Vanilla JavaScriptを使用してAtomパッケージを作成する方法

この記事は、Vildan Softicによってピアレビューされました。 SetePointコンテンツを最高にするためにSitePointのピアレビュアーのすべてに感謝します! 原子は、コアハッキング可能なエディターにとってモダンです。これは素晴らしいことですが、Coffeescriptに堪能ではない開発者にとっては、ドキュメントに従うことは困難です。原子の生態系を理解することは混乱する可能性があります。 JavaScriptでAtomパッケージを書く方法のすべての側面を調べましょう。
キーテイクアウト
JavaScriptコードを伝達するためにBabelを利用して、Atomのクロムベースの環境との互換性を確保し、将来の適応性を維持しながらES2015機能の使用を強化します。
aimplackeが `package.json`ファイルを備えたNPMモジュールのようにAtomパッケージを構造し、依存関係とメタデータを定義してAtomのエコシステムとシームレスに統合します。- `activate()`、 `deactivate()`、および `serialize()`などの必須パッケージライフサイクルメソッドを実装して、パッケージの使用サイクル全体で状態と動作を管理するためのメインJavaScriptファイル。
- ATOMのシリアル化システムを使用して、セッション全体でパッケージ状態を維持し、ユーザーデータと設定が正確に保存および復元されるようにします。 カスタムビューを作成し、AtomのAPIを使用して構成可能な設定、メニュー、キーマップを追加して、ユーザーの相互作用を強化し、パッケージを用途が広くユーザーフレンドリーにします。
- Atomを理解する
- Atomは、GitHubの電子フレームワークで記述されたNode.jsおよびChromiumベースのアプリケーションです。つまり、技術的にはデスクトップで実行されているWebアプリケーションです。 Atomの内部機能は、小さなコアパッケージに分割されます。彼らは、コミュニティの他のパッケージと同じように開発されています。それらはすべてcoffeescriptで書かれていますが、それらをプレーンJavaScriptで書くか、バベルを介してそれらを輸送することが可能です。 babel
- で完全なES2015サポートをアクティブにします バベルはソースツーソースコンパイラです。 ECMAScript 2015(以前はES6として知られていました)コードをECMAScript 5コードに変換します。環境はクロムであるため、すでに多くのサポートされているES2015機能が利用可能です。しかし、どのものが実装されているかを常に検索する代わりに、Babelを使用してコードを透過することをお勧めします。後のリリースでは、ES2015がChromiumでよりよくサポートされている場合、Babelを再度無効にして、コードベースを(ほぼ)触れられないようにすることができます。
- atomが起動してPackage.jsonを読み取ります
- メニュー、キーマップ、スタイルシート、その他すべての構成が適用されます
- ActivationCommandsが定義されている場合、それらは実行されます
- メインエントリポイント(つまり、Activate())が実行されます
- あなたのパッケージマジック(例:ユーザー入力への反応、ビューの作成、ファイルの変更)がアクションになります
- パッケージを無効にするか、原子をシャットダウンします
- 原子はパッケージの状態をシリアル化します
package.json
AtomパッケージをNPMモジュールとして表示するのに役立ちます。 node.jsで実行されているツールと同じAPIにアクセスできます。したがって、必要なNPM依存関係を追加することができます。 Package.jsonも必要です。これには、プロジェクトのすべてのメタデータが含まれています。基本ファイルは次のようにする必要があります:
<span>{
</span> <span>"name": "your-package",
</span> <span>"main": "./lib/main",
</span> <span>"version": "0.1.0",
</span> <span>"description": "A short description of your package",
</span> <span>"keywords": [
</span> <span>"awesome"
</span> <span>],
</span> <span>"repository": "https://github.com/<your-name>/<package>",
</span> <span>"license": "MIT",
</span> <span>"engines": {
</span> <span>"atom": ">=1.0.0 <2.0.0"
</span> <span>},
</span> <span>"dependencies": {
</span> <span>}
</span><span>}
</span>重要なキーはメインです - パッケージのメインエントリポイント(デフォルトはindex.js/index.coffeeにデフォルト) - およびエンジン - パッケージが実行されるバージョンの原子を伝える。また、「WordCount」パッケージドキュメント(セクションpackage.json)。
に記載されているオプションのキーのセットもあります。パッケージソースコード
すべてのパッケージコードは、トップレベルのディレクトリlib/に属します。このフォルダーにもエントリポイントがあることをお勧めします。構造を清潔に保ち、プロジェクトを簡単にスキャンできるようにするためです。
メインファイルは、パッケージのライフサイクル全体を維持するSingletonオブジェクトでなければなりません。パッケージが単一のビューのみで構成されていても、すべてこのオブジェクトから管理されます。エントリポイントには1つのActivate()メソッドが必要ですが、オプションdeactivate()およびserialize()も必要です。
パッケージをアクティブにします<span>// lib/main.js
</span><span>'use babel';
</span>
<span>// This is your main singleton.
