Intro.jsを使用した製品ツアーの紹介-SitePoint
オンライン製品の販売は、特にデジタル商品やサービスのために活況を呈しています。 効果的なオンラインマーケティングは成功に不可欠であり、インタラクティブな製品デモンストレーションは顧客の注意を引くための鍵です。機能ツアーとも呼ばれる製品ツアーは、強力なソリューションです。このチュートリアルでは、それらの重要性を説明し、intro.js。
を使用して効果的なツアーを構築する方法を示します 
製品ツアーの重要な利点:
- 製品ツアーインタラクティブな紹介機能を紹介し、Webベースの製品とサービスの販売を促進します。 Intro.jsのようなJavaScriptライブラリは、静的画像とアニメーションを超えるインタラクティブなデモを提供します。 典型的なツアーには、スタートボタン、ガイド付きステップ、スキップオプション、完了ボタン(多くの場合、購入のようなアクションへの呼び出しにリンクされています)。
- Intro.jsは、ステップバイステップのWebサイトまたは製品ツアーを作成するための軽量のオープンソースライブラリです。カスタマイズ可能で、シングルページアプリケーション(SPA)でうまく機能し、複数の言語をサポートし、柔軟なナビゲーションコントロールを提供します。
- 製品ツアーの理解:
なぜ製品ツアーを使用するのか? ウェブサイトはしばしばユーザーのガイドやドキュメントに依存していますが、これらには制限があります。
ユーザーは長いドキュメントを嫌います。
ドキュメントには、インタラクティブな機能のデモンストレーションがありません。 新しい機能を反映するようにドキュメントを定期的に更新することは困難です
製品ツアーは、機能を強調し、新しいユーザーを引き付けることにより、これらの問題に対処します。 特定の機能はライブラリによって異なりますが、コア機能は一貫しています。
- 製品ツアーライブラリの重要な機能:
- スタートボタン: 視覚的に顕著なボタンがツアーを開始します。
ユーザーは一連の手順を進め、それぞれが機能を強調します。 前/次のナビゲーションは有益です スキップボタン:
必要に応じて、ユーザーがツアーをバイパスできるようにします。 これはすべてのステップに存在する必要があります。- 完了ボタン:最終ステップには、ツアーを終了するためのボタン(多くの場合、「購入」や「今すぐ試してみる」などの強力な行動を促す)が含まれています。
- 人気のある製品ツアーライブラリ:
- いくつかのJavaScriptライブラリは、それぞれがユニークな機能を備えた製品ツアーの作成を促進します。人気のあるオプションには次のものがあります: intro.js
- ブートストラップツアー joyride
hopscotch pageguide.js
このチュートリアルは、包括的な機能セットのため、intro.jsに焦点を当てています。
Intro.jsを使用した製品ツアーの構築:
Intro.jsは、プロジェクトに簡単に統合された軽量のオープンソースライブラリです。 次の手順では、プロセスの概要を説明します
ステップ1:intro.jsファイルを含める:プロジェクトにを追加し、intro.jsを追加します。
introjs.css
ステップ3:最初のステップを設計します:
最初のステップとスタートボタンは不可欠です。 使用<!DOCTYPE html> <html lang="en"> <head> <link href="introjs.css" rel="stylesheet"> </head> <body> <🎜> <🎜> </body> </html>
(説明)属性を使用してください:
data-stepdata-intro(注:CSSスタイリングは簡潔に省略されています。完全なスタイリングについては、ソースコードを参照してください。)
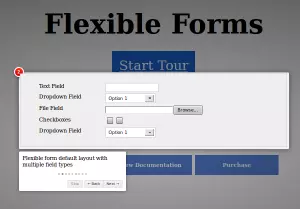
<div class="main_container">
<div class="flexi_form_title">
<h1 id="Flexible-Forms">Flexible Forms</h1>
<a id="flexi_form_start" href="https://www.php.cn/link/f0b875eb6cff6fd5f491e6b6521c7510">Start Tour</a>
</div>
</div>
<🎜>
 ステップ4:隠された手順の設計:
ステップ4:隠された手順の設計:
および (ツールチップ配置を制御する)属性を使用します。 JavaScriptは、現在のステップに基づいて要素を表示/非表示にするために使用されます。
(ツールチップ配置を制御する)属性を使用します。 JavaScriptは、現在のステップに基づいて要素を表示/非表示にするために使用されます。
(このステップの詳細なHTMLとJavaScriptは簡潔に省略されています。完全なソースコードを参照してください。)
data-step
data-position
を使用して、ユーザーをリダイレクトするか、ツアーの完了時にアクションをトリガーします。
ステップ6:スキップ機能を実装する: 「スキップ」アクションを処理するために
「スキップ」アクションを処理するために
(注:完全なソースコードとデモは[ソースコードへのリンク]と[デモへのリンク]で利用できます。
oncomplete()
introJs().start().oncomplete(function() {
window.location.href = "complete.html";
});このチュートリアルは、製品ツアーの構築の基本的な側面を示しています。 インタラクティブな製品ツアーは、ユーザーのエンゲージメントを大幅に向上させ、コンバージョンを促進します。 さまざまなデバイスと画面サイズで徹底的にテストすることを忘れないでください。 提供されたリソースは、完全な例とさらなるガイダンスを提供します。
以上がIntro.jsを使用した製品ツアーの紹介-SitePointの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7876
7876
 15
15
 1649
1649
 14
14
 1409
1409
 52
52
 1301
1301
 25
25
 1245
1245
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...




