コンポーネントでの考え方

キーテイクアウト
- インターフェイス開発へのコンポーネントアプローチは、ビジネスドメインをモデリングするのではなく、相互作用の最小の抽象的なセクションに焦点を当てた従来のMVCおよびMVVMフレームワークよりも利点を提供します。 コンポーネントは、再利用し、ビジネスドメインから距離を置き、さまざまなコンテキストに適応できるように設計する必要があります。このアプローチは、特定のタイプのヘルプ検索コンポーネントではなく、普遍的に使用できる示唆的なテキスト入力コンポーネントの作成に例示することができます。
- コンポーネートコンポーネントへのインターフェイスを分解すると、開発プロセスが簡素化されるだけでなく、孤立したテストが容易になります。コンポーネントは互いに独立しているため、システム全体に干渉することなく修正や追加が可能です。
- Webコンポーネント、React、ポリマー、フライト - すべては、インターフェイスコンポーネントの構築を目的としています。これは、Big MVCおよびMVVMフレームワークとは異なるツールセットであり、インターフェイスを実装する方法を計画する際には、異なる考え方が必要です。私はまだサーバーアプリケーションにMVCなどのモデルを使用していますが、インターフェイス開発のコンポーネントアプローチの利点に専用の変換です。この記事では、コンポーネントでの思考がMVCでの考え方とはどのように異なるかを概説し、そのアプローチを実際の例で実装します。 私の考えでは、MVCデザインのヘッドスペースは「ビジネスドメインをモデル化するにはどうすればよいですか?そのドメインとの対話プロセスをモデル化するにはどうすればよいですか?これらのプロセスを容易にするためにインターフェイスをモデル化するにはどうすればよいですか?」このヘッドスペースは、優れたコンポーネント設計を促進しないということです。実際、インターフェイスを構成可能なコンポーネントに分解するために着手したときに、どのように考えるべきかについての極の反対です。せいぜいマイクロアプリになります。最悪の場合、あなたは神の要素を構築します。最後にやりたいことは、ビジネスドメインをコンポーネントとしてモデル化することです。あなたがモデル化することを目指すのは、あなたが説明できる相互作用の最小の抽象的なセクションです。 再利用のための設計
「この却下可能なアラートパネルを作成するにはどうすればよいですか?」の代わりに、「この相互作用を容易にするために新しいHTML要素を追加していたら、彼らはどうなりますか?」と自問してください。これは、ビジネスドメインから安全に距離を置き、本質的に異なるコンテキストで最も再利用可能なコンポーネントにつながると思います。
別の例として、ヘルプシステムの検索を許可するすべての場所で使用されるタイプのヘルプ検索コンポーネントを作成しないでください。次に、データのリクエストを受信する方法を知っているAPIデータコンポーネントを検索し、ヘルプ検索APIと対話し、結果をブロードキャストします。これで、提示的なテキスト入力のテストではAPIのあざけりは必要ありません。「タグ」フィールドに提案を追加するように求められた場合、既存の示唆的なテキスト入力コンポーネントをドロップし、説明するシンプルなデータコンポーネントを配線できます。タグAPIに、そして完了!