</span><span>// The whole state of your package will be stored and managed here.
</span><span>const YourPackage = {
</span> <span>activate (state) {
</span> <span>// Activates and restores the previous session of your package.
</span> <span>},
</span> <span>deactivate () {
</span> <span>// When the user or Atom itself kills a window, this method is called.
</span> <span>},
</span> <span>serialize () {
</span> <span>// To save the current package's state, this method should return
</span> <span>// an object containing all required data.
</span> <span>}
</span><span>};
</span>
<span>export default YourPackage;
</span>Activate()関数は唯一の必要な方法です。ここで、すべてのモジュール、ビュー、またはヘルパーを初期化します。パッケージの以前のシリアル化状態を含むオブジェクトが渡されます。パッケージに何もシリアル化しないと、空のオブジェクトになります。つまり、それは完全にあなたとあなたのパッケージアーキテクチャ次第です。
非アクティブ非アクティブ()メソッドはオプションですが、重要です。ウィンドウがシャットダウンされているときにAtomによって呼び出されます。または、ユーザーが設定でそれを無効にします。パッケージがユーザーによって非アクティブ化され、追加のイベント/コマンドを処分しない場合でも、それらはまだ利用可能です。これは、Atomがウィンドウをシャットダウンしている場合、問題ではありません。イベントやコマンドを取り壊します。ただし、パッケージがファイルを監視している場合、または他の作業を行っている場合は、非アクティブ()でリリースする必要があります。
イベントサブスクリプション
パッケージは通常、カスタムコマンドの追加、変更の聴取、または変更されたファイルなどの複数のイベントを購読します。これらをcompositedisposable()のインスタンスに束ねることは可能です。そして、このようにして、それらはすべて一度に処分することができます。
すべてのものをシリアル化!
シリアル化は、アトムパッケージの強力ですが、オプションの機能です。シリアル化/脱介入は、前のセッションからウィンドウがシャットダウン、更新、または復元されているときに発生します。どのコンポーネントがデータをシリアル化するかを定義するのはあなた次第です。重要なのは、JSONを返すことです。ビューがあり、それをリフレッシュできるようにしたい場合は、シリアル化と脱派化と互換性があるようにする必要があります。
この非常に基本的なコンポーネントは、コンポーネントの内部データとして使用されるオブジェクトを取ります。その場合、コンポーネントはデータを使用して何らかの作業を行い、Serialize()メソッドを介してその状態をシリアル化できるようにすることができます。
このすべてを便利にするには、このコンポーネントを呼び出してシリアル化する必要があります。<span>{
</span> <span>"name": "your-package",
</span> <span>"main": "./lib/main",
</span> <span>"version": "0.1.0",
</span> <span>"description": "A short description of your package",
</span> <span>"keywords": [
</span> <span>"awesome"
</span> <span>],
</span> <span>"repository": "https://github.com/<your-name>/<package>",
</span> <span>"license": "MIT",
</span> <span>"engines": {
</span> <span>"atom": ">=1.0.0 <2.0.0"
</span> <span>},
</span> <span>"dependencies": {
</span> <span>}
</span><span>}
</span>シリアル化するすべてのオブジェクトには、serialize()メソッドが必要です。 「シリアル化可能なオブジェクト」と、登録されたデシリアライザーの名前を持つ脱シリアライザーキーを返す必要があります。 Atomによると、「通常、クラス自体の名前です」。それに加えて、クラスにはstatic deserialize()メソッドも必要です。この方法は、オブジェクトを以前の状態から本物のオブジェクトに変換します。
これをすべて可能にするために、atom.deserializers.add()。<span>// lib/main.js
</span><span>'use babel';
</span>
<span>// This is your main singleton.
