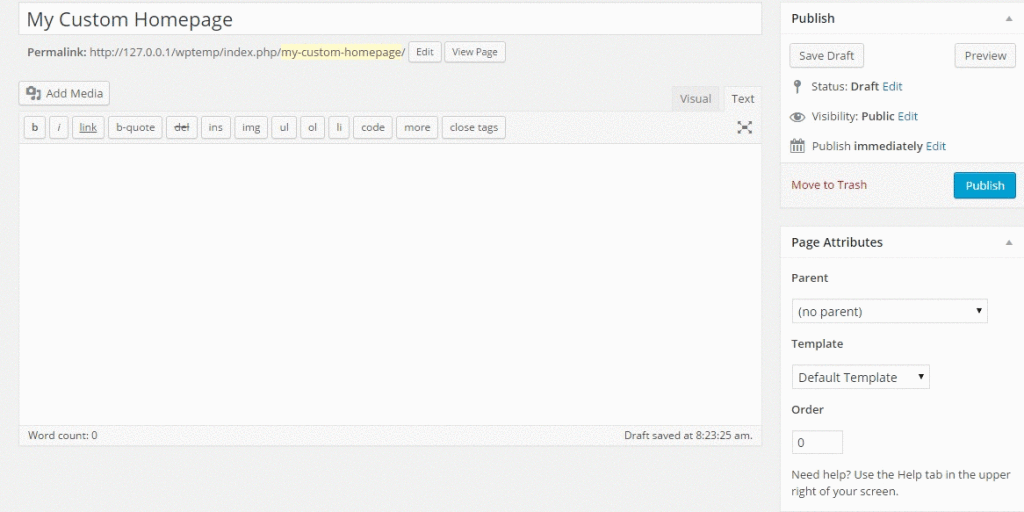
新しいページ(**ページ>新しい**を追加)を作成します。
ページにタイトルを追加します(例:**私のカスタムホームページ**)。- Select ** Custom HomePage **から**テンプレート**下のドロップダウン**ページ属性**。
- **公開**ボタンをクリックします。
- 次に、WordPressカスタマイザー内の静的フロントページオプションを静的ページに設定し、その下のドロップダウンからカスタムホームページを選択します(または、ページに他の名前を使用した場合は、それを選択してください)。 >

homepage.phpファイルにコードを追加していないため、カスタマイザー内の目に見える変更にまだ気付くことはありません。 homepage.phpを開いて、コードの追加を開始します!
 次のコードを追加しましょう:
次のコードを追加しましょう:上記のコードには、現在のテーマディレクトリのheader.phpとfooter.phpファイルが含まれています。カスタマイザーを更新すると、おそらくナビゲーションとフッターメニューのみが表示されます。
製品スライダー
製品スライダーは、最も創造的またはベストセラー製品を示しています。これらは、訪問者があなたのウェブサイトで最初に見る製品です。製品スライダーの作成には、次の手順が含まれます<span>Kirki<span>::</span>add_panel( 'panel_id', array( </span> <span>'priority' => 10, </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span><span>) );</span>
ログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピースライダーのセットを作成します(一般的に5)。
スライダーに背景画像を追加します。
スライダーにキャプションを追加します。
- スライダーのセットを作成 前述のように、
- テーマにスライダーを表示するためにFlexSliderを使用しています。したがって、最初に、GitHubからFlexSliderをダウンロードする必要があります。 jquery.flexslider.js、flexslider.css、bg_play_pause.png、およびfontsフォルダーを使用する必要があります。これらのリソースをテーマフォルダーにコピーします
note
私が提供したテーマと一緒に作業している場合は、jsssフォルダー内に存在するベンダーフォルダー内にjquery.flexslider.jsをコピーできます。CSSフォルダー内のflexslider.cssファイル、bg_play_pause.pngファイル内のbg_play_pause.pngファイルイメージフォルダーとフォントフォルダーの内容(FlexSliderのgithubソースから)は、既にテーマフォルダー内にあるフォントフォルダー内にあります。
次に、テーマを使用してこれらのファイルを排除する必要があります。ライブラリフォルダー内に存在するEnqueue-scripts.phpファイルに次のenqueueコードを追加します:次に、次のコードを使用してライブラリフォルダー内のenqueue-style.php内のCSSファイルをenqueします。<span>Kirki<span>::</span>add_config( 'my_theme', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'my_theme', </span><span>) );</span>
ログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピー
おめでとうございます!テーマを使用してFlexSliderファイルを正常に編成しました。ページのソースをチェックすることで、Enqueueが成功しているかどうかを確認できます。ページを右クリックして表示ページソースをクリックして、ページのソースを確認できます。 FlexSliderを検索すると、JSとCSSのファイルが正常に除外されていることがわかります。note<span>Kirki<span>::</span>add_panel( 'panel_id', array( </span> <span>'priority' => 10, </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span><span>) );</span>
ログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピー
私が提供したテーマを使用していない場合は、次の部分を編集する必要があるかもしれません:/js/vendor/jquery.flexslider.jsおよび/css/flexslider.cssおよびcssファイル。
まず、スライダーの画像、リンク、キャプションを表示するWordPressカスタマイザー内にパネルを作成しましょう。Theme-Options.phpをもう一度開き、次のコードを追加します。
上記のコードは、カスタマイザーに製品スライダーパネルを追加しますが、このパネルがなく、このパネルに関連するセクションが含まれていないセクションがないため、表示されません。混乱していますか?続行しましょう。それがより明確になります。
次に、ホームページに製品スライダーという名前のセクションを追加する必要があります。これは、次のコードをtheme-options.phpファイルに追加することで実行できます。
