WordPressの分類法を拡張します

キーテイクアウト
-
WordPressのカスタム分類法により、コンテンツのよりテーラードグループ化と構造化、サイト組織とユーザーナビゲーションの強化が可能になります。
- WordPressの分類法は、カスタムフィールドを追加し、フックを使用して管理画面を変更することで拡張可能です。 分類法を拡張するプロセスには、カスタム入力フィールドを追加するために `category_add_filed_fields`や` category_edit_filed_fields`、「create_category」と「edit_category」などの特定のフックを使用することが含まれます。
- 分類法を拡張すると、さまざまな用語に関連付けられた詳細なメタデータのストレージと検索を可能にすることにより、サイトの機能を大幅に向上させることができます。 このチュートリアルは、組み込みとカスタムの両方の分類法でカスタムフィールドを実装する方法に関する包括的なガイドを提供し、WordPress開発者が特定のプロジェクト要件を効果的に満たすように分類法を適応させることができるようにします。
- WordPressの分類法/カスタム分類法は何ですか?
- 分類法は、本質的に一連の情報をグループ化する方法です。 カスタムWordPressの分類に関する以前の記事で説明されているように、WordPressは、組み込みの分類カテゴリとタグを使用してコンテンツタイプのグループ化を提供し、デフォルトでこれらを投稿コンテンツタイプに適用します。これらの分類法は、基本的にアイテムをグループ化するために使用される名前である1つ以上の用語で構成されています。
- 標準的な分類法は問題ないかもしれませんが、ニーズに合わせて論理的なコンテンツをグループ化するための追加の方法が必要になる場合があります。それは、カスタム分類法が非常に有用であることを証明できる場所です カスタム分類法で、投稿を整理するための独自の名前と構造を作成することができます。 Pass、Credit、Distinction、High Distinctionなどのグレードスコアで投稿のランキングを処理するGrade_Rankingという新しい分類法を作成できます。
分類法を定義すると、階層的か階層であるかを判断します。これにより、分類法についてどの情報が収集されるかが決定されます。
階層分類法は、カテゴリと同様の行動を起こし、異なるレベルの用語を許可します(親と子供を用語に割り当てることができます)。 非階層分類法は、すべての用語が同じフラットレベルであるタグのように機能します。
あなたのカスタム分類法では、各用語に次の情報を入力できます- 名前
- 用語自体に使用される名前を定義します。これはエンドユーザーに表示されます。カテゴリとタグの両方に適用されます
- スラッグ
- 用語に使用されるURLを決定します(一般に、ダッシュ文字に置き換えられたスペースとスペース)。カテゴリと用語の両方に適用されます
- 親
- あなたの任期が最高レベルの親の用語になるかどうか、それとも子供用語になるかどうかを判断しましょう。カテゴリなどの階層分類法にのみ適用されます
説明
-
- この用語の簡単な説明。これは、用語リストページに表示されます(用語自体をクリックして表示するとき)
分類法の拡張
デフォルトの情報は分類に必要なものであるかもしれませんが、ウェブサイトの他の場所で使用できる追加情報を保存することをお勧めします。
WordPressオファーは、分類画面の管理エリアを変更し、追加情報を保存するプロセスで役立つために使用できる一連のフックです。チュートリアルでは、デフォルトのカテゴリの分類法を拡張します。あなたが作成した組み込みの分類法または分類法の両方を簡単に拡張できますが、簡単にするために、既存の分類法を変更します。
どこから始めますか?WordPressは、分類法の条件を作成するための2つの主要な方法を提供します。
分類管理画面を介してそれらを作成します
あなたの分類法が拘束されている投稿タイプを編集しながら、その場で。
たとえば、カテゴリの管理メニュー(名前、スラグ、親の説明などを定義する)または投稿またはページ内で直接作成することにより(カテゴリ管理メニュー)のいずれかのカテゴリ分類法の用語を作成できます。カテゴリメタボックスと新しいカテゴリを動的に追加)条件に関する追加情報を保存したいので、条件を追加、編集、削除するための最良の方法を提供するため、分類管理画面を使用します。
何を変更する必要がありますか?- 分類法を使用すると、管理画面と編集画面の両方と対話します。これらの画面は、それぞれ新しい用語を追加し、既存の用語を編集するプロセスを処理します。 WordPressは、特定の機能に接続し、コア機能を簡単に変更する簡単な方法を提供するために作られた一連のフックを提供します。 追加情報を保存するため、保存された情報を添付、収集、対話できるように、両方の画面を変更する必要があります。 このチュートリアルでは、フォーム要素を追加して、カテゴリに関する詳細情報を収集できるようにします。この目的のために、次の要素をキャプチャします
- テキスト
- textarea
- select
- チェックボックス
これらは最も一般的な形式の要素であり、追加情報を保存するために分類法を拡張する方法についてよりよく理解するのに役立つはずです。
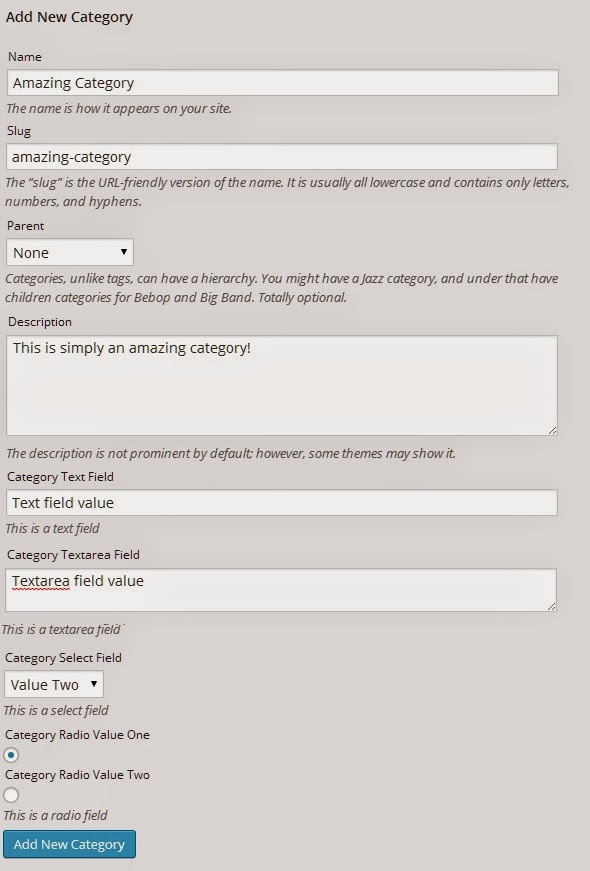
追加カテゴリ管理メニューの変更変更する必要がある最初の場所は、追加カテゴリ管理メニューです。このメニューは、通常、すべてのカテゴリを追加し、追加情報を保存する必要がある場所です。
category_add_form_fields hookを使用する必要があります
