認証を使用してプアクトアプリを作成します
Feb 16, 2025 pm 12:21 PM 
この記事は、もともとOkta Developer Blogで公開されました。 SitePointを可能にしてくれたパートナーをサポートしてくれてありがとう。 Reactは高速で軽量のライブラリであり、SPA(シングルページアプリ)エコシステム全体で迅速に採用されました。 Preactは、反応するためのさらに軽量で高速な代替手段であり、わずか3kbで重さを量ります!それほど複雑ではないアプリケーションの場合、それは素晴らしい選択になる可能性があります。
このチュートリアルでは、OKTAサインインウィジェットを使用して、いくつかのページとユーザー認証を使用して基本的なプアクトアプリケーションを作成します。キーテイクアウト
preaccliを利用して新しい事前のアプリケーションを効率的に足場にし、いくつかの反応プラグインとの互換性を活用しながら、より軽く、より速いフレームワークを楽しんでいます。 OKTAサインインウィジェットを使用して、プアクトアプリにユーザー認証を統合し、ユーザーセッションとセキュリティの管理プロセスを簡素化します。
ユーザーログイン状態を管理し、事前アプリケーション内のルートを効果的に保護するための認証用の高次コンポーネント(HOC)を実装してください。
プアクトのルーターとカスタムリダイレクトコンポーネントを採用して、ナビゲーションとルート保護を処理し、ユーザーが認証ステータスに基づいて適切に向けられるようにします。- ログインページやプロファイルページなどのさまざまなコンポーネントを更新して、認証ロジックと対話し、ユーザーデータに基づいてシームレスなユーザーエクスペリエンスとパーソナライズを提供します。
-
- プロジェクトを開始するには、npmを使用してpreatcliをインストールします。
- CLIをインストールしたら、コマンドを実行してベースプアクトアプリケーションを作成します。
- このコマンドは、基本的なプアクトアプリを足場に数分間鳴らして、すべての依存関係をインストールします。それが完了したら、コマンドラインに関するたくさんの情報が表示されるはずです。
アプリケーションディレクトリに変更します。
クイックビルドの実行が表示され、画面がクリアされ、アプリケーションがhttp:// localhost:8080で実行されていることを示します。ブラウザでそのURLを開くと、次のようなページが表示されます。
preaccli
について注意すべきことがいくつかありますnpm install -g preact-cli
たとえば、
ReactCliとは異なり、Webpack構成を排除する方法はありません。代わりに、PREACTは、PREACT.CONFIG.JSというファイルを作成し、PREACTのWebPack設定ヘルパーを使用して機能をエクスポートしてWebPackの動作を変更することにより、開発者がWebpackをカスタマイズすることを奨励します。
アプリケーションの基本的なシェルができたので、ユーザー認証を追加する時が来ました。まだ持っていない場合は、oktaで無料(永遠に)アカウントを作成します。
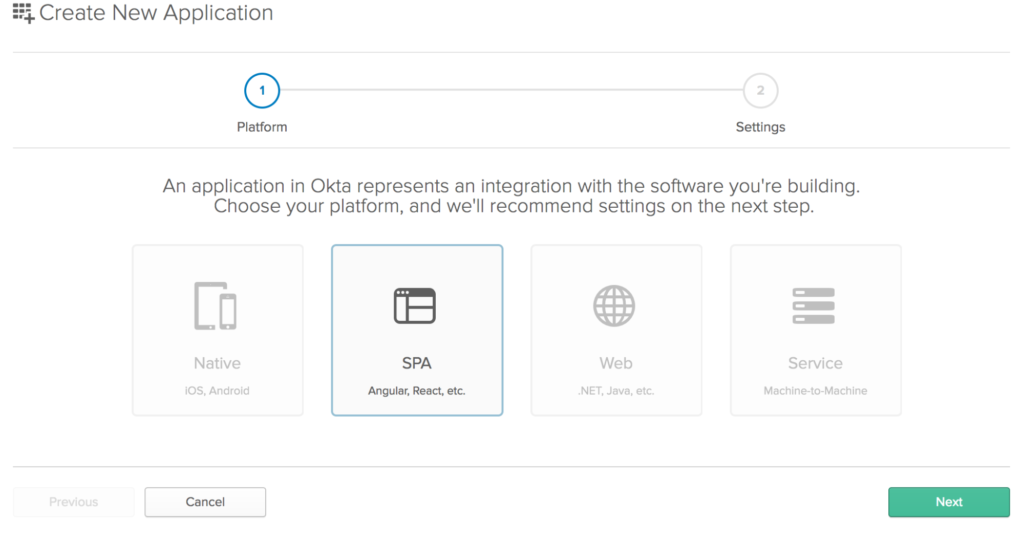
アカウントを作成したら、管理ダッシュボードに移動し、[ページ]メニューの[アプリケーション]をクリックします。次に、グリーンの「アプリケーションの追加」ボタンをクリックし、緑の「新しいアプリを作成」ボタンをクリックして、次のようなモーダルウィンドウが表示されます。
プラットフォームボタンから「スパ」を選択します。 [次へ]ボタンをクリックして、アプリケーションを作成します
これにより、Create Application Wizardの[アプリケーション設定]ページへの画面に表示されます。アプリケーション名フィールドに「oktapreactexample」を入力し、http:// localhost:8080をベースURIとして、およびログインリダイレクトURIとして追加します。完了したら、フォームは次のようになります:

