パフォーマンス監査:Firefox開発者がディープダイビングをツールします
Firefox Developer Tools(DevTools)の詳細な説明:Webサイトのパフォーマンスを向上させるための強力なツール
この記事では、開発者がWebサイトやWebアプリケーションのパフォーマンスをチェック、デバッグ、分析、最適化するのに役立つように設計された一連のツールである、詳細なFirefox Developer Tools(DevTools)を検討します。パフォーマンス関連ツールに焦点を当て、DevToolsといくつかの実用的な設定の使用方法の紹介を紹介します。
devtoolsにアクセスする方法:
ナビゲーションツールバーの右側にあるハンバーガーメニューをクリックし、「Web開発者」を選択し、使用するサブツールを選択します。
- (windows)、cmd option e(macos)などのキーボードショートカットを使用して、ネットワークを開きます道具。 ページ上の任意の場所を右クリックして、[要素をチェック]を選択します。 キーポイント
- Firefox Web Developer Tools(DevTools)は、開発者がWebサイトとWebアプリケーションのパフォーマンスをチェック、デバッグ、分析、最適化し、ロード時間とランタイムパフォーマンスに焦点を当てたさまざまなツールを提供します。
DevToolsのネットワークモニターツールを使用して、ブラウザがWebページのさまざまなリソースをダウンロードするのにかかる時間を判断し、Webページをゆっくりとロードまたはブロックするリクエストを見つけることができます。
- DevToolsのパフォーマンスツールは、Web UIの応答性とJavaScriptコードパフォーマンスの洞察を提供することにより、開発者がボトルネックとパフォーマンスの問題を特定するのに役立ちます。
- カラーコードは、開発者が問題を引き起こしている操作の種類を迅速に発見し、異なる視点を切り替えるときに操作の種類を追跡するために、DevToolsチャートとセクションで使用されます。
- FirefoxのDevToolsは、構成ファイルの時間枠の選択または縮小をサポートし、開発者がより詳細な分析のために特定のアクティビティサイクルに集中できるようにします。
- devtools settings Firefox Devtoolsには、Webコンソールでタイムスタンプを有効にすることや、HTTPキャッシュの無効化など、開発者が体験をカスタマイズするのに役立つ多くのオプションがあります(Devtoolsを開くすべてのページの最初の負荷パフォーマンスをシミュレートするために使用)。
- devtools設定パネルへのアクセス方法:
最初のdevtools、次に:
ツールバーの[設定]ボタンをクリックします。
F1を押して、現在のツールの上部に設定パネルを表示します。
- ctrlシフトo
- (windows and linux)または cmdシフトo
- (macos)を押して、設定パネルを表示します。
- ここでは、デフォルトのツール、ツールボックスに表示するボタン、テーマ(Dark-Light-Firebug)、およびその他の高度な設定を選択できます。
 Webアプリケーションのパフォーマンスを分析する場合、負荷時間のパフォーマンスとランタイムパフォーマンスを区別する必要があります。
Webアプリケーションのパフォーマンスを分析する場合、負荷時間のパフォーマンスとランタイムパフォーマンスを区別する必要があります。
ロード時間のパフォーマンスは、「ロードが長すぎるリソースは何ですか?」などの質問に答えます。ランタイムのパフォーマンスを扱うときは、コードがほとんどの時間を費やしている場所とボトルネックの原因を確認するために、JavaScriptとCSS(特にCSSアニメーション)に焦点を合わせる必要があります。
ネットワークモニターとパフォーマンスツールを見てみましょう。
ネットワークモニター

ネットワークモニターFirefoxによって作成されたすべてのネットワークリクエストが表形式で作成されます(たとえば、ページの読み込みやXMLHTTPREQUESTSの送信、APIリクエストの取得など)。
リクエストに関連するHTTPヘッダー、HTTP応答、およびCookieを表示し、それらを検索できるようにすることもできます。また、現在のページロードのパフォーマンス分析を実行、表示、保存することもできます。