実用的な例 - 「プロジェクトリスト」
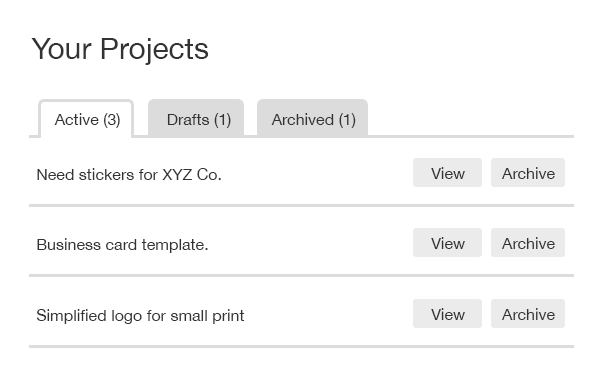
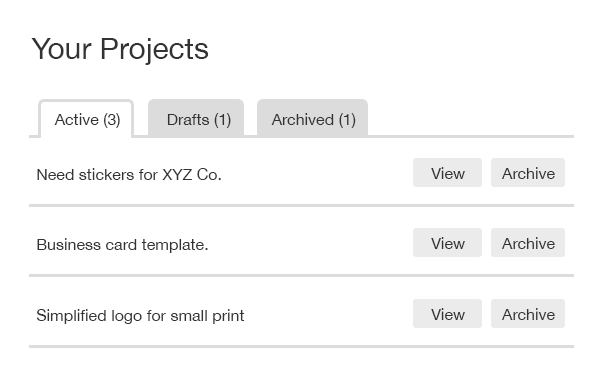
具体的な例では、単純なインターフェイスを孤立したコンポーネントとして実装することを見てみましょう。次のモックアップは、99designs 1-to-1プロジェクトシステムからの抽出です。 UIは大幅に簡素化されていますが、執筆時点で私たちが築き上げるJavaScriptは、サイトからの生産コードです。これがワイヤーフレームです:

私たちが持っているのは、アクティブ、ドラフト、アーカイブの3つのプロジェクトの3つのリスト間のナビゲーションです。各プロジェクトには、アクティブなプロジェクトのアーカイブ、ドラフトの削除、アーカイブプロジェクトの再アクティブなど、実行できるアクションがあります。アプリのデザインの考えでは、プロジェクトのモデリングを開始し、「アーカイブ」や「削除」などのメソッドを提供し、「ステータス」プロパティを属する「ステータス」プロパティを追跡します。まさに私たちが避けたいことなので、私たちは相互作用とそれらを促進するために必要なものだけに関心を持っています。
その中心には、行ごとのアクションがあります。そのアクションが実行されたら、リストから行を削除します。すでにプロジェクト固有のドメインの知識を当てています!さらに、各リストにいくつのアイテムがあるかについてカウントがあります。この記事の範囲を抑えるために、各ページがサーバー側に生成されると仮定し、タブナビゲーションがフルページの更新を引き起こします。 JavaScriptに強制的に依存する必要はないため、アクションボタンは、フォームのアクションを非同期的に実行し、完了したときにイベントをブロードキャストするイベントハンドラーを送信するフォーム要素になります。1つのプロジェクト行のHTML:
を次に示しますコンポーネントを構築するためにフライトを使用します。フライトは現在、以前のSitePoint JavaScriptの記事で概説した理由から、99DesignsのデフォルトのJSコンポーネントライブラリです。
<span><span><span><li</span>></span> </span> <span><span><span><a</span> href<span>="/projects/99"</span> title<span>="View project"</span>></span>Need sticker designs for XYZ Co.<span><span></a</span>></span> </span> <span><span><span><div</span> class<span>="project__actions"</span>></span> </span> <span><span><span><a</span> href<span>="/projects/99"</span> class<span>="button"</span>></span>View<span><span></a</span>></span> </span> <span><span><span><form</span> class<span>="action"</span> action<span>="/projects/99/archive"</span> method<span>="post"</span>></span> </span> <span><span><span><button</span>></span>Archive<span><span></button</span>></span> </span> <span><span><span></form</span>></span> </span> <span><span><span></div</span>></span> </span><span><span><span></li</span>></span></span>
JavaScriptにクラス属性を使用しないという厳格なポリシーを維持するため、アクションフォームにデータアジンフォーム属性を追加し、次のようなすべてのマッチングフォームにコンポーネントを添付します。
<span><span><span><li</span>></span> </span> <span><span><span><a</span> href<span>="/projects/99"</span> title<span>="View project"</span>></span>Need sticker designs for XYZ Co.<span><span></a</span>></span> </span> <span><span><span><div</span> class<span>="project__actions"</span>></span> </span> <span><span><span><a</span> href<span>="/projects/99"</span> class<span>="button"</span>></span>View<span><span></a</span>></span> </span> <span><span><span><form</span> class<span>="action"</span> action<span>="/projects/99/archive"</span> method<span>="post"</span>></span> </span> <span><span><span><button</span>></span>Archive<span><span></button</span>></span> </span> <span><span><span></form</span>></span> </span> <span><span><span></div</span>></span> </span><span><span><span></li</span>></span></span>
