IoTおよびnode.jsをIFTTTに接続します

キーテイクアウト
- IFTTTのMakerチャンネルを使用すると、開発者はHTTP要求を受け取ったときに出発するトリガーを定義し、実質的にあらゆる目的でユーザビリティを拡大し、開発者コミュニティの創造性によってのみ制限されています。 メーカーチャネルを使用して、node.jsを介してIFTTTと通信するための単純なarduinoをセットアップし、Arduino搭載ライトスイッチを介してLIFXライト球をオンとオフに切り替えるなどのアクションを可能にしたり、RGB LED色を変更したりするなどのアクションを可能にします。 Twitterの言及が届きます。
- メーカーチャネルのセットアッププロセスでは、IFTTTで新しいレシピを作成し、トリガーチャネルとして「メーカー」を選択し、トリガータイプ、イベント名とアクションタイプを定義し、Node.jsコードを使用して、 IFTTTへのHTTPリクエストをトリガーするArduino。
- arduinoにIFTTTトリガーに応答するようにするために、同様のプロセスが続きますが、逆に、トリガーチャネルはアクション(例:Twitter)を引き起こすサービスであり、アクションチャネルは「メーカー」です。次に、トリガーイベントが発生するたびにnode.jsサーバーとarduinoにWebリクエストを作成します。
- IFTTTは、デバイスを迅速かつ簡単に接続できる能力に大きな可能性を秘めています。しばらくの間欠けていたことが1つありました。これは、一般的なHTTP GETおよび投稿リクエストを送信および受信する機能です。 IFTTTを何かに使用したい場合、IFTTTの特定の使用はIFTTTによって定義され、チャネル内のサイトで公開する必要がありました。つまり、今まで!
IFTTTは最近、Maker Channelをリリースしました。それはまさに開発者が待っていたものです!これにより、HTTPリクエストを受信したときにオフになったトリガーを定義し、定義された場所にHTTPリクエストを作成できるアクションを定義できます。これにより、実質的に何でも使用されるIFTTTが開かれます。今では開発者コミュニティの想像力に完全になっています。
メーカーチャンネルが何ができるかを示すために、node.jsを介してIFTTTと前後に通信するための簡単なArduinoをセットアップします。トリガーをIFTTTに送信することを実験するために、Arduino電源ライトスイッチを介してLIFXライトバルブのオンとオフを切り替えます。 IFTTTメーカーのアクションを試すために、Twitterで言及されるたびに色が変わるArduinoに導かれたRGBを接続します。 Twitterが気に入らないか、LIFX電球を持っていませんか?まったく問題ではありません。IFTTTで何か他のものでアクション/トリガーを切り替えてください。 Twitterの代わりにFacebookチャンネルを使用するか、電球の代わりに電話でアクションをトリガーします。これは、いじくり回してもとても楽しいです。IFTTTが初めての場合、LIFX電球をIFTTTを使用してIoTに接続することに関する記事の基本について以前に説明しました。この記事では、トリガーとアクションについてすべてを知っていると仮定しており、次のレベルに進む準備ができています!