</span><span>// The whole state of your package will be stored and managed here.
</span><span>const YourPackage = {
</span> <span>activate (state) {
</span> <span>// Activates and restores the previous session of your package.
</span> <span>},
</span> <span>deactivate () {
</span> <span>// When the user or Atom itself kills a window, this method is called.
</span> <span>},
</span> <span>serialize () {
</span> <span>// To save the current package's state, this method should return
</span> <span>// an object containing all required data.
</span> <span>}
</span><span>};
</span>
<span>export default YourPackage;
</span>ペインはAtomの個々のウィンドウです。 「アイテム」と呼ばれるすべての開いたタブが含まれています。これらのペインは、Atom.workspaceオブジェクトに保存されます。 Atom.workspace.getactivePane()を使用すると、現在のアクティブペインを要求しています。ペインオブジェクトにはDOM要素は含まれていませんが、Atomの内部コンポーネント(Texteditor、GutterContainer、NotificationManagerなど)のすべてのインスタンスが含まれています。これらのペインを理解することは、パッケージのカスタムビューを作成するために不可欠です。
ビューまたは追加する他のカスタムUI要素は、JavaScriptで作成する必要があります。 Atomは完全にWebコンポーネントで構築されていますが、それを行う必要はありません。カスタムモーダルの非常に基本的な例は次のとおりです。
atom.workspace.addmodalpanel()メソッドは、Atomのワークスペースにモーダル要素を追加します。ペインにカスタムビューを追加する場合(たとえば、設定ページなど)、もう少し作業が必要です。
パッケージを構成可能にする
パッケージの構成については、JSONスキーマで説明する必要があります。設定を追加するには、パッケージオブジェクトにはデータを使用して構成キーが必要です。または、構成をConfig-schema.jsonファイルに移動してインポートできます。これにより、構成が分離され、アーキテクチャが整理されます。
<span>// lib/main.js
</span><span>import <span>{ CompositeDisposable }</span> from 'atom';
</span>
<span>const YourPackage = {
</span> <span>subscriptions: null,
</span>
<span>activate (state) {
</span> <span>// Assign a new instance of CompositeDisposable...
</span> <span>this.subscriptions = new CompositeDisposable();
</span>
<span>// ...and adding commands.
</span> <span>this.subscriptions.add(
</span> atom<span>.commands.add('atom-workspace', {
</span> <span>'your-package:toggle': this.togglePackage
</span> <span>})
</span> <span>);
</span> <span>},
</span>
<span>// When your package get's deactivated, all added
</span> <span>// subscriptions will be disposed of at once.
</span> <span>deactivate () {
</span> <span>this.subscriptions.dispose();
</span> <span>},
</span>
<span>togglePackage () {
</span> <span>// Code to toggle the package state.
</span> <span>}
</span><span>};
</span><span>// lib/fancy-component.js
</span><span>class FancyComponent {
</span> <span>constructor (configData) {
</span> <span>this.data = configData;
</span> <span>}
</span>
<span>// This method will be called when the class
</span> <span>// is restored by Atom.
</span> <span>static deserialize (config) {
</span> <span>return new FancyComponent(config);
</span> <span>}
</span>
<span>// The returned object will be used to restore
</span> <span>// or save your data by Atom.
</span> <span>// The "deserializer" key must be the name of your class.
