
このチュートリアルでは、コックピットCMSを使用してバックエンドを作成し、APIを使用してカスタムフロントエンドを構築する方法を示しています。 従来のフル機能のCMSシステムとは異なり、コックピットは軽量で、データを管理するためのバックエンドのみを提供します。フロントエンド開発は完全に開発者の責任です。
主要な機能:
コックピットCMS zipファイルをダウンロードして、サーバーのWebアクセス可能なディレクトリに解凍します。 インストールページ(例:)にアクセスし、クリックしてインストールします。 ディレクトリに書き込みアクセス許可があることを確認してください
http://yourserver/cockpit/install
/storage/data
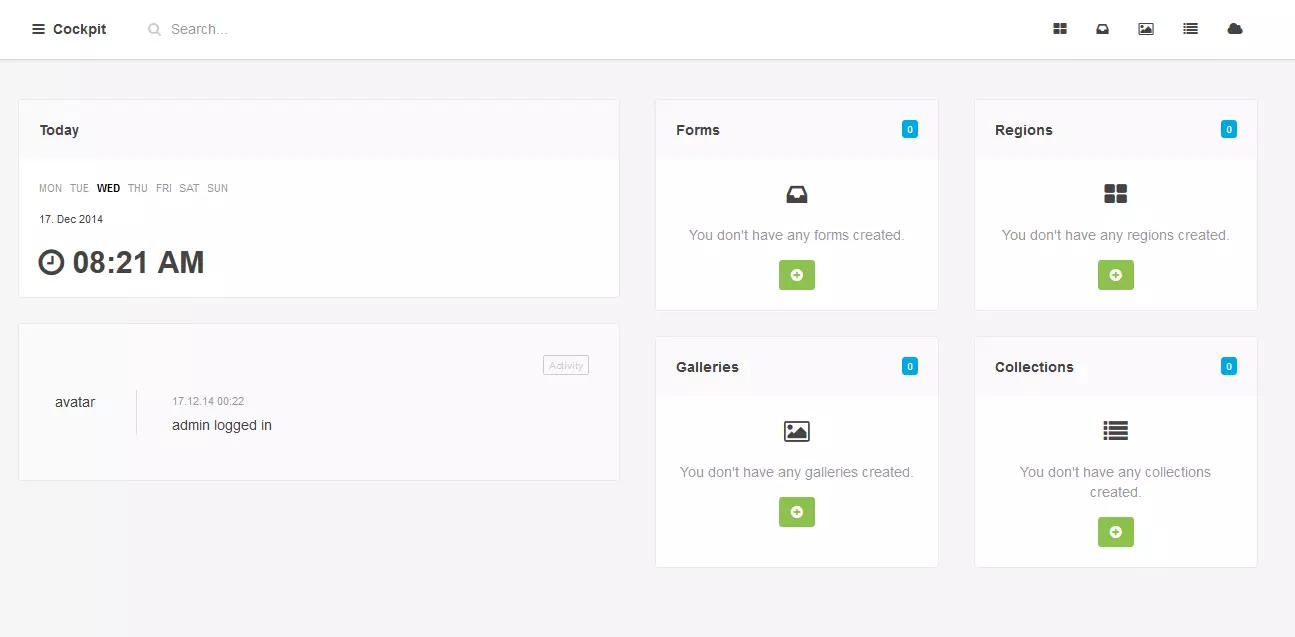
を使用して、管理ダッシュボードにアクセスします。
admin/admin
コックピットモジュール:
コアモジュールはコレクションとギャラリーです。コレクションは、データベーステーブルと同様の構造化されたデータセットであり、個々のレコードを表すエントリがあります。ギャラリーはフォトアルバムとして機能します。 追加のモジュールには、フォーム、再利用可能な地域、メディアマネージャーが含まれます。 コレクションの作成( "Trips"):
この例では、名前、日付、場所、日記(マークダウン)、および写真ギャラリーにリンクするテキストフィールドのフィールドを備えた「Trips」コレクションを作成します。
 フロントエンド開発(SilexとTwigを使用):
フロントエンド開発(SilexとTwigを使用):
 コックピットは、フロントエンドの相互作用のためにAPIを公開します。この例ではSilexとTwigを使用していますが、他のフレームワークは適応可能です。 PHPコードに
コックピットは、フロントエンドの相互作用のためにAPIを公開します。この例ではSilexとTwigを使用していますが、他のフレームワークは適応可能です。 PHPコードに
次のコードスニペットは、コックピットAPIを使用してコレクションとギャラリーを取得します。 コレクションを表示するための小刻みのコード:
$app->get('/', function () use ($app) {
$collections = cockpit('collections:collections', []);
$galleries = cockpit('galleries:galleries', []);
return $app['twig']->render('index.html.twig', ['collections' => $collections, 'galleries' => $galleries]);
})->bind('home');マークダウンレンダリング(michelf/php-markdownが必要です):
<h2>Collections</h2>
<p>There are total <strong>{{collections|length}}</strong> collection(s) in the CMS:</p>
<ul>
{% for col in collections|keys %}
<li><a href="https://www.php.cn/link/9964364bfd2b38643a0b41b981c01f60'collection', {col: col}) }}">{{col}}</a></li>
{% endfor %}
</ul>ギャラリーディスプレイには、画像を取得および表示するための追加のAPI呼び出しが必要です。サムネイルの生成とパスの調整の処理。


結論:
コックピットCMSは、軽量の開発者に優しいCMSです。その強みは、その柔軟性とセットアップの容易さにありますが、フロントエンド開発のためのプログラミングスキルが必要です。 そのAPIは価値がありますが、一部の機能強化(直接ギャラリーのリンクおよび改善された画像処理など)は使いやすさを向上させます。 エントリに組み込まれたCRUD APIがないため、バックエンド管理が必要であり、効率が低下する可能性があります。 コントロールとシンプルさを優先するPHP、CSS、およびフレームワークに満足している開発者に最適です。 提供されたGitHubリポジトリには、デモコードが含まれています よくある質問(FAQ):提供されているFAQSセクションは、すでによく書かれており、包括的です。 変更は必要ありません。
以上がCockpitCMの導入 - 開発者向けのCMSの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。