コード
コードにまっすぐに入って試してみたい場合は、ここでgithubで見つけることができます。
これがどのように機能するか
USBを介して接続されたArduinoを使用して実行されているローカルnode.jsサーバーを使用します。 Arduinoのセットアップでボタンを押すと、IFTTTへのHTTPリクエストがトリガーされ、LIFXライトを切り替えるように指示します。 Node.jsサーバーには、着信HTTPリクエストを処理するためのExpress Runningもあります。 IFTTTがTwitterで私たちの新しい言及を見るたびに、ArduinoのLEDをトリガーするためにサーバーに投稿リクエストを行います。
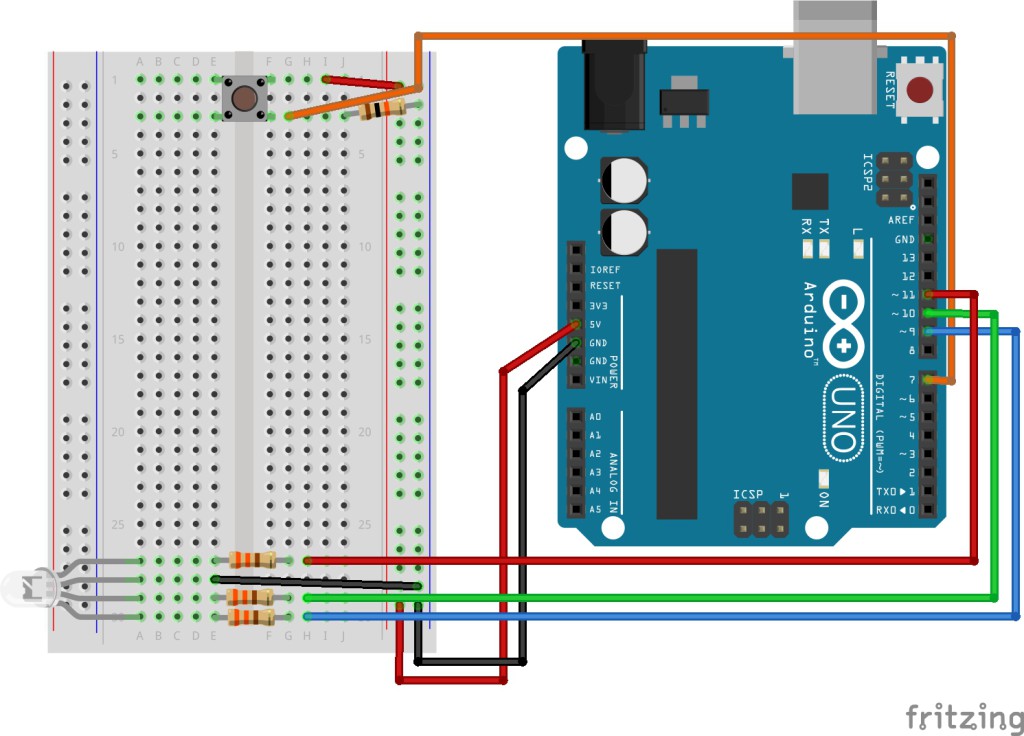
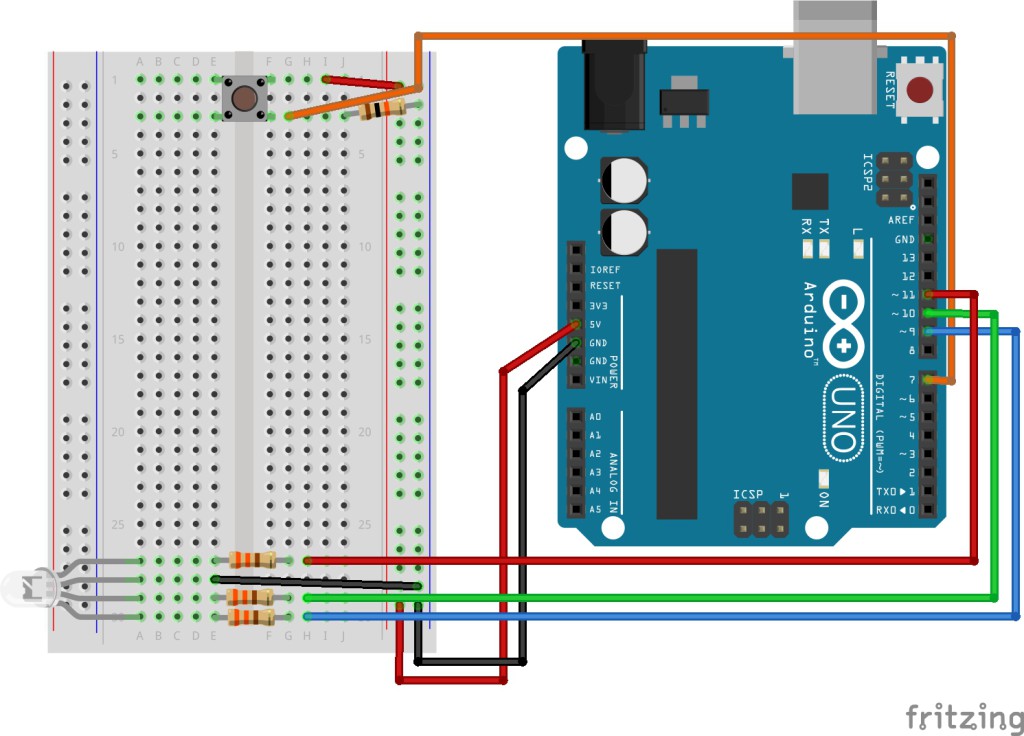
私たちのarduinoスケッチ簡単なボタンを接続し、RGBがArduinoにつながった。
メーカーチャネルのセットアップ

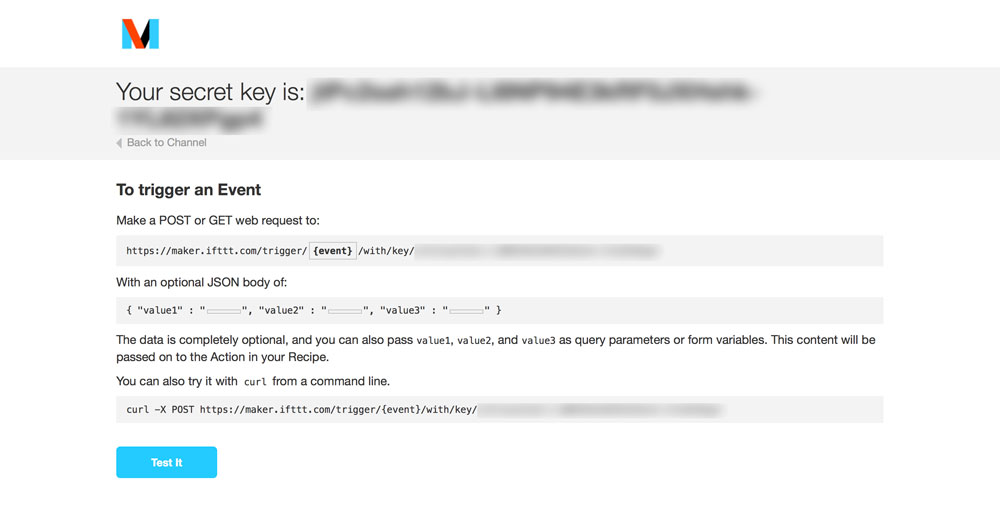
開始するには、IFTTTのメーカーチャンネルにアクセスして「接続」をクリックする必要があります。セットアップされると、そう見える画面に到達します。
この画面では、HTTPコマンドを介してIFTTTアクションをトリガーするために必要な秘密キーを提供します。もちろん、キーよりも少し多くの情報が必要です。それがアクションをトリガーするために投稿するためにURLが必要です。これを見つけるには、「イベントをトリガーする方法」というリンクをクリックします。