今では、アクションを実行する能力があり、成功してDOMツリーを伝播するイベントをブロードキャストすることができます。次のステップは、そのイベントを聞いて、泡立つ行を削除することです。そのために取り外し可能です:
<span>define(function(require) {
</span> <span>'use strict';
</span>
<span>var defineComponent = require('flight/lib/component');
</span>
<span>function <span>AsyncForm</span>() {
</span> <span>this.defaultAttrs({
</span> <span>broadcastEvent: 'uiFormProcessed'
</span> <span>});
</span>
<span>this.after('initialize', function() {
</span> <span>this.on(this.node, 'submit', this.asyncSubmit.bind(this));
</span> <span>});
</span>
<span>this.asyncSubmit = function(event) {
</span> event<span>.preventDefault();
</span> $<span>.ajax({
</span> <span>'url': this.$node.attr('action'),
</span> <span>'dataType': 'json',
</span> <span>'data': this.$node.serializeArray(),
</span> <span>'type': this.$node.attr('method')
</span> <span>}).done(function(response<span>, data</span>) {
</span> <span>this.$node.trigger(this.attr.broadcastEvent, data);
</span> <span>}.bind(this)).fail(function() {
</span> <span>// error handling excluded for brevity
</span> <span>});
</span> <span>};
</span> <span>}
</span>
<span>return defineComponent(AsyncForm);
</span><span>});</span>再び、プロジェクトの行にデータ取り外し可能な属性を追加し、コンポーネントを行要素に添付します。
<span>AsyncForm.attachTo('[data-async-form]');</span>
<span>define(function(require) {
</span> <span>'use strict';
</span>
<span>var defineComponent = require('flight/lib/component');
</span>
<span>function <span>Removable</span>() {
</span> <span>this.defaultAttrs({
</span> <span>'removeOn': 'uiFormProcessed'
</span> <span>});
</span>
<span>this.after('initialize', function() {
</span> <span>this.on(this.attr.removeOn, this.remove.bind(this));
</span> <span>});
</span>
<span>this.remove = function(event) {
</span> <span>// Animate row removal, remove DOM node, teardown component
</span> $<span>.when(this.$node
</span> <span>.animate({'opacity': 0}, 'fast')
</span> <span>.slideUp('fast')
</span> <span>).done(function() {
</span> <span>this.$node.remove();
</span> <span>}.bind(this));
</span> <span>};
</span> <span>}
</span>
<span>return defineComponent(Removable);
</span><span>});</span>パズルの最後のピースは、取り外し可能なカウンターにモディファイアを使用してイベントを発射するために取り外し可能なインスタンスを取得することです。コンポーネント間のカップリングは確かに必要ないので、取り外し可能なイベントが削除されたときに発射するための属性を取り外し可能にします。
<span>Removable.attachTo('[data-removable]');</span>ここで、カウントとリムーバブルの間の結合は、コンポーネントをDOMに添付するユースケース固有のページスクリプトで発生します。
<span>define(function(require) {
</span> <span>'use strict';
</span>
