高度なペブルウォッチ構成

キーテイクアウト
- `appinfo.json`ファイルを更新して、ペブルアプリの構成ページを有効にして、機能アレイに「構成可能」を追加し、ユーザーがペブルインターフェイス内でロケーションタイプのような設定をカスタマイズできるようにします。 オンラインでホストされているユーザーフレンドリーな設定ページを作成します。これには、ユーザーが好みのロケーションタイプ(スターバックス、ジェラートなど)を指定するフォームが含まれます。このページは、JavaScriptを介してPebbleアプリと通信して、デバイス上の設定をローカルに保存します。
- PebbleKit JavaScriptフレームワーク内のJavaScriptのLocalStorage APIを利用して、ユーザー設定を保存および取得し、ロケーションタイプなどのユーザー設定を覚えるアプリの能力を高めます。 `Pebble-js-app.js`を調整して、ローカルストレージに設定を取得して保存し、アプリが起動時および操作中にユーザーの設定を尊重することを確認して、構成ページから新しい設定を処理します。
- Pebble App( `find_me_anything.c`)のCコードを変更して設定の変更を処理し、特に検索されている場所のタイプの新しいキーに対応し、ユーザーの好みに基づいてディスプレイを動的に更新します。 javaScriptでエラー処理を実装して、外部APIから未定義または欠損データを管理し、アプリが堅牢なままであり、ユーザーフレンドリーな通知またはフォールバックを提供するようにします。
- パワーレンジャーを子供の頃に見て、スーパーヒーローのように感じさせた派手な時計を持っていることを夢見ていた人のために、スマートウォッチは夢が叶います。私は前述のパワーレンジャーの夢想家の一人かもしれません。それを開発者と組み合わせて、私の静脈を埋めるように促し、90年代の子供がいます。 私は最近、JavaScriptを使用したPebble Watch Developmentの基本に関する記事を書きました。要約すると、Foursquare APIを使用して、最寄りのスターバックスが常にどこにあるかをユーザーに伝えるウォッチフェイスを作成しました。これが動作中のように見えたものです:
このチュートリアルをフォローしたい場合は、次のことが必要です。
- Android電話またはPebbleアプリがインストールされて実行されているiPhoneのいずれか。 ペブルウォッチ。
- Foursquare APIのAPI資格情報。
- アプリをモバイルデバイスとPebble Watchに転送するための利用可能なWi-Fiネットワーク。 javascriptの基本的な知識。
- コマンドラインを使用してCコードを実験する意欲。
- 前のチュートリアルを実行したことができ、PebbleKit JavaScriptフレームワークを使用してPebble App開発の基本について知識を持っていることができます。
- オンラインWebホストでは、構成ページになる1つのファイルをオンラインで保存します。 このチュートリアルの完全なコード
- 最後のチュートリアルからこの記事にすべてのコードを投入するのではなく、GitHubで「StarbucksをFind Me Starbucks」のコードを確認するか、前のチュートリアルを読んでください。更新されたアプリのコードは、GitHubの「Find Me Anyshing」でも入手できます。そのため、コードをダウンロードしてフォローしたい場合は、お気軽に! Pebble Appsの世界で構成がどのように機能するか
JavaScript有効設定ページ
新しいSDKを使用すると、PebbleのAndroid/iOSアプリ自体内でアクセスできる構成ページを定義できるようになりました。設定は、ユーザーが時計アプリをインストールしてアレンジする場所と同じ場所にアクセスされます。ユーザーの観点からよりクリーナーで論理的です。
JavaScriptがローカルストレージを有効にした
新しいSDKのJavaScriptは、WebストレージにW3Cの推奨事項も使用しているため、将来の使用のためにアプリ内に設定を保存できます。ユーザーがそのcelsius/fahreinheitの設定を持っているように求めた場合、Webストレージを使用してユーザーの好みを覚えておくことができます。私たちの場合、ユーザーが興味を持っている場所の種類を保存したいと思います。