</span> <span>serialize () {
</span> <span>return {
</span> <span>deserializer: 'FancyComponent',
</span> <span>data: this.data
</span> <span>};
</span> <span>}
</span>
<span>doSomethingWithData () {}
</span><span>}
</span>
<span>// Add class to Atom's deserialization system
</span>atom<span>.deserializers.add(FancyComponent);
</span>
<span>export default FancyComponent;
</span>これにより、パッケージの設定ページで自動的に構成が作成されます。サポートされているすべてのタイプのリストは、AtomのAPIドキュメントの構成ページにあります。設定オブジェクトは、他のすべてのパッケージ構成とともに、atom.configオブジェクトに保存されます。
取得と設定get()およびset()メソッドを使用して、構成のキーを取得して設定できます。 Atomの一般的な設定または他のパッケージの設定のいずれかを取得することもできます。他のパッケージとやり取りしたい場合は、サービスを提供して消費する必要があります。
<span>{
</span> <span>"name": "your-package",
</span> <span>"main": "./lib/main",
</span> <span>"version": "0.1.0",
</span> <span>"description": "A short description of your package",
</span> <span>"keywords": [
</span> <span>"awesome"
</span> <span>],
</span> <span>"repository": "https://github.com/<your-name>/<package>",
</span> <span>"license": "MIT",
</span> <span>"engines": {
</span> <span>"atom": ">=1.0.0 <2.0.0"
</span> <span>},
</span> <span>"dependencies": {
</span> <span>}
</span><span>}
</span>変更を聞いてください
変更を聞くには、変更の構成を観察するか、リスナー(ondidchange()と呼ばれる)をキーパスにすることができます。どちらも、.dispose()を登録解除することができる使い捨てを返します。
繰り返しになりますが、それらを構成不可能なインスタンスに追加すると、一度に複数のイベントを処分できます。または、それらを個別に処分する:
<span>// lib/main.js
</span><span>'use babel';
</span>
<span>// This is your main singleton.
</span><span>// The whole state of your package will be stored and managed here.
</span><span>const YourPackage = {
</span> <span>activate (state) {
</span> <span>// Activates and restores the previous session of your package.
</span> <span>},
</span> <span>deactivate () {
</span> <span>// When the user or Atom itself kills a window, this method is called.
</span> <span>},
</span> <span>serialize () {
</span> <span>// To save the current package's state, this method should return
</span> <span>// an object containing all required data.
</span> <span>}
</span><span>};
</span>
<span>export default YourPackage;
</span>メニューとキーマップで微調整します
<span>// lib/main.js
</span><span>import <span>{ CompositeDisposable }</span> from 'atom';
</span>
<span>const YourPackage = {
</span> <span>subscriptions: null,
</span>
<span>activate (state) {
</span> <span>// Assign a new instance of CompositeDisposable...
</span> <span>this.subscriptions = new CompositeDisposable();
</span>
<span>// ...and adding commands.
</span> <span>this.subscriptions.add(
</span> atom<span>.commands.add('atom-workspace', {
</span> <span>'your-package:toggle': this.togglePackage
</span> <span>})
</span> <span>);
</span> <span>},
</span>
<span>// When your package get's deactivated, all added
</span> <span>// subscriptions will be disposed of at once.
</span> <span>deactivate () {
</span> <span>this.subscriptions.dispose();
</span> <span>},
</span>
<span>togglePackage () {
</span> <span>// Code to toggle the package state.
</span> <span>}
</span><span>};
</span>メニューとキーマップにより、Atom環境のユーザーがパッケージの機能にアクセスできるようになります。これらは、インターフェイスの特定のコマンドにリンクされています。パッケージを切り替えることができる場合、ビューを開いて、いくつかのカスタムアクションなどを行うことができる場合は、ユーザーが利用できるはずです。
メニューの追加メニュー定義は、メニュー/トップレベルのディレクトリまたはPackage.jsonのメニューキーにJSONファイルとして保存できます。次の例では、パッケージメニューバーとエディターのコンテキストメニューにコマンドを追加します。コンテキストメニューは、エディターの内側を右クリックするときに表示されます。
keymaps
キーマップを使用すると、パッケージコマンドのショートカットを定義します。それらは特定のスコープに結び付けられており、スコープはAtom-Text-Editor、Atom-Text-Editor:NOT([MINI])またはAtom-WorkspaceなどのCSSセレクターです。セレクターに一致する要素が焦点を合わせ、キーストロークパターンを使用すると、カスタムアクションが放出されます。
<span>// lib/fancy-component.js
</span><span>class FancyComponent {
</span> <span>constructor (configData) {
</span> <span>this.data = configData;
</span> <span>}
</span>
<span>// This method will be called when the class
</span> <span>// is restored by Atom.