ユーザーを作成して(まだ持っていない場合)、新しいアプリケーションを割り当てる必要があります。または、OKTAアカウント(管理者ユーザー)にログインするために使用する資格情報でログインすることができます。
ウィジェットにOktaサインをインストールしますOKTAの認証を新しいPREACTアプリケーションに入れる最も簡単な方法は、OKTAのサインインウィジェットを使用することです。 npmを使用してnpmでインストールします
 また、
また、:にpreactrouterをインストールする必要があります
Authの高次コンポーネントを追加それが完了したので、認証を支援するためにいくつかの高次コンポーネントを追加する必要があります。 /src /libフォルダーにauth.jsというファイルを追加し、次のコードを追加します。コードの最初の行では、何かが違うと言うことができます。プアクトのHモジュールは、JSXをDOM要素に変えるものです。通常、ReactはReactライブラリを使用してReact.CreateElementステートメントを生成し、JSXからDOM要素を作成します。 PREACTはHライブラリを使用して、H( 'div'、{class: 'Something'}、 'content')のようなものを作成します。
次に、Hインポートのすぐ下に事前にルートをインポートしました。これは、ログイン関数のリダイレクトを行うためにプアクトによって使用されるものです。 AUTHクラスは通常の機能であり、コンポーネントを拡張しないことに注意してください。コンストラクターでは、内部関数はAUTHクラスのこのコンテキストに縛られていました。
その後、OKTA組織URLとクライアントIDをOKTAサインインウィジェット構成に入力します。組織のURLは、OKTAアカウント(http://dev-12345.oktapreview.comなど)にログインするときに使用するURLになり、「一般的なダッシュボードのアプリケーションのプロパティページからクライアントIDを取得できます。 」あなたのアプリケーションのタブ(明らかに、あなたのものはぼやけません):また、redirecturiプロパティをhttp:// localhost:8080に変更する必要があります。
 ログイン関数はユーザーをログインページにルーティングするだけで、ログアウト関数はウィジェットのトークンマネージャーに保存されたトークンをクリアし、ウィジェットでサインアウトし、ユーザーをアプリケーションのルートにリダイレクトします。
ログイン関数はユーザーをログインページにルーティングするだけで、ログアウト関数はウィジェットのトークンマネージャーに保存されたトークンをクリアし、ウィジェットでサインアウトし、ユーザーをアプリケーションのルートにリダイレクトします。
最後に、Authクラスのシングルトンが作成され、すべてのコンポーネントが共有するように作成され、Authと呼ばれるプロップとして渡されます。
ウィジェットラッパーを作成oktasigninwidget.jsと呼ばれる /src /libフォルダーにファイルを作成します。このコンポーネントのコードを入力します:
リダイレクトコンポーネントを作成します
npm install -g preact-cli
これは、渡されたURLに基づいてリダイレクトされるコンポーネントにすぎません。この場合、Window.locationメカニズムを使用して使用がリダイレクトされます。これは、主にページを更新する必要があるためです。また、ルート(this.props.to.pathname)を使用して、preateのルーターにユーザーをリダイレクトさせることもできます。
ログインコンポーネントを作成します
