WordPressのJetpackについて知らない5つのこと
Jetpack:WordPressの隠された可能性を解き放ちます
Automattic(WordPress.comの作成者)が開発した大国のWordPressプラグインであるJetPackは、WordPress.comの堅牢な機能の多くを、自己ホストのWordPressサイトにシームレスに統合します。この記事では、よく見過ごされている5つのJetpack機能を強調し、アクティベーション、構成、および使用に関する明確な指示を提供します。 主要な利点:
- 機能が豊富な拡張機能:
- ユーザーフレンドリーな統合:Jetpackの直感的なインターフェイスとストレートモジュールのアクティベーションにより、技術的な専門知識に関係なく、すべてのユーザーがアクセスできます。 速度やユーザーエクスペリエンスを犠牲にすることなく、サイトのパフォーマンス、美学、エンゲージメントを後押しします。
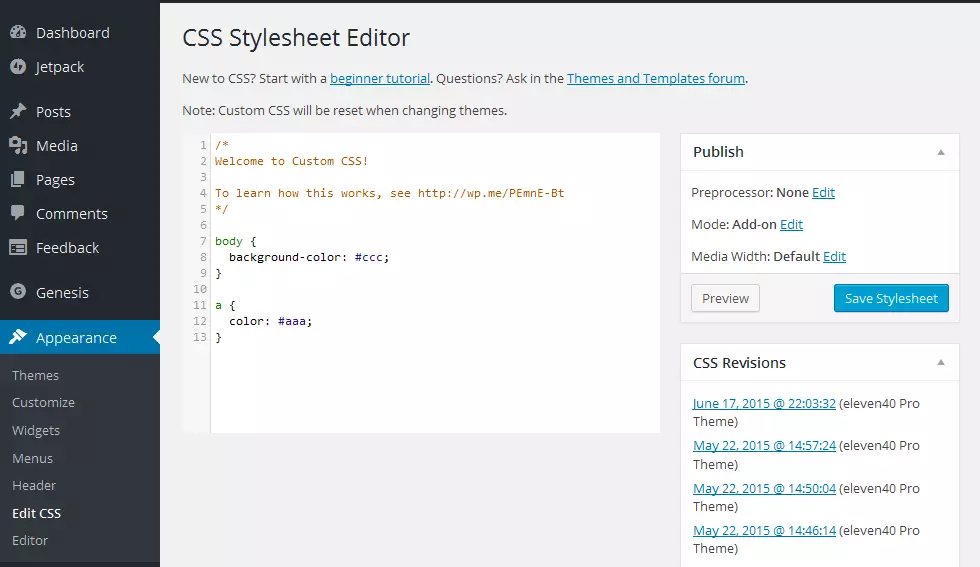
- カスタムCSS:楽なテーマのカスタマイズ WordPressテーマのコアCSSファイルを直接変更するのは危険です。 JetpackのカスタムCSSモジュールは、安全な代替品を提供します。 変更を加え、スタイルを試し、テーマのコアファイルに影響を与えることなく以前のバージョンに簡単に戻す。
それがどのように機能するか:
カスタムCSSモジュール(JetPackのインストール時に自動的にアクティブ化されています)には、ダッシュボード→外観→CSS
編集を介してアクセスできます。 標準のCSS構文を使用して、カスタムスタイルを作成します。 たとえば、リビジョン履歴は、CSSエディター(デスクトップビュー)の横にある便利な場所にあるため、以前のバージョンを簡単に復元できます。 手動でアクティブにするには:
ダッシュボード→jetpack→カスタムCSSをアクティブにしてからアクティブ化します。
body {
background-color: #ccc;
}
a {
color: #aaa;
}公表:合理化されたソーシャルメディアの共有複数のソーシャルメディアプラットフォームでコンテンツを共有することは退屈です。 JetPackのPublicizeモジュールはこのプロセスを自動化し、すぐに6つの人気のあるプラットフォームに投稿をブロードキャストします。
 構成:
構成: 
ダッシュボード→jetpack→設定→publicizeを介してpublicizeをアクティブ化します。 次に、ダッシュボード→[設定]→[共有]に移動して、ブログを好みのソーシャルネットワークに接続します。

関連する投稿:コンテンツの拡張発見
JetPackの関連投稿モジュールは、関連するコンテンツをインテリジェントに提案し、ユーザーのエンゲージメントの改善、および直帰率の削減を提案します。 分析はWordPress.comサーバーで行われ、独自のサーバーの負荷を最小限に抑えます。
アクティベーション:
ダッシュボード→JetPack→設定→関連する投稿を介してモジュールをアクティブにします。 関連する投稿は、公開されている各投稿の下に自動的に表示されます 共有:ワンクリックコンテンツ配信読者に使いやすいソーシャル共有ボタンを提供します。 JetPackの共有モジュールは、さまざまなプラットフォームで1つのクリック共有を可能にします。
カスタマイズ:
ダッシュボード→[設定]→共有
を介して共有機能を構成します。 11の共有ボタンから選択し、ディスプレイ(テキストまたはアイコン)をカスタマイズし、[コンテンツの前または後)の位置を選択します。
photon:加速画像読み込み Jetpackの画像アクセラレーションサービスであるPhotonは、WordPress.com CDNを活用して、画像の読み込み時間を大幅に高速化し、サーバーの負荷を削減します。
アクティベーションと使用法:
ダッシュボード→JetPack→設定→Photonを介して光子をアクティブにします。 その後、WordPress.com CDNを介して画像が提供されます。 CDNをより深く理解するには、Jacco Blankenspoorの記事(利用可能な場合は提供されるリンク)を参照してください。
