プラグイン用に素晴らしいWordPressページを作成する方法

WordPress用の素晴らしいプラグインを開発したばかりで、できるだけ多くの人と共有したいと思います。それを行うために、WordPress.orgプラットフォームは、公式のWordPressプラグインリポジトリであるため、最良の選択のようです。
しかし、プラグインをWordPress.orgに送信するだけではユーザーを獲得するのに十分ではありません。WordPressユーザーにプラグインが何ができるかを知らせるために、プラグインを可能な限り最良の方法で紹介する必要があります。完全なWordPress.orgページにより、プラグインがより魅力的になります。より多くのユーザーを獲得すると、これらのユーザーはあなたのプラグインの使用方法を知るでしょう。
キーテイクアウト
包括的なWordPress.orgページを作成すると、プラグインがより魅力的になり、プラグインを使用する方法を理解しているユーザーが増加します。
その名前、説明、バージョン、著者、ライセンスなど、プラグインに関する重要な情報は、プラグインのメインファイルのフォーマットされたコメントに含める必要があります。テキストドメインやドメインパスなど、パーソナライズのための追加フィールドも追加できます。 プラグインのフォルダーのルートにあるreadme.txtファイルは、wordpress.orgにプラグインに関する情報を表示するために重要です。このファイルには、ヘッダー、説明、インストールガイド、FAQ、Changelog、アップグレード通知などのセクションが含まれている必要があります。- スクリーンショットとバナーを追加して、プラグインページを強化できます。スクリーンショットは、Format Screenshot-n.extで名前を付けて、 /assetsディレクトリまたは現在のreadmeファイルを含むものに配置する必要があります。バナーは、幅772ピクセル、高さ250ピクセル、Banner-772×250.pngまたはBanner-772×250.jpgという名前で、 /assetsディレクトリに配置する必要があります。
- WordPressは、readmeファイルが完全かつ正確であることを確認するためのReadMe Validatorツールを提供します。このツールは、より多くのユーザーを引き付ける効果的なプラグインページを作成するために使用できます。
- なぜ良いプラグインページを作成するのですか?
- WordPressプラグインがインストールされたら、プラグインのメインファイルに配置された正確にフォーマットされたコメントのおかげで、管理パネルのインストールされたプラグインページに短い説明を表示できます。これは、ユーザーがプラグインが何をするかを思い出すのに役立つ良い方法ですが、より多くのユーザーを獲得するのに役立ちません。 プラグインをダウンロードすることを決定する前に、ユーザーは通常、プラグインのWordPress.orgページをチェックして、何ができるかを調べます。ユーザーはプラグインの説明を確認するため、プラグインの機能を正確に説明する必要があります(次の部分でどのように表示されますか)。ただし、ユーザーはプラグインが使いやすいかどうかを知りたいと思うでしょう。いくつかのスクリーンショットとFAQがそれに役立ちます。更新をリリースすると、ユーザーはこのアップデートをダウンロードする必要がある理由を知る必要があります(既知のバグを修正するのか、セキュリティリスクを根絶しますか?)。この種の情報も含めてください。
プラグインが唯一のプラグインではないことに注意してください。ユーザーは複数のプラグインから選択できるので、なぜあなたのプラグインが他のプラグインよりも優れているのかを示す必要があります。優れたプラグインページはより多くのユーザーをもたらすことができるので、自分のユーザーが可能な限り正確かつ詳細であることを確認することをお勧めします。
プラグインページに情報を追加しますWordPressは、プラグインの有用性を推測できません。したがって、WordPressはそれに関する情報を表示するために、2つのソースを使用します。プラグインのメインファイルのコメントと、プラグインのフォルダーのルートにあるreadme.txtファイル。 両方とも重要なので、次の2つのサブパートでそれらを正しく完成させる方法がわかります。
正しいコメント
