GoogleによるMaterial Design Liteの実用的な紹介

2014年に、Googleは、堅実な設計原則をまとめることを目的とした視覚的な言語、さまざまなプラットフォームやデバイスにわたる一貫したユーザーエクスペリエンス、および技術的および科学的革新を目的とした視覚的な言語を公開しました。
2015年7月には、GoogleリリースマテリアルデザインLiteが見られました。これは、マテリアルデザインの外観をウェブサイトに簡単に追加できるように設計されたフロントエンドライブラリです。 この記事では、マテリアルデザインの次の基本原則とコンポーネント、およびマテリアルデザインライト(MDL)ライブラリを使用してそれらを実装する方法に焦点を当てています。
タイポグラフィ
- color
- レイアウト
- カード
- キーテイクアウト
マテリアルデザインLite(MDL)は、マテリアルデザインの美学の実装をWebプロジェクトに簡素化するフロントエンドライブラリであり、さまざまなプラットフォームで一貫したユーザーエクスペリエンスを維持しやすくなります。
MDLは、CSSおよびJavaScriptファイル用のGoogleのCDNを使用して、または自分でファイルをダウンロードしてホストすることでプロジェクトに組み込むことができます。詳細なセットアップ手順は、BowerやNPMを含むさまざまな環境で使用できます。- ライブラリは、ロボットとNOTOフォントを使用して堅牢なタイポグラフィシステムを提供し、幅広いスクリプトをサポートし、一貫したタイポグラフィスケールを適用するための事前定義されたクラスを提供します。
- MDLはカスタマイズ可能なカラーシステムを提供し、開発者が事前定義されたパレットからプライマリとアクセントの色を選択できるようにし、ユーザビリティガイドラインを維持しながら視覚的な魅力を高めます。 レイアウト、カード、タブなどの主要なMDLコンポーネントは、レスポンシブでモジュール式であるように設計されており、FlexBoxおよびBEMの方法論を活用して、より構造化されたスケーラブルなCSSアーキテクチャを促進します。
- デモプロジェクト この記事のデモプロジェクトは、Kaptain Kittyと呼ばれます。これは、この記事で説明したマテリアルデザインコンセプトとMDLコンポーネントをWebページに適用する方法を説明することを目的としたHTMLテンプレートです。
- 記事に飛び込むときにマテリアルデザインライトをペースに載せたい場合は、お気に入りのコードエディターと最新のブラウザが必要になります。 Codepenでデモプロジェクトとそのソースコードを表示できます。
-
[GoogleのCDN](コンテンツ配信ネットワーク)を使用して、必要なCSSおよびJavaScriptファイルをロードします。
- ミニフォームされたCSSとJavaScriptファイルをダウンロードして、サーバーでホストします。
- GitHubのMDLプロジェクトからソースコードをダウンロードして構築します。 Bowerを使用してプロジェクトを管理する場合、次のコマンドを入力してbower_componentsフォルダーにmdlライブラリファイルをインストールできます。
- npmが選択したパッケージマネージャーである場合、次のコマンドを実行して、node_modulesフォルダーにmdlファイルをインストールします。
- Googleは、CDNでホストされているCSSおよびJavaScriptファイルを使用することをお勧めします。これは、この記事のデモページにある方法です。 最初に、HTMLドキュメントのセクションに、MDL CSSファイル、Googleのマテリアルデザインアイコン、プロジェクトのスタイルシートへの参照を含めます。独自のカスタマイズを追加します。
- 次に、クロージングの直前タグの直前に、mdl javascriptファイルへの参照を追加します:
マテリアルデザインの英語と英語のような言語(ラテン語、ギリシャ語、キリル語の文字)用の選択された書体は、ロボットとnotoです。
Notoは、中国語、日本、韓国語のような密集したスクリプト、および東南アジアや中東の言語など、アラビア語、ヒンディー語などの高さの脚本もサポートしています。
プロジェクトにRobotoフォントファイルを含めるには、HTMLドキュメントのセクションの上部に次のタグを追加します。<span><span><span><link</span> rel<span>="stylesheet"</span> </span></span><span> <span>href<span>="https://storage.googleapis.com/code.getmdl.io/1.0.6/material.indigo-pink.min.css"</span>></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> </span></span><span> <span>href<span>="https://fonts.googleapis.com/icon?family=Material+Icons"</span>></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="css/styles.css"</span>></span></span>
たとえば、.mdl-typography-display-2を
タグと.mdl-typography-display-1に
タグに追加すると、それぞれ45pxと34pxのフォントサイズ値を追加します。 :
<span><span><span><script</span> src<span>="https://storage.googleapis.com/code.getmdl.io/1.0.6/material.min.js"</span>></span><span> </span></span><span><span></span><span><span></script</span>></span></span>
MDLには、活性化された原則、読みやすさの原則を備えた多くのクラスがあります。これにより、デバイスがアクセスするのに使用されていることに関係なく読むのが楽しい美しいテキストコンテンツを簡単に表示できるようになります。
タイポグラフィのクラスの完全なリストについては、GitHubのMDLタイポグラフィコンポーネントページにアクセスしてください。
MDLプロジェクトの色を選択
MDLライブラリStyleSheetファイル名に注意してください。名前は、スタイルシートに実装されているマテリアルデザインカラーパレットを指しています。デフォルトのカラーパレットは、インディゴをプライマリカラーとして、ピンクをアクセント色として使用します。しかし、あなたはこれらに固執していません。以下は、カスタムカラーパレットの仕上げ方法とMDLを使用して実装する方法に関するマテリアルデザインの推奨事項です。 マテリアルデザインの色の原則
素材のデザインは、大胆で落ち着いた色、影、ハイライトを組み合わせるのが大好きです。色は予想外で活気に満ちている必要があります。
Google Material Design Spec
ただし、これはWebページにランダムな色をはねかけることではありません。まったく逆です。ウェブサイトのカスタムカラー選択を作成する場合、マテリアルデザインは、プライマリパレットから3つの色合いを選択し、セカンダリパレットから1つのアクセントカラーを選択することをお勧めします。例を次に示します:
マテリアルデザインは、調和して一緒に機能する幅広い美しいカラーパレットを提供します。色の選択を容易にするために、パレットの各色には、それを識別するための16進レーベルと16進の色の値があります。マテリアルデザインのガイドラインは、500色を一次色として示しています。他の色は、アクセントの色として使用するのが最適です
リンク、プライマリアクションボタン、スイッチやスライダーなどのコンポーネントにアクセント色を使用することを制限します。ボディテキストにアクセントの色を使用しないでください:
 また、材料設計のガイドラインは、ページの広い領域とアプリバーでのアクセントの色を使用して阻止します。特に重要なのは、フローティングアクションボタンと背景の両方に同じ色を使用しないことです。
また、材料設計のガイドラインは、ページの広い領域とアプリバーでのアクセントの色を使用して阻止します。特に重要なのは、フローティングアクションボタンと背景の両方に同じ色を使用しないことです。
材料デザインの色のガイドラインをしっかりと理解しているので、MDLプロジェクトに素晴らしい色を選択する時が来ました。これが方法です。
デフォルトのIndigo-Pinkパレットから、次のいずれかの方法で独自のカスタムパレットに切り替えることができます。
GoogleのCDNを使用している場合、この記事のデモでやったように、次の手順に従ってください。

を選択したプライマリカラーと、お気に入りのアクセント色で
ピンク>ピンク>を置き換えます。たとえば、
材料デザインのパレットから選択した色は、プライマリとしてティール、アンバーがアクセントとしてティールであるとしましょう。これがGoogle CDNでホストされているMDL StyleSheetのURLが次のように見えるものです。
<span><span><span><link</span> rel<span>="stylesheet"</span> </span></span><span> <span>href<span>="https://storage.googleapis.com/code.getmdl.io/1.0.6/material.indigo-pink.min.css"</span>></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> </span></span><span> <span>href<span>="https://fonts.googleapis.com/icon?family=Material+Icons"</span>></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="css/styles.css"</span>></span></span>
完了です!