結論Jetpackは、ここで説明しているものを超えた豊富な機能を提供しています。 30を超えるモジュール(VideoPressやVaultPressなどのプレミアムオプションを除く)を備えたJetPackは、WordPressエクスペリエンスを大幅に向上させる時間節約で機能が豊富なプラグインです。 詳細については、公式のJetPackプラグインページをご覧ください (上記の詳細な機能の説明を考えると、大部分が冗長であるため、頻繁に尋ねられる質問セクションは簡潔に省略されています。)
以上がWordPressのJetpackについて知らない5つのことの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7909
7909
 15
15
 1652
1652
 14
14
 1411
1411
 52
52
 1303
1303
 25
25
 1248
1248
 29
29
 WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
ブログは、人々が自分の意見、意見、意見をオンラインで表現するための理想的なプラットフォームです。多くの初心者は自分のウェブサイトを構築することに熱心ですが、技術的な障壁やコストの問題を心配することをためらっています。ただし、プラットフォームが初心者の能力とニーズを満たすために進化し続けるにつれて、今まで以上に容易になり始めています。 この記事では、テーマの選択からプラグインの使用まで、セキュリティとパフォーマンスを向上させ、独自のWebサイトを簡単に作成できるように、WordPressブログを構築する方法を段階的に導きます。 ブログのトピックと方向を選択してください ドメイン名を購入したり、ホストを登録する前に、カバーする予定のトピックを特定することをお勧めします。個人的なウェブサイトは、旅行、料理、製品のレビュー、音楽、またはあなたの興味を引き起こす趣味を中心に展開できます。あなたが本当に興味を持っている領域に焦点を当てることは継続的な執筆を奨励することができます
 WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整するには4つの方法があります。テーマオプションを使用し、プラグイン(投稿タイプの注文、WP投稿リスト、ボックスのものなど)を使用し、コード(functions.phpファイルに設定を追加)を使用するか、WordPressデータベースを直接変更します。
 親カテゴリのアーカイブページに子カテゴリを表示する方法
Apr 19, 2025 pm 11:54 PM
親カテゴリのアーカイブページに子カテゴリを表示する方法
Apr 19, 2025 pm 11:54 PM
親カテゴリアーカイブページに子カテゴリを表示する方法を知りたいですか?分類アーカイブページをカスタマイズするときは、訪問者にとってより便利にするためにこれを行う必要がある場合があります。この記事では、親カテゴリアーカイブページに子カテゴリを簡単に表示する方法を示します。サブカテゴリが親カテゴリアーカイブページに表示されるのはなぜですか?親カテゴリアーカイブページにすべての子カテゴリを表示することにより、訪問者にとってより一般的で便利になります。たとえば、本に関するWordPressのブログを実行し、「テーマ」と呼ばれる分類法を持っている場合、「小説」、「ノンフィクション」などのサブ課題を追加して、読者ができるようにすることができます。
 パーソナライズされた結果のためにWordPressでユーザー情報をログインする方法
Apr 19, 2025 pm 11:57 PM
パーソナライズされた結果のためにWordPressでユーザー情報をログインする方法
Apr 19, 2025 pm 11:57 PM