プラグインには複数のファイルが含まれる場合がありますが、少なくとも1つのメインファイルがあります。これは、WordPressによってロードされたファイルであり、多くの場合、プラグインと同じ名前があります(たとえば、プラグインHello Worldのhelloworld.php)。 WordPressが認識できるようにするには、このメインファイルには、特定の方法でフォーマットされた「コメント」を含める必要があります。
「コメント」は、プラグインに関する基本情報を入力する場所です。すべてのフィールドが必要ないわけではありません。いくつかは不可欠ですが、他のものは非常に便利です。基本的に、プラグインのメインファイルの先頭に示す最小限のコメントは次のとおりです。
プラグイン名のフィールドは、その名前が示すように、プラグインの名前を示すために使用されます。 WordPressがそれを認識するためにはユニークでなければなりません。 プラグインURIフィールドでは、プラグインがある場合、URIがある場合は、URIがあることを示します。たとえば、プラグインを正確に説明するページが個人Webサイトにある場合は、こちらのURLを示しています。
その値は、ユーザーの管理パネルのインストールされているプラグインページに表示されるため、説明フィールドが重要です。短いはずです。
チャンスは、新しい機能またはバグの修正を備えたいくつかのバージョンのプラグインを提供します。現在のバージョン番号は、バージョンフィールドに示す必要があります。
著者フィールドはあなたの名前で満たされている必要があると推測できますが、著者のURIフィールドはあなたの個人的なWebページを参照します。たとえば、あなた自身とあなたのプロジェクトを提示します。<span><span><?php </span></span><span><span>/* </span></span><span><span> * Plugin Name: My good plugin page </span></span><span><span> * Plugin URI: http://mygoodpluginpage.com </span></span><span><span> * Description: A test for correctly completing a plugin page. </span></span><span><span> * Version: 1.0 </span></span><span><span> * Author: Jérémy Heleine </span></span><span><span> * Author URI: http://jeremyheleine.me </span></span><span><span> * License: MIT </span></span><span><span> */ </span></span><span><span>?></span></span>
ライセンスフィールドを除き、これらのフィールドはすべて、WordPressによって読み取られて、基本的にインストールされたプラグインページにプラグインに関する情報を表示します。だからあなたは常にそれらを示す必要があります。

プラグインをさらにパーソナライズするために、WordPressはこの特別なコメントに他の3つのフィールドを追加しました。たとえば、インストール中のすべてのサイトでプラグインをアクティブ化できるかどうか(マルチサイトが有効になっている場合)かどうかを示すブール値のネットワークを見つけることができます。デフォルトでは、ネットワークはtrueに設定されています。
ネットワークフィールドの有用性が制限されている場合、それは最後の2つのものの場合ではありません。テキストドメインとドメインパスでは、それぞれプラグインのテキストドメインと.moファイルを含むディレクトリを示すことができます。作業。
これらのフィールドのおかげで、他のフィールドを翻訳できるようになります。インストールされているプラグインページでは、いくつかの言語で説明を表示できます。
<span><span><?php </span></span><span><span>/* </span></span><span><span> * Plugin Name: My good plugin page </span></span><span><span> * Plugin URI: http://mygoodpluginpage.com </span></span><span><span> * Description: A test for correctly completing a plugin page. </span></span><span><span> * Version: 1.0 </span></span><span><span> * Author: Jérémy Heleine </span></span><span><span> * Author URI: http://jeremyheleine.me </span></span><span><span> * License: MIT </span></span><span><span> */ </span></span><span><span>?></span></span>