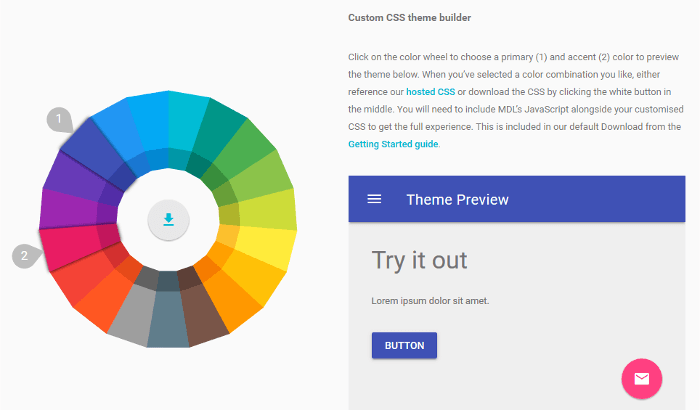
サーバー上のコンパイルされたMDLファイルをホストしたい場合は、MDL Webサイトで説明しています。カスタマイズおよびプレビューツールを見つけることができます。これにより、インタラクティブなカラーホイールからプライマリとアクセントのカラーパレットを選択できます。その後、選択したテーマにCSSをダウンロードして、プロジェクトに直接接続できます。
 この記事のHTMLデモでは、デフォルトのIndigo-Pinkパレットを使用していますが、上記の方法のいずれかを使用して、さまざまな色の選択を自由に実験できます。
この記事のHTMLデモでは、デフォルトのIndigo-Pinkパレットを使用していますが、上記の方法のいずれかを使用して、さまざまな色の選択を自由に実験できます。
MDLは、レイアウト、ボタン、カード、スイッチなどを含む多くの一般的に使用されるWebコンポーネントを提供します。材料デザインLiteのレイアウトコンポーネントを使用してHTMLテンプレートの構造を構築し始めます。
MDLは、.mdl-layout .mdl-js-layoutのクラスを使用して、コンテナ要素内のレイアウト全体を囲みます。
HTMLドキュメントの開くタグの後に次のコードスニペットを追加することから始めます。MDLは、レイアウトにCSS FlexBoxを使用します。 .mdl-layout要素は、フレックス方向プロパティが列に設定されたフレックスコンテナです。
レイアウトコンポーネントには、次の4つのサブコンポーネントが含まれています
ナビゲーションレイアウト
<span><span><span><script</span> src<span>="https://storage.googleapis.com/code.getmdl.io/1.0.6/material.min.js"</span>></span><span> </span></span><span><span></span><span><span></script</span>></span></span>
タブ
フッター
- ナビゲーションにタブを使用して
- 次のオプションから選択してナビゲーションを構築できます。
- 透明なヘッダー
- 固定引き出し、ヘッダーなし
ヘッダーと引き出しを固定しました
スクロールヘッダー
- ウォーターフォールヘッダー - ページスクロールで契約するヘッダー
- MDLナビゲーションレイアウトセクションで上記のオプションを自由に調べて、プロジェクトの各オプションを実験してください。
- この記事に付随するHTMLデモについては、TABSコンポーネントを使用してタブ付きナビゲーションを選択しました。タブの美しさは、コンテンツが相互に排他的な画面に分割されているが、すべてのセクションが同じページに物理的に配置されていることです。これは、ユーザーがタブ付きナビゲーションリンクをクリックすると、サーバーがブラウザに新しいページをロードするのを待つ必要がないことを意味します。すべてのコンテンツが即座に利用可能であるため、サイト訪問者に快適な体験が生まれます。
- タブ付きヘッダーレイアウトをすばやく作成するには、次の手順に従ってください。 以前にコーディングしたレイアウトコンテナ要素にさらに2つのクラスを追加します - .mdl-layout - fixed-headerと.mdl-layout-フィックスタブ:
- NameSpaced BEMクラスを使用してMDLがCSSを整理する方法に注意してください。 BEMの方法論に精通していない場合は、BEMを大規模に扱っています。PatrickCatanzaritiのトップ開発者からのアドバイスは、素晴らしい概要を提供します。 次に、次のようにセクションをコードします:
最後に、対応するコンテンツパネルを追加する必要があります:
<span><span><span><link</span> rel<span>="stylesheet"</span> </span></span><span> <span>href<span>="https://storage.googleapis.com/code.getmdl.io/1.0.6/material.indigo-pink.min.css"</span>></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> </span></span><span> <span>href<span>="https://fonts.googleapis.com/icon?family=Material+Icons"</span>></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="css/styles.css"</span>></span></span>