使用したいURLを含むページを開きます。これに添付されたキーで便利に。LIFX電球に使用するURLは、次のようになります:http://maker.iftt.com/trigger/light_switch/with/key/ {yourkeyhere}}。 light_switchと書かれたURLパーツは、イベント名です。 IFTTTレシピをまとめるときにこれを使用します。 LIFX電球をトリガーしていない場合は、イベントをより正確に一致させる名前を選択してください。 Makerトリガーを使用してIFTTTを切り替えます
 メーカーチャネルはアクティブで、使用する準備ができています。 IFTTTアクションを切り替える方法を検討することから始めます。Arduinoのボタンを使用してLIFXの電球をオンとオフに切り替える方法を検討します。
メーカーチャネルはアクティブで、使用する準備ができています。 IFTTTアクションを切り替える方法を検討することから始めます。Arduinoのボタンを使用してLIFXの電球をオンとオフに切り替える方法を検討します。
レシピ自体を作るのは非常に簡単です:

IFTTTの新しいレシピページに移動します。
トリガーチャンネルとして「メーカー」を選択します。トリガータイプとして「Webリクエストを受信」をクリックします。
light_switchのイベント名を入力します。
アクションチャンネルとして「lifx」を選択します。
- アクションタイプとして「ライトのトグルオン/オフ」をクリックします。
- これに影響を与えるLIFXライトを選択してください。
- レシピにタイトルを付け、[レシピの作成]をクリックします!