readmeファイル
ユーザーの管理パネルにプラグインを正しく表示する準備ができたので、WordPress.orgの優れたプラグインページでこれらのユーザーを引き付ける必要があります。これを行うには、1つのファイルのみが必要です。プラグインのフォルダーのルートにある必要があります。
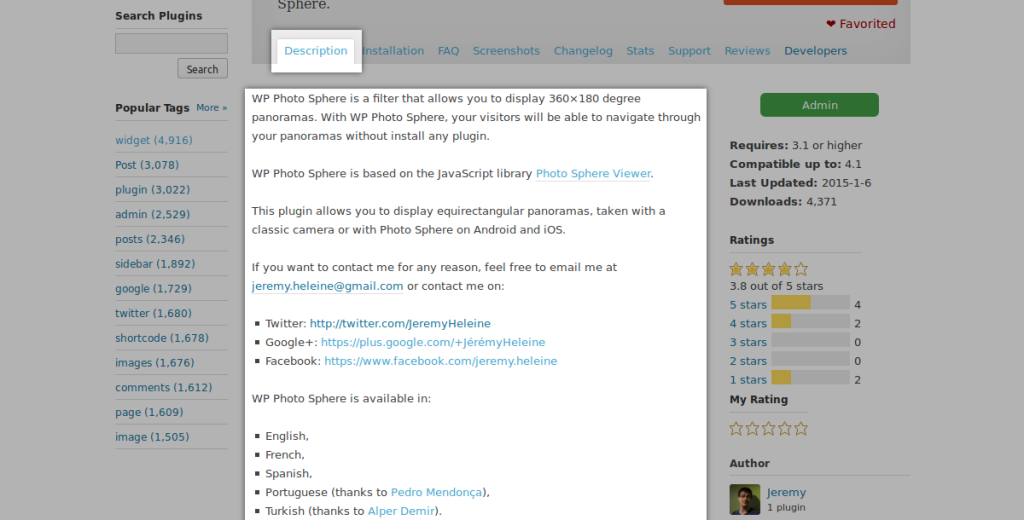
ここでWordPressが受け入れているものの例を見つけることができます。プラグインのreadme.txtファイルは、基本的に適切な情報で満たされたセクションのリストであることがわかります。これらのセクションのほとんどは、プラグインページにタブとして表示されます。たとえば、上記のREADMEファイルを使用すると、「
説明」、「
インストール」、「faq」または「」などのいくつかのタブがあります。スクリーンショット“。 ヘッダー 最初に特別なセクションがあります。
あなたが推測したかもしれないように、これはプラグイン名をプラグインのフルネームに置き換えます。このセクションの最後に示されている短い説明の上に、プラグインのページのヘッダーに表示されます。
プラグインの著者と貢献者のリストを使用して、貢献者フィールドに記入します。このリストには、wordpress.org識別子が含まれている必要があります
/* * Plugin Name: Plugin page * Plugin URI: http:<span>//jeremyheleine.me </span> * Description: A test <span>for correctly fill a plugin page. </span> * Version: <span>1.0 </span> * Author: Jérémy Heleine * Author URI: http:<span>//jeremyheleine.me </span> * Text Domain: myplugin-page * Domain Path: /lang/ * License: MIT */
少なくとも必要であり、フィールドまでテストされていることが重要です。前者では、ユーザーがプラグインを機能させるために使用する必要がある最小限のバージョンを示します。たとえば、プラグインがWordPress 3.7に表示される関数に完全に基づいている場合、3.7を示します。後者では、プラグインをテストしたWordPressの最も高いバージョン数を示します。プラグインが最新バージョンのCMSで動作することがわかっている場合は、それを示す必要があります。
安定したタグフィールドは、プラグインの現在のバージョン番号を示すためにここにあります。 WordPressがこのフィールドを読み取って更新が利用可能かどうかを知ることが重要です。ライセンスとライセンスURIタグは、プラグインをリリースするライセンスを示すために使用されます。前者の短い名前を示し、後者のライセンスに関する詳細情報を見つけることができるリンクを示します。
説明この重要な情報の直後に、説明セクションを見つけます。このセクションでは、プラグインを正確に説明する必要があります。たとえば、それが何ができるか、それが利用可能な言語、ユーザーが連絡できる場所、ユーザーが有用であると思われる他の情報を示すことができます。WordPressは説明のサイズを制限しないので、自由に書くことができますあなたが欲しいもの。
readmeファイルの残りのセクションのように、説明のマークダウンを使用してテキストをフォーマットできます。
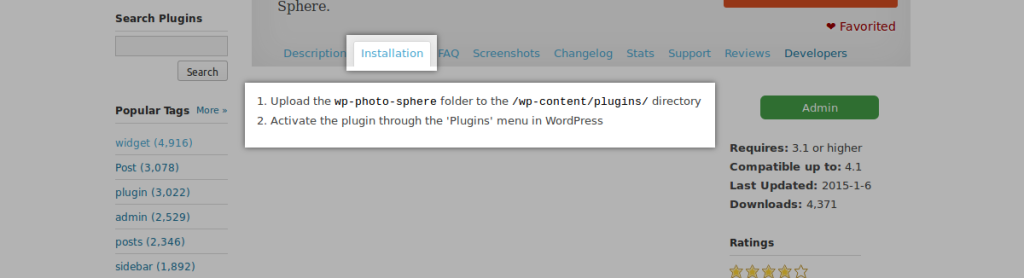
インストール
インストールセクションでは、ユーザーがプラグインをインストールする方法を説明する必要があります。ほとんどの場合、このセクションは以下のような短いリストです。

よくある質問
このセクションは、ユーザーが頻繁に尋ねる質問のリストで構成されています。このセクションを使用して、プラグインの使用方法、オプションの構成方法、またはウィジェットのパーソナライズ方法などを説明することもできます。 以下は、FAQセクションの例です(2つの無関係な質問を使用)が、必要な数の質問を追加できます。有用な質問が望ましい。
<span><span><?php </span></span><span><span>/* </span></span><span><span> * Plugin Name: My good plugin page </span></span><span><span> * Plugin URI: http://mygoodpluginpage.com </span></span><span><span> * Description: A test for correctly completing a plugin page. </span></span><span><span> * Version: 1.0 </span></span><span><span> * Author: Jérémy Heleine </span></span><span><span> * Author URI: http://jeremyheleine.me </span></span><span><span> * License: MIT </span></span><span><span> */ </span></span><span><span>?></span></span>

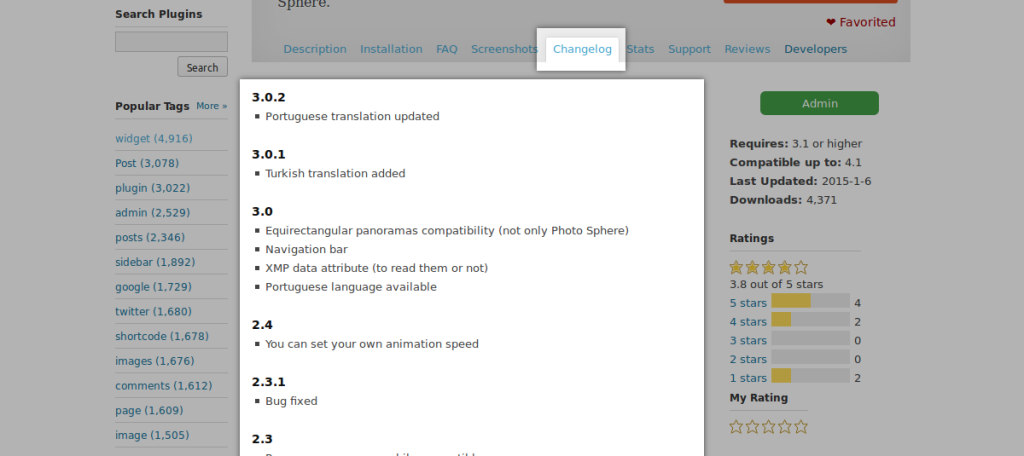
changeLogおよびアップグレード通知
プロジェクトが進化するにつれて、新しいアイデアが生成され、プラグインの新しいバージョンが生成されます。 readmeファイルのヘッダーでは、現在の安定したバージョンを示す必要があります。そうすれば、(将来の)ユーザーがプラグインの進化、または単に最新バージョンで見つけられる可能性があることを知る必要があります。このように、彼らは彼らが待ち望んでいた機能がついにリリースされたかどうかを知るでしょう。
それがChangelogセクションの目的です。この部分では、プラグイン用にリリースしたすべてのバージョンをリストし、それぞれに含まれる機能をリストします。ほとんどの場合、私たちはバージョンを逆の時系列でリストすることを好みますが、あなたはあなたが望むことを自由に行うことができます。
<span><span><?php </span></span><span><span>/* </span></span><span><span> * Plugin Name: My good plugin page </span></span><span><span> * Plugin URI: http://mygoodpluginpage.com </span></span><span><span> * Description: A test for correctly completing a plugin page. </span></span><span><span> * Version: 1.0 </span></span><span><span> * Author: Jérémy Heleine </span></span><span><span> * Author URI: http://jeremyheleine.me </span></span><span><span> * License: MIT </span></span><span><span> */ </span></span><span><span>?></span></span>
 次のセクションは「新しいfeatures関連」でもあり、アップグレード通知と呼ばれます。これは主に、プラグインを既にインストールしているユーザー向けです。プラグインの新しいバージョンが利用可能な場合、特定のメッセージを表示して、新しいものとユーザーがアップグレードする理由を示します。
たとえば、以下のセクションを使用すると、ユーザーはバージョン2.0が利用可能であることを通知され、「
次のセクションは「新しいfeatures関連」でもあり、アップグレード通知と呼ばれます。これは主に、プラグインを既にインストールしているユーザー向けです。プラグインの新しいバージョンが利用可能な場合、特定のメッセージを表示して、新しいものとユーザーがアップグレードする理由を示します。
たとえば、以下のセクションを使用すると、ユーザーはバージョン2.0が利用可能であることを通知され、「アップグレードの素晴らしい新機能!
