Greensockプラグインを使用して、派手なWebアニメーションが簡単になりました
Greensockプラグインを使用して見事なWebアニメーションのロックを解除:ディープダイビング
このチュートリアルでは、Greensock(GSAP)の強力なプラグインを探り、従来のCSSやSmilと比較して、複雑なWebアニメーションに対する合理化されたアプローチを提供します。 キープラグインをカバーし、プロのグレードの結果を効率的に達成する方法を示します。
この分割払いは、いくつかの例外的なGSAPプラグインに焦点を当てています

bezierplugin:
湾曲したベジエパスに沿って要素を楽にアニメーション化し、一貫したクロスブラウザーの互換性を確保し、CSSまたは笑顔の制限を上回ります。- draggable&shroppropsplugin:卓越したパフォーマンスと幅広いデバイス/ブラウザのサポートを備えたインタラクティブな物理ベースのドラッグアンドドロップアニメーションを構築します。 DrawSVGPlugin:
- 動的なSVGストロークアニメーションを作成し、CSSよりも優れた制御と柔軟性を提供します。特にレスポンシブデザインに有益です。 morphsvgplugin:
HTMLにTweenMaxを含めます。 基本的な構文は次のとおりです
多数の座標の場合、変数でそれらをキャッシュします:
「x」と「y」を使用して、要素の現在の場所に対する位置を調整します。bezierpluginオファー
(座標は磁石として機能する)および(デフォルト、パス張力にを使用します)。 パスに沿って要素を回転させます。 CodePenデモは、これらのプロパティを示しています
codepen demo
TweenMax.to(document.getElementById('myDiv'), 5, {
bezier:[
{left:100, top:250},
{left:300, top:0},
{left:500, top:400}
],
ease:Power1.easeInOut
});const points = [ /* ... your points */ ];
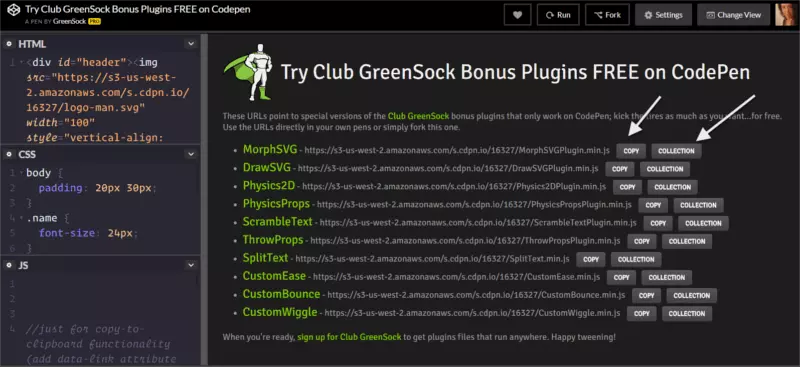
TweenMax.to(document.getElementById('myDiv'), 5, { bezier: points, ease:Power1.easeInOut });TweenMaxは多くを提供していますが、Club Greensockメンバーシップはプレミアムプラグインとユーティリティのロックを解除します。 衝撃的なグリーンメンバーシップは、これらのリソースをダウンロードするためにアクセスを付与します。 ただし、Codepen Demosにより、Codepen環境内のプレミアムプラグインを使用した無料の実験を可能にします。

ドラッグアンドドラッグアンドドロップとドラッグアンドドロップ
Draggableは、ドラッグアンドドロップアニメーションを簡素化し、クロスブラウザーの互換性、タッチスクリーンのサポート、パフォーマンスを提供します。 ThropPropspluginは、物理学ベースの滑走滑らかで滑らかに追加されます
基本的な実装:
TweenMax.to(document.getElementById('myDiv'), 5, {
bezier:[
{left:100, top:250},
{left:300, top:0},
{left:500, top:400}
],
ease:Power1.easeInOut
});で動きを制約し、bounds:throwPropsで滑空を有効にします
const points = [ /* ... your points */ ];
TweenMax.to(document.getElementById('myDiv'), 5, { bezier: points, ease:Power1.easeInOut });(水平)またはtype: 'x'(垂直)を使用してドラッグ方向をロックします。 type: 'y'回転ドラッグを有効にします
type: 'rotation'
DrawSVGPluginは、SVG描画自体の効果を作成します。 それは
の欠如の単純な形状を処理し、CSSの制限を上回り、応答性のあるスケーリングに適応します。基本的な使用法:getTotalLength()
SVGが定義されたストローク(SVGまたはCSSのいずれか)があることを確認してください。 GSAPのよろめき方法を使用して複数のストロークをよろめます。
Draggable.create('#yourID');codepen demo
でシフトシフト morphsvgpluginは、ポイントカウントが異なっていても、1つのSVG形状を別のSVG形状にモーフィングします。 単純な使用法:
パスデータを直接提供するか、単純な形状に
を使用できます。
Draggable.create('#yourID', { bounds: '.container', throwProps: true });MorphSVGPlugin.convertToPath()を参照してください
splittext < splittextは、ターゲットアニメーションのためにテキストを線、単語、または文字に分割します。
基本的な使用法:aNIMATE
、、または
個別に。アニメーション後に追加されたマークアップを削除するには、を使用してください。
TweenLite.fromTo("#path", 1, { drawSVG:"0 5%" }, { drawSVG:"95% 100%" });codepen demo split.linessplit.wordsを参照してください
split.charssplit.revert()結論
以上がGreensockプラグインを使用して、派手なWebアニメーションが簡単になりましたの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1669
1669
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
今週のプラットフォームニュースのラウンドアップで、Chromeは、Web開発者のロード、アクセシビリティ仕様、およびBBCの動きのための新しい属性を導入します
 HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
これは私が初めてHTML要素を見ていることです。私はしばらくの間それを知っていましたが、まだスピンしていませんでした。かなりクールです
 ペーパーフォーム
Apr 16, 2025 am 11:24 AM
ペーパーフォーム
Apr 16, 2025 am 11:24 AM
購入またはビルドは、テクノロジーの古典的な議論です。自分で物を構築することは、あなたのクレジットカードの請求書にはラインアイテムがないため、安価に感じるかもしれませんが
 「ポッドキャストにサブスクライブ」リンクはどこにすべきですか?
Apr 16, 2025 pm 12:04 PM
「ポッドキャストにサブスクライブ」リンクはどこにすべきですか?
Apr 16, 2025 pm 12:04 PM
しばらくの間、iTunesはポッドキャストの大きな犬だったので、「ポッドキャストにサブスクライブ」をリンクした場合:
 独自の非JavaScriptベースの分析をホストするためのオプション
Apr 15, 2025 am 11:09 AM
独自の非JavaScriptベースの分析をホストするためのオプション
Apr 15, 2025 am 11:09 AM
サイトの訪問者と使用データを追跡するのに役立つ分析プラットフォームがたくさんあります。おそらく、特にGoogleアナリティクスが広く使用されています
 毎週のプラットフォームニュース:テキスト間隔のブックマークレット、トップレベルの待望、新しいアンプロードインジケーター
Apr 17, 2025 am 11:26 AM
毎週のプラットフォームニュース:テキスト間隔のブックマークレット、トップレベルの待望、新しいアンプロードインジケーター
Apr 17, 2025 am 11:26 AM
今週のラウンドアップ、タイポグラフィを検査するための便利なブックマークレットである。