それがどのように機能するか設定ページは、アプリの設定を切り替えるフォームを含むWeb上の単一ページです。アプリのJavaScriptは、調整された設定がフォームを介してアプリのJavaScriptに送信されるのを待っており、受け取った設定をローカルストレージに保存します。
紛らわしい音?これは、他の人がアクセスできるようにWeb上のどこかで自分の設定ページをホストする必要があることを意味するため、場合によっては理想的なセットアップではありません。 Pebbleは、将来この設定ページをアプリにバンドルする機能を獲得することを計画しているようです。これは、一部のアプリに最適です。現在のセットアップにはメリットが伴います。設定ページだけで何かを再スキンまたは調整したい場合は、設定ページが独立しているため、アプリ自体を更新する必要はありません。
appinfo.jsonを更新します
最初に、アプリケーションで設定ページを有効にするために、「場所」キーワードを介してジオロケーションAPIへのアクセスを定義するために以前に使用した機能アレイに「構成可能」を追加します:また、アプリに「SearchingFor」と呼ばれる1つの追加キーを追加します。これは、「スターバックス」またはユーザーが要求するカスタムタイプの場所になる文字列になります。
<span>"capabilities": ["location", "configurable"]</span>
設定ページの作成
上記のように、<span>"appKeys": {
</span> <span>"location": 0,
</span> <span>"searchingFor": 1
</span><span>}</span>あなたが必要とする基本的なhtmlはそうです(私は私のスタイリングとフレームワークに関連するマークアップを削除しました。

設定のキャンセルまたは送信
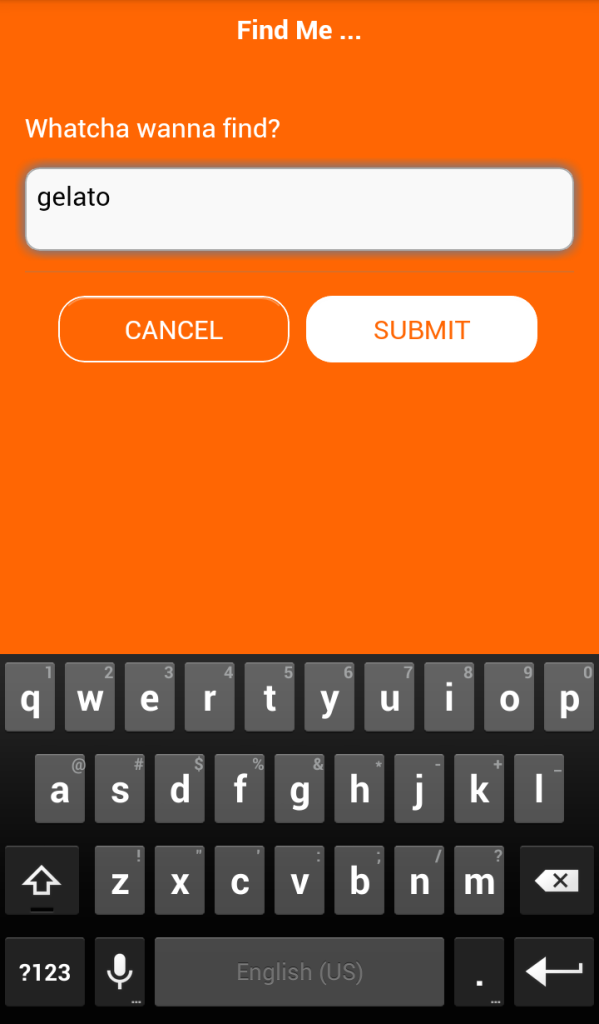
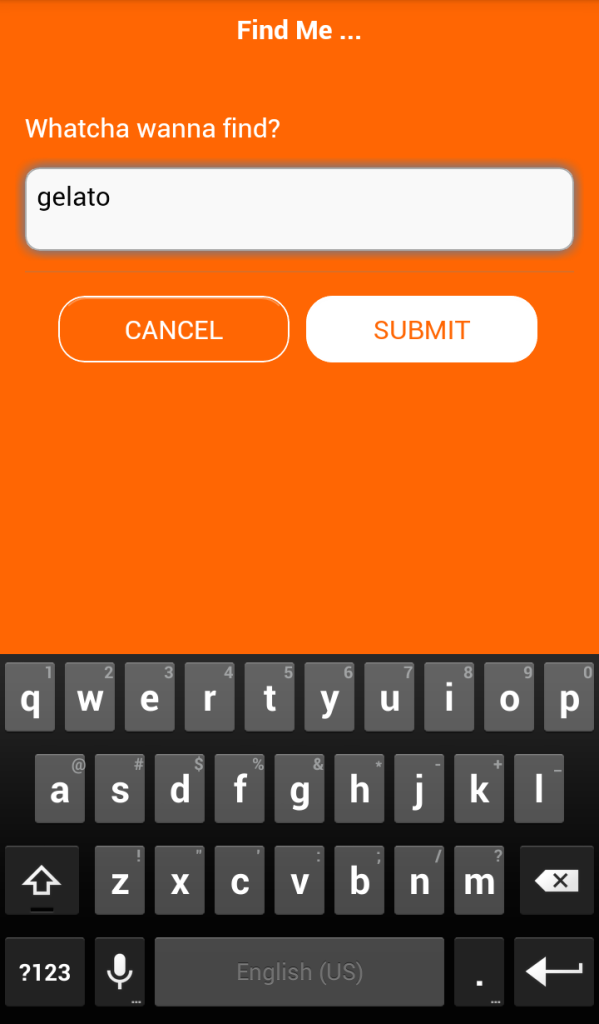
<span><span><span><label</span> for<span>="searchingFor"</span>></span>Whatcha wanna find?<span><span></label</span>></span> </span><span><span><span><textarea</span> cols<span>="40"</span> rows<span>="8"</span> name<span>="searchingFor"</span> id<span>="searchingFor"</span>></span><span><span></textarea</span>></span> </span><span><span><span><button</span> type<span>="submit"</span> id<span>="b-cancel"</span>></span>Cancel<span><span></button</span>></span> </span><span><span><span><button</span> type<span>="submit"</span> id<span>="b-submit"</span>></span>Submit<span><span></button</span>></span></span>
変更をキャンセルするために、document.locationをPebblejs:// closeに設定します。これにより、Pebble JavaScriptコードに空の応答が送信されます。
変更を選択した場合、Textareaから入力を文字列に渡します。以下のsaveoptions()関数は、textareaから値をオブジェクトに入れます。
クリック関数は、オブジェクトを文字列に変換して文字をエンコードしてデータを送信して、document.locationでターゲットにするURLに配置できるようにします(単一のスペースがエンコードされます。変更):
それは、必要な設定をPebble JavaScriptに正常に送信します。
ユーザーがすでに何かを選択した場合はどうなりますか?