- node.jsコードでは、Johnny-Fiveを使用してArduinoにアクセスします。ボードの準備ができたら、BTN変数のピン7に接続されたボタンを定義します。
board<span>.on('ready', function() { </span> <span>console.log('Board ready'); </span> btn <span>= new five<span>.Button</span>(7);</span>ログイン後にコピーログイン後にコピーボードの準備が整ったイベント内で、ボタンのダウンイベントの監視を設定します。ボタンが押されていることを検出した場合、デバッグのためにコンソールにクリックしてログを記録します(ブレッドボードのワイヤーが緩んだ状況またはそれらのラインに沿って何か、これらのコンソールログを使用すると時間を節約できます!)。次に、NPMモジュール要求を使用して、上記のURLにHTTP POSTリクエストを作成します。デバッグの目的での成功にもコンソールログがあります。
コードを実行すると、ボタンをクリックするとリクエストが成功すると、LIFXの電球をオンとオフに切り替える必要があります。 IFTTTは、私たちのコンソールのように見える素敵なメッセージを返します。log:btn<span>.on('down', function(value) { </span> <span>console.log('Light toggle pressed.'); </span> request<span>.post({ </span> <span>url: 'http://maker.ifttt.com/trigger/light_switch/with/key/{{yourkeyhere}}' </span> <span>}, function(error<span>, response, body</span>) { </span> <span>console.log('Body response was ', body); </span> <span>console.log('Error was ', error); </span> <span>}); </span> <span>});</span>ログイン後にコピーボディレスポンスはおめでとうございます! light_switchイベント
を解雇しましたまとめるのは本当に簡単ですが、
lotの可能性があります。 注意すべきことの1つ - HTTPSを介してIFTTTサービスに電話をかけたい場合は、適切に保護されたHTTPSサーバーも必要です。ローカルテストサーバーを使用するときにエラーがあるため、自己署名されていない証明書が必要になる場合があります。 IFTTTトリガーへの応答
node.jsとarduinoを介してIFTTTアクションをトリガーできるようになりました。反対の方法で物事を行う方法を見てみましょう。ArduinoにIFTTTトリガーに応答するようにします。 IFTTTを設定して、Twitterで言及されるたびにnode.jsサーバーとArduinoに伝えるように設定します。
レシピを他の方法でまとめました:IFTTTの新しいレシピページに移動します。
トリガーチャンネルとして「Twitter」を選択します。
トリガータイプとして「あなたの新しい言及」をクリックしてください。- 「[トリガーの作成]をクリックします。
- アクションチャンネルとして「メーカー」を選択します。
- アクションタイプとして「Webリクエストを作成」をクリックします。 POSTリクエストの設定(以下に説明します)を入れて、[アクションの作成]をクリックします!
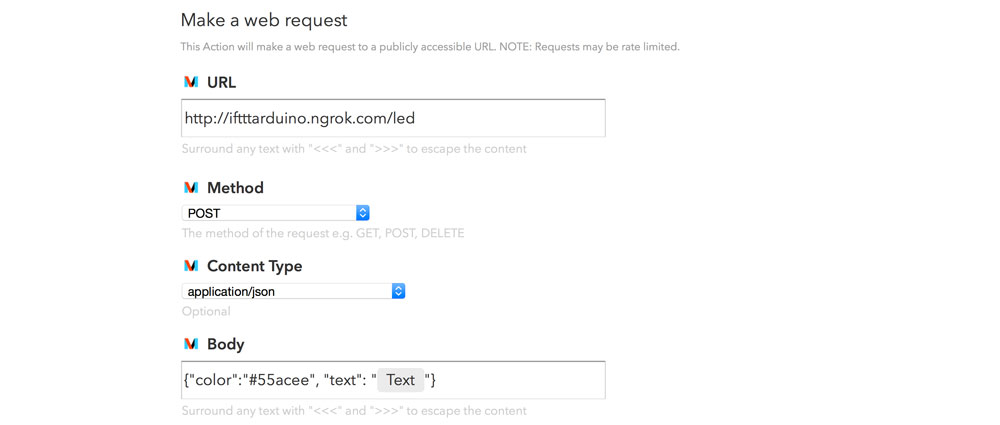
- HTTPリクエスト設定を備えた画面は次のようになります:
- ノードサーバー用の公開可能なURLを入れます。私は個人的にNgrokを使用して、これらすべてをテストしています。私の記事では、どこからでもLocalHostへのアクセスに関するNgrokや同様のサービスを使用する方法について説明します。メソッドの投稿を選択します(希望する場合は、get requestも機能する必要があります) ノードサーバーはJSONを受信することを期待しているため、
- コンテンツタイプの「アプリケーション/JSON」を選択します。 最後に、送信したいJSONメッセージを含めます。 {"color": "#55acee"、 "Text":Text}を置きました。 #55aceeは私がTwitterの鳥のマスコットから見つけた色なので、最も適切な選択だと思いました!
