

コアポイント
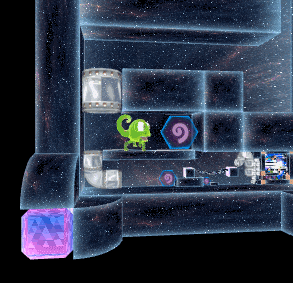
「Chameleon Charm」と呼ばれるゲームを作成しています。 Three.js、React、およびWebGLを使用して構築されています。この記事では、これらのテクノロジーがReact-3reレンダラー(R3Rと略された)を使用してどのように連携するかについて説明します。
webgl Getting Geter GuideとReactとJSX Gets Gets Gets SitePointのガイドをチェックして、ReactとWebGLの紹介をご覧ください。この記事と添付のコードは、ES6構文を使用します。

すべての始まり
しばらく前、ピート・ハントは#ReactJS IRCチャンネルで冗談を言って、彼がReactを使用してゲームを作成すると言っています:
私たちはReactで一人称シューティングゲームを作ることができるに違いありません!敵は
を持っています
数年後、私はまさにこれをしました。

Chameleon Charmは、無限のフラクタル迷路を解決するために絞り込むことができる拡張された小道具を収集するゲームです。私は数年間React開発者として働いてきましたが、Reactを使用してThree.jsを駆動する方法があるかどうか知りたいです。この時点で、R3Rは私の注意を引きました。
なぜ反応を選ぶのですか?
私はあなたが何を考えているのか知っています:なぜですか?説明させてください。 Reactを使用して3Dシーンを駆動することを検討する理由は次のとおりです。
<player></player>、<wall></wall>、<level></level>などの簡単なコンポーネントを設計します。 <texture require="" src="%7B"></texture>
この記事で動作するサンプルGithubリポジトリを作成しました。リポジトリをクローンし、READMEのようにコードを実行し、学習を続けます。メインキャラクターとしてSitePointy 3Dロボットを備えています!