category_add_filed_fieldsフックは、カテゴリ管理画面に追加情報を追加するために使用されます。このフックは、分類自体の名前である単一のパラメーターを取り入れます。このフックにより、追加情報を追加カテゴリ画面に追加できるため、最初に保存するためのいくつかのフィールドを表示する関数を定義する必要があります。 次のコードは、テーマのfunctions.phpファイル(またはカスタムコードに使用する別のファイル)に移動する必要があります。関数が定義されたので、必要なのはカテゴリ_add_filedsフックに接続するだけで、追加カテゴリ画面が表示されるとすぐにアクティブになります。これを行い、add_action()function。
を呼び出します add_action( 'category_add_fileds'、 'add_extra_fields_to_category');
これを完了すると、カテゴリ管理画面は、機能で定義した追加のフィールドを表示する必要があります。鉱山は次のように見えます:function add_extra_fields_to_category($taxonomy_name){
?>
<span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-text"</span>></span>Category Text Field<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="text"</span> name<span>="category-text"</span> id<span>="category-text"</span>/></span>
</span> <span><span><span><p</span>></span>This is a text field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-textarea"</span>></span>Category Textarea Field<span><span></label</span>></span>
</span> <span><span><span><textarea</span> name<span>="category-textarea"</span> id<span>="category-textarea"</span>></span><span><span></textarea</span>></span>
</span> <span><span><span><p</span>></span>This is a textarea field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-select"</span>></span>Category Select Field<span><span></label</span>></span>
</span> <span><span><span><select</span> name<span>="category-select"</span> id<span>="category-select"</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-one"</span>></span> Value One <span><span></option</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-two"</span>></span> Value Two <span><span></option</span>></span>
</span> <span><span><span></select</span>></span>
</span> <span><span><span><p</span>></span>This is a select field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span>></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-one"</span>></span>Category Radio Value One<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-one"</span> value<span>="category-radio-value-one"</span>/></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-two"</span>></span>Category Radio Value Two<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-two"</span> value<span>="category-radio-value-two"</span>/></span>
</span> <span><span><span><p</span>></span>This is a radio field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><?php
</span></span><span><span>}</span></span>サイドノートとして、フィールドを定義して画面に追加すると、通常、フォームフィールドクラス内でそれらを包みます。これにより、含まれる入力要素が画面の全幅に及ぶことが保証されます。私たちの例でわかるように、ラジオボタンを除いてこのクラスを有効にしました。ラジオボタンに全幅に及ぶことは望ましくありません(奇妙に見えるので)。
さらに、クラスフォームが必要になった場合、新しい用語を追加する前に要素が入力されることを保証します。 新しいカテゴリ情報の保存

追加カテゴリ画面を変更したので、使用できるように追加情報を保存する必要があります。