上記のコードは、製品スライダーパネル内のホームページセクションの製品スライダーを追加します。<span>Kirki<span>::</span>add_section( 'section_id', array( </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span> <span>'panel' => '', // Not typically needed. </span> <span>'priority' => 160, </span> <span>'capability' => 'edit_theme_options', </span> <span>'theme_supports' => '', // Rarely needed. </span><span>) );</span>
ログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピー次に、画像を表示するためのフィールドを追加します。次のコードを使用して画像フィールドを作成できます。
さあ、カスタマイザーを更新すると、製品スライダーパネルが表示されているのが表示されます。
画像フィールドを通じて、スライダーに表示される画像を追加できます。スライダーに少なくとも5つの画像を使用できるように、さらに4つの類似したフィールドを作成します。次のコードでは、さらに4つの画像フィールドが追加されます<span>function my_custom_text_settings( $fields ) { </span> <span>// Add the controls </span> <span>$fields[] = array( </span> <span>'label' => __( 'My custom control', 'translation_domain' ), </span> <span>'section' => 'my_section', </span> <span>'settings' => 'my_setting', </span> <span>'type' => 'text', </span> <span>'priority' => 10, </span> <span>'option_type' => 'theme_mod', </span> <span>'capability' => 'edit_theme_options', </span> <span>); </span> <span>$fields[] = array( </span> <span>'label' => __( 'My custom control 2', 'translation_domain' ), </span> <span>'section' => 'my_section', </span> <span>'settings' => 'my_setting_2', </span> <span>'type' => 'text', </span> <span>'priority' => 20, </span> <span>'option_type' => 'theme_mod', </span> <span>'capability' => 'edit_theme_options', </span> <span>); </span> <span>return $fields; </span> <span>} </span><span>add_filter( 'kirki/fields', 'my_custom_text_settings' );</span>ログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーこれらのフィールドに画像をアップロードしてから、ランディングページに表示できます。
スライダーに背景画像を追加<span>// Integrating Kirki with our theme </span><span>include_once( get_template_directory() . '/kirki/kirki.php' );</span>
ログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピー次に、製品スライダーのコードを追加します。 内部
<span>Kirki<span>::</span>add_config( 'my_theme', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'my_theme', </span><span>) );</span>
ログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーこれらの行は、カスタマイザー内で保存した各スライドの画像を取得します。次のステップでは、これらの画像のいずれかが存在するかどうかを確認します。それらのいずれかが存在する場合は、スライダーに電話します。
この行は、スライド内の画像が存在するかどうかを確認します。画像が存在する場合、FlexSliderが呼び出されます。次に、以下のコードを使用して、各スライドの画像をエコーします。<span>Kirki<span>::</span>add_panel( 'panel_id', array( </span> <span>'priority' => 10, </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span><span>) );</span>
ログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピー
次に、FlexSliderが機能するためにJavaScriptを追加する必要があります。<span>Kirki<span>::</span>add_section( 'section_id', array( </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span> <span>'panel' => '', // Not typically needed. </span> <span>'priority' => 160, </span> <span>'capability' => 'edit_theme_options', </span> <span>'theme_supports' => '', // Rarely needed. </span><span>) );</span>
ログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピースライダーにキャプションを追加
スライドにキャプションを追加することもできます。スライドごとにキャプション(テキスト)を受け入れ、エコーアウトする新しいフィールドをカスタマイザーに追加する必要があります。<span>function my_custom_text_settings( $fields ) { </span> <span>// Add the controls </span> <span>$fields[] = array( </span> <span>'label' => __( 'My custom control', 'translation_domain' ), </span> <span>'section' => 'my_section', </span> <span>'settings' => 'my_setting', </span> <span>'type' => 'text', </span> <span>'priority' => 10, </span> <span>'option_type' => 'theme_mod', </span> <span>'capability' => 'edit_theme_options', </span> <span>); </span> <span>$fields[] = array( </span> <span>'label' => __( 'My custom control 2', 'translation_domain' ), </span> <span>'section' => 'my_section', </span> <span>'settings' => 'my_setting_2', </span> <span>'type' => 'text', </span> <span>'priority' => 20, </span> <span>'option_type' => 'theme_mod', </span> <span>'capability' => 'edit_theme_options', </span> <span>); </span> <span>return $fields; </span> <span>} </span><span>add_filter( 'kirki/fields', 'my_custom_text_settings' );</span>ログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピー最初にフィールドを追加しましょう。
他の4つのスライドについても同様のことができます。
さて、フロントエンドのカスタムホームページテンプレート内で、これらのキャプションを表示するには、コードを少し編集する必要があります。最初に、変数にキャプションを保存する必要があります:<span>// Integrating Kirki with our theme </span><span>include_once( get_template_directory() . '/kirki/kirki.php' );</span>
ログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピー次に、次のコードを置き換えます
次のコードを使用して:説明boxes<span>// Adding the configuration </span><span>Kirki<span>::</span>add_config( 'mc', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'mc', </span><span>) );</span>
ログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピー
説明ボックスは、当社の製品に関する便利な説明を提供できます。これらのボックスは、訪問者の注意を引くようにスライダーのすぐ下に配置されています。これらのボックスは、製品の詳細を表示したい場合に役立ちます。通常、3〜4個のボックス(またはパネル)がありますが、必要に応じてさらに多くのボックスを使用できます。 このチュートリアルでは、3つのボックスを作成しており、各パネルに均一な高さを提供するために、基礎CSSフレームワークのデータエクラライザープロパティを使用しています。仕事に取り掛かりましょう!<span>/** </span><span>Template Name: Custom Homepage </span><span>**/</span>
ログイン後にコピーログイン後にコピー
パネルの作成<span>// Add the header </span><span>get_header(); </span> <span>// Add the footer </span><span>get_footer();</span>
