
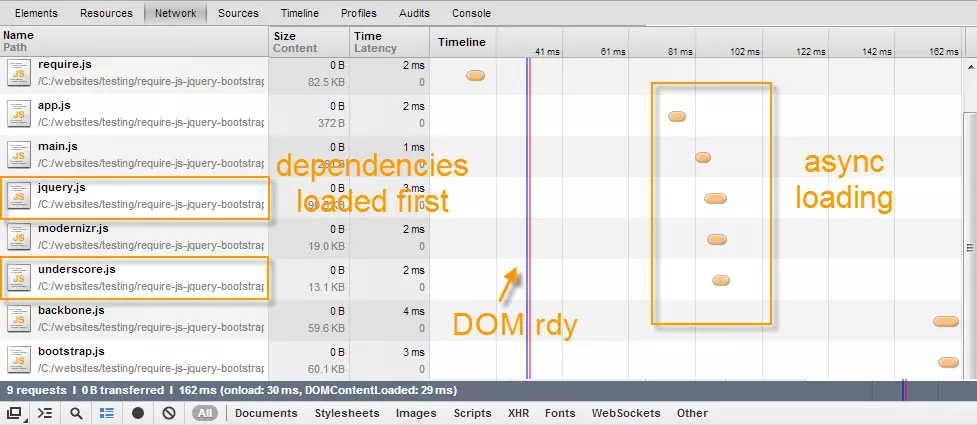
すぐに開始する必要があります:わずか2分で!または、次のコードをダウンロードして、今すぐ体験してください。以下は、requirejsの実際のアプリケーションのスクリーンショットです。 GitHubプロジェクトアドレス
requirejsはJavaScriptファイルとモジュールローダーです。ブラウザの使用に最適化されていますが、RhinoやNodeなどの他のJavaScript環境でも使用できます。 requirejsのようなモジュラースクリプトローダーを使用すると、コードの速度と品質が向上します。


root/
require.jsは頭に配置されます。簡潔で明確。
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
<🎜>
<🎜>
<🎜>
<🎜>
<🎜>
</body>
</html>このファイルには、require.jsの構成が含まれています。ディレクトリ構造を変更する場合は、一致する必要があります。 Shimバージョンを示しました。CDNからJQueryをロードすることもできます。
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
</body>
</html>このファイルにはWebアプリケーションの依存関係が含まれており、ロードされると、好きなフレームワーク(バックボーンやAngularなど)を使用してアプリケーションを開始できます。
// 将第三方依赖项放在lib文件夹中
//
// 配置从lib目录加载模块
requirejs.config({
"baseUrl": "js/vendor",
"paths": {
"app": "../app"
},
"shim": {
"backbone": ["jquery", "underscore"],
"bootstrap": ["jquery"]
}
});
// 加载主应用程序模块以启动应用程序
requirejs(["app/main"]);コードをダウンロード
// 加载Web应用程序JavaScript依赖项/插件
define([
"jquery",
"modernizr",
"underscore",
"backbone",
"bootstrap"
], function($) {
$(function() {
// 执行操作
console.log('required plugins loaded...');
});
});requirejsはJavaScriptファイルとモジュールローダーです。ブラウザの使用に最適化されていますが、他のJavaScript環境でも使用できます。要件の主な目的は、明確な依存性添加構造を提供することにより、モジュラーJavaScript開発の使用を奨励することです。これにより、特に大規模なプロジェクトでは、コードの速度と品質を大幅に向上させることができます。また、JavaScriptファイルを効率的に管理およびロードするのに役立ちます。これは、多数のスクリプトを使用して複雑なプロジェクトを扱う際に大きな利点があります。
requirejsは、非同期モジュール定義(AMD)APIを使用してJavaScriptモジュールを処理します。これらのモジュールは非同期にロードできます。つまり、並行してロードできますが、指定した順序で実行できます。これは、大規模なプロジェクトで依存関係を処理するのに特に役立ちます。依存関係を定義でき、その後、依存関係コードを実行する前にこれらの依存関係がロードおよび提供されることを要求することができます。
requirejsでモジュールを定義するには、define()関数を使用できます。この関数は、依存関係配列と工場関数の2つのパラメーターを取ります。依存関係は、モジュールを実行する前にロードする必要があるスクリプトであり、工場の関数はモジュールを作成するために実行されるコードです。例は次のとおりです
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
<🎜>
<🎜>
<🎜>
<🎜>
<🎜>
</body>
</html>関数を使用できます。この関数は、依存関係配列とコールバック関数の2つのパラメーターを受け入れます。依存関係は、コールバックが実行される前にロードする必要があるスクリプトであり、コールバック関数は依存関係がロードされた後に実行されるコードです。例は次のとおりです
require()
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
</body>
</html>
require() requirejsでエラーを処理する方法は?
onError node.jsでrequirejsを使用できますか?
requirejsを使用してコードを最適化する方法は?
はい、exaclejsはtypeScriptで使用できます。 TypeScriptは、純粋なJavaScriptにコンパイルするJavaScriptの静的にタイプされたスーパーセットです。 JavaScriptモジュールと同様に、lucedjsを使用するには、typeScriptモジュールを管理およびロードできます。
require.config()関数を使用してrequirejsを構成できます。この関数を使用すると、スクリプトの基本URL、ライブラリのパス、非AMDスクリプト用のシム構成など、requireJのさまざまな構成オプションを設定できます。例は次のとおりです
<!DOCTYPE html>
<html>
<head>
<title>My Web App</title>
<link rel="stylesheet" href="app/css/main.css"/>
<🎜>
</head>
<body>
<div id="main" class="container"></div>
<🎜>
<🎜>
<🎜>
<🎜>
<🎜>
</body>
</html>以上がrequire.jsの例 - 2分間のセットアップ時間の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。