ユーザーがすでに設定に変更を行っている場合、代わりにゲラートを見つけるためにアプリにすでにアプリを求めているとしたら、以前の「ジェラート」の設定がテキストフィールドに表示されます。設定。これを行うには、config HTMLページにSearchforと呼ばれるURLの変数を送信します。この例は、url http://www.yourpebbleappsettingpage.com?searchingfor = gelato。
です私はずっと前に見つけた関数を持っています。
<span>"capabilities": ["location", "configurable"]</span>
<span>"appKeys": {
</span> <span>"location": 0,
</span> <span>"searchingFor": 1
</span><span>}</span>JavaScriptを調整して設定を受け入れます
Pebbleアプリは、設定を変更したいと考えていることを知っています。私たちのアプリ用の素晴らしい構成ページも、有望に見えます。問題は、私たちのPebbleアプリがこの構成画面をどこで見つけるかわからないことです。この検索をどこで使用したいのかさえわかりません。これは、Pebble-js-app.jsファイルを更新してすべてを接続する場所です。
最初に、JavaScriptに新しい変数が必要になります。 appinfo.jsonファイルのキーを一致させるために検索と呼びましょう(同じと名前を付ける必要はありませんが、一貫性と明確さのために、私はそうしました)。この変数が行う必要があることは、ユーザーが日々のペブルの強化された生活を送っている間、私たちが探している場所の種類よりもユーザーの好みを保存することです。 Pebble AppsのWebストレージ
アプリでユーザーの設定を保存するために、Pebbleが提供するLocalStorage APIにアクセスできます。 Pebbleは、WebストレージのW3C推奨に従うのに十分なほど親切であるため、構文は過去にWebストレージを扱った人にとっては外国人ではないことを願っています。何かをローカルストレージに保存するには、次のように呼びます
それを取得するために:
<span>"capabilities": ["location", "configurable"]</span>
私たちの場合、Pebbleアプリのローカルストレージにデータを検索することをお勧めします。 JavaScript変数を使用してアプリ全体でアクセスしますが、アプリを最初にロードしたり、構成画面から戻ったりするときは、ローカルストレージからこの検索変数を設定します。
JavaScriptが実行された瞬間にローカルストレージを検討します。ローカルストレージ内のデータの検索が見つからない場合は、デフォルトを「スターバックス」に設定します。これは、Pebble-JS-App.jsファイルの開始時にLocalyOptions定義の後にきちんと配置されます。次に、スターバックスの代わりにAJAXリクエストにこの変数を追加します。
<span>"appKeys": {
</span> <span>"location": 0,
</span> <span>"searchingFor": 1
</span><span>}</span>これまでのところ、私たちのアプリは以前と同じことをします。スターバックスを見つけてください。ユーザーがアプリの「設定」ボタンを押したときに何をすべきかを知らせる必要があります。これは、showconfigurationイベントリスナーでこれを行います:
<span><span><span><label</span> for<span>="searchingFor"</span>></span>Whatcha wanna find?<span><span></label</span>></span> </span><span><span><span><textarea</span> cols<span>="40"</span> rows<span>="8"</span> name<span>="searchingFor"</span> id<span>="searchingFor"</span>></span><span><span></textarea</span>></span> </span><span><span><span><button</span> type<span>="submit"</span> id<span>="b-cancel"</span>></span>Cancel<span><span></button</span>></span> </span><span><span><span><button</span> type<span>="submit"</span> id<span>="b-submit"</span>></span>Submit<span><span></button</span>></span></span>
