

この記事は、Angular CLIを使用してCRUDアプリを作成する方法に関するSitePoint Angular 2チュートリアルのパート3です。この記事では、アプリケーションを更新して、REST APIのバックエンドと通信します。
ステップバイステップのビデオコースを使用してAngularを学ぶことを好みますか? SitePoint PremiumでAngular 5を学ぶパート1 - TODOアプリケーションの最初のバージョンを起動して実行している
パート2 - Todosと単一のTodo
のリストを表示するための個別のコンポーネントを作成する遷移dodataservice in-memoryストレージからデータ操作のためにapiserviceの活用を活用し、観測可能性を使用して非同期パターンに適応します。
AppComponentを更新して、Apiserviceによって返された観測可能性を管理し、コンポーネントがデータの変更に非同期に反応するようにします。 単体テストのためにApimockServiceを導入し、実際のHTTP要求なしでApiServiceのシミュレーションを許可し、テストの信頼性と独立性を確保します。
単体テストのためにApimockServiceを導入し、実際のHTTP要求なしでApiServiceのシミュレーションを許可し、テストの信頼性と独立性を確保します。
現在、TododataServiceはすべてのデータをメモリに保存しています。この3番目の記事では、代わりにREST APIのバックエンドと通信するようにアプリケーションを更新します。
:
この記事の終わりまでに、あなたは理解するでしょう:
環境変数を使用してアプリケーション設定を保存する方法
angular CLIの最新バージョンがインストールされていることを確認してください。そうでない場合は、次のコマンドでこれをインストールできます。
その後、パート2からコードのコピーが必要になります。これはGitHubで利用できます。このシリーズの各記事には、リポジトリに対応するタグがあるため、アプリケーションの異なる状態を前後に切り替えることができます。
パート2で終了し、この記事で始めたコードは、パート2としてタグ付けされています。この記事を終了するコードは、パート3としてタグ付けされています。<span>npm install -g @angular/cli@latest </span>
特定のコミットIDのエイリアスのようなタグを考えることができます。 Git Checkoutを使用してそれらを切り替えることができます。詳細については、こちらをご覧ください
だから、起き上がって実行するには(角度CLIの最新バージョンインストール)これを行います。npm uninstall -g @angular/cli angular-cli npm cache clean <span>npm install -g @angular/cli@latest </span>
その後、http:// localhost:4200/にアクセスしてください。すべてが順調であれば、動作するTODOアプリが表示されるはずです。
REST APIバックエンドのセットアップ
json-serverを使用して、モックバックエンドをすばやくセットアップしましょう。 アプリケーションのルートから実行:
次に、アプリケーションのルートディレクトリで、次の内容を持つdb.jsonというファイルを作成します。
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git </span><span>cd angular-todo-app </span><span>git checkout part-2 </span><span>npm install </span>ng serve
最後に、パッケージにスクリプトを追加して、バックエンドを開始するために:
これは次のものを表示する必要があります
<span>npm install json-server --save </span>
バックエンドが予想どおりに実行されていることを確認するには、ブラウザをhttp:// localhost:3000に移動できます。
<span>{
