node.jsを使用したドットマトリックスLEDディスプレイに画像を表示する

キーテイクアウト
- Freetronics DMDライブラリは、ドットマトリックスLEDディスプレイにライン、シェイプ、テキストを描画するために使用されます。このライブラリは、Freetronics Githubリポジトリからダウンロードし、/arduino/libraries/folderにコピーできます。 Arduinoスケッチコードは、DOT Matrix LEDディスプレイに要素を表示する責任があります。シリアルポート上のメッセージを監視し、これらのメッセージに基づいてディスプレイを変更します。
- node.jsコードは、シリアルポートを介してArduinoにメッセージを送信するために使用されます。 SerialPortとPNG-JSの2つのNPMモジュールが必要です。シリアルポートモジュールを使用すると、シリアルポートを介してメッセージを送信でき、PNG-JSはPNG画像で読み取ります。 node.jsのpng.decode()関数はpng画像ファイルを読み取り、0から255の値の配列を返し、各ピクセルの赤、緑、青、およびアルファ値を表します。次に、これらの値を使用して、各ピクセルをドットマトリックスLEDディスプレイに黒または白として表示する必要があるかどうかを判断します。
- ドットマトリックスLEDディスプレイは、さまざまな方法で拡張およびカスタマイズできます。たとえば、APIに接続してそれを通過する画像を表示したり、時間の時間、インターネットに接続されたデバイスの状態、天気などに応じて異なる画像を表示できます。
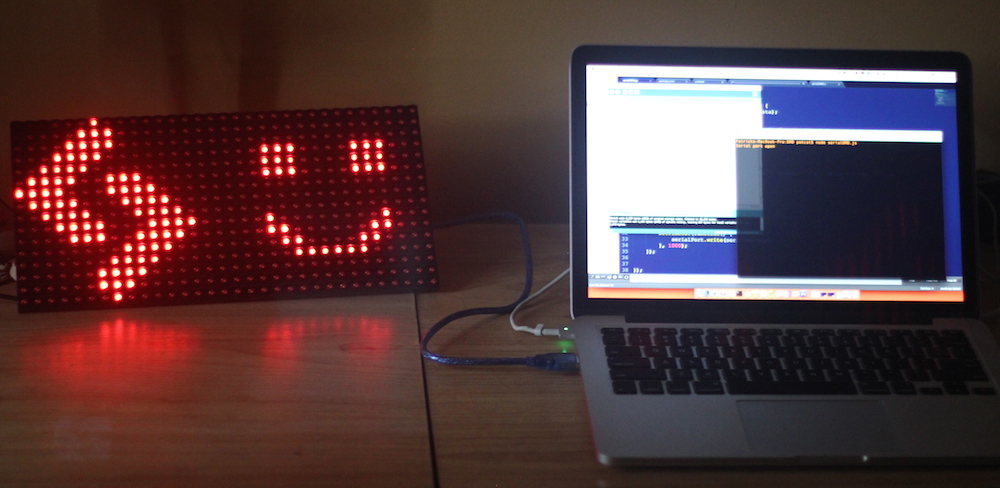
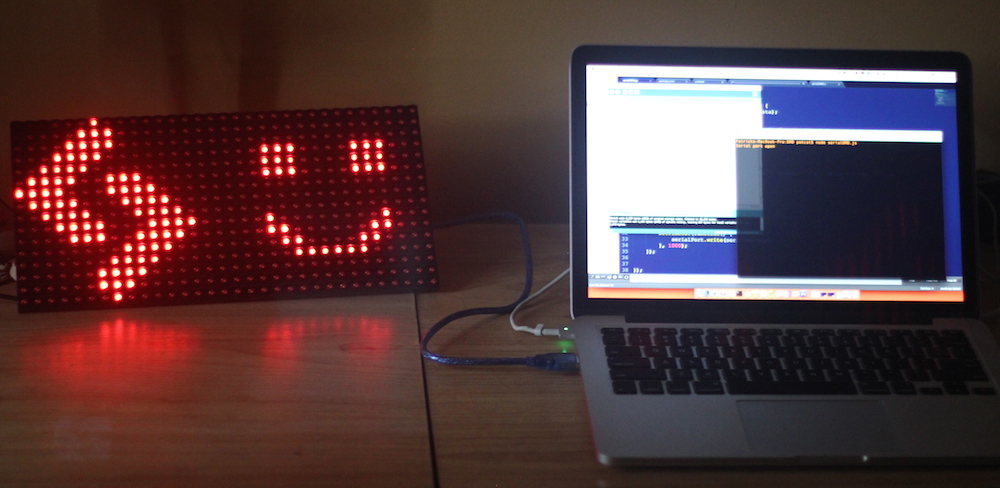
- ドットマトリックスLEDディスプレイは楽しいです。どの開発者が空白のライトのキャンバスを好まないでしょうか?最近、node.jsを使用してFreetronicsから32 x 16ドットマトリックスディスプレイをペアにし、白黒のPNG画像を表示するようにしました。この記事では、すべてがどのように機能するかを説明します。
- ドットマトリックスLEDディスプレイ(DOT Matrix DisplayまたはDMDとまったく知られている)は、LEDライトのグリッドを備えたディスプレイで、テキストと形状を表示するためにオン /オフにできます。それらのいくつかは複数の色を持っていますが、他の色は単一の色です。このデモで使用するものは1色しかないため、白黒画像に限定されています。注意することが重要です - LEDディスプレイはLCDディスプレイとはまったく異なります。 LCDは派手な光クリスタルを使用し、VCR、クロック、計算機などのディスプレイに使用されます。数週間前に、node.jsを使用してArduino LCDにWeb APIを表示する記事を書きました。 2つを比較したい場合は、それを見てください。
デモコード
コードをつかみ、自分で試してみたい場合は、Githubでここで見つけることができます。
フリートロニクスDMDライブラリLEDドットマトリックスディスプレイへの線、形状、テキストの描画はすべて、Freetronics DMDライブラリを介して行われます。それを使用するには、次の手順を完了します
- githubリポジトリからDMDライブラリをダウンロードします これらのファイルを、独自のフォルダー名の下に/arduino/libraries/folderにコピーします。私のMacで私のために、私はそれを/users/username/documents/arduino/dmd-masterのフォルダー内に配置しました。
- Timeroneライブラリをダウンロードして、/Arduino/ライブラリ/フォルダーにも配置します。例えばMACユーザー、/users/username/documents/arduino/libraries/timerone-r11。
- 私たちのarduinoスケッチ