パネルには.is-activeクラスがあり、デフォルトで表示されます。 引き出しコンポーネントに余分なコンテンツを配置する
デモは引き出しセクションも使用します。引き出しは、ボタンをクリックするだけで隠れて表示できるサイドパネルです。また、引き出しを開いて固定して、そのコンテンツが常に完全な視界にとどまるようにすることもできます。
引き出しは、デザインを乱雑にせずにウィジェットを追加したり、ボタンを共有したり、追加のナビゲーションリンクをWebページに追加したりするのに最適です。
 以前に追加したコードスニペットを使用して、
以前に追加したコードスニペットを使用して、
これらのスニペットを表示するか、デモプロジェクトのソースコードを検査して、タブ付きナビゲーションと引き出しコンポーネントの完全な実装について。
マテリアルデザインライトグリッドマテリアルデザインライトは、デスクトップ画面に12列のグリッド、タブレット用の8列グリッド(最大800px)、およびモバイル画面サイズの4列グリッド(最大500px)を使用します。
<span><span><span><script</span> src<span>="https://storage.googleapis.com/code.getmdl.io/1.0.6/material.min.js"</span>></span><span> </span></span><span><span></span><span><span></script</span>></span></span>
デフォルトでは、グリッド列のコンテナ要素は、画面の幅全体に及びます。これがあなたが望むものではないなら、あなたのスタイルシートでその幅を定義するのはあなた次第です。 たとえば、
この記事のデモプロジェクトは、フルスクリーンと中央のボックス付きセクションの両方を実装しています。
レイアウトは、各セクションを異なる.mdl-grid要素に巻き付け、箱入りセクションに960pxのCSS最大幅の値を持つ追加のカスタムクラスを提供することで実現されます。
<span><span><span><link</span> rel<span>="stylesheet"</span> </span></span><span> <span>href<span>="http://fonts.googleapis.com/css?family=Roboto:400,100,500,300italic,500italic,700italic,900,300"</span>></span></span>
およびcss:
また、グリッド列間にマージンが必要な場合は、MDLにはグリッド列のコンテナ要素に追加できる便利なクラスがあります。

<span><span><span><h1</span> class<span>="mdl-typography--display-2"</span>></span>Title<span><span></h1</span>></span> </span><span><span><span><p</span> class<span>="mdl-typography--display-1"</span>></span> </span> Sub-title <span><span><span></p</span>></span></span>
デフォルトの列サイズをオーバーライドする場合は、1〜12の範囲の数字を持つ.mdl-cell- {number} -COLクラスを追加する必要があります。2列グリッドのコードは次のとおりです。 :
<span><span><span><link</span> rel<span>="stylesheet"</span> </span></span><span> <span>href<span>="https://storage.googleapis.com/code.getmdl.io/1.0.6/material.teal-amber.min.css"</span>></span></span>
Codepenのライブデモをチェックしてください
<span><span><span><div</span> class<span>="mdl-layout mdl-js-layout"</span>></span> </span> <span><!-- All your template markup goes here --> </span><span><span><span></div</span>></span></span>
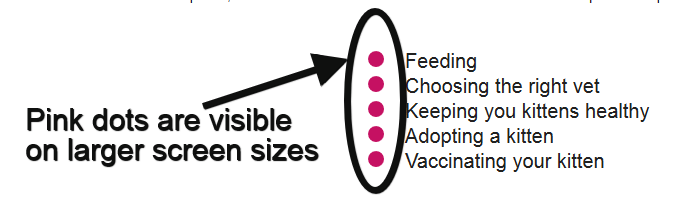
- .mdl-cell - hide-desktopは、デスクトップ画面サイズ(840pxを超える) に列を隠します
- .mdl-cell-ハイデタブレットは、タブレットスクリーンサイズ(480pxを超える) に列を隠します。
