電子アプリケーションをデバッグするためのヒントとコツ
電子アプリケーションのデバッグガイド:Chrome開発者ツールを効率的に利用し、VSコード
この記事では、レンダリングプロセスのデバッグ方法とメインプロセスをカバーする、電子アプリケーションを効率的にデバッグする方法を紹介します。
コアポイント
- 電子アプリは、Chrome開発者ツールを使用して直接デバッグできます。アプリメニュー、ショートカットキー、または
- メソッドからアクセスできます。
BrowserWindow.openDevTools()メインプロセスのデバッグは比較的複雑であり、ノードインスペクターのサポートは限られています。 VSコードが推奨されます。これは、リッチなノードアプリケーションデバッグツールを提供します。 - vsコードは、カスタムビルドタスクとデバッグ構成をサポートし、ブレークポイントの設定、コールスタックのチェック、変数の表示、リアルタイムコンソールの使用により、エラーのデバッグとトラブルシューティングが容易になります。
レンダリングプロセスデバッグ

電子アプリのデフォルトメニューは、Chrome開発者ツールを開くコマンドを提供します。メニューをカスタマイズして、この機能を削除することもできます。

さらに、
macosのを使用するか、Windows/LinuxでCmd Opt Iショートカットキーを使用したり、Ctrl Shift IインスタンスのBrowserWindowメソッドを介して開発者ツールをプログラムで開くことができます。 webContents.openDevTools()
app.on('ready', () => {
mainWindow = new BrowserWindow();
mainWindow.loadURL(`file://${__dirname}/index.html`);
mainWindow.webContents.openDevTools();
mainWindow.on('closed', () => {
mainWindow = null;
});
});
メインプロセスデバッグ
メインプロセスのデバッグは困難であり、ノードインスペクターのサポートは限られています。電子アプリは、リモートデバッグ(デフォルトのポート5858)を有効にするためにパラメーターで開始できますが、公式ドキュメントのノード検査官のサポートは完全には改善されていません。 --debug
vsコードを使用してメインプロセスをデバッグします
vsコードは、電子上にも構築されたフリーでオープンソースIDEです。これは、電子アプリケーションのデバッグに非常に適しています。ビルドタスクをすばやくセットアップします:Windowsで
を押し、macosでCtrl Shift Bを押し、VSコードはビルドタスクの作成を求めます(図3を参照してください)。 Cmd Shift B

(macos)を押し、「タスク」を入力し、「タスクを選択する:タスクランナーを構成」を選択することもできます。 >ファイルして開きます。 Ctrl Shift P
各プラットフォームでビルドとデバッグのタスクをセットアップしてデバッグする方法は似ていますが、異なるオペレーティングシステムで生成された事前に構築されたバイナリファイルの名前は異なります。 Linux。 electron-prebuilt
electron.exe
Electron.appelectronvsコード(tasks.json)
- のビルドタスクをセットアップします
- をシステムの対応する名前に置き換えてください。
app.on('ready', () => {
mainWindow = new BrowserWindow();
mainWindow.loadURL(`file://${__dirname}/index.html`);
mainWindow.webContents.openDevTools();
mainWindow.on('closed', () => {
mainWindow = null;
});
});またはmacOSで<name-of-binary>を押すと、電子アプリが開始されます。これは、VSコードでデバッグを設定するために重要であるだけでなく、アプリケーションを開始するための便利な方法でもあります。次のステップは、アプリを起動して組み込みデバッガーに接続するためにVSコードを設定することです。
Ctrl Shift Bデバッガーに接続<
Cmd Shift B
図4:デバッグパネルで、ギアアイコンをクリックし、VSコードがデバッガーを開始するための構成ファイルを作成します。
スタートアップタスクを作成するには、左パネルのデバッグタブに移動し、ピニオンをクリックします(図4)。 VSコードは、作成する構成ファイルのタイプを尋ねます。 「node.js」を選択し、ファイルの内容を次の例の構成に置き換えます。