編成コードを表示
R3Rは、3つのjsをカプセル化する宣言APIを公開します。たとえば、次のように書くことができます
今、カメラ付きの空の3Dシーンがあります。シーンにメッシュを追加することは、A
<code><scene>></scene>
<perspectivecamera> position={ new THREE.Vector3( 1, 1, 1 )
/>
>
</perspectivecamera></code>
<mesh></mesh>舞台裏では、3.sceneを作成し、3.boxgeometryのグリッドを自動的に追加します。 R3Rは、古いシーンと変更の違いを処理します。シーンに新しいメッシュを追加すると、元のメッシュが再現されません。通常のReactとDOMを使用するのと同じように、3Dシーンは違いを更新します。 <geometry></geometry>
<material></material>私たちはReactで作業しているため、ゲームエンティティをコンポーネントファイルに取り外すことができます。サンプルリポジトリのrobot.jsファイルは、純粋な反応ビューコードを使用して主要な役割を表す方法を示しています。これは「ステートレス関数」コンポーネントです。つまり、地元の状態を節約しないことを意味します。
<code><scene>></scene>
…
<mesh>></mesh>
<boxgeometry></boxgeometry> width={ 1 }
height={ 1 }
depth={ 1 }
/>
<meshbasicmaterial></meshbasicmaterial> color={ 0x00ff00 }
/>
>
</code>を含めます!
R3R GitHubリポジトリでより多くのAPI例を表示するか、付属プロジェクトの完全なサンプル設定を表示できます。
<code>const Robot = ({ position, rotation }) => <group></group> position={ position }
rotation={ rotation }
>
<mesh> rotation={ localRotation }></mesh>
<geometryresource></geometryresource> resourceId="robotGeometry"
/>
<materialresource></materialresource> resourceId="robotTexture"
/>
>
>;
</code>
<robot></robot>方程式の残りの半分は、ゲームロジックを処理することです。ロボットのSitePointyにいくつかの簡単なアニメーションを追加しましょう。
<code><scene>></scene>
…
<mesh>></mesh>…>
<robot></robot> position={…}
rotation={…}
/>
>
</code>従来のゲームループはどのように機能しますか?彼らはユーザーの入力を受け入れ、古い「世界状態」を分析し、レンダリングのために新世界の状態に戻ります。便宜上、コンポーネント状態に「ゲーム状態」オブジェクトを保存しましょう。より成熟したプロジェクトでは、ゲーム状態をReduxまたはFluxストレージに移動できます。
ブラウザのrequestAnimationFrameAPIコールバックを使用して、ゲームループを駆動し、ループをGameContainer.jsで実行します。ロボットをアニメーションするには、requestAnimationFrameに渡されたタイムスタンプに基づいて新しい場所を計算し、州に新しい場所を保存しましょう。
<code><scene>></scene>
<perspectivecamera> position={ new THREE.Vector3( 1, 1, 1 )
/>
>
</perspectivecamera></code>呼び出しsetState()は、子コンポーネントの再レンダーをトリガーし、3Dシーンを更新します。コンテナコンポーネントからデモコンポーネントに状態を渡します:<game></game>
<code><scene>></scene>
…
<mesh>></mesh>
<boxgeometry></boxgeometry> width={ 1 }
height={ 1 }
depth={ 1 }
/>
<meshbasicmaterial></meshbasicmaterial> color={ 0x00ff00 }
/>
>
</code>
物理学の取り扱いなど、ゲームループにロジックを追加するには、別の還元剤関数を作成し、以前の削減の結果に渡す:
<code>const Robot = ({ position, rotation }) => <group></group> position={ position }
rotation={ rotation }
>
<mesh> rotation={ localRotation }></mesh>
<geometryresource></geometryresource> resourceId="robotGeometry"
/>
<materialresource></materialresource> resourceId="robotTexture"
/>
>
>;
</code>ゲームエンジンの成長として、ゲームロジックを個別の関数に整理することが重要になります。還元モードを使用して、この組織は非常に簡単です。
<code><scene>></scene>
…
<mesh>></mesh>…>
<robot></robot> position={…}
rotation={…}
/>
>
</code>リソース管理
この設定では、ディスク上の画像を変更すると、3Dシーンがリアルタイムで更新されます!これは、ゲームのデザインとコンテンツを迅速に繰り返すために非常に貴重です。
<code>// …
gameLoop( time ) {
this.setState({
robotPosition: new THREE.Vector3(
Math.sin( time * 0.01 ), 0, 0
)
});
}
</code>
debug
R3Rは、ChromeとFirefoxのReact Developer Tool拡張機能をサポートしています。通常のDOMをチェックするように、シーンを確認できます!インスペクターの要素の上にホバリングすると、シーンに境界のあるボックスが表示されます。テクスチャ定義の上にホバリングして、シーン内のどのオブジェクトがこれらのテクスチャを使用しているかを確認することもできます。
アプリケーションのデバッグを支援するために、React-Three-Renderer Gitterチャットルームに参加することもできます。 
パフォーマンス予防策カメレオンチャームを構築するとき、このワークフローに固有のパフォーマンスの問題に遭遇しました。
最大30秒のホットリロード時間にWebpackを使用します!これは、各過負荷がパッケージに大きなリソースを書き込む必要があるためです。解決策は、WebpackのDllPluginを実装することです。これにより、リロード時間が5秒未満に短縮されます。
setState()特定の数のオブジェクトを超えた後、R3Rのパフォーマンスは通常の3.jsコードよりも悪いでしょう。私にとって、それは約1000のオブジェクトです。この例の「ベンチマーク」でR3Rを3.JSと比較できます。 setState()
この設定で何ができるかを学ぶためにChameleon Charmをチェックしてください。このツールチェーンはまだ若いですが、R3Rの反応を使用することが私のWebGLゲームコードを明確に整理するために重要であることがわかりました。また、小さいながらも成長しているR3Rサンプルページをチェックして、よく組織化されたコードの例を表示することもできます。
この記事は、マーク・ブラウンとケブ・ゼトラーによって査読されました。 SetePointのすべてのピアレビューアーズに感謝します。
ReactJSとWebGLを使用してゲームを構築するためのFAQ ReactJとWebGLを使用してゲームを構築するための前提条件は何ですか?
ReactJとWebGLでゲームを構築するには、JavaScript、HTML、およびCSSの基本的な理解が必要です。また、ReactJS(ユーザーインターフェイスを構築するための一般的なJavaScriptライブラリ)を知る必要があります。さらに、インタラクティブな3Dおよび2DグラフィックをレンダリングするためのJavaScript APIであるWebGL(Webグラフィックライブラリ)を理解することが重要です。また、ES6構文、NPM(ノードパッケージマネージャー)、およびコマンドラインに精通することは大きな利点になります。
unityは、React-Unity-Webglパッケージを使用してReactJSと統合できます。このパッケージを使用すると、unity webglビルドをReactJSアプリケーションに埋め込むことができます。 NPMを使用してインストールして、プロジェクトにインストールできます。その後、パッケージが提供するUnityコンポーネントを使用して、UnityゲームをReactJSアプリケーションに埋め込むことができます。
Reactを使用して3Dアプリケーションを作成する方法はいくつかあります。最も人気のある方法の1つは、アニメーション化された3Dコンピューターグラフィックを作成および表示するためのクロスブラウザーJavaScriptライブラリであるThree.jsを使用することです。別のアプローチは、WebGLを直接使用することですが、これはより複雑な場合があります。 React-3-FiberやReact-Unity-Webglなどの他のライブラリを使用して、Reactを使用して3Dアプリケーションを作成することもできます。
WebGLを使用すると、プラグインなしでブラウザで直接インタラクティブな3Dグラフィックを作成できます。 WebGLのAPIを使用して、複雑な3Dグラフィック、アニメーション、ゲームを作成できます。ただし、WebGLのAPIは低レベルであり、直接使用するのが複雑になる場合があります。したがって、多くの開発者は、WebGLにより高いレベルのインターフェイスを提供する3つのjsなどのライブラリを使用することを好みます。
React-Unity-Webglパッケージを使用すると、Unity WebGLビルドをReactJSアプリケーションに埋め込むことができます。これは、Unityを使用して複雑な3Dゲームを作成し、それらをReactJSアプリケーションに簡単に統合できることを意味します。これは、Webベースのゲームまたはインタラクティブな3Dアプリケーションを作成する場合に特に便利です。
requestAnimationFrameReactJとWebGLを使用してモバイルゲームを構築できますか?
ReactJとWebGLゲームでユーザー入力を処理する方法は?
ReactJとWebGLを使用して他のJavaScriptライブラリを使用できますか?
ReactJとWebGLゲームをデバッグする方法は?
ReactJとWebGLを使用して構築されたゲームは、Webブラウザーの開発者ツールを使用してデバッグできます。これらのツールを使用すると、HTML、CSS、およびJavaScriptコードを確認し、コンソールログを表示し、コードを段階的にデバッグできます。さらに、React Developer Toolsは、Reactコンポーネントの階層、小道具、および状態を確認できるブラウザ拡張機能です。以上がThree.js、React、WebGLでゲームを構築しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。