</span> <span>"todos": [
</span> <span>{
</span> <span>"id": 1,
</span> <span>"title": "Read SitePoint article",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"title": "Clean inbox",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"title": "Make restaurant reservation",
</span> <span>"complete": false
</span> <span>}
</span> <span>]
</span><span>}
</span>次のエンドポイントがサポートされています:
したがって、ブラウザをhttp:// localhost:3000/todosにナビゲートすると、db.jsonのすべてのtodosでJSON応答が表示されます。
JSON-Serverの詳細については、JSON-Serverを使用してMock Rest APIをチェックしてください。 API URLの保存
URLを1つの場所に保存して、その値を変更する必要がある場合に1回だけ変更する必要があるように
これにより、後で角度アプリケーションで環境からAPI URLを取得することができます。
ng serveまたはng buildを実行すると、Angular Cliは開発環境で指定された値(SRC/Environments/Environment.ts)を使用します。
<span>npm install -g @angular/cli@latest </span>
npm uninstall -g @angular/cli angular-cli npm cache clean <span>npm install -g @angular/cli@latest </span>
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git </span><span>cd angular-todo-app </span><span>git checkout part-2 </span><span>npm install </span>ng serve
キーを追加することでステージングなどの追加の環境を作成することもできます。
および対応する環境ファイルの作成。
Angular CLI環境の詳細については、究極のAngular CLIリファレンスガイドを確認してください。 環境にAPI URLが保存されているので、REST APIのバックエンドと通信するための角度サービスを作成できます。 REST APIバックエンドと通信するためのサービスを作成
Angular CLIを使用してApiServiceを作成して、REST APIバックエンドと通信しましょう。
<span>npm install json-server --save </span>
<span>npm install -g @angular/cli@latest </span>
- module app.module.tsオプションは、Angular CLIにサービスを作成するだけでなく、app.module.ts。
で定義されたAngularモジュールのプロバイダーとして登録するように指示します。npm uninstall -g @angular/cli angular-cli npm cache clean <span>npm install -g @angular/cli@latest </span>
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git </span><span>cd angular-todo-app </span><span>git checkout part-2 </span><span>npm install </span>ng serve
角度HTTPサービス
Angular HTTPサービスは、 @angular/httpから注入可能なクラスとして利用できます。