DMDに要素を表示するための機能のほとんどは、Arduinoスケッチコード内で発生します。スケッチコードは、シリアルポートを介したメッセージに目を光らせ、それらのメッセージに基づいて表示される表示を変更します。
スケッチは、含まれるものと定数から始まります。 SoftwareSerial.hを含めて、シリアルポートにアクセスし、DMDの幅と高さを定義できるようにします(当社の場合は32×16)。 Buflengthは、私たちが持っているライトの数を保存します。これは、Arduinoを送信したいメッセージの最大サイズです。私たちの場合、それは32に512の16を掛けます。次に、Freetronics DMDに固有のインクルードがあります。これらはすべて、以前にArduinoライブラリフォルダーにコピーしたファイルから利用できるようにする必要があります。
次に、2つの定数displays_acrossとdisplays_downがあります。これらは、一緒に結合したLEDディスプレイの数を定義するために使用されます。私はあなたが私と同じ状況にあり、1つのディスプレイを持っていると仮定します。したがって、これらは両方とも1つに等しくなります。次に、それをDMDライブラリに渡して、DMD DMD()を使用して実行します。
<span><span>#include <SoftwareSerial.h></span> </span> <span><span>#define SCREEN_WIDTH <span>32</span></span> </span> <span><span>#define SCREEN_HEIGHT <span>16</span></span> </span> <span><span>#define BUFLENGTH <span>512</span></span></span>
次のコードはDMDサンプルに含まれています。これは、DMDライブラリを取得して、設定されたインターバルでディスプレイを更新する関数です。その間隔をもう少し下に定義します。
<span><span>#include <SPI.h></span> </span> <span><span>#include <DMD.h></span> </span> <span><span>#include <TimerOne.h></span></span>
次に、最後の2つの変数を定義します。これら2つは、シリアルポートを介してメッセージを受信することに関連しています。まず、BUF [buflength]は、LEDがオンとオフにする必要があるシリアルポートメッセージのバッファーを保存します。第二に、bufcountは、このバッファ内のバイトの数を保存するために使用されます。
<span><span>#define DISPLAYS_ACROSS <span>1</span></span> </span> <span><span>#define DISPLAYS_DOWN <span>1</span></span> </span> DMD <span>dmd(DISPLAYS_ACROSS, DISPLAYS_DOWN);</span>
次に、以前に含めたタイマーローンライブラリを使用してタイマーを初期化します。 4ミリ秒からカウントダウンするように指示します。 Freetronicsの例では、ディスプレイのちらつきを避けるために、これを5ミリ秒以上に設定しないことをお勧めします。
<span>void ScanDMD() {
</span> dmd<span>.scanDisplayBySPI();
</span> <span>}</span>最後に、setup()関数では、dmd.clearscreen()関数にtrueを渡すことにより、ディスプレイ上のすべてのピクセルをクリアします。この関数にfalseを渡すと、すべてのピクセルがオンになります!
<span>char buf[BUFLENGTH]; </span> <span>int bufCount;</span>