ログイン後にコピーログイン後にコピー最初は、説明ボックスを表示するための別のパネルを作成します。同じパネルの下にすべてのオプションを提供することもできます(最初に作成したパネルで)が、後で使用するために物事を分離することは良い習慣です。
テーマOptions.phpファイル内に次のコードを追加する必要があります。
セクションの作成
製品の説明のために2つのセクションを作成します。 1つのセクションに画像をアップロードし、別のセクションに説明を追加します。最初に、次のコードを使用して画像のセクションを作成します。
次に、説明のセクションを作成します:フィールドの作成
次に、3つのフィールドを作成する必要があります(3つのボックスがあり、したがって3つの画像があるため)画像入力のために3つのフィールドがあり、その後、製品の説明のために3つのフィールドを作成します。コードは次のようになります
<span>// adding flexslider scripts file in the footer </span><span>wp_register_script( 'flexslider-js', get_template_directory_uri() . '/js/vendor/jquery.flexslider.js', array( 'jquery' ), '', true ); </span> <span>wp_enqueue_script( 'flexslider-js' );</span>
ログイン後にコピー出力の表示
次のコードを使用して、カスタムテンプレートに出力を表示する必要があります。
<span>Kirki<span>::</span>add_config( 'my_theme', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'my_theme', </span><span>) );</span>
ログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーこれにより、最初のボックスの出力が表示されます。同様に、他の2つのボックスについても同じことを行います。
カスタマイザーに移動して画像と説明を追加すると、入力を表示しているページが表示されます!<span>Kirki<span>::</span>add_panel( 'panel_id', array( </span> <span>'priority' => 10, </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span><span>) );</span>
ログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピー 製品の詳細
製品の詳細
この部分には、片側に画像があり、反対側に説明がある2つの行が含まれています。このページのこの部分またはセクションは、訪問者にとって製品の最も重要な側面の視覚として使用できます。パネルの作成
最初にパネルを作成しましょう。製品の詳細と呼びます
セクションの作成
以下のコードを使用して、フィールドのセクションを作成します。<span>Kirki<span>::</span>add_section( 'section_id', array( </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span> <span>'panel' => '', // Not typically needed. </span> <span>'priority' => 160, </span> <span>'capability' => 'edit_theme_options', </span> <span>'theme_supports' => '', // Rarely needed. </span><span>) );</span>
ログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピー
フィールドの作成
以前に扱われた概念と同様に、以下のコードを使用して2つの画像フィールドと2つのテキストエリアフィールドを作成します。<span>function my_custom_text_settings( $fields ) { </span> <span>// Add the controls </span> <span>$fields[] = array( </span> <span>'label' => __( 'My custom control', 'translation_domain' ), </span> <span>'section' => 'my_section', </span> <span>'settings' => 'my_setting', </span> <span>'type' => 'text', </span> <span>'priority' => 10, </span> <span>'option_type' => 'theme_mod', </span> <span>'capability' => 'edit_theme_options', </span> <span>); </span> <span>$fields[] = array( </span> <span>'label' => __( 'My custom control 2', 'translation_domain' ), </span> <span>'section' => 'my_section', </span> <span>'settings' => 