この記事では、10の素晴らしいJQueryプラグインを紹介し、さまざまな機能を提供してWebサイトを強化しています。 iPhoneスタイルのリストメニューの作成から動的なテキスト効果や循環画像の追加まで、これらのプラグインはWeb開発にエキサイティングな可能性をもたらします。
promptumenu:- リスト項目を表示するためのiPhoneホーム画面インターフェイスを模倣し、必要に応じて複数の画面をスワイプできるようにします。
ソースデモ

Textualizer:
テキストのスムーズな移行効果を実装し、コンテンツに視覚的な才能を追加します。
- ソースデモ
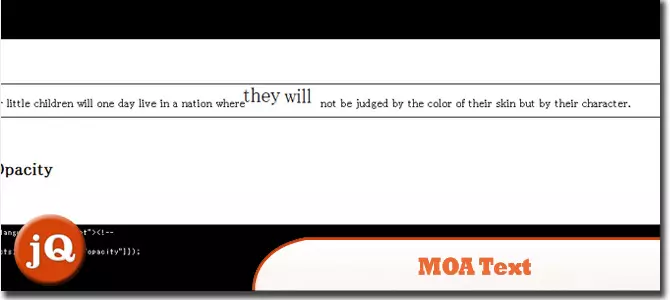
 MOA TEXT:マウスオーバーでテキストメッセージをアニメーション化し、魅力的なユーザーエクスペリエンスを作成します。
MOA TEXT:マウスオーバーでテキストメッセージをアニメーション化し、魅力的なユーザーエクスペリエンスを作成します。
- ソースデモ
 循環:画像をWebページの周りに回転させることにより、視覚的に印象的な効果を作成します。 jqueryと緩和プラグインが必要です
循環:画像をWebページの周りに回転させることにより、視覚的に印象的な効果を作成します。 jqueryと緩和プラグインが必要です
- ソースデモ
JavaScriptのレンズフレア:
画像に現実的なレンズフレア効果を追加します。
 ソースデモ
ソースデモ
-
wysiwyg webビルダー:
a whatyou-see-is-what-you-you-get(wysiwyg)Webページを構築するためのツール。
 ソースデモ
ソースデモ
-
jQueryを備えたファンシースライディングメニュー:jQueryを使用してスライディングメニューを作成する方法を示すチュートリアル。
 ソースデモ
ソースデモ
-
amCharts:インタラクティブなチャートを作成するための強力なJavaScriptチャートライブラリ。
ソースデモ
- jqchart: html5キャンバスを使用してExcelスタイルのチャートとグラフを生成するjQueryプラグイン。
ソースデモ
jquery.bulletgraph:- html選択要素をインタラクティブな弾丸グラフスライダーに変換します。
ソースデモ (注:各プラグインのソースコードとデモへの実際のリンクと
(注:各プラグインのソースコードとデモへの実際のリンクと
を置き換えます。)
https://www.php.cn/link/10c91cbec1b70835824b898ef16a0de7このコレクションは、Webサイトの設計と機能を強化するための多様な幅のJqueryプラグインを提供します。 特定の使用手順については、個々のプラグインドキュメントを参照してください。 以下のよくある質問のセクションでは、jQueryプラグインに関する一般的なクエリに対応しています。
(FAQセクションは、すでによく書かれていて関連性があるため、ほとんど変わらないままです。)以上が10ランダムjQueryプラグインの良さ:2012年8月版の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

 MOA TEXT:マウスオーバーでテキストメッセージをアニメーション化し、魅力的なユーザーエクスペリエンスを作成します。
MOA TEXT:マウスオーバーでテキストメッセージをアニメーション化し、魅力的なユーザーエクスペリエンスを作成します。
 循環:画像をWebページの周りに回転させることにより、視覚的に印象的な効果を作成します。 jqueryと緩和プラグインが必要です
循環:画像をWebページの周りに回転させることにより、視覚的に印象的な効果を作成します。 jqueryと緩和プラグインが必要です