</span> <span>static deserialize (config) {
</span> <span>return new FancyComponent(config);
</span> <span>}
</span>
<span>// The returned object will be used to restore
</span> <span>// or save your data by Atom.
</span> <span>// The "deserializer" key must be the name of your class.
</span> <span>serialize () {
</span> <span>return {
</span> <span>deserializer: 'FancyComponent',
</span> <span>data: this.data
</span> <span>};
</span> <span>}
</span>
<span>doSomethingWithData () {}
</span><span>}
</span>
<span>// Add class to Atom's deserialization system
</span>atom<span>.deserializers.add(FancyComponent);
</span>
<span>export default FancyComponent;
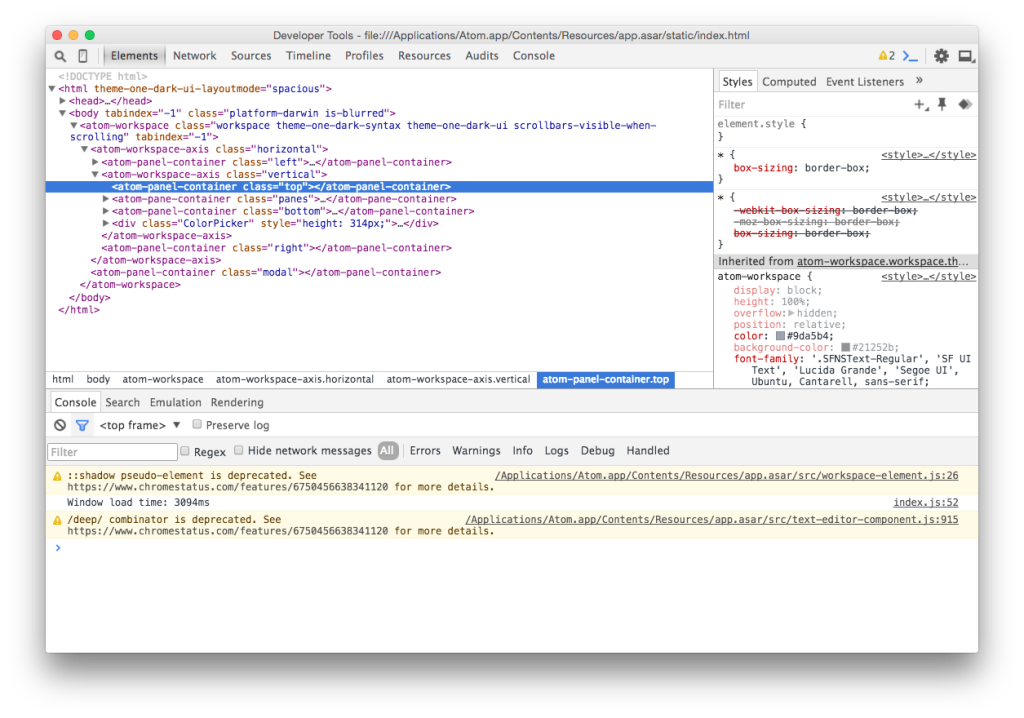
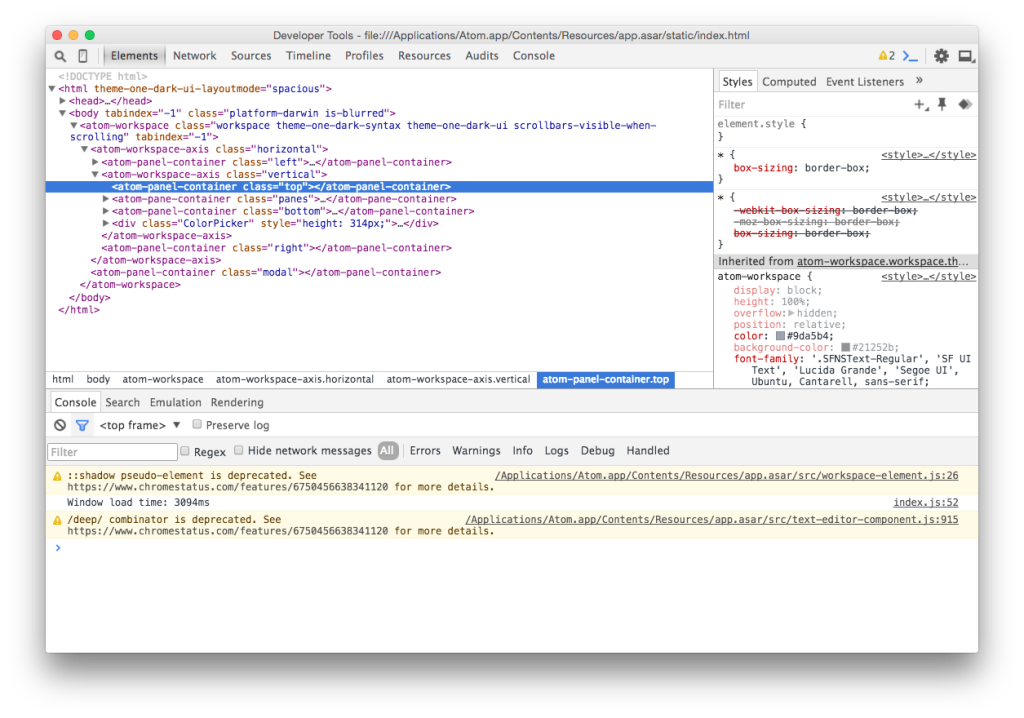
</span>これらのコマンドは、エントリポイントに登録されている必要があることに留意してください。 Chrome開発者ツールでのデバッグ
Atomでのデバッグは、Webでのデバッグとそれほど違いはありません。 [ビュー]> [開発者]> [開発者]ツールのトグルの下のChrome開発者ツールをアクティブにして、スローされたエラー、コードからログを表示するか、Atomのマークアップの理解を取得できます。
<span>// lib/main.js
</span><span>import <span>FancyComponent</span> from './fancy-component';
</span><span>import <span>SomeView</span> from './some-view';
</span>
<span>const YourPackage = {
</span> <span>fancyComponent: null,
</span> <span>someView: null,
</span>
<span>activate (state) {
</span> <span>// If the component has been saved at a previous session of Atom,
</span> <span>// it will be restored from the deserialization system. It calls your