- テキストは、IFTTTによって動的に満たされたフィールドであり、あなたに言及しているツイートからのテキストがあります。これらのフィールドは、IFTTT成分と呼ばれます。 LED色を変更するために実際に使用しませんが、IFTTT成分を含めて、それがどのように行われるかを示したかったのです。 jsonに成分を追加するには、ボディフィールドをクリックしてJSON文字列に入ると、右側に試験管アイコンがあります。クリックすると、メニューが開きます。メニューは、次のようなフィールドを選択できるようにします。
-
 ノードコード内で、Johnny-Fiveモジュールがそれを知っているようにLEDを設定し、そのPOSTリクエストを聞くためにサーバーを設定します。 LEDを変更することで応答します
ボードの準備が整ったイベント内で、LEDのような変数内でピン9、10、11に添付されているLEDを定義します。
ノードコード内で、Johnny-Fiveモジュールがそれを知っているようにLEDを設定し、そのPOSTリクエストを聞くためにサーバーを設定します。 LEDを変更することで応答します
ボードの準備が整ったイベント内で、LEDのような変数内でピン9、10、11に添付されているLEDを定義します。

ピンがアップではなく11からカウントダウンすると、コードは奇妙に見える場合があります。この理由は、Arduinoボードの赤、緑、そして青(例:11、10、9)の配線を好むためです。
初期色を緑色に設定します:ボードの準備が整ったイベントの外では、Expressを使用して /LED Postリクエストのルーティングを作成します。このルートのコールバック関数内で、req.body内のIFTTTから送信されたJSONデータを取得し、その内部のカラーキーを見つけます。ジョニーファイブのLED.COLOR()関数にその色を与えて、LEDの色を変更したものに変えます。コンソールにもJSONデータを記録しますboard<span>.on('ready', function() { </span> <span>console.log('Board ready'); </span> btn <span>= new five<span>.Button</span>(7);</span>ログイン後にコピーログイン後にコピー
留意すべきこと - これをテスト以上の目的で利用できる公開可能なサーバーにこれを置いている場合、提供されているJSONデータが実際に色であり、正当なものであることを確認することをお勧めしますリクエスト。
ノードサーバーを実行してからアカウントでツイートを受信した場合、しばらくして(IFTTTがTwitterからその情報を更新するのに時間がかかるため、瞬時にはありません)、LEDはTwitter Blueに行く! Console.logには、次のようなものが表示されます。応答は{color: '#55acee'、テキスト: '@thatpatrickguy woo hoo'}でしたそれから、同じ線に沿って他のさまざまなサービスをセットアップしたが、さまざまな色の場合、さまざまなLED色の変更を行うことができます!
結論
IFTTTのエコシステムと、HTTPリクエストを送信および受信できるインターネット対応テクノロジーのメーカーが利用できるすべてのチャネルを持つことは膨大です。 Twitter APIをnode.jsアプリケーションに長時間含めるなどのことを行うことができましたが、これは、使いやすく、信じられないほどモジュール式のAPIでさまざまな可能性を提供します。他の何かのためにツイッターを切り替えると、すべてがいくつかの調整だけで動作するはずです!
