

GoogleのVRビューは、デスクトップとモバイルの両方で次のブラウザの最新バージョンで動作します。
カメラで写真を撮ったときは、携帯電話に360枚の写真がat/sdcard/dcim/cardboardcameraを見つける必要があります。それをあなたがあなたの開発をするコンピュータにそれをコピーしてください。
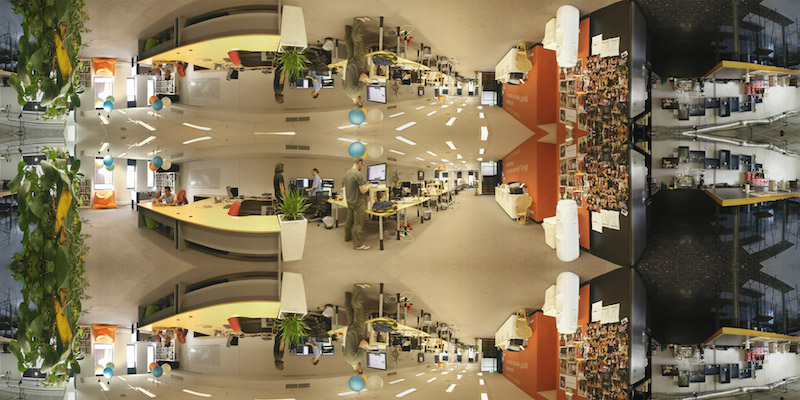
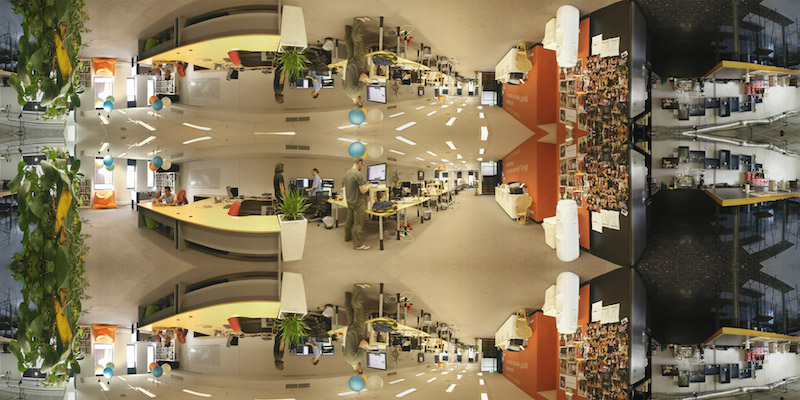
シーンに大量の空と地面がない場合、あなたのイメージはそれらの領域に少し奇妙に表示される可能性があります。時には、特に屋内ショットの場合、これは避けられません。 SitePoint Officeの写真を使用しました
(Angela!) 画像の上部と下部に詳細が多すぎないようにするには、画像の上と下のスペースを、物事をよりきちんとした状態に保つことができます。あまりにもくすんでいない素敵なトップとボトムの領域を与えることができる多くのテクニックがあります。これまでの私のお気に入りは、上部と下部の両方にぼやけた逆の画像を追加することです。 この方法を試すには、Photoshopで2048 x 1024画像を作成し、その中に3つのパノラマ画像を貼り付けます:3つすべてを伸ばしてキャンバスを満たし、
を使用して上部と下の画像をフリップします。

上部と下の画像を複製してから、フィルター> blur> gaussian blur :
を使用して重複をぼかします。 一部のシーンはより多くのぼかしで見栄えが良くなり、その逆の場合、半径の値の異なる値を試してみてください:
一部のシーンはより多くのぼかしで見栄えが良くなり、その逆の場合、半径の値の異なる値を試してみてください:
 ぼやけたレイヤーのそれぞれを伸ばして、画像を超えて伸びるようにします(エッジがフェードアウトし、キャンバスの端でフェードアウトすることは望ましくありません):
ぼやけたレイヤーのそれぞれを伸ばして、画像を超えて伸びるようにします(エッジがフェードアウトし、キャンバスの端でフェードアウトすることは望ましくありません):
 画像の最終結果はそうする必要があります:
画像の最終結果はそうする必要があります:
 Photoshopのスキルがある場合、画像の下部と上部を目立たないようにする他の方法を思いつくかもしれません。一部のシーンは他のシーンよりも簡単で明白ではありません!
Photoshopのスキルがある場合、画像の下部と上部を目立たないようにする他の方法を思いつくかもしれません。一部のシーンは他のシーンよりも簡単で明白ではありません!私たちの画像を埋め込んで
VRビューがどのようなものかを簡単にテストするには、Webページに以下を含めることができます。
<span><span><span><iframe</span> width<span>="100%"</span> </span></span><span> <span>height<span>="300px"</span> </span></span><span> <span>allowfullscreen </span></span><span> <span>frameborder<span>="0"</span> </span></span><span> <span>src<span>="//storage.googleapis.com/vrview/index.html?image=//storage.googleapis.com/vrview/examples/coral.jpg& </span></span></span><span><span> is_stereo=true<span>"</span>></span> </span><span><span><span></iframe</span>></span></span>
GoogleのホストされているVRビューは非常に便利で、YouTubeビデオを埋め込むのと同じくらい簡単です。パノラマコンテンツの迅速な埋め込みに最適です。ただし、これを多くのプラットフォームで大勢の視聴者に使用する場合は、VR Viewを自分でホストすることをお勧めします。それ以外の場合、画像にはiOS Safariのオリエンテーションバグが誤っています。うまくいけば、それはすぐに解決され、自己ホストはもはや必要ではありません!
自己ホストをセットアップするのはそれほど難しくありません。 GoogleのVR View Githubからコードをダウンロードし、パブリックアクセスでどこかでホストします。サーバー上の「vrview」というフォルダー内に保持すると、//yourdomain.com/vrview/?image=examples/coral.jpg&is_stereo=trueにアクセスできます。これに直接セットアップするホスティングがある場合(またはドメイン名が直接指定されている場合)、 /vrviewビットを回避できます。
他の画像を追加するには、より好きな場所(例:画像/yourimage.jpg)にサーバー内にそれらを含め、上記のURLを変更してこの新しい画像を探します(//yourdomain.com/vrview/?image = images/yourimage.jpg)。自分の画像でこれをすばやくテストしたいだけで、ホスティングの準備ができていない場合は、GitHubページを使用することです。
githubページでVRビューをホストします
次に、リポジトリのフォーク内で、cnameファイルを見つけてクリックします。
 このファイルは、GitHubページにドメイン名を割り当てます。使用可能なドメイン名があり、これで動作するように設定したい場合は、GitHubページでカスタムドメインを使用するためのGitHubのガイドをお読みください。それ以外の場合は、右側のゴミ箱アイコンをクリックして、フォークバージョンのリポジトリからこのファイルを削除します。代わりに、これにより、典型的なhttp://you.github.io/アドレスを使用できます。
このファイルは、GitHubページにドメイン名を割り当てます。使用可能なドメイン名があり、これで動作するように設定したい場合は、GitHubページでカスタムドメインを使用するためのGitHubのガイドをお読みください。それ以外の場合は、右側のゴミ箱アイコンをクリックして、フォークバージョンのリポジトリからこのファイルを削除します。代わりに、これにより、典型的なhttp://you.github.io/アドレスを使用できます。
その変更をコミットします:

