HTML5でデバイスの向きを使用します
HTML5デバイスの方向API:包括的なガイド
この記事では、デバイスの物理的な方向に反応するレスポンシブWebアプリケーションを作成するための強力なツールであるHTML5デバイスオリエンテーションAPIについて説明します。 その機能、実装、ブラウザの互換性、および実用的なアプリケーションをカバーします。 重要な概念:
- デバイスの方向検出:
- APIにより、Webアプリは、3つの角度を使用して重力に対するデバイスの方向を検出できます:アルファ(Z軸の周りの回転)、ベータ(X軸の周りの回転)、およびガンマ(y軸の周りの回転)。 角度測定:
- これらの角度は、デバイスの位置に関する正確な情報を提供し、アプリケーション内の動的な応答を可能にします。 ブラウザ互換性: APIを使用する前にブラウザのサポートを確認することが重要です。 機能検出により、サポートされていないブラウザーの優雅な劣化が保証されます
 ブラウザの互換性と機能検出:
ブラウザの互換性と機能検出:
APIを実装する前に、ブラウザのサポートを確認します。多くの最新のブラウザはそれをサポートしていますが、を使用することをお勧めします。 コードでは、機能検出を採用しています:
Can I Use.com始めましょう:基本的なHTML構造:
if (window.DeviceOrientationEvent) {
// Browser supports DeviceOrientation
} else {
console.log("Device Orientation not supported by this browser.");
}要素を備えた基本的なHTMLファイルを作成して、向きの応答性グラフィックスを表示します。 スクリプトは、デバイスオリエンテーションイベントのリスニングと機能の検出を処理します。
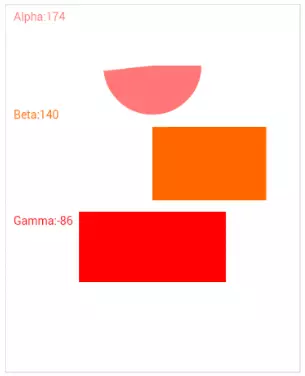
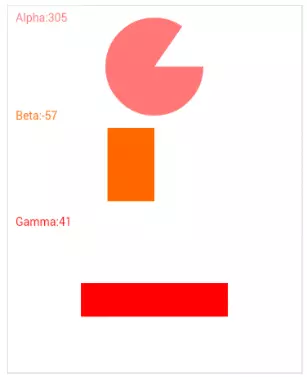
アルファ、ベータ、ガンマの理解:<canvas>
<!DOCTYPE html> <html> <head> <title>Device Orientation Example</title> </head> <body> <canvas id="myCanvas" width="360" height="450" style="border:1px solid #d3d3d3;"></canvas> <🎜> </body> </html>
alpha:
z軸の周りの回転(0-360度)。 0度は、デバイスの上部を地球の北極に向けます。

- ベータ:x軸の周りの回転(-180-180度)。 0度は、デバイスが地球の表面に平行であることを意味します。
 ガンマ:
ガンマ: - y軸の周りの回転(-90-90度)。 0度は、デバイスが地球の表面に平行であることを意味します。

- イベントハンドラー:この関数は、受信したアルファ、ベータ、およびガンマ値に基づいてキャンバスを更新し、
イベントを処理します。
deviceorientation(完全なコードの例 - 簡潔に簡素化された;完全な描画ロジックについては、オリジナルを参照):if (window.DeviceOrientationEvent) { // Browser supports DeviceOrientation } else { console.log("Device Orientation not supported by this browser."); }ログイン後にコピーログイン後にコピー結論:<!DOCTYPE html> <html> <head> <title>Device Orientation Example</title> </head> <body> <canvas id="myCanvas" width="360" height="450" style="border:1px solid #d3d3d3;"></canvas> <🎜> </body> </html>
ログイン後にコピーログイン後にコピーHTML5デバイスオリエンテーションAPIは、デバイスの向きに応答性を備えたWebアプリケーションを強化するための簡単で強力な方法を提供します。 堅牢なユーザーエクスペリエンスのために、常にブラウザのサポートを確認し、潜在的な互換性の問題を処理することを忘れないでください。 APIの機能をさらに調査すると、幅広い創造的でインタラクティブなアプリケーションのロックが解除されます。
以上がHTML5でデバイスの向きを使用しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7873
7873
 15
15
 1649
1649
 14
14
 1409
1409
 52
52
 1301
1301
 25
25
 1245
1245
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...