セーブアクションをトリガーするために別のフックに関数を接続する必要があります。このフックはcreate_categoryと呼ばれます。作成したこの関数は、用語情報の保存を処理します。WordPressデータベースの更新に直接使用される情報を収集する場合、値を消毒することは常に良い習慣です。 「sanitize_text_field($ string)」を使用して文字列をサニタイズし、すべてのタグを削除し、
function add_extra_fields_to_category($taxonomy_name){
?>
<span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-text"</span>></span>Category Text Field<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="text"</span> name<span>="category-text"</span> id<span>="category-text"</span>/></span>
</span> <span><span><span><p</span>></span>This is a text field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-textarea"</span>></span>Category Textarea Field<span><span></label</span>></span>
</span> <span><span><span><textarea</span> name<span>="category-textarea"</span> id<span>="category-textarea"</span>></span><span><span></textarea</span>></span>
</span> <span><span><span><p</span>></span>This is a textarea field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-select"</span>></span>Category Select Field<span><span></label</span>></span>
</span> <span><span><span><select</span> name<span>="category-select"</span> id<span>="category-select"</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-one"</span>></span> Value One <span><span></option</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-two"</span>></span> Value Two <span><span></option</span>></span>
</span> <span><span><span></select</span>></span>
</span> <span><span><span><p</span>></span>This is a select field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span>></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-one"</span>></span>Category Radio Value One<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-one"</span> value<span>="category-radio-value-one"</span>/></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-two"</span>></span>Category Radio Value Two<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-two"</span> value<span>="category-radio-value-two"</span>/></span>
</span> <span><span><span><p</span>></span>This is a radio field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><?php
</span></span><span><span>}</span></span>このIDを使用すると、get_term($ term_id、$ taxonomy_name)functionを呼び出すことができます。
この関数には、用語自体のIDと分類名の2つのパラメーターが含まれます。用語自体のIDを知っているため、カテゴリの分類法に取り組んでいることがわかっているため、オブジェクトという用語にアクセスできるようになります。用語オブジェクトからスラグ値を収集して保存します。次に、$ _POSTオブジェクトから4つの新しいフィールド値すべてを収集します。最後に、update_option($ option_name、$ option_value)と呼ばれる別の関数を呼び出しました。
この関数を使用すると、WordPressオプションテーブルに新しいエントリを作成して、価値を保存できるようにします。この関数が必要とするのは、新しいオプションの名前とその値です。私たちはこの関数を4回、私たちが節約している新しいフィールドごとに1つと呼んでいます。