delete(url、options):削除要求を実行します get(url、options):get request head(url、options):ヘッドリクエストを実行します
get /todos /:id:既存のtodo
getalltodos()
これにより、観察可能なものが返されます。 着信HTTP応答は文字列であるため、最初にresponse.json()を呼び出して、JSON文字列を対応するJavaScript値に解析します。 次に、API応答のTODOの上にループし、TODOインスタンスの配列を返します。 MAP()のこの2回目の使用は、RXJSオペレーターではなく、array.prototype.map()を使用していることに注意してください。
オペレーターのインポートにより、観察可能なインスタンスが対応するメソッドが付属していることを保証します。
これは、this.http.getによって返される観測可能なものがmap()メソッドを持っていないためです。
次に、応答をTODOオブジェクトに変換します: updateTodo() 最初にAPIにプットリクエストを実行し、2番目の引数としてデータを渡す
次に、応答をnull: ここで応答を変換する必要はなく、このラインを除外する可能性があります。削除リクエストを実行したときにAPIがデータを返す場合、応答を処理する方法をアイデアするだけで含まれています。
apiserviceが整ったので、それを使用して、TododataServiceをREST APIのバックエンドと通信させることができます。
また、その方法を更新して、すべての作業をAPIServiceの対応するメソッドに委任します。
ただし、重要な違いがあります。古い方法には同期コードが含まれており、すぐに値を返しました。更新された方法には非同期コードが含まれており、観察可能なものを返します。
約束と同様に、観測可能性は本質的に非同期であるため、それに応じて観察可能な応答を処理するためにコードを更新する必要があります。
tododataservice.getalltodos()メソッドは、対応するapiservice.getalltodos()メソッドを呼び出します
onnext:観察可能なものが新しい値を発するときに呼び出される関数
AppComponentが次のようになるまで、他の方法で同じ演習を繰り返します。
すべてが期待どおりに機能しているかどうかを見てみましょう。
試してみてください 端子ウィンドウを開きます。
2番目の端子ウィンドウを開きます。
に移動します
すごい!私たちのアプリケーションは現在、REST APIバックエンドと通信しています!
サイドヒント:NPMを実行する場合は、JSON-ServerとNGサーブを同じ端末で実行します。複数の端末ウィンドウまたはタブを開くことなく、両方のコマンドを同時に実行することができます。
11個のユニットテストが失敗しているようです:
なぜ私たちのテストが失敗しているのか、どのように修正できるかを見てみましょう。 単体テストの修正 障害のある単体テストのほとんどは、データ処理のチェックに関係しています。これらのテストは、データ処理がTododataServiceの代わりにREST APIバックエンドによって実行されるため、もはや必要ありません。したがって、時代遅れのテストを削除しましょう。
ユニットテストを実行した場合、エラーが発生します: インジェクターにApiserviceを認識させるには、testbed.configuretestingmodule():
これは次のことを示しています: 次に、Apiserviceと同じ方法を実装しますが、HTTPリクエストを作成する代わりに、メソッドにモックデータを返してもらいます。
ApimockServiceサービスができたので、ユニットテストのApiserviceをApimockServiceに置き換えることができます。
プロバイダーアレイでは、Apiserviceが要求されるたびにApimockServiceを提供するようインジェクターに指示します。
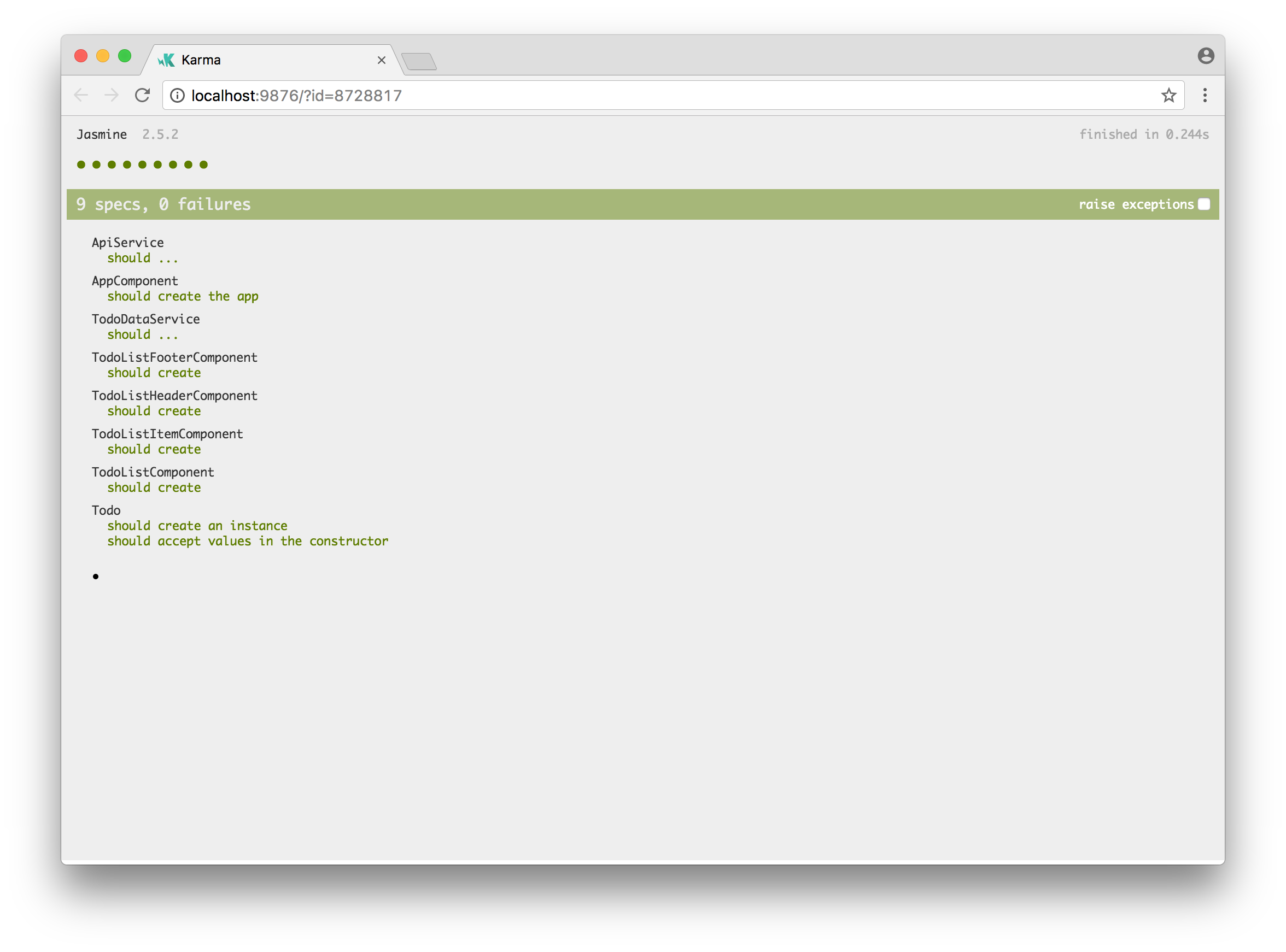
ユニットテストを再実行すると、エラーがなくなります。素晴らしい!