要するに、このツールを使用して、ブラウザがWebページのさまざまなリソースをダウンロードするのにかかる時間を決定できます。このツールを使用して、遅いまたはブロックされたWebページをロードするリクエストを監視および見つけることもできます。ネットワークパネルは、メインイベント(DomContentLoadedおよびLoad)がトリガーされるときを示します。
リクエストタイムライン
ネットワークリストの各要求には、リソースがロードされる合計時間など、リクエストに関連するタイミング情報を表示するタイムライン列が含まれています。devtoolsは、ドンコンテンツロードやページの読み込みなど、レポートで主要なライフサイクルイベントをマークします。青は、domcontentloadedイベントがトリガーされた時間を示します。
domContentLoadedおよびロードイベント CSSスタイルシート、画像、フレームワークを除く、HTMLドキュメントが完全にロードされて解析されている場合、domContentLoadedイベントファイア。
CSSスタイルシート、画像、フレームワークを除く、HTMLドキュメントが完全にロードされて解析されている場合、domContentLoadedイベントファイア。
イベントが発火します。
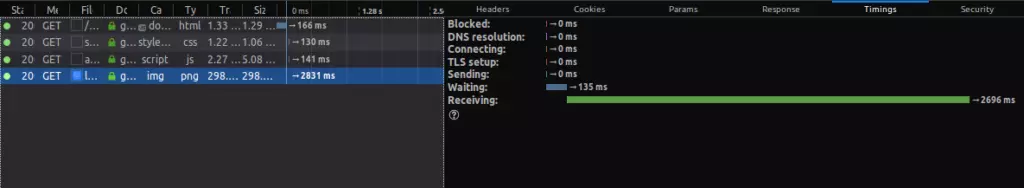
リクエストの詳細パネル
リクエストリストをクリックした後、ヘッダー、パラメーター、応答、タイミング、セキュリティなど、さまざまなタブを備えた右側の詳細ペインを表示できます。
パフォーマンスについては、タイミング情報に特に注意します。
ネットワークのタイミング
このペインには、各リクエストに関連する多くのタイミングメトリックがあります。
ブロックされているのは、ネットワーク接続がキューにあるのを待つのに費やす時間です。
送信とは、リクエストをサーバーに送信するのにかかる時間です。
受信とは、サーバーから応答を受信するのにかかる時間、または(キャッシュされた場合)キャッシュから読むのにかかる時間です。 
また、DNS解像度もあります。これは、サーバーのホスト名を解決し、接続するのにかかる時間です。これは、TCP接続を開くのにかかる時間です。
荷重時間のパフォーマンスを分析する方法
ネットワークモニターは、Webページのロード時間パフォーマンスを分析するために使用できるパフォーマンス分析ツールを統合します。
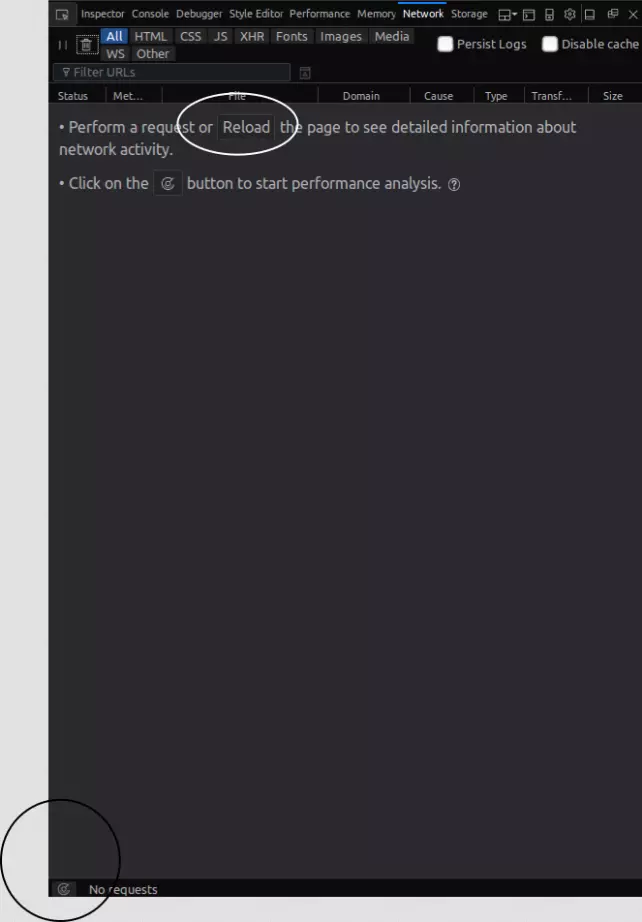
荷重時間のパフォーマンスの分析を開始するには、
にできます- 下部のステータスバーの「分析」アイコンをクリックします。
- ページをリロードするか、ネットワークモニターがオンになったときにネットワークリクエストを発行します(実際、これはロード時間のパフォーマンス分析なしでリクエストに関するテーブル情報のみを表示します)。

最終レポートには、タイプで受け取ったリソースのパイチャートと対応するテーブル:JavaScript、CSS、画像、フォントなど、および次の詳細を含む要約を示しています。
- キャッシュされた応答の数
- リクエストの総数
- サイズ
- 転送サイズ
- ロード時間

最初の読み込みパフォーマンス
FirefoxのDevToolsを使用すると、2つの異なる状況でWebアプリケーションのパフォーマンスを分析できます。
キャッシュなし、最初のアクセスが最初のアクセスであるときに資産がキャッシュされていない状況をシミュレートします。
- キャッシュがあり、2番目のアクセスをシミュレートします。ブラウザはアプリの資産をキャッシュし、サーバーとの間で多くのラウンド旅行を排除しました。
- Disable Cache設定を使用して、任意のタブでDevToolsが開かれたときにWebページの最初のロードをシミュレートすることもできます。
javascriptのパフォーマンスと応答性
JavaScriptは単一のスレッドです。つまり、ブラウザはコードを同期して実行しますが、HTML5 Webワーカー(マルチスレッドJavaScriptの標準API)のおかげで、他のスレッドでコードも実行できます。
