livereload
livereload:あなたのWeb開発生産性ブースター
コードを変更するたびにブラウザを手動で更新することにうんざりしていませんか? Livereloadはこのプロセスを自動化し、保存時にWebページを即座に更新し、ワークフローを大幅に高めます。 専用のLivereloadアプリはMacのみですが、機能はさまざまな方法で簡単にアクセスできます。
livereloadを始めましょう:
LiveroAdを統合するには2つの主要なアプローチがあります。Webサーバーを使用するか、スクリプトをHTMLに直接埋め込む。 メソッド1:Webサーバーのセットアップ(推奨)このメソッドは、よりクリーンでより堅牢なソリューションを提供します。 それは:
- Webサーバーのインストール:
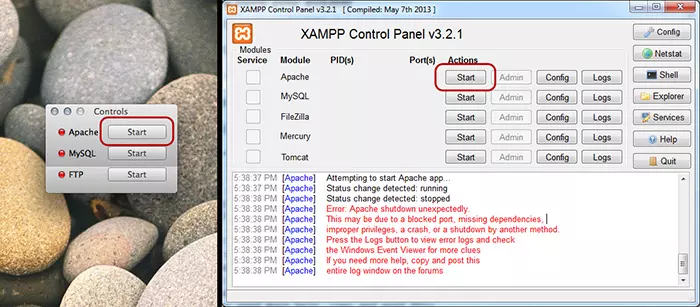
- XAMPP(MacおよびWindowsで利用可能)は、一般的で使いやすいオプションです。 プロジェクトファイルをXAMPPの>ディレクトリに配置し、Apacheサーバーを起動し、。
htdocshttp://localhost/<your_folder_name></your_folder_name>

- ChromeまたはFirefox用のLivereloadブラウザ拡張機能をインストールします。
 livereloadの接続:
livereloadの接続:
- メソッド2:スクリプトメソッド(よりシンプルなセットアップ、堅牢性が低下)この方法では、各htmlファイルに小さなスクリプトを追加する必要があります:
(必要に応じてをサーバーのIPに置き換えます)。 これはセットアップが簡単ですが、すべてのHTMLページを変更する必要があります。 ただし、重要な利点は、同じネットワークに接続されている他のデバイスに変更が反映されることです。
基本的なリロードを超えてlivereload:
<🎜>
localhost
Sass、Less、CoffeeScriptなどの人気のあるプリプロセッサーとシームレスに統合します。
ライブスタイル統合(Chrome、safari):
- 結論:
- 最初のセットアップは気が遠くなるように思えるかもしれませんが、リベロードの利点(生産性と合理化されたワークフローが増えている)は、努力を上回っています。ニーズに最適な方法を選択し、Web開発プロセスの大幅な改善を経験してください。
よくある質問(FAQ):(このセクションは貴重な情報を提供するため、ほとんど変わらないままです)
livereloadはリアルタイムのWeb開発でどのように機能しますか?
livereloadは、変更のためにファイルを監視します。 保存すると、Webページまたはスタイルシートを自動的にリロードして、すぐに更新を表示します。
livereloadをインストールするにはどうすればよいですか?
インストール方法は、選択したアプローチ(アプリ、ブラウザー拡張機能、スクリプトなど)によって異なります。 特定の方法については、関連するドキュメントを参照してくださいchromeでlivereloadを使用できますか?
はい、Chrome拡張子を介して
イオンフレームワークでlivereloadを使用するにはどうすればよいですか?
イオンは、
livereloadは、Chrome?以外の他のブラウザと互換性があります
livereloadを使用してコンデンサを使用できますか?ionic serveはい、FirefoxとSafariの拡張機能が存在します。スクリプトメソッドは、ブラウザ全体で動作します
はい、オプションを使用しています。
livereloadの設定をカスタマイズするにはどうすればよいですか?
カスタマイズオプションは、セットアップによって異なります。 特定のLivereload実装については、ドキュメントを確認してください LivereloadはCSS注入をサポートしていますか?
しばしば、はい。これは、ページ全体ではなく、CSSの変更のみが注入されることを意味します。--livereloadモバイルアプリ開発にLivereloadを使用できますか?
はい、イオンやコンデンサのようなフレームワークを使用しています。
livereloadはオープンソースですか?
ですはい。
以上がlivereloadの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1419
1419
 52
52
 1312
1312
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
この記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます




