Nativedroid- jQueryモバイル1.3の無料テーマ
nativedroid:シンプルなjqueryモバイル1.3テーマ
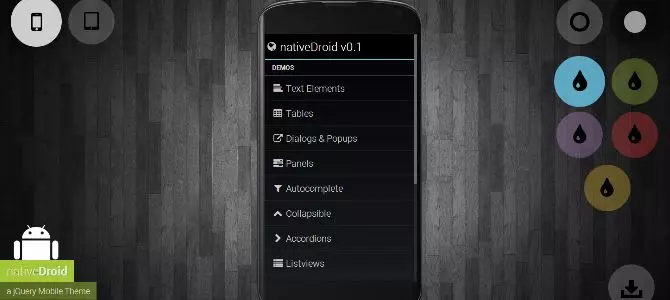
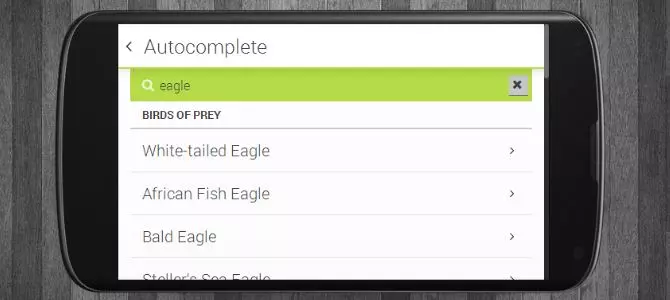
この記事では、JQuery Mobile 1.3向けに作成された新しいシンプルなテーマであるNativedroidを紹介します。その最初のバージョン(v0.1)は、nativedroid.godesign.chで無料で利用でき、個人および商業プロジェクトに使用できます。プロジェクトの帰属にバックリンクを追加するだけです。

nativedroid機能:

- インターフェイスデザインは、Android Holoスタイルに近いものです。
- 純粋なCSS3/HTML5に基づいて、写真は必要ありません(アイコンを提供するためにAwesomeを使用して)。
- 5つの配色(青/緑/紫/赤/黄色)で利用可能。これは、明るいテーマと暗いテーマと組み合わせることができます。
- モバイルプロジェクトの開始フレームワーク。
- 追加のJavaScriptコードは必要ありません。
- すべてのjQueryモバイル1.3コンポーネントの例を提供します。
- すべてのフォントの素晴らしいアイコンは、JQMの
- 属性を介して追加できます。
data-icon
ヒントと予防策の使用:

すべてのスタイルは
- に適用されます。
-
data-theme='b'JQuery Mobileの構造スタイルシート(CSS/jQueryMobile.css)のみを使用し、テーマスタイルは含まれていません。 jQuery MobileのThemErrollerは、デザインを壊すスタイルシートを生成します。
Nativedroidでは、 - パラメーターが無効です。代替品として
- タグを使用してください。
data-inset='true|false'<div class="inset">は、ヘッダー内のリンク要素に対して<li>>および<code>data-role='header'のみと組み合わせて使用され、data-position='fixed'を個別に適用します。data-tap-toggle='false'data-theme='b'まだ設計されていないので、注意して使用してください。デモのHTMLドキュメントから1つを出発点としてコピーすることをお勧めします。 -
data-role='footer'色とスタイル: - 基本的なCSS:
- :nativedroidが使用するフォントとアイコンが含まれています。
-
css/font-awesome.min.css:JQuery Mobileのオリジナル構造スタイルシート(圧縮)には、テーマスタイルは含まれていません。 -
css/jquerymobile.css:nativedroidが必要とする構造調整。 -
css/jquerymobile.nativedroid.css
-
- テーマ:
- :明るい色のテーマ。
-
css/jquerymobile.nativedroid.light.css:暗いテーマ。 -
css/jquerymobile.nativedroid.dark.css
-
- 色:
-
css/jquerymobile.nativedroid.color.blue.css:青いスタイル。 -
css/jquerymobile.nativedroid.color.green.css:緑色のスタイル。 -
css/jquerymobile.nativedroid.color.purple.css:紫色のスタイル。 -
css/jquerymobile.nativedroid.color.red.css:赤いスタイル。 -
css/jquerymobile.nativedroid.color.yellow.css:黄色のスタイル。
-
- のインストール:テーマをダウンロードし、ファイルを解凍し、プロジェクトディレクトリにファイルを配置し、HTMLファイルにCSSファイルとJSファイルをリンクします。
- 互換性: jQueryモバイル1.3向けに設計されているため、他のバージョンの互換性は保証されていません。
- カスタマイズ:CSSおよびJSファイルのカスタマイズ。元のファイルをバックアップすることを忘れないでください。
- トラブルシューティング:インストールとリンクが正しいかどうかを確認し、コンソールエラーメッセージを表示します。
- レスポンシブデザイン:レスポンシブデザインをサポートします。
- 商業用:商業プロジェクトで使用できます。
- アップデート:リリースアップデートを定期的にリリースし、最新バージョンをダウンロードして古いファイルを置き換えます。
- rtl言語サポート:ネイティブにサポートされていない、CSSファイルを変更する必要があります。
- プラグインの追加:HTMLファイルにプラグインのJSファイルとCSSファイルを含めるには、テーマファイルの後ろに配置してください。
- その他のJavaScriptフレームワーク:JQuery Mobileで使用することをお勧めします。

任意のベースカラーCSSファイルをコピーして、カラーコードを調整して独自のカラースタイルを作成できます。
将来の開発:
NativeDroidは引き続き更新され、新しい機能を追加し、バグを修正します。


(以下は、元のFAQパーツの単純化されたバージョンであり、重複した情報を避けます)この部分は非常に要約され、コア情報を保持し、問題を再編成して表現します。
faq:
以上がNativedroid- jQueryモバイル1.3の無料テーマの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7917
7917
 15
15
 1652
1652
 14
14
 1411
1411
 52
52
 1303
1303
 25
25
 1248
1248
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