それは、それらの設定を入力するためにフォームを使用してユーザーをページに連れて行きます。彼らが新しい設定を送信するとき(上記のように「ジェラート」など)、私たちはPebble-JS-App.jsのJavaScriptを準備し、そのデータを待っていることを望みます。
そうするために、WebViewclosedイベントリスナーを使用します。ここでは、URI文字列(スペースなどのエンコードバージョン)からデコードして、もう一度JSONオブジェクトに解析します。そのJSONオブジェクトから検索値を取得し、もう一度エンコードします。これはJSON文字列から外れています。エンコードの最後のビットは、前述のFoursquare APIコールのURL文字列に配置する準備ができていることです(https://api.foursquare.com/v2/venues/search?client_id= 'clientid'&client_secret = 'clientRetret '&v =' version '&ll =' Latitude '、'経度 '&query ='リクエストの検索):<span>$('#b-cancel').click(function() {
</span> <span>document.location = 'pebblejs://close';
</span><span>});</span>私たちの価値が定義されていないようになった場合(これが起こるかもしれないが、それらはエッジケースであった多くの理由があるようです)、私はそれを「スターバックス」に切り替える最後の手段を持っています。将来これを処理するより良い方法があり、潜在的にエラーがある可能性がありますが、このデモのためにシンプルに保つために、最悪の場合にスターバックスにデフォルトになりました。
検索用のリクエストを理解し、保存する準備ができたら、window.localStorage.setItem()関数を使用してローカルストレージに保存します。このように、次回はアプリを開くときはまだそこにあります。
<span>function saveOptions() {
</span> <span>var options = {
</span> <span>searchingFor: $('#searchingFor').val()
</span> <span>}
</span> <span>return options;
</span><span>}</span>新しい設定要求を受信しました。Window.navigator.geolocation.watchposition()を新しい値で再度実行します。これにより、Foursquare APIに対するジオロケーション検索が実行され、新しいリクエストされた設定が設定ウィンドウを閉じる瞬間に設定します。
<span>$('#b-submit').click(function() {
</span> <span>var location = 'pebblejs://close#' + encodeURIComponent(JSON.stringify(saveOptions()));
</span> <span>document.location = location;
</span><span>});</span>JavaScriptがこの新しい設定を理解していますが、もう少しやるべきことがあります。
cコードへのいくつかの追加
find_me_anything.cファイルはあまり変更する必要はありません。次の追加と変更を行いました。
メッセージバッファのサイズの増加メッセージバッファーのサイズを124バイトに増やしました。これは、ペブルウォッチに持ち込むことができる最大値だと思います。追加のバッファサイズは、潜在的に大きなロケーション名とクエリを送信できるようにしました。新しい設定を使用してデータの長さのバリエーションが大きくなっているので、できるだけ多くの余裕を提供したいと思います!