この単一のスレッドは、レイアウトレンダリング、コンピューティングスタイル、ガベージコレクションなど、ブラウザが行っているすべての作業を実行する責任があります。さらに、SettimeOut、Click、Load、Load、およびリソースの取得などのイベントは、単一のスレッドで実行されます。 (実際、これらのタスクは非同期に実行されますが、JavaScriptの非同期は異なります。イベント駆動型の方法、イベントループ、キューを使用してシミュレートされます。)
優れたパフォーマンスと応答性は、JavaScriptの非同期モデルに起因しますが、長期にわたる機能はパフォーマンスの低下とUIの応答性の低下につながる可能性があります。
パフォーマンスツール
パフォーマンスツールを使用すると、WebページUIの応答性(ユーザーインタラクションに応答する)およびJavaScriptコードパフォーマンスへの洞察を提供することにより、Webページでボトルネックとパフォーマンスの問題を発見できます。
パフォーマンスツールを使用して、ボタンの録音を制御して停止して、現在開いているWebページのパフォーマンス分析の実行を開始できます。ツールは、ブラウザがページをレンダリングするために実行するアクションの概要とテーブルとグラフィカルなビューを表示します。
パフォーマンスツールを使用して、単一のスレッドをブロックする長期にわたるコードスニペットを見つけて検出できます。
パフォーマンスツールの使用方法
パフォーマンスツールを使用する手順は非常に簡単です:
- Webページを開き、パフォーマンスパネルを開き、パフォーマンスの記録を開始します。
- 数秒待って、分析中にページとやり取りしてから録音を停止してください。
- 長期にわたる機能またはイベントを見つけて、FPSの低い期間を焦点(拡大)します。
- さらなる最適化のターゲットを絞ることができるアクティビティを見つけると、他のサブツールを使用して、アクションを実行する場所に関する詳細情報を取得できます。
いくつかのユーザーインタラクションシナリオに従い、分析中にアプリケーションUIのさまざまな部分、特に最適化する部分と対話してください。また、不必要な追加操作は避けてください。たとえば、報告された結果にさらにノイズを追加するだけなので、分析しようとしない部品と対話しないでください。
時間範囲を選択
FirefoxのDevToolsは、構成ファイルの時間枠の選択または縮小をサポートしています。タイムラインまたはFPSチャートセクションをクリックして、マウスをドラッグして期間を選択できます。ドラッグを停止した後、DevToolsは他のビューとチャートを更新して、その期間中に発生したイベント情報のみを表示します。
fpsチャート
フレームレートチャートは、記録中に1秒あたりのフレーム数を表示します。記録が実行されると、このチャートはリアルタイム値を持つFPSメーターとして機能します。
FPSチャートは、分析時間のFPSの最大値、最小値、平均FPS値を表示します。これらの値はすべて、パフォーマンスボトルネックがあるかどうかをすばやく表示できます。
アニメーションを実行している場合、fpsは60 fpsでなければなりません。このビデオを見て、この値がそんなに重要な理由を確認してください:
このチャートを使用して、視覚的なギャップ(クラッシュ)と、深刻なフレームレートドロップを示す矛盾をすばやく発見できます(ブラウザのパフォーマンスボトルネックを示します)。
このスクリーンショットからクラッシュしたFPSチャートを見ることができます:

ウィキペディアは、滝図を次のように解釈します
データの視覚化の形式は、順番に導入された正または負の値の累積効果を理解するのに役立ちます。空気中のバーチャート(レンガ)が明らかに懸濁しているため、滝チャートはフライングレンガチャートまたはマリオチャートとも呼ばれます。

パフォーマンスツールの場合、滝の図は、ブラウザがパフォーマンスしているアクティビティの内訳と、次のようなブラウザ固有のイベントを示しています。
-
レイアウトレンダリングまたはレイアウト要素(再配置とも呼ばれます)
- スタイル
- アニメーションフレームリクエスト
- 塗り直しまたはピクセル描画
- ガベージコレクションなど
以下は、サンプルアプリケーションの滝図のスクリーンショットです。
 ツリービューを呼び出します
ツリービューを呼び出します
所有時間とは、呼び出す関数に関係なく、操作のみが費やす時間のみを指します。 