</span> <span>// your components static 'deserialize()' method.
</span> <span>if (state.fancy) {
</span> <span>this.fancyComponent = atom.deserializers.deserialize(state.fancy);
</span> <span>}
</span> <span>else {
</span> <span>this.fancyComponent = new FancyComponent({ otherData: 'will be used instead' });
</span> <span>}
</span>
<span>// More activation logic.
</span> <span>},
</span>
<span>// As well as your component, your package has a serialize method
</span> <span>// to save the current state.
</span> <span>serialize () {
</span> <span>return {
</span> <span>fancy: this.fancyComponent.serialize(),
</span> <span>view: this.someView.serialize()
</span> <span>};
</span> <span>}
</span><span>};
</span>Atomは、テストのためにJasmineフレームワークを使用します。テストはスペック/トップレベルのディレクトリに配置され、内部のファイルは-spec(例:Fancy-Component-spec.js)で終了する必要があります。テストはパッケージを実行したり公開したりする必要はありませんが、コードの品質をバックアップし、新しい機能を追加するときに何も壊れないことを確認するための良い方法です。
テストを実行するには、ウィンドウを使用するか、[実行者]コマンドを実行するか、[開発者]> [パッケージ仕様を実行]
を実行できます。Travis CIでパッケージ仕様を実行したい場合は、Atomのブログにセットアップ方法に関する簡単な投稿があります。
パッケージフロー
それは多くの入力でした。 Atomの実際のフローまたは実行順序は、ほぼ次のとおりです(注:テストはパッケージフローの一部ではありません)
結論
私の記事が、Atomパッケージ開発の基本的な理解を得るのに役立つことを願っています。まだ多くの機能があり、多くのトピックがありますが、残念ながら1つの記事ではカバーできません。 Atom Flightマニュアルをご覧になって、他に何が可能かを確認してください。
どのパッケージを開発しますか?バニラJavaScriptを使用した原子パッケージの書き込みに関するよくある質問(FAQ)
バニラjavascriptとは何ですか、そしてなぜそれが原子パッケージを書くのに重要なのですか?