をシステムの対応する名前に置き換えてください。
起動構成の詳細については、こちらをご覧ください。
{
"version": "0.1.0",
"command": "node_modules/electron-prebuilt/dist/<name-of-binary>",
"args": ["lib/main.js"]
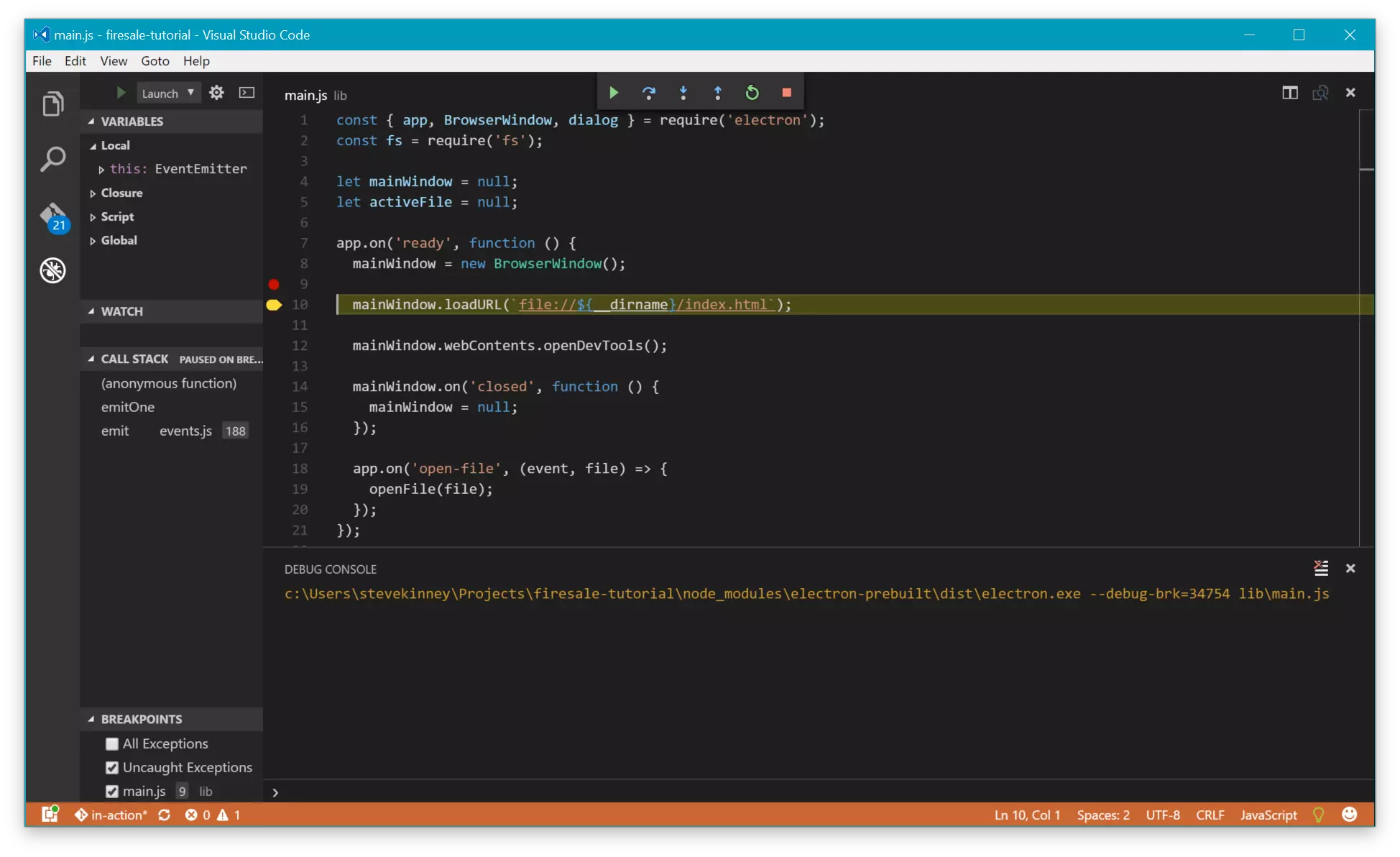
}を押してアプリケーションを実行できます。実行はブレークポイントで一時停止し、コールスタックを確認し、スコープ内の変数を表示し、リアルタイムコンソールと対話できます。ブレークポイントは、コードをデバッグする唯一の方法ではありません。また、特定の表現を監視したり、猛攻撃の例外がスローされているときにデバッガーに移動することもできます。 <name-of-binary>
図5:VSコードの組み込みデバッガーを使用すると、アプリケーションの実行を一時停止し、エラーを深く調査できます。 F5
概要
これらのデバッグ技術をマスターして、電子アプリケーションをより効率的に開発および維持できるようにします。
(元のFAQとメインテキストが複製され、長さが長いため、FAQの部分は省略されています。冗長性を回避するために、コアデバッグメソッドの導入のみがここに保持されます。) >
以上が電子アプリケーションをデバッグするためのヒントとコツの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7545
7545
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 87
87
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...