たとえば、テキストアレアフィールドを保存するときにテストと呼ばれる新しいカテゴリを作成する場合、オプション名はTerm_category_textarea_testになり、選択フィールドオプションはtext_category_select_testなどになります。これらのフィールドは、2つの値が同じであることを保証するために(すべてのナメクジが一意であるため)
編集カテゴリ管理メニューの変更
追加カテゴリ画面に表示され、オプションとしてこれらを保存した新しいフィールド要素があるため、編集画面を変更して新しい値を事前に入力する必要があります(必要に応じて更新できます)。 🎜>
追加のフィールドを表示するには、category_edit_form_fieldsフックに接続する必要があります。
category_edit_formsフックは、カテゴリの編集管理画面に追加のフィールドを出力するために使用されます。このフックは、1つの値を取ります。これはオブジェクトという用語自体です。このフックはオブジェクトという用語自体にアクセスできるため、その情報を収集するのは非常に簡単です。追加のフィールドを出力し、情報を事前に入力する関数を作成する必要があります。オブジェクトという用語にアクセスできるようになったので、これは簡単です。
<span>function save_extra_taxonomy_fields($term_id){
</span>
<span>//collect all term related data for this new taxonomy
</span> <span>$term_item = get_term($term_id,'category');
</span> <span>$term_slug = $term_item->slug;
</span>
<span>//collect our custom fields
</span><span>$term_category_text = sanitize_text_field($_POST['category-text']);
</span><span>$term_category_textarea = sanitize_text_field($_POST['category-textarea']);
</span><span>$term_category_select = sanitize_text_field($_POST['category-select']);
</span><span>$term_category_radio = sanitize_text_field($_POST['category-radio']);
</span>
<span>//save our custom fields as wp-options
</span><span>update_option('term_category_text_' . $term_slug, $term_category_text);
</span><span>update_option('term_category_textarea_' . $term_slug, $term_category_textarea);
</span><span>update_option('term_category_select_' . $term_slug, $term_category_select);
</span><span>update_option('term_category_radio_' . $term_slug, $term_category_radio);
</span>
<span>}</span>この関数は、その渡された用語オブジェクトを使用して、用語自体のナメクジにアクセスします。このナメクジを使用して、theget_option($ option_name)関数を使用して、4つの保存されたカスタムフィールド値を検索しました。
この関数は、指定された名前のオプションを検索し、その値を割り当てました。私たちの場合、4つのフィールド値を探しており、変数に割り当てます。この関数の最大の部分は、HTMLフォーム要素を出力することです。これらはテーブル要素として追加されます。当社の各フィールドについて、ラベルと該当するテキスト、Textarea、SelectまたはRadio要素を表示します。カスタムフィールドを事前に入力する方法は、処理中のタイプごとに異なります。これが私たちがしていることです
- テキストフィールド - テキストフィールドについては、その値をその価値を直接割り当てます。
Textareaフィールド - Textareaフィールドの場合、タグの間にその値を直接エコーします。これは、その値をTextarea要素に直接出力します。
フィールドの選択 - 選択フィールドの場合、最初に選択要素とそのすべての関連オプションを作成します。値と呼ばれる選択要素の属性を追加し、保存された値を入力します(これは、テキストフィールドの処理方法と非常に似ています)。値を選択リストに出力していますが、最初に選択されるオプションを決定する必要があります。私たちが現在行っていることは、選択要素の各オプションに対して、その値が選択されている場合、収集したものと同じかどうかを判断します。基本的なIFステートメントを使用し、それらが一致する場合、選択した属性をオプションにエコーします。これにより、ブラウザはデフォルトでこのオプションを選択します。
無線フィールド - 無線フィールドの場合、ページに直接出力し、保存された値と一致するかどうかを判断します。その場合、BASIC IFステートメントを使用してチェックされた属性をそれに出力すると、この属性はブラウザ選択この値をデフォルトで選択します(多くの点で、これは選択された要素と同様に処理されます。これは、表示するオプションをブラウザに伝える必要があるためです)
-
これらの値が正しく事前に入力されていることを確認することは、ユーザーが用語を更新するときにデータを選択しないかのように非常に重要です。
私たちがしなければならないのは、新しい関数をcategory_edit_form_fieldsフックに接続することです。この関数は、編集画面をクリックすると実行されます。