'my_setting_2', </span> <span>'type' => 'text', </span> <span>'priority' => 20, </span> <span>'option_type' => 'theme_mod', </span> <span>'capability' => 'edit_theme_options', </span> <span>); </span> <span>return $fields; </span> <span>} </span><span>add_filter( 'kirki/fields', 'my_custom_text_settings' );</span>ログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピー出力を表示
カスタムホームページテンプレートに出力を表示する必要があります。 homepage.phpファイルを開き、次のコードを追加します。<span>// Integrating Kirki with our theme </span><span>include_once( get_template_directory() . '/kirki/kirki.php' );</span>
ログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピー 他の行でも同じことをしてください。次に、カスタマイザーに移動して更新します。
他の行でも同じことをしてください。次に、カスタマイザーに移動して更新します。チームショーケース
ページのこのセクションは、チームに関する情報を提供するために使用されます。このセクションは便利です。なぜなら、訪問者が誰と仕事をするかを知ることができるからです。<span>// Adding the configuration </span><span>Kirki<span>::</span>add_config( 'mc', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'mc', </span><span>) );</span>
ログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピー通常、このセクションは多くのチームメンバーで構成されている可能性があります。この例では、3人のメンバーにのみオプションを提供しますが、必要に応じて拡張できます。
パネルの作成
新しいパネルを作成し、チームショーケースと呼びます。
セクションの作成
次に、チームショーケースのオプションがあるセクションを作成します。
フィールドの作成
アバター用の3つの画像フィールドと、メンバーの名前の3つのテキストフィールドで構成される合計6つのフィールドがあります。出力を表示<span>/** </span><span>Template Name: Custom Homepage </span><span>**/</span>
ログイン後にコピーログイン後にコピーカスタムホームページテンプレートにチームの3人のメンバーの画像と名前を表示します。 homepage.phpを開き、以下を挿入します
最初に変数に画像とテキストの値を保存しましょう。<span>// Add the header </span><span>get_header(); </span> <span>// Add the footer </span><span>get_footer();</span>
ログイン後にコピーログイン後にコピー
次に、以下のコードを使用して各メンバーに表示できます。<span>Kirki<span>::</span>add_config( 'my_theme', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'my_theme', </span><span>) );</span>
ログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピー
高度なトピック
別のページからコンテンツを取得します
別のページのコンテンツをホームページに取得することもできます。これは、会社に関する情報を表示したい場合に特に便利です。また、すでに米国のページがあります。同じコンテンツをもう一度書く必要はありません。 Kirkiを使用してそのコンテンツを取得するだけです
このオプションを提供するための別のパネルを作成できます。これを行いましょう!
パネルのコードは次のとおりです
そして、セクションのコードを次に示します:<span>Kirki<span>::</span>add_panel( 'panel_id', array( </span> <span>'priority' => 10, </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span><span>) );</span>
ログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピー
次に、管理者がフロントページに表示するページを選択できる場所からのドロップダウンを表示します。 Kirkiのドロップダウンページオプションを使用できます以下を使用してフィールドを追加できます<span>Kirki<span>::</span>add_section( 'section_id', array( </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span> <span>'panel' => '', // Not typically needed. </span> <span>'priority' => 160, </span> <span>'capability' => 'edit_theme_options', </span> <span>'theme_supports' => '', // Rarely needed. </span><span>) );</span>
ログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーこれにより、WordPressカスタマイザー内のオプションが有効になります。 Homepage.phpファイルを編集してコンテンツを表示できるようになりました。そのファイルを開き、このコンテンツを表示する場合の次のコードをコピーします。
フロントページのみのサイドバーを作成する
WordPress Codexに従うと、テーマのサイドバーを作成するのは簡単です。ここで詳細を説明するのではなく、ライブラリ/Widget-areas.phpファイル内の次のコードを使用して、このテーマにサイドバーを追加するだけです。<span>function my_custom_text_settings( $fields ) { </span> <span>// Add the controls </span> <span>$fields[] = array( </span> <span>'label' => __( 'My custom control', 'translation_domain' ), </span> <span>'section' => 'my_section', </span> <span>'settings' => 'my_setting', </span> <span>'type' => 'text', </span> <span>'priority' => 10, </span> <span>'option_type' => 'theme_mod', </span> <span>'capability' => 'edit_theme_options', </span> <span>); </span> <span>$fields[] = array( </span> <span>'label' => __( 'My custom control 2', 'translation_domain' ), </span> <span>'section' => 'my_section', </span> <span>'settings' => 'my_setting_2', </span> <span>'type' => 'text', </span> <span>'priority' => 20, </span> <span>'option_type' => 'theme_mod', </span> <span>'capability' => 'edit_theme_options', </span> <span>); </span> <span>return $fields; </span> <span>} </span><span>add_filter( 'kirki/fields', 'my_custom_text_settings' );</span>ログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーWidget-areas.phpを開き、以下を追加します
note<span>// Integrating Kirki with our theme </span><span>include_once( get_template_directory() . '/kirki/kirki.php' );</span>
ログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピー
ライブラリフォルダー内にあるウィジェットエアーズ.phpファイルには、このテーマのすべてのウィジェット領域が含まれているため、サイドバーコードを追加しました。次に、このページにこのウィジェット領域を表示するには、homepage.phpファイルを編集する必要があります。 homepage.phpを開き、次のコードを追加します
今、このサイドバーにウィジェットを追加すると、フロントページのみに表示されます。<span>// Adding the configuration </span><span>Kirki<span>::</span>add_config( 'mc', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'mc', </span><span>) );</span>
ログイン後にコピーログイン後にコピーログイン後にコピーログイン後にコピー
それを包みますこのチュートリアルでは、Kirki Toolkitを使用してWordPress Webサイトのランディングページを作成する方法を説明しました。これをいくつかのCSSで飾り、好きなようにカスタマイズできます。このツールキットの実装に関するクールなアイデアがあり、以下のコメントセクションでお知らせください。問題が発生したり、質問がある場合は、お知らせください。お手伝いしていただければ幸いです。
WordPress Webサイトのカスタムホームページの設計に関するよくある質問 WordPressで静的フロントページを作成するにはどうすればよいですか?WordPressで静的フロントページを作成するのは非常に簡単です。まず、WordPressダッシュボードにログインする必要があります。次に、「ページ」に移動して、「新しい追加」をクリックします。この新しいページ「ホーム」またはあなたが好むその他の名前に名前を付けます。その後、別の新しいページを作成し、「ブログ」または「投稿」に名前を付けます。これらの2つのページを作成したら、「設定」に移動してから「読み取り」に移動します。 「ホームページディスプレイ」の下で、「静的ページ」を選択します。ドロップダウンメニューで、自宅用に作成したページに「ホームページ」を設定し、ブログや投稿用に作成したページに「投稿ページ」を設定します。 [変更の保存]をクリックして設定を完成させます。