」というメッセージが表示されます。別のアイデア?
上記のセクションは、ユーザーがプラグインが何をできるか、どのようにできるかを理解するために不可欠であるため、常にreadmeファイルに存在する必要があります。ただし、セクションの他のアイデアがある場合は、他の「クラシック」セクションとして独自のアイデアを追加できます。/* * Plugin Name: Plugin page * Plugin URI: http:<span>//jeremyheleine.me </span> * Description: A test <span>for correctly fill a plugin page. </span> * Version: <span>1.0 </span> * Author: Jérémy Heleine * Author URI: http:<span>//jeremyheleine.me </span> * Text Domain: myplugin-page * Domain Path: /lang/ * License: MIT */
プラグインページに画像を追加します
スクリーンショット
<span>=== Plugin Name === </span>Contributors: First author, second author Donate link: http://link.for/allowing/users/give/you/money Tags: tag 1, tag 2, tag 3 Requires at least: 3.7 Tested up to: 4.1 Stable tag: 3.0 License: GPLv2 License URI: http://www.gnu.org/licenses/gpl-2.0.html A short description of your plugin.
単純なreadmeファイルには画像が含まれていないため、どこにアップロードするかを知る必要があります。まず、WordPressがいくつかの形式を受け入れることを知っておく必要があります。スクリーンショットには、png(*.png)、jpeg(*.jpgまたは*.jpeg)、およびgif(*.gif)ファイルを使用できます。
それらをフォーマットscreenshot-n.extで名前を付けます。ここで、nは数字であり、extはファイルの拡張子です。たとえば、3つのPNGスクリーンショットがある場合、Screenshot-1.png、Screenshot-2.png、Screenshot-3.png。に名前を付けます。
ファイルを配置する2つの選択肢があります。 /assetsディレクトリまたは現在のreadmeファイルを含むもの(現在のバージョンの場合は/tag/2.0ディレクトリなど)。 WordPressは最初に /assetsディレクトリでスクリーンショットを検索することに注意してください:たとえば、ファイル /assets/screenshot-1.pngおよび/tags/2.0/screenshot-1.pngがある場合、 /assetsディレクトリの1つ/tags/2.0ディレクトリには表示されません。スクリーンショットを適切なディレクトリに配置したら、ReadMeファイルに戻り、注文されたリストでスクリーンショットセクションを完成させます。最初の項目には、最初のスクリーンショット(たとえば、Screenshot-1.pngという名前)、2番目のアイテムには2番目のスクリーンショットなどについて説明します。
<span><span><?php </span></span><span><span>/* </span></span><span><span> * Plugin Name: My good plugin page </span></span><span><span> * Plugin URI: http://mygoodpluginpage.com </span></span><span><span> * Description: A test for correctly completing a plugin page. </span></span><span><span> * Version: 1.0 </span></span><span><span> * Author: Jérémy Heleine </span></span><span><span> * Author URI: http://jeremyheleine.me </span></span><span><span> * License: MIT </span></span><span><span> */ </span></span><span><span>?></span></span>

banner
WordPress.orgプラグインページでは、大きなバナーの前景にプラグインの名前が表示されます。このバナーはオプションですが、ページの外観を強化するために追加できます。
