自動CSS3プレフィックスとコンプレッサー

キーテイクアウト
- テキストで示されているPHPスクリプトは、ブラウザー固有のプレフィックスを使用したCSS3プロパティの自動生成、および追加のツールを必要とせずにページロード時間を改善するためのCSSファイルの圧縮を可能にします。 スクリプトは、ブラウザ固有のプレフィックスプロパティのセットを使用して、CSSファイルのアンダースコアが作成したプロパティを置き換え、CSSファイルを連結および圧縮してサーバーリクエストと不必要な空白を削減することで機能します。
- スクリプトは、SASS以外の他のCSSプリプロセッサーと一緒に使用できます。その利点には、さまざまなブラウザー間のウェブサイトのパフォーマンスと互換性の改善、ベンダーのプレフィックスを手動で追加し、CSSファイルの圧縮の時間と労力を節約できます。 CSSファイルを圧縮したり、ブラウザ固有のCSS3プレフィックスを自動的に生成する方法はたくさんありますが、通常、非常に迷惑な追加のツールが使用されます。このようなタスクをPHPのみを使用してどのように実行できるかをお見せしたいと思います。この記事では、次の方法を確認します。
- ブラウザ固有のプレフィックスを使用してCSS3プロパティを生成して、手ですべてを持っていないように
- Webページが要求されたときにフライでプロセスを実行する
最終結果がどれほど簡単であるかを示す例を以下に示します。
CSSでは、ブラウザ固有のプレフィックスは次のようなアンダースコアに置き換えられます。
コードは、次のようなプロパティの完全なリストを生成します。
<span>_border-radius: 10px;</span>
ログイン後にコピーログイン後にコピー次に、HTMLでは、スタイルをインポートするためにこのようなリンクが書かれています。<span>-o-border-radius: 10px; </span><span>-moz-border-radius: 10px; </span><span>-webkit-border-radius: 10px; </span><span>border-radius: 10px;</span>
ログイン後にコピーログイン後にコピー単一のリンク要素を使用すると、3つのCSSファイルが1つとしてロードされます。 css.phpスクリプトは、リストされているファイル(css_file1.css、css_file2.css、css_file3.css)で読み取り、それらを結合し、単一のファイルとして返します。 使いやすく見えますよね?さらに、さらにADOを使用して、いくつかのコードを書き始めましょう!<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="css/css.php?f=css_file1|css_file2|css_file3"</span>></span></span>
ログイン後にコピーログイン後にコピーコードを書く
先に進み、次のコードでファイルcss.phpを作成します。コードは、最初にURLパラメーターから文字列として処理するCSSファイルのリストを受信します($ _get ["f"]としてphpでアクセス可能)。各ファイルは、パイプキャラクターで区切られています。 explode()関数は、ファイル名の配列を返すパイプ上に文字列を分割します。 関数file_get_contents() 変数$内容に1つずつ追加された各ファイルの内容を取得します。 CSSファイルの内容が取得された後、次のステップは、アンダースコアから始まるCSSプロパティを見つけて、ブラウザー固有のプレフィックスプロパティに置き換えることです。関数preg_match_all()は、正規表現に一致するテキスト内のすべての部分を見つけ、マッチを配列として$マッチ[0]に配置します。 PHPマニュアルの関数に関する明確な説明を読むことができるため、$ Matchesに配列インデックス0がある理由は説明しません。むしろ、私たちのプログラムの流れを説明することに集中したいと思います。 この画像は、正規表現のパターンを説明しています。<?php $files = explode("|", $_GET["f"]); $contents = ""; foreach ($files as $file) { $contents .= file_get_contents($file . ".css"); } preg_match_all('/_[a-zA-Z-]+:s.+;|[a-zA-Z-]+:s_[a-zA-Z].+;/', $contents, $matches, PREG_PATTERN_ORDER); $prefixes = array("-o-", "-moz-", "-webkit-", ""); foreach ($matches[0] as $property) { $result = ""; foreach ($prefixes as $prefix) { $result .