
WebページにインタラクティブなJSFiddleコードスニペットを埋め込むと、Webページがよりインタラクティブになります!この記事では、この機能を簡単に実装する方法を紹介します。

以下は、jsfiddle埋め込みのデモです。 JS、CSSなどのオプションを切り替えて、ページ上でコードをリアルタイムで実行して、[再生]ボタンをクリックするだけです。
jsfiddleの楽しみをお楽しみください!また、興味があるかもしれません:
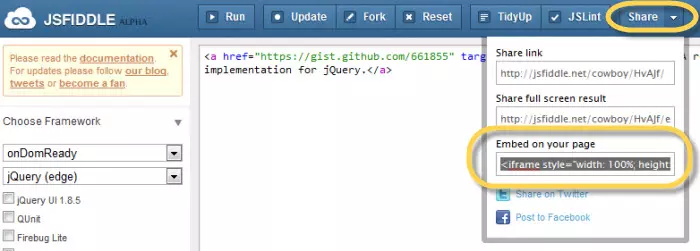
jsfiddleコードをWebサイトに埋め込むのは非常に簡単です。まず、JSFiddleでコードを作成します。コードが終了したら、ページ上部の[共有]ボタンをクリックします。これにより、「埋め込みページ」を含むいくつかのオプションが提供されます。このオプションをクリックすると、JSFiddleがIFRAMEコードを生成します。このコードをコピーして、Webサイトにコードを表示したいHTMLに貼り付けます。埋め込まれたJSFiddleがウェブサイトに表示されます。
はい、あなたはあなたのウェブサイトに埋め込まれたJSFiddleの外観をカスタマイズできます。 IFRAMEコードを生成するときは、幅と高さのプロパティを調整して、ウェブサイトのスペースを適合させることができます。また、CSSを使用して、境界の追加や背景色の変更など、iFrameの外観をさらにカスタマイズすることもできます。
はい、複数のJSFiddlesを単一のWebページに埋め込むことができます。各JSFiddleは独自のIFRAMEコードを生成するため、1つのページで好きなだけJSFiddlesを埋め込むことができます。各iframeコードがWebページの正しい場所に貼り付けられていることを確認してください。
はい、外部リソースを使用してjsfiddlesを埋め込むことができます。 JSFiddleを作成するときは、CSSやJavaScriptファイルなどの外部リソースを追加できます。これらのリソースは、Webサイトに埋め込まれたJSFiddleに含まれます。
はい、ウェブサイトに埋め込まれたJSFiddleコードを更新できます。これを行うには、jsfiddleでコードを更新し、新しいiframeコードを生成する必要があります。ウェブサイトの古いコードを新しいiframeコードに置き換えます。変更はあなたのウェブサイトに反映されます。
いいえ、埋め込まれたJSFiddleには常にJSFiddleブランドが含まれます。これは、JSFiddleによって生成されたIFRAMEコードにJSFiddle Webサイトへのリンクが含まれているためです。
いいえ、プライベートJSFiddleをWebサイトに埋め込むことはできません。 jsfiddleは、埋め込みに必要なiframeコードを生成するには公開されている必要があります。
はい、あなたはあなたのウェブサイトに埋め込まれたJSFiddleのビューを制御できます。 IFRAMEコードを生成するとき、「結果のみ」や「JavaScriptの結果」など、さまざまなビューを選択できます。
いいえ、HTMLを使用するWebサイトにJSFiddleのみを埋め込むことができます。 JSFiddleによって生成されたIFRAMEコードはHTMLコードであるため、HTMLをサポートするWebサイトでのみ使用できます。
いいえ、JSFiddleはJSFiddleに作成されたコードを埋め込むためにのみ使用できます。他のプラットフォームからコードを埋め込む場合は、これらのプラットフォームが提供する埋め込みオプションを使用する必要があります。
以上がWebページにインタラクティブなJSFiddleスニペットを埋め込みましたの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。