バナーは、幅772ピクセル、高さ250ピクセルで、名前が付いたバナー-772x250.pngまたはバナー-772x250.jpgでなければなりません。 GIF形式はここでは許可されていないことに注意してください。このバナーを /assetsディレクトリに配置します。それは次のとおりです。WordPressはプラグインページに表示されます。 772ピクセルの幅がある>ハイDPIディスプレイで画像がぼやけている可能性があります。この問題を修正するには、幅1544、高さ500ピクセル、バナー-1544x500.png(または.jpg)という名前の別のオプションの画像を追加できます。 /assetsディレクトリに配置すると、WordPressは小さなバナーの代わりにハイDPIディスプレイで使用します。 結論
他の多くの開発者と同様に、あなたはあなたのプラグインを愛し、できるだけ多くのユーザーを持ちたいと思っています。しかし、優れたプラグインを提供するだけでは十分ではありません。ユーザーは、正しく説明しないとプラグインが素晴らしいことを知りません。
優れたプラグインページは、より多くのユーザーをもたらすことができ、それを行うために、readmeファイルはあなたの親友になります。最良のREADMEファイルを作成するために、WordPressはツールを提供します。これにより、情報が欠落しているかどうかがわかります。
この記事で書いたreadmeファイルを取得する場合は、ここで非常に小さな例のプラグインを見つけることができます。>
素晴らしいWordPress.orgページプラグインを作成することについてのよくある質問 wordpress.orgページプラグインで探す重要な機能は何ですか?wordpress.orgページプラグインを選択するとき、考慮すべきいくつかの重要な機能があります。まず、ユーザーフレンドリーであり、ページを簡単に作成および管理できるようにする必要があります。第二に、ユニークで魅力的なページを作成するのに役立つテンプレートやカスタマイズ機能など、さまざまなデザインオプションを提供する必要があります。第三に、WordPressテーマやその他のプラグインと互換性があるはずです。最後に、レスポンシブなデザインを提供し、すべてのデバイスでページが見栄えを良くするようにしてください。最初に、特定のテーマに関する報告された問題について、プラグインのドキュメントとレビューを確認する必要があります。ライブサイトにインストールする前に、ステージングサイトのプラグインをテストすることもできます。問題が発生した場合は、プラグインのサポートチームに手を差し伸べて支援を求めています。ページプラグインは、互換性の問題につながり、サイトを遅くする可能性があるため、一般的に推奨されません。代わりに、すべてのニーズを満たす汎用性の高いプラグインを1つ選択するのが最善です。
以上がプラグイン用に素晴らしいWordPressページを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1669
1669
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 パーソナライズされた結果のためにWordPressでユーザー情報をログインする方法
Apr 19, 2025 pm 11:57 PM
パーソナライズされた結果のためにWordPressでユーザー情報をログインする方法
Apr 19, 2025 pm 11:57 PM
最近、ユーザーがお気に入りの投稿をパーソナライズされたライブラリに保存できるようにすることで、ユーザー向けのパーソナライズされたエクスペリエンスを作成する方法を示しました。一部の場所で名前を使用することで、パーソナライズされた結果を別のレベルに引き上げることができます(つまり、ウェルカム画面)。幸いなことに、WordPressにより、ユーザーのログインに関する情報を簡単に入手できます。この記事では、現在ログインしているユーザーに関連する情報を取得する方法を紹介します。 get_currentuserinfo()を使用します。 関数。これは、テーマ(ヘッダー、フッター、サイドバー、ページテンプレートなど)のどこでも使用できます。それが機能するためには、ユーザーをログインする必要があります。したがって、使用する必要があります
 WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整するには4つの方法があります。テーマオプションを使用し、プラグイン(投稿タイプの注文、WP投稿リスト、ボックスのものなど)を使用し、コード(functions.phpファイルに設定を追加)を使用するか、WordPressデータベースを直接変更します。
 WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