コールツリーは、ブラウザが記録中にほとんどの時間を費やす機能(集約)を統計的に伝えます。
jsフレームマップ
Flameグラフは、分析中にJavaScriptコールスタックの火炎グラフを表示します。 Flame Diagramは、Brendan Greggが作成したパフォーマンス視覚化タイプです。
フレームマップは、ほとんどのホットスポットコードパスの高速かつ正確な識別を有効にします。 
炎の図の詳細については、こちらをご覧ください。
フレームレートとJavaScriptフレームグラフ、滝のグラフ、コールツリービューを使用して、パフォーマンスの問題を見つけ、最適化する必要がある特定の機能を見つけることができます。
フレームグラフは、記録された特定の時点で特定の関数のコールスタックの状態を示しています。
Flameグラフには多くのデータが含まれているため、意味のある読み取り値を取得するには、数ミリ秒を選択するまでズームインする必要があります。
カラーコード
異なるチャートとセクションは、同じ色を使用して同じタイプの操作と資産をカラーコードします - JavaScript、CSS、レンダリング、描画など。
色を使用して、さまざまなビューで操作を区別し、問題を引き起こしている操作の種類をすばやく発見し、異なるビューアングルを切り替えるときに操作の種類を追跡できます。
このメニューを通じてチャートやビューで見たい個々のアクティビティをフィルタリングすることができます。ここでは、さまざまなアクションに関連するさまざまな色を見ることができます。  たとえば、CSSアニメーションを使用する場合、スタイルの再計算、スタイルの変更、レイアウト、描画などのアクティビティに焦点を当てる必要があります。他のアクティビティを除外してノイズを減らすことができます。
たとえば、CSSアニメーションを使用する場合、スタイルの再計算、スタイルの変更、レイアウト、描画などのアクティビティに焦点を当てる必要があります。他のアクティビティを除外してノイズを減らすことができます。
JavaScriptの場合、関数呼び出し、HTMLの解析、XMLの解析に集中する必要があります。
結論
この記事では、FirefoxのDevtoolsを始める方法と、さまざまなパフォーマンス関連のサブツールを使用する方法を学びました。 FirefoxのDevtoolsは非常に包括的であり、Firefoxの最近のパフォーマンスのアップグレードにより、Webサイトのレンダリング中に実際の問題領域を正確に特定できます。用語に精通し、何を探すべきかを知ると、自分でさらに探索することをお勧めします。FAQ(FAQ)
Firefox開発者ツールのパフォーマンス監査の目的は何ですか?
Firefox開発者ツールのパフォーマンス監査は、開発者がWebアプリケーションのパフォーマンスをリアルタイムで理解できるように設計されています。負荷時間、レンダリング速度、JavaScriptの実行など、さまざまなパフォーマンスメトリックに関する洞察を提供します。これらのメトリックを分析することにより、開発者はボトルネックを特定し、コードを最適化し、ユーザーエクスペリエンス全体を改善できます。
Firefox Developer Editionでパフォーマンスツールにアクセスする方法は?
Firefox Developer Editionでパフォーマンスツールにアクセスするには、開発者ツールパネルを開く必要があります。これを行うには、Webページのどこにでも右クリックしてチェック要素を選択することができます。次に、[パフォーマンス]タブをクリックします。ここでは、新しい録画を開始して、Webアプリケーションのパフォーマンスを分析できます。Firefox Developer Editionと通常のFirefoxブラウザの違いは何ですか?
Firefox Developer Editionは、Web開発者向けに特別に設計されたFirefoxバージョンです。高度なパフォーマンス監査ツール、CSSグリッド、JavaScriptデバッガーなど、通常のFirefoxブラウザーには見られないさまざまなツールと機能が含まれています。これらのツールは、開発者がWebアプリケーションをより効率的に構築、テスト、デバッグするのに役立ちます。
FirefoxのPageSpeed Insightsアドオンの使用方法は?