- .mdl-cell-ハイドフォンは、モバイル画面のサイズに列を隠しています(480px未満)
これを実際に見るには、さまざまな画面サイズでデモプロジェクトのウェルカムセクションをご覧ください。リストアイテムの横にある装飾的なピンクの円が小さな画面に表示されていないことにすぐに気付くでしょう。


カードUIパターンは、特にPinterestのようなWebサイトのおかげで、かなり長い間人気を博しています。
材料設計がカードコンポーネントを定義する方法は次のとおりです
カードは、より詳細な情報のエントリポイントとして機能する素材のシートです。カードには、写真、テキスト、および単一の科目に関するリンクが含まれている場合があります。
マテリアルデザイン仕様さまざまな種類のコンテンツを単一のカードに追加できますが、すべてコアトピックに関連していることを確認してください。また、カード内にあまりにも多くの情報やリンクやボタンが多すぎることを避けてください。むしろ、ユーザーを専用のページに向けて、トピックに関する詳細情報を作成しました。
MDLカードコンポーネントを使用してページに簡単なカードを追加する方法は次のとおりです。
.mdl-cardのクラスでコンテナ要素内のカードコンテンツをラップします。 .mdl-shadow- {number} dpクラスでは、ドロップシャドウの深さを制御できます。このクラスに3、4、6、8、または16を追加すると、より深いドロップシャドウが得られます。 次に、次のカードセクションにコンテナを追加します。
<span><span><span><link</span> rel<span>="stylesheet"</span> </span></span><span> <span>href<span>="https://storage.googleapis.com/code.getmdl.io/1.0.6/material.indigo-pink.min.css"</span>></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> </span></span><span> <span>href<span>="https://fonts.googleapis.com/icon?family=Material+Icons"</span>></span> </span><span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="css/styles.css"</span>></span></span>
カードタイトル
.mdl-card__media classを使用して、
カードメディア .mdl-card__supporting-text classを使用した- カードテキストコンテンツ
- .mdl-card__craghtionsクラスを使用したカードアクション。カードがアクションボタンまたは同様の要素が含まれている場合。
- 最後に、タイトルタグに.mdl-card__title-textのクラスがあることを確認する適切なコンテンツでこの構造を具体化します。 Codepenのライブスニペットは次のとおりです
- CodepenでSitePoint(@SitePoint)によるペンマテリアルデザインライトカードを参照してください。 .mdl-cellクラスの要素に適切な.mdl-cardクラスを追加することにより、グリッドセルをカードコンポーネントに変えることもできます。
- このアプローチは、付随するデモプロジェクトで見つけることができます。これは、レスポンシブなタイル張りのレイアウトを実現するための素晴らしい方法です:
結論
この記事は、Googleによるマテリアルデザインライトライブラリを探索し、実際のHTML Webテンプレートで実践することに関するものです。
MDLは、たとえばBootstrapなどの包括的なフレームワークではありません。アプリケーションの可能性の高いすべてのコンポーネントとスタイルについてカバーすることはできません。したがって、いくつかの機能を自分でコーディングすることを期待してください。しかし、図書館はまだ進化しており、将来のリリースでいくつかの新しいもので私たちを驚かせるかもしれません。また、このWebは、デザイナーと開発者向けのリソースの豊富なマテリアルデザインエコシステムを提供します。そのほとんどは無料です。
この記事には、MDL Webサイトのテンプレートとともに、MDLの実験を開始し、独自の素晴らしいマテリアルデザインプロジェクトの構築を開始するためのもう1つのリソースとして、この記事にはHTMLテンプレートを使用できます。
最高の素材のテーマのガイドをチェックしてください。Googleによるマテリアルデザインライトに関するよくある質問(FAQ)マテリアルデザインライト(MDL)とは何ですか?材料デザインとどのように違いますか?