= str_replace("_", $prefix, $property); } $contents = str_replace($property, $result, $contents); } $contents = preg_replace('/(/*).*?(*/)/s', '', $contents); $contents = preg_replace(array('/s+([^w'"]+)s+/', '/([^w'"])s+/'), '', $contents); header("Content-Type: text/css"); header("Expires: " . gmdate('D, d M Y H:i:s GMT', time() + 3600)); echo $contents;ログイン後にコピーログイン後にコピー
配列$プレフィックスには、ブラウザ固有のプレフィックスの配列が含まれています。ニーズに応じて、より多くのプレフィックスを追加したり、一部を削除することもできます。 $ MATTES [0]の各プロパティ定義は、ブラウザ固有のプレフィックスを備えたCSS3プロパティのセットに変換されます。コードは各プロパティを反復し、結果バッファーを作成し、プロパティのアンダースコアをブラウザ固有のプレフィックスに置き換え、バッファーの結果をプッシュし、テキスト内の元のプロパティをバッファーの内容に置き換えます。 ブラウザ固有のプレフィックスが実行された後、それらは$ contentsに統合されました。スクリプトは、コンテンツのコメントを取り外してサイズを縮小します。この画像は、関連する正規表現を説明しています。
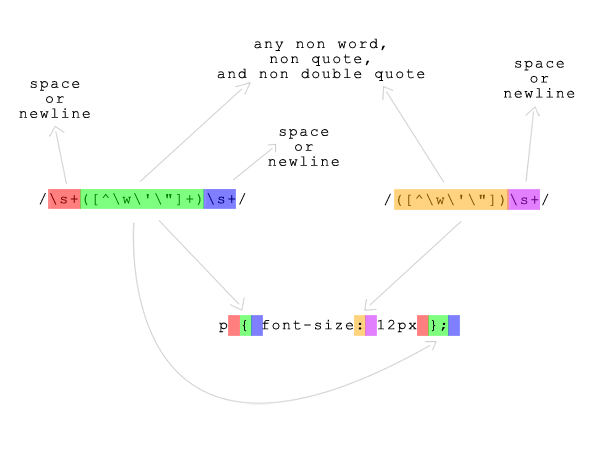
次に、別の正規表現により、不要な空白と新しいラインが削除され、コンテンツのサイズがさらに削減されます。
正規表現と一致する部品は、ブラケット内の文字に置き換えられます。
最後に、$ contentsに保存されているCSSを送信する準備ができました。最初のHeader()呼び出しは、出力をCSSファイルとして扱う必要があることをブラウザに通知します。 2番目のHeader()コールは、このファイルが1時間で期限切れになることをブラウザに伝えます。そのため、ブラウザはそれを1時間キャッシュし、サーバーから再度要求する代わりにキャッシュコピーを使用します。 スクリプトを使用して
今後のスクリプトの簡単な使用例を提供したいと思います。 css.phpを置きます これら3つのCSSファイルとともに、CSSディレクトリに。 最初のファイルはheader.cssです:
2番目のファイルはcenter.cssです。3番目のファイルはfooter.cssです:<span>_border-radius: 10px;</span>
ログイン後にコピーログイン後にコピーCSS3プロパティがどのように書かれているかを見てください。ブラウザ固有のプレフィックスを持つものは、一度だけ指定され、前にアンダースコアが付いています。 次に、スタイルを使用するファイルindex.htmlを作成します。<span>-o-border-radius: 10px; </span><span>-moz-border-radius: 10px; </span><span>-webkit-border-radius: 10px; </span><span>border-radius: 10px;</span>
ログイン後にコピーログイン後にコピーリンクタグのHREF属性を見てください。すべてのCSSファイル名はパイプで区切られています。<span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="css/css.php?f=css_file1|css_file2|css_file3"</span>></span></span>
ログイン後にコピーログイン後にコピー結論<?php $files = explode("|", $_GET["f"]); $contents = ""; foreach ($files as $file) { $contents .= file_get_contents($file . ".css"); } preg_match_all('/_[a-zA-Z-]+:s.+;|[a-zA-Z-]+:s_[a-zA-Z].+;/', $contents, $matches, PREG_PATTERN_ORDER); $prefixes = array("-o-", "-moz-", "-webkit-", ""); foreach ($matches[0] as $property) { $result = ""; foreach ($prefixes as $prefix) { $result .