FirefoxのPageSpeed Insightsアドオンは、Webページのパフォーマンスを簡単に分析する簡単な方法を提供します。アドオンをインストールした後、Firefoxツールバーからアクセスできます。分析するページのURLを入力するだけで、アドオンは改善の提案を含む、そのパフォーマンスに関する詳細なレポートを提供します。
FirefoxのArchi FPSメーターアドオンは何ですか?
FirefoxのArchi FPSメーターアドオンは、Webアプリケーションのフレームレートを測定できるツールです。これは、特にWebベースのゲームやアニメーションで、パフォーマンスの問題を特定するのに非常に役立ちます。アドオンは、Firefoxツールバーに現在のフレームレートを表示し、リアルタイムでパフォーマンスを監視できるようにします。
Firefoxのオールインワンページスピードテストアドオンの使用方法は?
Firefoxのオールインワンページスピードテストアドオンは、Webページのパフォーマンスの包括的な分析を提供します。アドオンをインストールした後、Firefoxツールバーからアクセスできます。分析するページのURLを入力すると、アドオンは読み込み時間、ページスピードスコア、改善の提案などの詳細なレポートを提供します。
Firefox開発者ツールを使用してWebアプリケーションのパフォーマンスを改善する方法は?
Firefox開発者ツールは、Webアプリケーションのパフォーマンスを改善するための複数の方法を提供します。 [パフォーマンス]タブを使用して、コードのボトルネック、ネットワークタブを識別してロード時間を分析し、JavaScriptデバッガーを最適化することができます。さらに、PageSpeed Insightsアドオンは、改善のための特定の提案を提供できます。
Firefox開発者ツールを使用して、モバイルWebアプリケーションのパフォーマンスを分析できますか?
はい、Firefox開発者ツールには、さまざまな画面サイズと解像度をシミュレートできるレスポンシブデザインパターンが含まれています。これは、モバイルWebアプリケーションのパフォーマンスを分析し、すべてのデバイスで優れたユーザーエクスペリエンスを提供できるようにするのに非常に役立ちます。
Firefox開発者ツールを使用して、どのような一般的なパフォーマンスの問題を特定できますか?
Firefox開発者ツールで識別できる一般的なパフォーマンスの問題には、負荷時間の遅い、レンダリング効率の低さ、過度のJavaScriptの実行が含まれます。これらの問題はユーザーエクスペリエンスの低下につながる可能性があるため、開発プロセスの早い段階でこれらの問題を特定して解決することが重要です。Firefox開発者ツールのパフォーマンス監査の使用について詳しく知る方法は?
パフォーマンス監査にFirefox開発者ツールの使用について詳しく知るのに役立つ多くのリソースがあります。 Mozilla Developer Networkは、詳細なガイドやチュートリアルなど、ツールのあらゆる側面に関する包括的なドキュメントを提供しています。さらに、多くのオンラインコミュニティやフォーラムがあり、質問をしたり、他の開発者とあなたの経験を共有できます。
以上がパフォーマンス監査:Firefox開発者がディープダイビングをツールしますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1653
1653
 14
14
 1413
1413
 52
52
 1305
1305
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 CNCF ARM64パイロット:インパクトと洞察
Apr 15, 2025 am 08:27 AM
CNCF ARM64パイロット:インパクトと洞察
Apr 15, 2025 am 08:27 AM
このパイロットプログラム、CNCF(クラウドネイティブコンピューティングファンデーション)、アンペアコンピューティング、Equinix Metal、およびActuatedのコラボレーションであるCNCF GithubプロジェクトのARM64 CI/CDが合理化されます。 このイニシアチブは、セキュリティの懸念とパフォーマンスリムに対処します
 AWS ECSとLambdaを備えたサーバーレス画像処理パイプライン
Apr 18, 2025 am 08:28 AM
AWS ECSとLambdaを備えたサーバーレス画像処理パイプライン
Apr 18, 2025 am 08:28 AM
このチュートリアルは、AWSサービスを使用してサーバーレスイメージ処理パイプラインを構築することをガイドします。 APIゲートウェイ、Lambda関数、S3バケット、およびDynamoDBと対話するECS Fargateクラスターに展開されたnext.jsフロントエンドを作成します。 th
 2025年に購読する上位21の開発者ニュースレター
Apr 24, 2025 am 08:28 AM
2025年に購読する上位21の開発者ニュースレター
Apr 24, 2025 am 08:28 AM
これらのトップ開発者ニュースレターを使用して、最新のハイテクトレンドについてお知らせください! このキュレーションされたリストは、AI愛好家からベテランのバックエンドやフロントエンド開発者まで、すべての人に何かを提供します。 お気に入りを選択し、Relを検索する時間を節約してください