WordPressホームページをカスタマイズするにはどうすればよいですか? WordPress Customizerを使用できます。これにより、変更をリアルタイムでプレビューできます。アクセスするには、「外観」に移動し、「カスタマイズ」します。ここでは、サイトのアイデンティティ、色、背景画像、メニュー、ウィジェットなどを変更できます。または、ElementorやBeaver Builderなどのページビルダープラグインを使用できます。これらのプラグインは、ホームページを正確に設計できるようにするドラッグアンドドロップインターフェイスを提供します。 WordPressホームページ、視聴者と目的を念頭に置いておくことが重要です。あなたのホームページがあなたが誰であり、あなたが何をしているのかを明確に伝えてください。高品質の画像と説得力のある見出しを使用して、訪問者の注意を引いてください。訪問者がサイトを簡単にナビゲートできるように、デザインを清潔で簡単に保ちます。また、Webトラフィックの大部分がモバイルデバイスから来ているため、サイトがモバイルに優しいことを確認してください。 WordPressホームページへのカスタムヘッダー、「外観」に移動し、「カスタマイズ」します。テーマに応じて、「ヘッダー」または「ヘッダー画像」をクリックします。ここから、新しい画像をアップロードし、希望するサイズにトリミングし、必要なテキストやリンクを追加できます。完了したら「保存と公開」をクリックします。ヘッダ。 「外観」に移動し、「カスタマイズ」します。テーマに応じて、「フッター」または「フッター設定」をクリックします。ここでは、フッターテキストをカスタマイズし、ウィジェットを追加し、レイアウトを変更できます。完了したら、「保存と公開」をクリックしますWordPressホームページにスライダーを追加するには、スライダーレボリューションやスマートスライダーなどのスライダープラグインが必要です。選択したプラグインをアクティブにして、新しいスライダーを作成し、画像を追加し、設定をカスタマイズできます。次に、プラグインに応じて、ショートコード、ウィジェット、またはテンプレートタグを使用してスライダーをホームページに追加できます。 WordPressホームページにブログセクションを追加して、最初に、ブログ投稿の別のページを作成したことを確認してください。次に、「外観」に移動し、「カスタマイズ」します。 「ホームページ設定」をクリックし、「ホームページディスプレイ」の下に「最新の投稿」を選択します。これにより、ホームページに最新のブログ投稿が表示されます。WordPressホームページにソーシャルメディアアイコンを追加するにはどうすればよいですか?ソーシャルメディアウィジェットやシンプルなソーシャルアイコンなどのソーシャルメディアプラグイン。選択したプラグインをインストールしてアクティブにしたら、ソーシャルメディアリンクを追加して、好みのアイコンスタイルとサイズを選択できます。次に、ウィジェットを使用してソーシャルメディアアイコンをホームページに追加できます。クリーンで応答性の高いテーマを選択します。 Yoast SEOなどのSEOプラグインを使用して、タイトルタグとメタの説明を最適化します。コンテンツに関連するキーワードを含めますが、キーワードの詰め物は避けてください。ヘッダータグを使用してコンテンツを構成し、読みやすくします。また、ページ速度がランキングファクターであるため、サイトが迅速にロードされていることを確認してください。 、連絡先フォーム7やWPFormsなどの連絡先フォームプラグインが必要です。選択したプラグインをインストールしてアクティブにしたら、新しい連絡先フォームを作成し、必要に応じてフィールドをカスタマイズできます。次に、ショートコードを使用してホームページに連絡フォームを追加できます。
以上がWordPress Webサイトのカスタムホームページを設計しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 パーソナライズされた結果のためにWordPressでユーザー情報をログインする方法
Apr 19, 2025 pm 11:57 PM
パーソナライズされた結果のためにWordPressでユーザー情報をログインする方法
Apr 19, 2025 pm 11:57 PM
最近、ユーザーがお気に入りの投稿をパーソナライズされたライブラリに保存できるようにすることで、ユーザー向けのパーソナライズされたエクスペリエンスを作成する方法を示しました。一部の場所で名前を使用することで、パーソナライズされた結果を別のレベルに引き上げることができます(つまり、ウェルカム画面)。幸いなことに、WordPressにより、ユーザーのログインに関する情報を簡単に入手できます。この記事では、現在ログインしているユーザーに関連する情報を取得する方法を紹介します。 get_currentuserinfo()を使用します。 関数。これは、テーマ(ヘッダー、フッター、サイドバー、ページテンプレートなど)のどこでも使用できます。それが機能するためには、ユーザーをログインする必要があります。したがって、使用する必要があります
 WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整するには4つの方法があります。テーマオプションを使用し、プラグイン(投稿タイプの注文、WP投稿リスト、ボックスのものなど)を使用し、コード(functions.phpファイルに設定を追加)を使用するか、WordPressデータベースを直接変更します。
 WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
ブログは、人々が自分の意見、意見、意見をオンラインで表現するための理想的なプラットフォームです。多くの初心者は自分のウェブサイトを構築することに熱心ですが、技術的な障壁やコストの問題を心配することをためらっています。ただし、プラットフォームが初心者の能力とニーズを満たすために進化し続けるにつれて、今まで以上に容易になり始めています。 この記事では、テーマの選択からプラグインの使用まで、セキュリティとパフォーマンスを向上させ、独自のWebサイトを簡単に作成できるように、WordPressブログを構築する方法を段階的に導きます。 ブログのトピックと方向を選択してください ドメイン名を購入したり、ホストを登録する前に、カバーする予定のトピックを特定することをお勧めします。個人的なウェブサイトは、旅行、料理、製品のレビュー、音楽、またはあなたの興味を引き起こす趣味を中心に展開できます。あなたが本当に興味を持っている領域に焦点を当てることは継続的な執筆を奨励することができます
 親カテゴリのアーカイブページに子カテゴリを表示する方法
Apr 19, 2025 pm 11:54 PM
親カテゴリのアーカイブページに子カテゴリを表示する方法
Apr 19, 2025 pm 11:54 PM
親カテゴリアーカイブページに子カテゴリを表示する方法を知りたいですか?分類アーカイブページをカスタマイズするときは、訪問者にとってより便利にするためにこれを行う必要がある場合があります。この記事では、親カテゴリアーカイブページに子カテゴリを簡単に表示する方法を示します。サブカテゴリが親カテゴリアーカイブページに表示されるのはなぜですか?親カテゴリアーカイブページにすべての子カテゴリを表示することにより、訪問者にとってより一般的で便利になります。たとえば、本に関するWordPressのブログを実行し、「テーマ」と呼ばれる分類法を持っている場合、「小説」、「ノンフィクション」などのサブ課題を追加して、読者ができるようにすることができます。
 WordPressの有効期限後の日付で投稿を並べ替える方法
Apr 19, 2025 pm 11:48 PM
WordPressの有効期限後の日付で投稿を並べ替える方法
Apr 19, 2025 pm 11:48 PM
過去には、拡張後のプラグインを使用してWordPressの投稿を期限切れにする方法を共有してきました。さて、Activity List Webサイトを作成するとき、このプラグインは非常に便利であることがわかりました。期限切れのアクティビティリストを簡単に削除できます。第二に、このプラグインのおかげで、有効期限後の日付までに投稿を並べ替えることも非常に簡単です。この記事では、WordPressの有効期限後の日付で投稿を並べ替える方法を紹介します。プラグインの変更を反映してカスタムフィールド名を変更するためのコードを更新しました。コメントで私たちに知らせてくれたTajimに感謝します。特定のプロジェクトでは、イベントをカスタムポストタイプとして使用します。今
 WordPressホスト用のWebサイトを構築する方法
Apr 20, 2025 am 11:12 AM
WordPressホスト用のWebサイトを構築する方法
Apr 20, 2025 am 11:12 AM
WordPressホストを使用してWebサイトを構築するには、次のようにする必要があります。信頼できるホスティングプロバイダーを選択します。ドメイン名を購入します。 WordPressホスティングアカウントを設定します。トピックを選択します。ページと記事を追加します。プラグインをインストールします。ウェブサイトをカスタマイズします。あなたのウェブサイトを公開します。
 IFTTT(およびその他)でWordPressとソーシャルメディアを自動化する方法
Apr 18, 2025 am 11:27 AM
IFTTT(およびその他)でWordPressとソーシャルメディアを自動化する方法
Apr 18, 2025 am 11:27 AM
WordPress Webサイトやソーシャルメディアアカウントを自動化する方法をお探しですか? 自動化を使用すると、WordPressのブログ投稿やFacebook、Twitter、LinkedIn、Instagramなどで自動的に共有できます。 この記事では、IFTTT、Zapier、およびUncanny Automatorを使用してWordPressとソーシャルメディアを簡単に自動化する方法を紹介します。 WordPressとソーシャルメディアを自動化する理由 WordPreを自動化します
 WordPressのソースコードをインポートする方法
Apr 20, 2025 am 11:24 AM
WordPressのソースコードをインポートする方法
Apr 20, 2025 am 11:24 AM
WordPressソースコードのインポートには、次の手順が必要です。テーマ変更のサブテーマを作成します。ソースコードをインポートし、サブトピックのファイルを上書きします。サブテーマを有効にして効果的にします。変更をテストして、すべてが機能することを確認します。




 次のコードを追加しましょう:
次のコードを追加しましょう: 製品の詳細
製品の詳細 他の行でも同じことをしてください。次に、カスタマイザーに移動して更新します。
他の行でも同じことをしてください。次に、カスタマイザーに移動して更新します。