次に、src/ルートでログインフォルダーを作成します。そのフォルダーで、index.jsファイルとstyle.cssファイルを作成します。これは、PREACT CLIがコンポーネントを作成する方法とともに続きます。
index.jsファイルで、withauthコンポーネントにラップされたログインコンポーネントを作成します。まず、必要なモジュールをインポートすることにより:npm install -g preact-cli
以前に作成したwithauthの高次コンポーネントをラッピングして、コンポーネントを起動し、開始状態を設定します。ここでは、デフォルトでRedirectToreFerrerをFalseに設定します。
コンポーネントWillMountライフサイクル関数では、OnSuccessとOnError機能を配線して、コンポーネントに作成します。preact create okta-preact-example
コンポーネントが認証の処理を高次コンポーネントに渡すことに気付くでしょう。これは、JavaScriptの高次コンポーネントと構成の利点の代表的な例です。
最後に、ログインウィジェットの表示を決定するレンダリング関数を作成するか、ユーザーがすでにログインしている場合は、ホームページにリダイレクトします。また、ユーザーがログインページにリダイレクトされたときに使用していたページにリダイレクトすることもできますが、今のところそれをスキップしましょう。cd okta-preact-example
ここでは、プアクトがレンダリング関数のパラメーターとして小道具や状態に対処するという点で少し異なることに気付くでしょう。このコードは、これらのパラメーターを破壊するだけで、場所、Auth、およびRedirectToreferrerを使用して、this.props。{何でも}。
final /src/routes/login/index.jsファイルは次のようになりますプロファイルページを更新
npm start
ログインコンポーネントがあり、OKTAサインインウィジェットを使用しているので、作成したAUTHコンポーネントを使用して、プロファイルページ(/src/routes/profile/index.js)を更新して、ユーザーに関する情報。これはあなたの最終/src/routes/profile/index.jsファイルが次のようになるはずです。
コンポーネントのコンポーネントWillMount関数のコンポーネントレベルで認証保護を追加しました。ユーザーが認証されている場合、高次コンポーネントのgetCurrentuser関数を呼び出し、ユーザーをコンポーネントの状態に追加します。レンダリング関数では、ユーザーの名前と電子メールを出力するだけです。
ヘッダーコンポーネントを更新しますnpm install @okta/okta-signin-widget --save
ここで、ルートをアプリケーションに入力し、メニューをリンクする必要があります。 /src/components/header/index.jsファイルを次のものに変更することから始めます
これにより、ユーザーがログインされていない場合は「ログイン」ボタンが表示され、「ログアウト」ボタンが表示されます。また、ログインしているユーザーに「プロファイル」メニュー項目のみを表示します。
ルーティングを変更しますnpm install preact-router --save
最後に、/src/components/app.jsファイルのルートを変更して、アプリケーションが新しいルートとそれらの処理方法を知っているようにします。したがって、新しいapp.jsファイルは次のようになります
本当に変更されたのは、新しく作成されたログインコンポーネントをインポートし、プロファイルコンポーネントに渡されているユーザープロパティを削除し、ログインコンポーネントの新しいルートを追加したことです。新しいPreactActアプリケーションを実行します!