<span>var defineComponent = require('flight/lib/component');
</span>
<span>function <span>Count</span>() {
</span> <span>this.defaultAttrs({
</span> <span>'event': null
</span> <span>});
</span>
<span>this.after('initialize', function() {
</span> <span>this.on(document, this.attr.event, this.update.bind(this));
</span> <span>});
</span>
<span>this.update = function(event<span>, data</span>) {
</span> <span>this.$node.text(
</span> <span>parseInt(this.$node.text(), 10) + data.modifier
</span> <span>);
</span> <span>}
</span> <span>}
</span>
<span>return defineComponent(Count);
</span><span>});</span>最後の追加
<span>Count.attachTo(
</span> <span>'[data-counter="active"]',
</span> <span>{'event': 'uiActiveCountChanged'}
</span><span>);
</span>
<span>Count.attachTo(
</span> <span>'[data-counter="draft"]',
</span> <span>{'event': 'uiDraftCountChanged'}
</span><span>);
</span>
<span>Count.attachTo(
</span> <span>'[data-counter="archived"]',
</span> <span>{'event': 'uiArchivedCountChanged'}
</span><span>);</span>それを削除ボタンに添付すると、求められたものがあります。 [確認]ダイアログはボタンを傍受し、ユーザーが「OK」を選択した場合にフォームの送信を許可します。互いに干渉することなくこれらのコンポーネントを構成できるため、非同期コンポーネントを変更する必要はありませんでした。本番コードでは、フォームが送信され、複数の提出を防ぐ視覚的なフィードバックを提供するアクションボタンにSinglesubmitコンポーネントを使用します。
最終コンポーネント、テスト、および備品
この記事が、プロジェクトがインターフェイスを構成可能なコンポーネントに分解することでどのように利益を得るかを示すことを願っています。私がカバーしていないコンポーネントデザインの重要な利点は、孤立したテストの容易さです。そのため、ジャスミンテストとHTMLテストフィクスチャとともに最終コンポーネントを次に示します。
- asyncform
- リムーバブル
- count
- 確認
思考コンポーネントに関するよくある質問(FAQ)
効果的な思考の重要なコンポーネントは何ですか?
効果的な思考は、いくつかの重要なコンポーネントを含む多面的なプロセスです。これらには、明確さ、精度、精度、関連性、深さ、幅、論理、重要性、および公平性が含まれます。これらの各コンポーネントは、思考プロセスが効果的であり、正確な結論につながることを保証する上で重要な役割を果たします。
批判的思考スキルを改善するにはどうすればよいですか?仮定に疑問を投げかけ、多様な視点を求め、新しいアイデアに開かれているなどの習慣。また、分析、解釈、推論、評価、説明、自己規制などのスキルの開発も含まれます。批判的思考。それは、正しく推論する能力、施設からの結論を導き、主張を評価し、推論の誤りやエラーを避ける能力を伴います。私たちが検討している情報やアイデアは、手元の問題や問題に直接関係しています。焦点を合わせ続け、気を散らすことや無関係な情報を避けるのに役立ちます。
批判的思考の深さの重要性は何ですか?問題や問題、その根本的な原因や意味を理解し、複数の視点からそれを探求するために。思考の幅は、幅広い視点、アイデア、情報源を考慮することが含まれます。オープンマインドで好奇心が強く、新しいアイデアや視点を探求することをいとわないことを必要とします。
批判的思考における公平性の役割は何ですか?そして客観的。関連するすべての視点と証拠を考慮し、好意、偏見、または偏見を避ける必要があります。
精度は効果的な思考にどのように貢献しますか?
思考の精度は、私たちの思考や表現において正確で、詳細な、明確であることを伴います。あいまいさ、あいまいさ、または混乱を避け、アイデアを効果的に伝えるのに役立ちます。
批判的思考における正確性の重要性は何ですか? 、アイデア、結論は正しく、信頼性が高く、エラーや歪みがありません。健全な決定と判断を下すためには重要です。
どうすれば自分の思考の明快さを改善することができますか?
思考の明確さを改善するには、明確なコミュニケーションの実践、専門家や複雑な言語の避け、努力することが含まれます。私たちの思考と表現のシンプルさと単純さ。
以上がコンポーネントでの考え方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1256
1256
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM
JavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。