sync_bufferが定義されたときにファイルの開始時に変更が行われました。
また、メッセージの同期を開くと、init()関数でさらに下に変更されました。アプリに新しいキーを追加
<span>"capabilities": ["location", "configurable"]</span>
JavaScriptコードへの追加の追加 私が上で行ったことは、未定義として始まる会場と呼ばれる変数を設定することです。 respons.response.venus foursquareから返されるデータを繰り返します。アドレスと都市を含むものを見つけた場合、そのオブジェクトを会場に保存し、応答の残りの部分を検索しなくなりました。 🎜> Pebblekit JavaScriptフレームワークのパワーのおかげで、Pebble Watchの所有者にアプリの使用方法を決定させました。カスタマイズされ、より個人的なものです。また、ローカルストレージも使用しているため、アプリは物事を覚えています。これは以前よりもはるかに価値のあるアプリであり、Pebble WatchでJavaScriptができることの全範囲を使用しています。
週末に狂ったようなコードをするか、電車に乗って何かをコードアップしてください!そのjavaScriptの知識を、あなたが決して考えられなかったものに使用し、その過程でたくさんの楽しみを持っています! さらなるリソース ペブルウォッチのバッテリー寿命を延長する方法はいくつかあります。これらには、受け取った通知の数を減らすこと、シンプルな時計の顔を使用したもの、頻繁に使用しない機能を無効にすることが含まれます。さらに、更新にはバッテリー寿命を改善するための最適化が含まれることが多いため、時計ソフトウェアが最新であることを確認してください。ペブルウォッチは耐水性ですか? 。彼らは、深さ30メートルまでの水に沈むことに耐えることができます。これにより、水泳やシャワーなどのアクティビティに適しています。しかし、それらは深海ダイビングやインパクトのあるウォータースポーツ用に設計されていません。 Pebble Watchでアプリを使用できますか?フィットネストラッカー、ゲーム、生産性ツールなど、Pebble App Storeからダウンロードできる多くのアプリがあります。スマートフォンのPebbleアプリを介して時計にアプリをインストールできます。<span>"appKeys": {
</span> <span>"location": 0,
</span> <span>"searchingFor": 1
</span><span>}</span>
それをすべて整備しているため、構成ウィンドウを使用してアプリの設定を変更できるようになりました。設定を送信すると、Pebbleアプリが更新されると、次のようなカスタマイズされたアプリがあります。
<span><span><span><label</span> for<span>="searchingFor"</span>></span>Whatcha wanna find?<span><span></label</span>></span>
</span><span><span><span><textarea</span> cols<span>="40"</span> rows<span>="8"</span> name<span>="searchingFor"</span> id<span>="searchingFor"</span>></span><span><span></textarea</span>></span>
</span><span><span><span><button</span> type<span>="submit"</span> id<span>="b-cancel"</span>></span>Cancel<span><span></button</span>></span>
</span><span><span><span><button</span> type<span>="submit"</span> id<span>="b-submit"</span>></span>Submit<span><span></button</span>></span></span>
<span>$('#b-cancel').click(function() {
</span> <span>document.location = 'pebblejs://close';
</span><span>});</span>私たちは今や少しエキサイティングなアプリになりました!
JavaScriptを使用したPebble Watch Development - 「Find Me Starbucks」が生まれた私の以前の記事。私はこのリソースにたくさんのリソースを持っています。
Pebblekit JavaScriptフレームワークの操作 - PebbleチームのJavaScriptフレームワークの使用に関する詳細
ペブルウォッチをiPhoneで使用できますか? iOSデバイス。 Bluetoothを介してPebble WatchをiPhoneに接続し、Pebbleアプリを使用して設定を管理したり、Watch Facesをインストールしたりします。 Pebble Watchを工場出荷時の設定にリセットするには、時計の設定メニューに移動し、「システム」を選択し、「Factory Reset」を選択します。これにより、時計のすべてのデータと設定が消去されます。このアクションを元に戻すことはできません。
Pebble Watchが私のスマートフォンと同期していない場合はどうすればよいですか?スマートフォン、次の手順を試してください。時計とスマートフォンが互いに範囲内にあることを確認してください。 Bluetoothが両方のデバイスで有効になっていることを確認してください。時計とスマートフォンの両方を再起動してみてください。問題が続いている場合は、ペアにしてから、時計とスマートフォンを再ペアリングしてみてください。柔らかい布とマイルド石鹸。極端な温度や過酷な化学物質にさらされないでください。使用していないときは、涼しく乾燥した場所に保管してください。時計ソフトウェアを定期的に更新して、最適に機能し続けることを確認します。
以上が高度なペブルウォッチ構成の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。