このガイドから本当にきちんとしたIFTTTメーカーチャンネルの作成を行う場合は、コメントにメモを残すか、Twitter(@thatpatrickguy)で私と連絡を取ります! IoTおよびnode.jsをIFTTTに接続することに関するよくある質問(FAQ)
IoTをIFTTTに接続する際のnode.jsの役割は何ですか?これは、ChromeのV8 JavaScriptエンジンに基づいて構築されたJavaScriptランタイムであり、サーバー側とネットワークアプリケーションの開発に使用されます。 node.jsアプリケーションはjavascriptで記述されており、さまざまなプラットフォームでnode.jsランタイム内で実行できます。 IoTのコンテキストでは、node.jsを使用して、IoTデバイスと対話し、メーカーWebhooksサービスを介してIFTTTにコマンドを送信するサーバー側のコードを書き込むことができます。 ?IFTTTのMaker Webhooksサービスを使用すると、カスタムWebhooksを作成できます。これにより、アクションがトリガーできます。 IFTTTサービス。このサービスは、独自のハードウェアまたはソフトウェアをIFTTTに接続する場合に特に便利です。 Maker WebHooksサービスによって生成された特定のURLにWeb要求を送信できます。このリクエストは、IFTTTサービスのアクションをトリガーします。 ifttt?
はい、他のプログラミング言語を使用してIoTデバイスをIFTTTに接続できます。ただし、Node.jsは、その効率とスケーラビリティのために一般的な選択肢です。これは、大量のデータを生成するIoTデバイスを扱う場合に特に役立ちます。 Python、Java、またはcなどの他の言語も使用できますが、実装は異なる場合があります。IoT、node.js、およびifttt?の間の接続はどれだけ安全かIoT、node.js、およびIFTTT間の接続は、それをどのように実装するかに大きく依存します。 IoTデバイスからNode.jsおよびnode.jsからIFTTTにデータを送信する際に、安全なメソッドを使用することが重要です。これには、すべての接続にHTTPSの使用、すべての着信データの検証、およびIFTTTのキーシークレットを維持することが含まれます。node.jsを使用してIFTTTに接続できますか?これには、ライト、サーモスタット、セキュリティカメラなどのスマートホームデバイス、スマートウォッチやフィットネストラッカーなどのウェアラブルデバイス、さらにはカスタムビルドされたIoTデバイスなどが含まれますが、これらに限定されません。重要な要件は、デバイスがインターネットを介してデータを送信できる必要があることです。 node.jsを使用したIFTTTは、さまざまな方法を使用して実行できます。 node.jsコードでconsole.logステートメントを使用して、アプリケーションの状態に関する情報を印刷できます。 node.jsデバッガーやノードインスペクターなどのツールを使用することもできます。 node.jsの使用各デバイスはNode.jsアプリケーションにデータを送信し、Maker WebHooksサービスを使用してIFTTTでアクションをトリガーします。さまざまなデバイスに対してさまざまなアクションを設定することもできます。
IFTTTをIoTおよびnode.jsを使用して使用することの制限は何ですか? 、いくつかの制限があります。たとえば、IFTTTの無料バージョンは、作成できるアプレットの数を制限します。また、すべてのサービスがIFTTTで利用可能であるわけではないため、IoTデバイスを使用するすべてのサービスに接続できない場合があります。
IoTを接続するときにnode.jsアプリケーションのパフォーマンスを最適化するにはどうすればよいですかIFTTTへ?
node.jsアプリケーションのパフォーマンスを最適化することは、いくつかの方法で実行できます。これには、効率的なアルゴリズムとデータ構造の使用、ブロッキング操作の使用の最小化、およびメモリの適切な管理が含まれます。 node.jsプロファイラーなどのツールを使用してパフォーマンスボトルネックを識別することもできます。 node.jsとIFTTTを使用して、IoTデバイスを幅広いサービスに接続します。 IFTTTは、Gmail、Twitter、Dropboxなどの人気のあるサービスを含む何百ものサービスをサポートしています。 IoTデバイスからのデータに基づいて、これらのサービスのアクションをトリガーできます。
以上がIoTおよびnode.jsをIFTTTに接続しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7885
7885
 15
15
 1649
1649
 14
14
 1410
1410
 52
52
 1301
1301
 25
25
 1245
1245
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...





 ノードコード内で、Johnny-Fiveモジュールがそれを知っているようにLEDを設定し、そのPOSTリクエストを聞くためにサーバーを設定します。 LEDを変更することで応答します
ノードコード内で、Johnny-Fiveモジュールがそれを知っているようにLEDを設定し、そのPOSTリクエストを聞くためにサーバーを設定します。 LEDを変更することで応答します