テストは、http!のプロバイダーなしでメッセージで失敗します。http。
再び、HTTPサービスが実際のHTTPリクエストを送信することは望ましくないため、Angularのモックバックエンドを使用する模擬HTTPサービスをインスタンス化します: テストモジュールを構成しても少し圧倒的に見えても心配しないでください。 角度アプリケーションをテストするための公式ドキュメントでユニットテストのセットアップについて詳しく知ることができます。
最終エラーを修正するには、
アプリケーションを生産環境に展開するには、今すぐ実行できます:
要約 最初の記事では、次の方法を学びました
を使用してTODOアプリケーションを初期化します
AppComponentコンポーネントを使用して、ユーザーインターフェイスを表示 アプリケーションをgithubページに展開します。
を学びました
angularおよびrxjs APIサービスに関するよくある質問(FAQ)
Angular APIサービスにおけるRXJSの役割は何ですか? RXJSは、JavaScriptのリアクティブな拡張機能の略であり、観測可能性を使用するリアクティブプログラミングのライブラリであり、非同期またはコールバックベースの構成を容易にします。コード。 Angular APIサービスのコンテキストでは、RXJSは非同期操作の処理において重要な役割を果たします。これは、複数の非同期操作を管理し、エラーを処理し、さらには操作をキャンセルすることを可能にする観測可能性を作成して作業する方法を提供します。これにより、HTTPリクエストを操作するための強力なツールになります。これは、本質的に非同期です。 Angular APIサービスでは、サブスクリプションオブジェクトの登録解除メソッドを使用してリクエストをキャンセルできます。 Observableを購読すると、サブスクリプションオブジェクトを返します。このオブジェクトには、サブスクリプションをキャンセルするために呼び出すことができる登録解除メソッドがあり、その結果、HTTPリクエスト。 、RXJSからのオペレーターを再試行または再試行して、失敗した要求を再試行できます。 Retryオペレーターは、HTTP要求を効果的に繰り返し、Observableに再サブスクライブします。 Retryのオペレーターを使用すると、リクエストを再試行するための条件を定義できます。 RXJSからの関数。この関数は、観測可能性の配列を取得し、入力観測器の結果の配列を放出する新しい観測可能なものを返します。 Angular APIサービスでは、RXJSのマップ演算子を使用して応答データを変換できます。このオペレーターは、観察可能なものによって放出される各アイテムに特定の関数を適用し、結果を発する新しい観測可能なものを返します。 Angular APIサービスでは、HTTPClientモジュールのPOSTメソッドを使用してデータをサーバーに送信できます。このメソッドは、サーバーのURLとデータをパラメーターとして送信するようにし、登録できる観測可能を返します。 > Angular APIサービスでは、HTTPClientモジュールのPUTメソッドを使用してサーバー上のデータを更新できます。このメソッドは、サーバーのURL、更新するデータ、およびオプションでリクエストのオプションをパラメーターとして使用し、サブスクライブできる観測可能なものを返します。 Angular API Service?HTTPリクエストを実行するには、次のメソッドが利用可能です
オプション(url、options):オプションリクエストを実行します
エンドポイントを振り返ると、REST APIのバックエンドが公開されます:
<span>npm install -g @angular/cli@latest
</span>
npm uninstall -g @angular/cli angular-cli
npm cache clean
<span>npm install -g @angular/cli@latest
</span>
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git
</span><span>cd angular-todo-app
</span><span>git checkout part-2
</span><span>npm install
</span>ng serve
<span>npm install json-server --save
</span>
<span>{
</span> <span>"todos": [
</span> <span>{
</span> <span>"id": 1,
</span> <span>"title": "Read SitePoint article",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"title": "Clean inbox",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"title": "Make restaurant reservation",
</span> <span>"complete": false
</span> <span>}
</span> <span>]
</span><span>}
</span><span>"scripts": {
</span> <span>...
</span> <span>"json-server": "json-server --watch db.json"
</span><span>}
</span><span>npm run json-server
</span>
<span>\{^_^}/ hi!
</span>
Loading db.json
Done
Resources
http://localhost:3000/todos
Home
http://localhost:3000
updateTodo()メソッドを使用すると、単一のtodoを更新できます。
<span>// src/environments/environment.ts
</span><span>// used when we run `ng serve` or `ng build`
</span><span>export const environment = {
</span> production<span>: false,
</span>
<span>// URL of development API
</span> apiUrl<span>: 'http://localhost:3000'
</span><span>};
</span><span>// src/environments/environment.prod.ts
</span><span>// used when we run `ng serve --environment prod` or `ng build --environment prod`
</span><span>export const environment = {
</span> production<span>: true,
</span>
<span>// URL of production API
</span> apiUrl<span>: 'http://localhost:3000'
</span><span>};
</span><span>import { environment } from 'environments/environment';
</span>
<span>// we can now access environment.apiUrl
</span><span>const API_URL = environment.apiUrl;
</span>最初にAPIへの削除要求を実行します:
<span>"environments": {
</span> <span>"dev": "environments/environment.ts",
</span> <span>"prod": "environments/environment.prod.ts"
</span><span>}
</span><span>"environments": {
</span> <span>"dev": "environments/environment.ts",
</span> <span>"staging": "environments/environment.staging.ts",
</span> <span>"prod": "environments/environment.prod.ts"
</span><span>}
</span><span>npm install -g @angular/cli@latest
</span>
現在、私たちのTododataServiceはすべてのデータをメモリに保存しています:npm uninstall -g @angular/cli angular-cli
npm cache clean
<span>npm install -g @angular/cli@latest
</span>
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git
</span><span>cd angular-todo-app
</span><span>git checkout part-2
</span><span>npm install
</span>ng serve
<span>npm install json-server --save
</span>
<span>{
</span> <span>"todos": [
</span> <span>{
</span> <span>"id": 1,
</span> <span>"title": "Read SitePoint article",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"title": "Clean inbox",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"title": "Make restaurant reservation",
</span> <span>"complete": false
</span> <span>}
</span> <span>]
</span><span>}
</span><span>"scripts": {
</span> <span>...