= str_replace("_", $prefix, $property); } $contents = str_replace($property, $result, $contents); } $contents = preg_replace('/(/*).*?(*/)/s', '', $contents); $contents = preg_replace(array('/s+([^w'"]+)s+/', '/([^w'"])s+/'), '', $contents); header("Content-Type: text/css"); header("Expires: " . gmdate('D, d M Y H:i:s GMT', time() + 3600)); echo $contents;ログイン後にコピーログイン後にコピーこの記事では、PHPを使用してCSSの一般的な操作を自動化する方法を紹介しました。スクリプトは、正規表現に大きく依存しています。これは、非常に強力な言語であり、文字列を操作できるようにしますが、適切です。全体として、スクリプトは非常にシンプルですが、多くの利点があります。次のプロジェクトで使用してみてください。 1xpert / shutterstock
経由の画像 CSS3プレフィックスとコンプレッサーに関するよくある質問
css3プレフィックスとコンプレッサーは、パフォーマンスと互換性を向上させるためにCSSファイルを最適化するのに役立つツールです。ベンダーのプレフィックスをCSSプロパティに自動的に追加して、さまざまなブラウザで動作するようにします。コンプレッサー機能は、不要な文字を排除することによりCSSファイルのサイズを縮小し、ウェブサイトの読み込み速度を改善します。次に、これらの接頭辞を自動的に追加し、手動で行う時間と労力を節約します。コンプレッサー機能は、CSSファイルからスペース、コメント、ラインブレークなどの不要な文字を削除することで機能し、サイズが削減されます。
CSS3プレフィックス装置とコンプレッサーを使用する必要があるのはなぜですか? CSSプロパティがさまざまなブラウザで動作し、CSSファイルのサイズを削減し、Webサイトの読み込み速度を改善することが保証されます。また、ベンダーのプレフィックスを手動で追加してCSSファイルを圧縮する時間と労力を節約します。
CSS3プレフィックスとコンプレッサーを使用することには欠点がありますか?
CSS3プレフィックスとコンプレッサーを使用するには、CSSファイルをツールに入力する必要があります。その後、必要なベンダーのプレフィックスを自動的に追加し、ファイルを圧縮します。一部のツールでは、模倣や最適化などの追加機能も提供しています。
優れたCSS3プレフィックスおよびコンプレッサーツールは何ですか?これらのツールはさまざまな機能を提供し、さまざまなCSS前処理者と一緒に使用できます。
CSS3プレフィックスおよびコンプレッサーツールを選択するときは、CSSの使用と互換性、互換性、および範囲の特徴を使用する要因を考慮してください。また、ツールのパフォーマンスと信頼性を考慮する必要があります。
すべてのプロジェクトにCSS3プレフィキサーとコンプレッサーを使用する必要があるかどうかは、プロジェクトの特定の要件に依存します。ブラウザの互換性とパフォーマンスが重要な考慮事項である場合、CSS3プレフィックスとコンプレッサーを使用することは有益です。
以上が自動CSS3プレフィックスとコンプレッサーの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1256
1256
 24
24
 PHPでの安全なパスワードハッシュ(例:Password_hash、password_verify)を説明します。 MD5またはSHA1を使用してみませんか?
Apr 17, 2025 am 12:06 AM
PHPでの安全なパスワードハッシュ(例:Password_hash、password_verify)を説明します。 MD5またはSHA1を使用してみませんか?
Apr 17, 2025 am 12:06 AM
PHPでは、Password_hashとpassword_verify関数を使用して安全なパスワードハッシュを実装する必要があり、MD5またはSHA1を使用しないでください。 1)password_hashセキュリティを強化するために、塩値を含むハッシュを生成します。 2)password_verifyハッシュ値を比較して、パスワードを確認し、セキュリティを確保します。 3)MD5とSHA1は脆弱であり、塩の値が不足しており、最新のパスワードセキュリティには適していません。
 スカラータイプ、リターンタイプ、ユニオンタイプ、ヌル可能なタイプなど、PHPタイプのヒントはどのように機能しますか?
Apr 17, 2025 am 12:25 AM
スカラータイプ、リターンタイプ、ユニオンタイプ、ヌル可能なタイプなど、PHPタイプのヒントはどのように機能しますか?