ブログは、人々が自分の意見、意見、意見をオンラインで表現するための理想的なプラットフォームです。多くの初心者は自分のウェブサイトを構築することに熱心ですが、技術的な障壁やコストの問題を心配することをためらっています。ただし、プラットフォームが初心者の能力とニーズを満たすために進化し続けるにつれて、今まで以上に容易になり始めています。 この記事では、テーマの選択からプラグインの使用まで、セキュリティとパフォーマンスを向上させ、独自のWebサイトを簡単に作成できるように、WordPressブログを構築する方法を段階的に導きます。 ブログのトピックと方向を選択してください ドメイン名を購入したり、ホストを登録する前に、カバーする予定のトピックを特定することをお勧めします。個人的なウェブサイトは、旅行、料理、製品のレビュー、音楽、またはあなたの興味を引き起こす趣味を中心に展開できます。あなたが本当に興味を持っている領域に焦点を当てることは継続的な執筆を奨励することができます
 親カテゴリのアーカイブページに子カテゴリを表示する方法
Apr 19, 2025 pm 11:54 PM
親カテゴリのアーカイブページに子カテゴリを表示する方法
Apr 19, 2025 pm 11:54 PM
親カテゴリアーカイブページに子カテゴリを表示する方法を知りたいですか?分類アーカイブページをカスタマイズするときは、訪問者にとってより便利にするためにこれを行う必要がある場合があります。この記事では、親カテゴリアーカイブページに子カテゴリを簡単に表示する方法を示します。サブカテゴリが親カテゴリアーカイブページに表示されるのはなぜですか?親カテゴリアーカイブページにすべての子カテゴリを表示することにより、訪問者にとってより一般的で便利になります。たとえば、本に関するWordPressのブログを実行し、「テーマ」と呼ばれる分類法を持っている場合、「小説」、「ノンフィクション」などのサブ課題を追加して、読者ができるようにすることができます。
 WordPressの有効期限後の日付で投稿を並べ替える方法
Apr 19, 2025 pm 11:48 PM
WordPressの有効期限後の日付で投稿を並べ替える方法
Apr 19, 2025 pm 11:48 PM
過去には、拡張後のプラグインを使用してWordPressの投稿を期限切れにする方法を共有してきました。さて、Activity List Webサイトを作成するとき、このプラグインは非常に便利であることがわかりました。期限切れのアクティビティリストを簡単に削除できます。第二に、このプラグインのおかげで、有効期限後の日付までに投稿を並べ替えることも非常に簡単です。この記事では、WordPressの有効期限後の日付で投稿を並べ替える方法を紹介します。プラグインの変更を反映してカスタムフィールド名を変更するためのコードを更新しました。コメントで私たちに知らせてくれたTajimに感謝します。特定のプロジェクトでは、イベントをカスタムポストタイプとして使用します。今
 IFTTT(およびその他)でWordPressとソーシャルメディアを自動化する方法
Apr 18, 2025 am 11:27 AM
IFTTT(およびその他)でWordPressとソーシャルメディアを自動化する方法
Apr 18, 2025 am 11:27 AM
WordPress Webサイトやソーシャルメディアアカウントを自動化する方法をお探しですか? 自動化を使用すると、WordPressのブログ投稿やFacebook、Twitter、LinkedIn、Instagramなどで自動的に共有できます。 この記事では、IFTTT、Zapier、およびUncanny Automatorを使用してWordPressとソーシャルメディアを簡単に自動化する方法を紹介します。 WordPressとソーシャルメディアを自動化する理由 WordPreを自動化します
 WordPressホスト用のWebサイトを構築する方法
Apr 20, 2025 am 11:12 AM
WordPressホスト用のWebサイトを構築する方法
Apr 20, 2025 am 11:12 AM
WordPressホストを使用してWebサイトを構築するには、次のようにする必要があります。信頼できるホスティングプロバイダーを選択します。ドメイン名を購入します。 WordPressホスティングアカウントを設定します。トピックを選択します。ページと記事を追加します。プラグインをインストールします。ウェブサイトをカスタマイズします。あなたのウェブサイトを公開します。
 WordPressでクエリカウントとページの読み込み時間を表示する方法
Apr 19, 2025 pm 11:51 PM
WordPressでクエリカウントとページの読み込み時間を表示する方法
Apr 19, 2025 pm 11:51 PM
ユーザーの1人が、フッターにクエリの数とページの読み込み時間を表示する方法を他のWebサイトに尋ねました。これをウェブサイトのフッターでよく見ることがよくあり、「1.248秒で64クエリ」のようなものを表示する場合があります。この記事では、WordPressにクエリの数とページの読み込み時間を表示する方法を紹介します。テーマファイル(たとえば、footer.php)で好きな場所に次のコードを貼り付けます。クエリエシン