</span> <span>"json-server": "json-server --watch db.json"
</span><span>}
</span><span>npm run json-server
</span>
<span>\{^_^}/ hi!
</span>
Loading db.json
Done
Resources
http://localhost:3000/todos
Home
http://localhost:3000
<span>// src/environments/environment.ts
</span><span>// used when we run `ng serve` or `ng build`
</span><span>export const environment = {
</span> production<span>: false,
</span>
<span>// URL of development API
</span> apiUrl<span>: 'http://localhost:3000'
</span><span>};
</span>ここで、OnAddTodo(TODO)メソッドを更新して、観察可能な応答も処理します。
<span>npm install -g @angular/cli@latest
</span>
アプリケーションディレクトリのルートから、REST APIのバックエンドを開始します:
npm uninstall -g @angular/cli angular-cli
npm cache clean
<span>npm install -g @angular/cli@latest
</span>
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git
</span><span>cd angular-todo-app
</span><span>git checkout part-2
</span><span>npm install
</span>ng serve
 ユニットテストを実行して、すべてが期待どおりに機能していることを確認しましょう。
ユニットテストを実行して、すべてが期待どおりに機能していることを確認しましょう。
最初に、src/todo-data.service.spec.tsを開きましょう
<span>npm install json-server --save
</span>
ユニットテストを実行するときにテストランナーを実際のAPIに接続したくないので、ユニットテストで実際のAPIServiceをock笑するApimockServiceを作成しましょう。
apimockserviceの作成<span>{
</span> <span>"todos": [
</span> <span>{
</span> <span>"id": 1,
</span> <span>"title": "Read SitePoint article",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"title": "Clean inbox",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"title": "Make restaurant reservation",
</span> <span>"complete": false
</span> <span>}
</span> <span>]
</span><span>}
</span><span>npm install -g @angular/cli@latest
</span>
npm uninstall -g @angular/cli angular-cli
npm cache clean
<span>npm install -g @angular/cli@latest
</span>
<span>git clone git@github.com:sitepoint-editors/angular-todo-app.git
</span><span>cd angular-todo-app
</span><span>git checkout part-2
</span><span>npm install
</span>ng serve
<span>npm install json-server --save
</span>
<span>{
</span> <span>"todos": [
</span> <span>{
</span> <span>"id": 1,
</span> <span>"title": "Read SitePoint article",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 2,
</span> <span>"title": "Clean inbox",
</span> <span>"complete": false
</span> <span>},
</span> <span>{
</span> <span>"id": 3,
</span> <span>"title": "Make restaurant reservation",
</span> <span>"complete": false
</span> <span>}
</span> <span>]
</span><span>}
</span><span>"scripts": {
</span> <span>...
</span> <span>"json-server": "json-server --watch db.json"
</span><span>}
</span><span>npm run json-server
</span>
<span>\{^_^}/ hi!
</span>
Loading db.json
Done
Resources
http://localhost:3000/todos
Home
http://localhost:3000
<span>// src/environments/environment.ts
</span><span>// used when we run `ng serve` or `ng build`
</span><span>export const environment = {
</span> production<span>: false,
</span>
<span>// URL of development API
</span> apiUrl<span>: 'http://localhost:3000'
</span><span>};
</span><span>// src/environments/environment.prod.ts
</span><span>// used when we run `ng serve --environment prod` or `ng build --environment prod`
</span><span>export const environment = {
</span> production<span>: true,
</span>
<span>// URL of production API
</span> apiUrl<span>: 'http://localhost:3000'
</span><span>};
</span>
<span>import { environment } from 'environments/environment';
</span>
<span>// we can now access environment.apiUrl
</span><span>const API_URL = environment.apiUrl;
</span>
2番目の記事では、AppComponentをリファクタリングして、その作業のほとんどを次のように委任します。
のリストを表示します
プロセスでは、環境変数を使用してアプリケーション設定を保存する方法
パート5では、アプリケーションへの不正アクセスを防ぐための認証を実装します。
この記事は、Vildan Softicによってピアレビューされました。 SetePointコンテンツを最高にするためにSitePointのピアレビュアーのすべてに感謝します!
Angular APIサービスでリクエストをキャンセルするにはどうすればよいですか?
以上がAngularおよびRXJS:REST APIのバックエンドの追加の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。