最新のCSSを使用して、レスポンシブ画像グリッドを構築します
この記事では、応答性のある画像ギャラリーを実用的な例として使用して、レスポンシブグリッドレイアウトの列間の間隔を習得するためのテクニックを探ります。
レスポンシブレイアウトに関するさらなる洞察については、スクリーンキャストをご覧ください。FlexBoxで複数の列レイアウトを作成します。キーテイクアウト:
レスポンシブイメージギャラリーで示されているように、カスタムレスポンシブレイアウトは、柱間間隔を正確に制御することで達成できます。
メソッドは、レスポンシブイメージギャラリーを作成します。親のフォントサイズをゼロに設定すると、デフォルトのインラインブロック間隔が削除されます。- FlexBoxは、一般的なレイアウトの問題を効率的に解決し、すべての画面サイズにわたって等しい高さの列を作成し、レスポンシブ画像グリッドの中間間隔制御を簡素化します。
- メディアクエリとCSSグリッドレイアウトは、デバイスの特性(画面サイズ)に基づいて異なるCSSルールを適用して、レスポンシブイメージグリッドを有効にします。
-
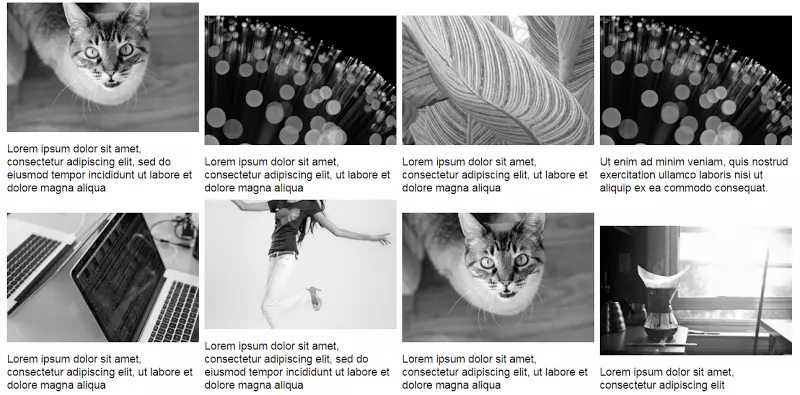
display: inline-blockレスポンシブレイアウトの構築: - 大きな画面では、ギャラリーはこれに似ています
シンプルなマークアップ:
 いくつかのレイアウト方法はこれを達成します。 2つを探索する前に、要件を繰り返してみましょう:
いくつかのレイアウト方法はこれを達成します。 2つを探索する前に、要件を繰り返してみましょう:
中型および小型の画面上の2列のレイアウト。
8px間隔

<div>
<a href="https://www.php.cn/link/14d2bc475177e1dde633b4ca1972d53c">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/" class="lazy" alt="Using Modern CSS to Build a Responsive Image Grid " />
</a>
<!-- ...more images... -->
</div>を使用しています
- メソッドがギャラリーを構築します。 このCSSを考慮してください:
- 説明:
小さな画面には、8px間隔の2列のレイアウトがあります。 列幅の計算:
inline-block
1行あたりの合計列間スペース:1 * 8px = 8px(8px、16pxではなく、右の列ごとに右マージンが削除されるため)。
(4px = 8px / 2)。display: inline-block
div {
font-size: 0;
}
a {
font-size: 16px;
display: inline-block;
margin-bottom: 8px;
width: calc(50% - 4px);
margin-right: 8px;
}
a:nth-of-type(2n) {
margin-right: 0;
}
@media screen and (min-width: 50em) {
a {
width: calc(25% - 6px);
}
a:nth-of-type(2n) {
margin-right: 8px;
}
a:nth-of-type(4n) {
margin-right: 0;
}
}大きな画面には、8px間隔の4列のレイアウトがあります。列幅の計算:
1行あたりの合計列間スペース:3 * 8px = 24px(24px、32pxではなく、4番目の列ごとに右マージンが削除されるため)。
- 列の幅:
- (6px = 24px / 4)。
-
calc(50% - 4px)
 メソッドについては、codepenデモを参照してください。
メソッドについては、codepenデモを参照してください。
の使用
inline-blockソリューションには欠点があります。 キャプションを追加すると、1つが示されています
キャプション付きの大画面ギャラリー:
<div>
<a href="https://www.php.cn/link/14d2bc475177e1dde633b4ca1972d53c">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/" class="lazy" alt="Using Modern CSS to Build a Responsive Image Grid " />
</a>
<!-- ...more images... -->
</div>
 不平等な高さはFlexBoxで解決されます。 親要素のcssを更新します:
不平等な高さはFlexBoxで解決されます。 親要素のcssを更新します:
結果は、すべての画面で等しい列です。大画面の例:
div {
font-size: 0;
}
a {
font-size: 16px;
display: inline-block;
margin-bottom: 8px;