vanilla javascriptは、追加のライブラリやフレームワークのないプレーンで純粋なJavaScriptを指します。軽量で効率的で高度にカスタマイズ可能なコードを可能にするため、Atomパッケージを書くのに重要です。 Vanilla JavaScriptを使用して、開発者はより速く、より安全で、デバッグとメンテナンスが簡単なパッケージを作成できます。また、パッケージがサードパーティのライブラリに依存しないようにし、より信頼性と堅牢性になります。 Vanilla JavaScriptを使用した原子パッケージでは、最初に開発環境をセットアップする必要があります。これには、node.jsとAtomのインストールが含まれます。これらをインストールしたら、Atomパッケージジェネレーターを使用して新しいパッケージを作成できます。その後、Vanilla JavaScriptを使用してパッケージの書き込みを開始できます。 Atomパッケージのガイドラインに従って、パッケージがAtomエディターと互換性があることを確認してください。
バニラJavaScriptでモジュールをインポートおよびエクスポートするにはどうすればよいですか?コードにモジュールを含めるための声明をエクスポートします。インポートステートメントを使用すると、別のモジュールから関数、オブジェクト、または値を持ち込むことができますが、エクスポートステートメントでは、モジュールの特定の部分を他のモジュールで利用できるようにすることができます。基本的な例は次のとおりです。
// module.js
関数の関数のエクスポートmyfunction(){//ここに
} //インポート別のモジュールの関数インポート{myfunction} from './module.js';
Vanilla JavaScriptのモジュール化コードの利点は何ですか?
Vanilla JavaScriptのモジュール化コードにはいくつかの利点があります。これにより、コードがより整理され、理解しやすくなり、維持されます。また、アプリケーションのさまざまな部分で同じモジュールをインポートして使用できるため、コードの再利用も促進します。さらに、各モジュールは独自の依存関係を指定できるため、依存関係の管理に役立ちます。パッケージをデバッグするために使用できること。このパネルを開くことで、[開発者]> [Developer]ツールを切り替えることができます。ここでは、コードを検査し、ブレークポイントを設定し、変数とネットワークアクティビティを監視できます。さらに、デバッグ目的でコンソールのconsole.log()ステートメントを使用してコンソールに出力してコンソールに出力します。 Atomパッケージが異なるバージョンのAtomと互換性があることを確認するには、Atom APIガイドラインに従い、非推奨APIの使用を避ける必要があります。また、Atomのさまざまなバージョンでパッケージをテストして、互換性の問題を識別および修正する必要があります。さらに、PackageのPackage.jsonファイルに必要な最小Atomバージョンを指定できます。
Vanilla JavaScriptに記述されたAtomパッケージのエラーを処理するにはどうすればよいですか?
Try-Catchブロックを使用してAtomパッケージのエラーを処理できます。これにより、コードの実行中に発生する可能性のある例外をキャッチして処理できます。 Atom.Notifications APIを使用して、ユーザーにエラーメッセージを表示することもできます。このAPIは、エラー通知など、さまざまな種類の通知を表示する方法を提供します。
以上がVanilla JavaScriptを使用してAtomパッケージを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7862
7862
 15
15
 1649
1649
 14
14
 1404
1404
 52
52
 1300
1300
 25
25
 1242
1242
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...