最後に、VRビューのフォークバージョンに新しいブランチを作成し、
「gh-pages」 と呼びます。このブランチのすべては、このレポのためにあなたのgithubページでアクセス可能なものになります:
と呼びます。このブランチのすべては、このレポのためにあなたのgithubページでアクセス可能なものになります:
 http://you.github.io/vrview/?image=examples/coral.jpgにアクセスした場合、VRビュー!
http://you.github.io/vrview/?image=examples/coral.jpgにアクセスした場合、VRビュー!ここから、上記の自己ホストでできるように、自分の画像をどこにでも追加できます。この場合、その画像を gh-pagesbranchに直接追加するか、masterに追加してから、gh-pages そこからのブランチ。 GitHubを初めて使用する場合は、コマンドラインの混乱の多くを回避し、画像のフォルダーが開いている間に画像をブラウザウィンドウにドラッグするだけです。 画像を更新したら、URLを変更してその画像(例:http://you.github.io/vrview/?image=yourimage.jpg)をターゲットにすると、輝かしい360パノラマ!
アクション!
VRビューGitHubページでVRビューを単独で見ることができます!結論
GoogleのVRビューは、Web用に360 VRコンテンツを作成するためのさらに別の簡単なオプションを追加し、非常に簡単にまとめることができます!
はい、VRビューはモバイルデバイスと完全に互換性があります。実際、ユーザーはデバイスを移動することで360度のコンテンツを探索できるため、モバイルデバイスでより没入型のエクスペリエンスを提供します。さらに、デバイスにジャイロスコープがある場合、VRビューはデバイスの向きに応答し、よりリアルなエクスペリエンスを提供します。 「addvrview」関数にさまざまなパラメーターを設定して、VRビューの外観をカスタマイズします。たとえば、最初のカメラ角度、画像の解像度、またはVRビューのサイズを設定できます。また、VRモードを有効にしたり無効にしたりすることもできます。これにより、ユーザーはVRヘッドセットでコンテンツを表示できます。VRヘッドセットでVRビューを使用できますか? VRヘッドセット。 VRモードが有効になっている場合、ユーザーは360度コンテンツを立体モードで表示できます。これにより、より没入型のエクスペリエンスが提供されます。また、頭を動かしてコンテンツをナビゲートすることもできます。
VRビューを使用するには、VRビューを提供できるWebサーバーが必要です。スクリプトと360度のコンテンツ。コンテンツは360度の形式である必要があり、URLからアクセスできる必要があります。さらに、Webブラウザーは、3DグラフィックをレンダリングするためのJavaScript APIであるWebGLをサポートする必要があります。 Webアプリケーション。アプリケーションのHTMLファイルにVRビュースクリプトを含めるだけで、「addvrview」関数を使用して360度のコンテンツを表示する必要があります。 APIの機能とイベントを使用して、VRビューをプログラムでやり取りすることもできます。 360度カメラまたは3Dレンダリングソフトウェアを使用したVRビュー。カメラはシーンの360度の完全なビューをキャプチャする必要があり、ソフトウェアはシーンを360度の形式でレンダリングする必要があります。次に、キャプチャされたコンテンツまたはレンダリングされたコンテンツをJPEG、PNG、またはMP4ファイルに変換できます。
WebドキュメントのGoogleのVRビューに関するVRビューに関する詳細情報を見つけることができます。このドキュメントでは、VRビューの埋め込み方法、カスタマイズ方法、プログラムで対話する方法など、APIの使用方法に関する詳細なガイドを提供します。また、APIの機能とイベント、およびいくつかの例とチュートリアルの参照も提供します。
以上がVRビューでWeb全体に仮想現実を埋め込むの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。