<span><span>#include <SoftwareSerial.h></span> </span> <span><span>#define SCREEN_WIDTH <span>32</span></span> </span> <span><span>#define SCREEN_HEIGHT <span>16</span></span> </span> <span><span>#define BUFLENGTH <span>512</span></span></span>
serialParse()内で、bufcountを-1に設定してカウント値をリセットします。次に、serial.readbytesuntil()を使用して、その配列(buflength)の512要素を読み取ります。 N文字がある場合、配列の読み取りも停止します。ここでの主な目的は、LEDライトグリッドの長さにシリアルメッセージを保持することです。
<span><span>#include <SPI.h></span> </span> <span><span>#include <DMD.h></span> </span> <span><span>#include <TimerOne.h></span></span>
バッファにメッセージがある場合は、parsebuffer()に送信します。これは、画面に解析して表示されます。
parsebuffer()関数内で、画面をクリアすることから、新しい図面で明るくすることから始めます。次に、読んでいる配列のどの位置を追跡するために、iの整数を作成します。<span><span>#define DISPLAYS_ACROSS <span>1</span></span> </span> <span><span>#define DISPLAYS_DOWN <span>1</span></span> </span> DMD <span>dmd(DISPLAYS_ACROSS, DISPLAYS_DOWN);</span>
Arduinoがどのように機能するかをカバーしています。LEDが添付された状態でArduinoでそのコードを実行すると、何も表示されません。ドットマトリックスディスプレイに何かを表示するには、シリアルポートを介してメッセージを送信するにはノードコードが必要です。
ノードコード<span>void ScanDMD() {
</span> dmd<span>.scanDisplayBySPI();
</span> <span>}</span>JavaScriptは、2つの重要なNPMモジュールを必要とすることから始まります。 SerialPortは、シリアルポートを介してArduinoにメッセージを送信できるものとPNG-JSがPNG画像で読まれるものです。
次に、シリアルポートメッセージングを設定します。変数シリアルポート内にシリアルポートオブジェクトを設定します。これには、Arduinoが接続されているポートと、シリアルポートメッセージをリッスンするボーレートを設定します。
<span>char buf[BUFLENGTH]; </span> <span>int bufCount;</span>
ボーレートは個人的な好みになる可能性があります。使用しているボーレートについて本当に心配していない場合は、例に既に入手したものに固執してください。
次に、SerialMessageと呼ばれる文字列変数を初期化します。これにより、シリアルポートを介して送信するゼロの完全な文字列を保存します。<span><span>#include <SoftwareSerial.h></span>
</span> <span><span>#define SCREEN_WIDTH <span>32</span></span>
</span> <span><span>#define SCREEN_HEIGHT <span>16</span></span>
</span> <span><span>#define BUFLENGTH <span>512</span></span></span>
ログイン後にコピーログイン後にコピーログイン後にコピー