作業を保存してnpmをルートフォルダーで実行し、OKTAを介したユーザー認証を使用した完全に機能するプアクトアプリケーションを表示できるようになりました。
プアクトと反応の間には多くの類似点がありますが、いくつかの重要な違いがあります。 PREACTは、ダウンロードのサイズを小さく保つことが重要なアプリケーションを対象としています。プアクトルーターにはいくつかの素晴らしい便利さがありますが、欠落しているものがいくつかあります(withrouterなど)。また、小道具や状態をレンダリング関数に渡すなど、いくつかのきちんとした便利さもあります。全体として、私は事前にきちんとしていると思いますが、複雑なアプリには本格的な反応が本当に必要であることがわかりました。もっと学ぶ
WebサイトからのPreActの詳細と、GitHubリポジトリのPreactrouterの詳細については、詳細を確認できます。
OKTA開発者GitHubリポジトリからこの記事の完全なコードを取得することもできます。 いつものように、記事、コード、プアクト、またはOKTAについて質問、コメント、または懸念がある場合は、電子メールで私に連絡するか、コメントまたはTwitter @Leebrandtで私を迎えてください。認証を使用してプアクトアプリの構築に関するよくある質問
プアクトは、反応に似た高速で軽量のJavaScriptライブラリです。わずか3kbの圧縮サイズで、小さく効率的になるように設計されています。 PREACTは、同じ最新のUIライブラリと、仮想DOMの拡散やコンポーネントなどのReactの特徴を提供しますが、フットプリントが小さくなります。帯域幅とパフォーマンスが問題になる可能性のあるモバイルデバイスに最適です。 Preactはまた、APIで可能な限り反応することを目的としているため、React開発者が最小限の調整で事前に使用を開始することを容易にします。プアクトプロジェクトのアップは簡単です。 Preact-Cliを使用して、プアクトプロジェクトを作成および管理するのに役立つコマンドラインツールです。インストールするには、コンピューターにnode.jsとnpmをインストールする必要があります。インストールしたら、コマンドPREACT CREATEを実行すると、「My-Project」がプロジェクトの名前です。これにより、プロジェクトファイルと依存関係を備えた新しいディレクトリが作成されます。 パフォーマンスのためにプアクトアプリを最適化するにはどうすればよいですか?アプリをさらに速くするためにできること。これには、コードスプリッティ、怠zyなロードコンポーネント、画像やその他の資産の最適化が含まれます。 Preactのshouldcomponentupdate()ライフサイクル方式を使用して、不要な再レンダーを防ぐこともできます。 「PREACT-COPAT」のおかげで、PreactActアプリのコンポーネントは、反応と100%の互換性を達成しようとする薄い層の前層です。これは、コードへの最小限の変更で反応から事前に切り替えることができることを意味します。ただし、事前にサイズが小さいため、Reactのいくつかの機能は箱から出してサポートされていません。プアクトアプリに認証を追加するにはどうすればよいですか?
PREACTアプリに認証を追加するには、いくつかのステップが含まれます。まず、ルーティング用の事前アクタルルーターやCookieの処理用事前クーキなどの必要なライブラリをインストールしてインストールする必要があります。次に、ログインリクエストを処理してユーザーのセッションを管理するログインフォームと認証サービスを作成する必要があります。最後に、保護されたコンポーネントをレンダリングする前にユーザーが認証されているかどうかを確認して、ルートを保護する必要があります。
PREACTはルーティングにPREACTルーターを使用します。ブラウザのHistory APIを使用するシンプルで小さなルーターです。それを使用するには、NPM経由でインストールし、プロジェクトにインポートする必要があります。次に、プアクトアプリを展開するにはどうすればよいですか? Netlify、Vercel、Githubページなどのプラットフォーム。展開するには、NPM Run Buildコマンドを実行して、プロダクション用のアプリを構築する必要があります。これにより、コンパイルされたアプリを使用して「ビルド」ディレクトリが作成されます。次に、このディレクトリを選択したホスティングプラットフォームに展開できます。
以上が認証を使用してプアクトアプリを作成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7109
7109
 9
9
 1534
1534
 14
14
 1254
1254
 25
25
 1205
1205
 29
29
 1152
1152
 46
46
 Mideaは、最初のDeepSeekエアコンを起動します。AIVoiceInteractionは400,000コマンドを達成できます!
Mar 12, 2025 pm 12:18 PM
Mideaは、最初のDeepSeekエアコンを起動します。AIVoiceInteractionは400,000コマンドを達成できます!
Mar 12, 2025 pm 12:18 PM
Mideaは、最初のDeepSeekエアコンを起動します。AIVoiceInteractionは400,000コマンドを達成できます!