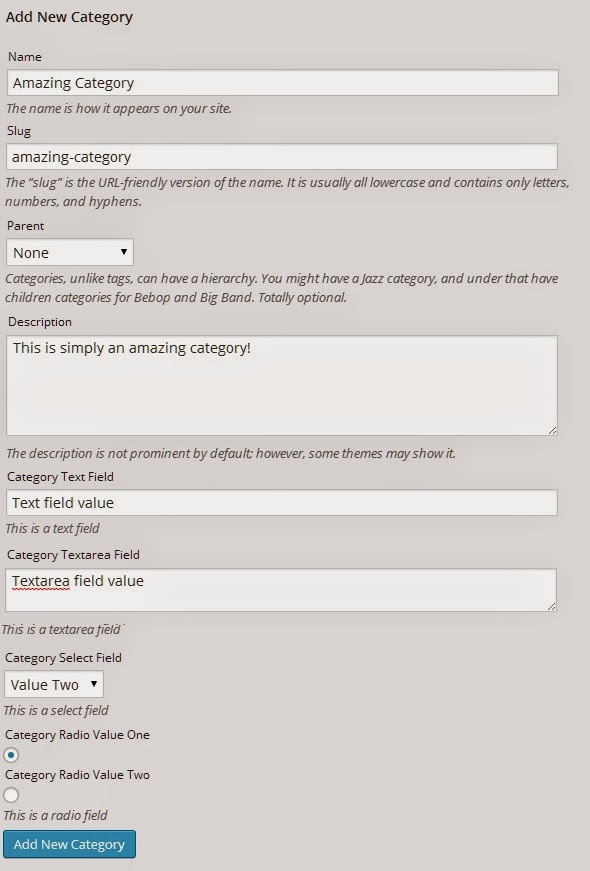
この機能を引っ込んだ後、カテゴリの編集画面を更新し、追加のフィールドと値を表示する必要があります。鉱山は次のように見えます: -
更新されたカテゴリ情報を保存する
カテゴリ情報を更新すると、新しいフィールド値を保存するための関数が必要になります。
カテゴリを別のフックに接続してカテゴリを更新するときに、この関数を呼び出すことができます。 save_extra_taxonomy_fields関数をedit_categoryフックに追加します。カテゴリを更新すると、この関数は情報を保存します。
function add_extra_fields_to_category($taxonomy_name){
?>
<span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-text"</span>></span>Category Text Field<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="text"</span> name<span>="category-text"</span> id<span>="category-text"</span>/></span>
</span> <span><span><span><p</span>></span>This is a text field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-textarea"</span>></span>Category Textarea Field<span><span></label</span>></span>
</span> <span><span><span><textarea</span> name<span>="category-textarea"</span> id<span>="category-textarea"</span>></span><span><span></textarea</span>></span>
</span> <span><span><span><p</span>></span>This is a textarea field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span> class<span>="form-field"</span>></span>
</span> <span><span><span><label</span> for<span>="category-select"</span>></span>Category Select Field<span><span></label</span>></span>
</span> <span><span><span><select</span> name<span>="category-select"</span> id<span>="category-select"</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-one"</span>></span> Value One <span><span></option</span>></span>
</span> <span><span><span><option</span> value<span>="select-value-two"</span>></span> Value Two <span><span></option</span>></span>
</span> <span><span><span></select</span>></span>
</span> <span><span><span><p</span>></span>This is a select field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><span><div</span>></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-one"</span>></span>Category Radio Value One<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-one"</span> value<span>="category-radio-value-one"</span>/></span>
</span> <span><span><span><label</span> for<span>="category-radio-value-two"</span>></span>Category Radio Value Two<span><span></label</span>></span>
</span> <span><span><span><input</span> type<span>="radio"</span> name<span>="category-radio"</span> id<span>="category-radio-value-two"</span> value<span>="category-radio-value-two"</span>/></span>
</span> <span><span><span><p</span>></span>This is a radio field <span><span></p</span>></span>
</span> <span><span><span></div</span>></span>
</span> <span><span><?php
</span></span><span><span>}</span></span>カスタム分類法は、組み込みの分類法(カテゴリとタグ)とまったく同じ邸宅で拡張できます。