<span><span>#include <SoftwareSerial.h></span> </span> <span><span>#define SCREEN_WIDTH <span>32</span></span> </span> <span><span>#define SCREEN_HEIGHT <span>16</span></span> </span> <span><span>#define BUFLENGTH <span>512</span></span></span>
SerialPortオブジェクトには、「オープン」のイベントリスナーがあり、定義されたシリアルポートが開いており、JavaScriptからアクセスできるときに応答します。この場合、Console.logを実行して、すべてがシリアルポートメッセージングに適していることを確認できます。
<span><span>#include <SPI.h></span> </span> <span><span>#include <DMD.h></span> </span> <span><span>#include <TimerOne.h></span></span>
png.decode()関数から返されたデータは、0から255の値の配列になります。各ピクセルを繰り返し、それぞれの4つのアイテムのシリーズ(赤、緑、青、アルファ)を繰り返します。価値。デモでアルファ値を使用することはありません。黒と白の画像だけを扱っているため、理論的には必要に応じてできます。サンプルアレイはそうに見えます:
<span><span>#define DISPLAYS_ACROSS <span>1</span></span> </span> <span><span>#define DISPLAYS_DOWN <span>1</span></span> </span> DMD <span>dmd(DISPLAYS_ACROSS, DISPLAYS_DOWN);</span>
上記の配列は、255,255,255,255の1つの白いピクセルと0,0,0,255の1つの黒いピクセルを表します。これは、画像全体を表現するまで、すべてのピクセルで何度も続きます。 コールバック関数内で、SerialMessageを空白の文字列にリセットし、4つのセットのデータ配列を介して繰り返し始めます。各ピクセルのそれぞれの値に一致するように、赤、緑、青のローカル変数を設定しました。
<span>void ScanDMD() {
</span> dmd<span>.scanDisplayBySPI();
</span> <span>}</span>その値が150を超える場合、それはかなり明るい色であると仮定し、0(白)に設定します。それ以外の場合は、1に設定して黒くします。どちらかの値をSerialMessage文字列に追加します
すべてのピクセルを通過し、ゼロまたはそれを表現するためにゼロまたはゼロのいずれかを割り当てたら、SerialPort.write()を使用してシリアルポートにそのメッセージを送信します。画像を読み、反復するこのプロセス全体は、実際にディスプレイを受信する準備が整うまでにかかる時間よりも速いようです。 。
<span>char buf[BUFLENGTH]; </span> <span>int bufCount;</span>
デモを実行してください
<span>void setup() {
</span> Serial<span>.begin(57600);</span>スケッチをアップロードする場合は、ディスプレイをArduinoに接続し、node serialdmd.jsを介してノードサーバーコードを実行します(NPMを最初にインストールすることを忘れないでください)。 >
結論
これを拡張できる方法はたくさんあります。これはノードサーバーなので、APIに接続して、それを通過する画像を表示できます。時間の時間、自宅のインターネット接続されたデバイスの状態、天気、またはその他のものに応じて、別の画像を表示することができます!