マテリアルデザインライト(MDL)は、すべてのデバイスで統一されたユーザーエクスペリエンスを提供することを目的としたGoogleが開発したデザイン哲学です。およびプラットフォーム。これは、デジタルエクスペリエンスを作成するための理論、リソース、ツールを組み合わせた包括的な設計システムである材料設計の軽いバージョンです。マテリアルデザインは、さまざまなツール、ガイドライン、コンポーネントを含む完全な設計言語ですが、MDLはこのシステムのサブセットであり、実装が簡単なよりシンプルで軽量なフレームワークを提供します。完全な材料設計システムの複雑さなしにモダンで洗練されたユーザーインターフェイスを作成したい開発者にとって特に便利です。マテリアルデザインライトを使用すると、プロジェクトにMDL CSSとJavaScriptファイルを含める必要があります。これらのファイルは、公式のMDL Webサイトからダウンロードするか、コンテンツ配信ネットワーク(CDN)から直接含めることができます。これらのファイルを含めたら、HTMLコードでMDLコンポーネントの使用を開始できます。 MDL Webサイトは、各コンポーネントの使用方法を理解するのに役立つ包括的なドキュメントと例を提供しています。マテリアルデザインライトの重要なコンポーネントは何ですか?ユーザーインターフェイスを構築するために使用できます。これらには、ボタン、チェックボックス、テキストフィールド、スライダーなどが含まれます。各コンポーネントは、一貫したモダンなルックアンドフィールを提供するように設計されており、特定のニーズに合わせてカスタマイズできます。 MDL Webサイトは、コードの例や使用ガイドラインなど、各コンポーネントの詳細なドキュメントを提供します。商業プロジェクトにマテリアルデザインライトを使用できますか?
はい、マテリアルデザインライトはオープンソースであり、個人プロジェクトと商業プロジェクトの両方に無料で使用できます。 Apacheライセンス2.0に基づいてライセンスされています。これにより、ライセンスの条件を遵守すると、ソフトウェアを自由に使用、変更、配布できます。
マテリアルデザインライトは、モダンで洗練されたルックアンドフィールを提供する軽量で使いやすいフレームワークです。簡単で簡単なAPIと包括的なドキュメントを使用して、簡単に実装できるように設計されています。他の設計フレームワークと比較して、MDLは包括的ではありませんが、複雑ではないため、本格的なフレームワークのオーバーヘッドなしでシンプルで効果的なデザインシステムを必要とする開発者にとっては良い選択肢です。すべてのブラウザと互換性がありますか?
マテリアルデザインライトは、Chrome、Firefox、Safari、Edgeなど、すべての最新のブラウザと互換性があるように設計されています。ただし、古いブラウザや最新のWeb標準を完全にサポートしていないブラウザでは期待どおりに機能しない場合があります。
マテリアルデザインライトを自分のブランドに合わせてカスタマイズできますか?高度にカスタマイズ可能です。ブランドの視覚的アイデンティティに合わせて、色、フォント、その他のデザイン要素を変更できます。 MDL Webサイトは、ニーズに合わせてフレームワークをカスタマイズする方法に関する詳細なガイドラインを提供しています。
Lite Liteはレスポンシブデザインをサポートしていますか?これには、さまざまな画面サイズと方向に適応するレイアウトを作成できるレスポンシブグリッドシステムが含まれています。これにより、デスクトップデバイスとモバイルデバイスの両方で見栄えの良いWebサイトやアプリを簡単に作成できます。コミュニティからの貢献を歓迎します。バグを報告したり、新機能を提案したり、コードの変更を送信したりすることで貢献できます。すべての貢献は、MDLのWebサイトで入手可能なプロジェクトの貢献ガイドラインに従う必要があります。
マテリアルデザインライトについて学ぶためのリソースをどこで見つけることができますか?開始する。すべてのMDLコンポーネントの包括的なドキュメント、コードの例、および使用ガイドラインを提供します。さらに、MDLの詳細とプロジェクトで効果的に使用する方法を学ぶのに役立つ多くのオンラインチュートリアル、記事、ビデオがあります。
以上がGoogleによるMaterial Design Liteの実用的な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7456
7456
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 10
10
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。