あなたがする必要がある唯一の変更は、使用されるフックの名前にあります。カテゴリの場合、次のフックを使用します
category_add_fileds - カテゴリにフィールドを追加する新しい用語画面
- category_edit_forms - カテゴリにフィールドを追加しますedit emit Term画面
- create_category - 新しいカテゴリ用語を保存するときに使用
- edit_category - 更新されたカテゴリ用語を保存するときに使用
- これらのフックは、編集する必要がある領域に接続し、追加情報を保存および取得できるようにします。 カスタム分類法については非常に似ているでしょう、あなたが使用するフックは動的であり、分類の名前に基づいて、それらは次のとおりです。
$ taxonomy_name_add_form_fields
$ taxonomy_name_edit_form_fields
- create_ $ truconomy_name、
- edit_ $ truconomy_name
- たとえば、
- メンバーと呼ばれる独自の分類法を登録した場合、フックは次のように呼ばれます。
- Members_add_fileds
create_members、
- edit_members
- 基本的なパターンに従ってカスタム分類法に適用する必要があります。これらの画面を編集して、必要に応じて情報を保存することができます。
- それをすべて包みます
- 分類法 /用語の追加情報を保存する方法がわかったので、WordPressを拡張して、元々やることを意図していたことよりもさらに多くのことを行うことができます。 get_term($ term_name、$ taxonomy_name)を使用して個々の用語にアクセスできます。そこから、WordPressオプションテーブルから取得した追加情報にアクセスするために行ったようにスラッグを使用できます。
好きな情報を保存して必要に応じて出力できるので、今では分類法で達成できる複雑さに関しては事実上制限はありません。
カスタム分類法の詳細に興味がある場合は、Justin Tadlockの「カスタム分類法に関するリフレッシャー」をご覧ください。WordPressの分類法の拡張に関するよくある質問
WordPressの分類法とは何ですか?なぜそれが重要なのか?それらは、あなたがあなたのサイトのコンテンツを意味のある閲覧可能な方法で整理することを可能にするので重要です。これにより、サイトでのユーザーエクスペリエンスが向上し、訪問者が興味のあるコンテンツを見つけやすくなります。分類法は、コンテンツへのリンクをさらに作成し、検索エンジンでの可視性を向上させるため、サイトのSEOを改善することもできます。
WordPressの分類法を拡張するにはどうすればよいですか?
カスタムフィールドを追加してWordPressの分類法を拡張できます。これは、「add_term_meta」、「update_term_meta」、および「delete_term_meta」機能をテーマのfunctions.phpファイルで使用することで実行できます。また、高度なカスタムフィールドなどのプラグインを使用して、コードを書くことなく分類法にカスタムフィールドを追加することもできます。分類法で各用語に追加できるデータ。これには、画像、説明、その他の種類のメタデータなどが含まれます。カスタムフィールドを使用して、分類条件に情報を追加し、サイトの訪問者にとってより便利で有益なものになります。テンプレートファイルに「get_term_meta」関数を使用して、分類テンプレートにカスタムフィールドを表示します。この関数は、分類法の特定の用語のカスタムフィールドの値を取得します。次に、この値をテンプレートで使用してカスタムフィールドのデータを表示できます。
プラグインを使用してWordPressの分類法を拡張できますか?分類法。これらのプラグインは、分類法にカスタムフィールドを追加し、新しいタイプの分類法を作成し、分類に関連する他の機能を提供できます。いくつかの一般的な分類プラグインには、高度なカスタムフィールド、カスタムポストタイプUI、および分類条件の注文が含まれます。テーマのfunctions.phpファイルで「register_taxonomy」関数を使用します。この関数により、その名前、ラベル、階層的かどうかなど、カスタム分類法のプロパティを定義できます。 >階層分類法は、WordPressのカテゴリのように、親と子の用語を持つことができる分類法です。非階層分類法は、WordPressのタグなど、親と子の用語を持つことのできない分類法です。作成することを選択した分類法の種類は、コンテンツの整理方法によって異なります。
内蔵WordPressの分類法にカスタムフィールドを追加できますか?
はい、カテゴリやタグなどの内蔵WordPress分類法にカスタムフィールドを追加できます。これは、カスタムフィールドをカスタム分類法に追加するために使用するのと同じ機能と方法を使用することで実行できます。 「Orderby」および「Order」パラメーターを使用して「get_terms」関数を使用します。また、分類項などのプラグインを使用して、WordPress管理者の分類項の順序を簡単に変更することもできます。分類法を使用して、カスタムポストタイプアーカイブを作成できます。これは、カスタム投稿タイプに関連付けられた分類法を作成し、「wp_query」クラスの「分類」パラメーターを使用して、その分類法の投稿を取得することで実行できます。
以上がWordPressの分類法を拡張しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7315
7315
 9
9
 1625
1625
 14
14
 1348
1348
 46
46
 1260
1260
 25
25
 1207
1207
 29
29