このアイデアを本当にきちんとしたものに拡張した場合は、コメントでお知らせするか、Twitterで私と連絡してください(@thatpatrickguy)、見たい!node.jsを使用したドットマトリックスLEDディスプレイに画像を表示することに関するよくある質問(FAQ)ドットマトリックスLEDディスプレイに画像を表示する際のnode.jsの役割は何ですか?
node.jsは、ドットマトリックスLEDディスプレイに画像を表示する上で重要な役割を果たします。これは、ChromeのV8 JavaScriptエンジンに基づいて構築されたJavaScriptランタイムであり、サーバーサイドおよびネットワークアプリケーションの開発に使用されます。 DOT Matrix LEDディスプレイのコンテキストでは、node.jsを使用してディスプレイを制御し、表示する画像を操作します。 LEDディスプレイにデータを送信できるサーバーの作成を可能にし、画像、テキスト、またはその他のデータタイプの表示を可能にします。
ドットマトリックスLEDディスプレイをコンピューターに接続するには、通常、ArduinoやRaspberry Piなどのマイクロコントローラーを使用します。マイクロコントローラーは、コンピューターとLEDディスプレイの間の仲介者として機能します。その後、node.jsを使用してコンピューターからマイクロコントローラーにデータを送信して、LEDディスプレイにデータを送信できます。 ?
はい、他のプログラミング言語を使用して、ドットマトリックスLEDディスプレイを制御できます。この記事では、使いやすさと汎用性によりnode.jsの使用に焦点を当てていますが、Python、C、Javaなどの他の言語も使用できます。プログラミング言語の選択は、あなたの快適さレベルとプロジェクトの特定の要件に大きく依存します。
ドットマトリックスLEDディスプレイを使用することの利点は何ですか? 。それらは非常に用途が広く、テキスト、数字、画像を表示できます。また、エネルギー効率が高く、耐久性があり、長い寿命があります。さらに、広告ボードから情報ディスプレイまで、さまざまなアプリケーションに適した明るさと視認性を提供します。 DOT Matrix LEDディスプレイの画像には、画像をディスプレイが理解できる形式に変換することが含まれます。これには通常、画像をバイナリ形式に変換し、各ピクセルが0(オフ)または1(オン)で表されます。その後、node.jsを使用して、このバイナリデータをLEDディスプレイに送信できます。
大規模なアプリケーションにDOT Matrix LEDディスプレイを使用できますか?
はい、DOTマトリックスLEDディスプレイは大規模アプリケーションに適しています。それらを組み合わせて、より大きなディスプレイを作成し、デジタルビルボード、パブリック情報ディスプレイ、大規模な広告などのアプリケーションに最適です。 >ドットマトリックスLEDディスプレイの寿命は、使用されるLEDの品質と表示が使用される条件によって異なります。ただし、LEDディスプレイは一般的に長寿で知られており、数万時間の使用を続けることができます。 DOT Matrix LEDディスプレイには、ディスプレイとマイクロコントローラー間の接続を確認し、正しいデータがディスプレイに送信されていることを確認し、電源をチェックすることができます。 node.jsを使用している場合は、デバッグツールを使用してコードの問題を特定するのに役立つこともできます。ディスプレイは屋外で使用できます。ただし、ディスプレイが要素から適切に保護されていることを確認することが重要です。これには、耐候性のケーシングを使用したり、シェルターの場所にディスプレイを設置したりすることができます。
ドットマトリックスLEDディスプレイの明るさを最適化するにはどうすればよいですか?
パルス幅変調(PWM)を使用して制御されます。これには、各LEDがオンになっている時間を変えることが含まれ、ディスプレイの明るさを制御します。 node.jsを使用して、LEDディスプレイに送信されたPWM信号を制御し、必要に応じて明るさを調整できるようにします。
以上がnode.jsを使用したドットマトリックスLEDディスプレイに画像を表示するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7938
7938
 15
15
 1652
1652
 14
14
 1412
1412
 52
52
 1303
1303
 25
25
 1250
1250
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