最近、ユーザーがお気に入りの投稿をパーソナライズされたライブラリに保存できるようにすることで、ユーザー向けのパーソナライズされたエクスペリエンスを作成する方法を示しました。一部の場所で名前を使用することで、パーソナライズされた結果を別のレベルに引き上げることができます(つまり、ウェルカム画面)。幸いなことに、WordPressにより、ユーザーのログインに関する情報を簡単に入手できます。この記事では、現在ログインしているユーザーに関連する情報を取得する方法を紹介します。 get_currentuserinfo()を使用します。 関数。これは、テーマ(ヘッダー、フッター、サイドバー、ページテンプレートなど)のどこでも使用できます。それが機能するためには、ユーザーをログインする必要があります。したがって、使用する必要があります
 WordPressの有効期限後の日付で投稿を並べ替える方法
Apr 19, 2025 pm 11:48 PM
WordPressの有効期限後の日付で投稿を並べ替える方法
Apr 19, 2025 pm 11:48 PM
過去には、拡張後のプラグインを使用してWordPressの投稿を期限切れにする方法を共有してきました。さて、Activity List Webサイトを作成するとき、このプラグインは非常に便利であることがわかりました。期限切れのアクティビティリストを簡単に削除できます。第二に、このプラグインのおかげで、有効期限後の日付までに投稿を並べ替えることも非常に簡単です。この記事では、WordPressの有効期限後の日付で投稿を並べ替える方法を紹介します。プラグインの変更を反映してカスタムフィールド名を変更するためのコードを更新しました。コメントで私たちに知らせてくれたTajimに感謝します。特定のプロジェクトでは、イベントをカスタムポストタイプとして使用します。今
 WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは初心者にとって簡単ですか?
Apr 03, 2025 am 12:02 AM
WordPressは、初心者が簡単に始めることができます。 1.バックグラウンドにログインした後、ユーザーインターフェイスは直感的であり、シンプルなダッシュボードは必要なすべての関数リンクを提供します。 2。基本操作には、コンテンツの作成と編集が含まれます。 WysiWygエディターは、コンテンツの作成を簡素化します。 3.初心者は、プラグインとテーマを介してウェブサイトの機能を拡張でき、学習曲線は存在しますが、練習を通じて習得できます。
 WordPressでクエリカウントとページの読み込み時間を表示する方法
Apr 19, 2025 pm 11:51 PM
WordPressでクエリカウントとページの読み込み時間を表示する方法
Apr 19, 2025 pm 11:51 PM
ユーザーの1人が、フッターにクエリの数とページの読み込み時間を表示する方法を他のWebサイトに尋ねました。これをウェブサイトのフッターでよく見ることがよくあり、「1.248秒で64クエリ」のようなものを表示する場合があります。この記事では、WordPressにクエリの数とページの読み込み時間を表示する方法を紹介します。テーマファイル(たとえば、footer.php)で好きな場所に次のコードを貼り付けます。クエリエシン
 IFTTT(およびその他)でWordPressとソーシャルメディアを自動化する方法
Apr 18, 2025 am 11:27 AM
IFTTT(およびその他)でWordPressとソーシャルメディアを自動化する方法
Apr 18, 2025 am 11:27 AM
WordPress Webサイトやソーシャルメディアアカウントを自動化する方法をお探しですか? 自動化を使用すると、WordPressのブログ投稿やFacebook、Twitter、LinkedIn、Instagramなどで自動的に共有できます。 この記事では、IFTTT、Zapier、およびUncanny Automatorを使用してWordPressとソーシャルメディアを簡単に自動化する方法を紹介します。 WordPressとソーシャルメディアを自動化する理由 WordPreを自動化します