width: calc(50% - 4px);
margin-right: 8px;
}
a:nth-of-type(2n) {
margin-right: 0;
}
@media screen and (min-width: 50em) {
a {
width: calc(25% - 6px);
}
a:nth-of-type(2n) {
margin-right: 8px;
}
a:nth-of-type(4n) {
margin-right: 0;
}
}
 キャプションが改善されたFlexBoxを使用してCodePenデモを参照してください
キャプションが改善されたFlexBoxを使用してCodePenデモを参照してください
プロパティは、このレイアウトを直接作成しません。
およびは、最後の行に厄介な分布をもたらします。 CSS:justify-content
space-between
space-around no
<div>
<a href="https://www.php.cn/link/14d2bc475177e1dde633b4ca1972d53c">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/" class="lazy" alt="Using Modern CSS to Build a Responsive Image Grid " />
<figcaption>Some text here</figcaption>
</a>
<!-- ...more images... -->
</div>
margin-right justify-contentプロパティを使用してCodepenデモを参照してください
結論:justify-content
この投稿は、レスポンシブ画像グリッドで柱間間隔を制御するための手法を詳述しています。 で十分ですが、FlexBoxはより簡単で便利です。
スクリーンキャストでFlexboxレイアウトの詳細:FlexBoxで複数の列レイアウトを作成します。inline-block(一般的なレスポンシブデザインの質問の繰り返しであるため、簡潔にするためにFAQSセクションが省略されています。
以上が最新のCSSを使用して、レスポンシブ画像グリッドを構築しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Googleフォント変数フォント
Apr 09, 2025 am 10:42 AM
Googleフォント変数フォント
Apr 09, 2025 am 10:42 AM
Google Fontsが新しいデザイン(ツイート)を展開したようです。最後の大きな再設計と比較して、これははるかに反復的です。違いをほとんど伝えることができません
 HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
プロジェクトにカウントダウンタイマーが必要だったことはありますか?そのようなことのために、プラグインに手を伸ばすのは自然なことかもしれませんが、実際にはもっとたくさんあります
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 SVGでタータンパターンを生成する静的サイトを作成する方法
Apr 09, 2025 am 11:29 AM
SVGでタータンパターンを生成する静的サイトを作成する方法
Apr 09, 2025 am 11:29 AM
タータンは、スコットランド、特にファッショナブルなキルトに通常関連する模様のある布です。 Tartanify.comでは、5,000を超えるTartanを集めました
 WordPressテーマでVueコンポーネントを構築する方法
Apr 11, 2025 am 11:03 AM
WordPressテーマでVueコンポーネントを構築する方法
Apr 11, 2025 am 11:03 AM
インラインテンプレートディレクティブにより、既存のWordPressマークアップに対する進行性の強化として、リッチVUEコンポーネントを構築できます。
 PHPはテンプレートのA-OKです
Apr 11, 2025 am 11:04 AM
PHPはテンプレートのA-OKです
Apr 11, 2025 am 11:04 AM
PHPテンプレートは、多くの場合、サブパーコードを促進するために悪いラップを取得しますが、そうである必要はありません。 PHPプロジェクトが基本を実施する方法を見てみましょう
 SASSをプログラミングして、アクセス可能な色の組み合わせを作成します
Apr 09, 2025 am 11:30 AM
SASSをプログラミングして、アクセス可能な色の組み合わせを作成します
Apr 09, 2025 am 11:30 AM
私たちは常にWebをよりアクセスしやすくしたいと考えています。色のコントラストは単なる数学なので、SASSはデザイナーが見逃したかもしれないエッジケースをカバーするのに役立ちます。