Apr 17, 2025 am 12:25 AM
PHPタイプは、コードの品質と読みやすさを向上させるためのプロンプトがあります。 1)スカラータイプのヒント:php7.0であるため、基本データ型は、int、floatなどの関数パラメーターで指定できます。 3)ユニオンタイプのプロンプト:PHP8.0であるため、関数パラメーターまたは戻り値で複数のタイプを指定することができます。 4)Nullable Typeプロンプト:null値を含めることができ、null値を返す可能性のある機能を処理できます。
 PHPおよびPython:さまざまなパラダイムが説明されています
Apr 18, 2025 am 12:26 AM
PHPおよびPython:さまざまなパラダイムが説明されています
Apr 18, 2025 am 12:26 AM
PHPは主に手順プログラミングですが、オブジェクト指向プログラミング(OOP)もサポートしています。 Pythonは、OOP、機能、手続き上のプログラミングなど、さまざまなパラダイムをサポートしています。 PHPはWeb開発に適しており、Pythonはデータ分析や機械学習などのさまざまなアプリケーションに適しています。
 PHPおよびPython:コードの例と比較
Apr 15, 2025 am 12:07 AM
PHPおよびPython:コードの例と比較
Apr 15, 2025 am 12:07 AM
PHPとPythonには独自の利点と短所があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1.PHPは、大規模なWebアプリケーションの迅速な開発とメンテナンスに適しています。 2。Pythonは、データサイエンスと機械学習の分野を支配しています。
 PHPでのSQL注入をどのように防止しますか? (準備された声明、PDO)
Apr 15, 2025 am 12:15 AM
PHPでのSQL注入をどのように防止しますか? (準備された声明、PDO)
Apr 15, 2025 am 12:15 AM
PHPで前処理ステートメントとPDOを使用すると、SQL注入攻撃を効果的に防ぐことができます。 1)PDOを使用してデータベースに接続し、エラーモードを設定します。 2)準備方法を使用して前処理ステートメントを作成し、プレースホルダーを使用してデータを渡し、メソッドを実行します。 3)結果のクエリを処理し、コードのセキュリティとパフォーマンスを確保します。
 PHP:データベースとサーバー側のロジックの処理
Apr 15, 2025 am 12:15 AM
PHP:データベースとサーバー側のロジックの処理
Apr 15, 2025 am 12:15 AM
PHPはMySQLIおよびPDO拡張機能を使用して、データベース操作とサーバー側のロジック処理で対話し、セッション管理などの関数を介してサーバー側のロジックを処理します。 1)MySQLIまたはPDOを使用してデータベースに接続し、SQLクエリを実行します。 2)セッション管理およびその他の機能を通じて、HTTPリクエストとユーザーステータスを処理します。 3)トランザクションを使用して、データベース操作の原子性を確保します。 4)SQLインジェクションを防ぎ、例外処理とデバッグの閉鎖接続を使用します。 5)インデックスとキャッシュを通じてパフォーマンスを最適化し、読みやすいコードを書き、エラー処理を実行します。
 PHPの目的:動的なWebサイトの構築
Apr 15, 2025 am 12:18 AM
PHPの目的:動的なWebサイトの構築
Apr 15, 2025 am 12:18 AM
PHPは動的なWebサイトを構築するために使用され、そのコア関数には次のものが含まれます。1。データベースに接続することにより、動的コンテンツを生成し、リアルタイムでWebページを生成します。 2。ユーザーのインタラクションを処理し、提出をフォームし、入力を確認し、操作に応答します。 3.セッションとユーザー認証を管理して、パーソナライズされたエクスペリエンスを提供します。 4.パフォーマンスを最適化し、ベストプラクティスに従って、ウェブサイトの効率とセキュリティを改善します。
 PHPとPythonの選択:ガイド
Apr 18, 2025 am 12:24 AM
PHPとPythonの選択:ガイド
Apr 18, 2025 am 12:24 AM
PHPはWeb開発と迅速なプロトタイピングに適しており、Pythonはデータサイエンスと機械学習に適しています。 1.PHPは、単純な構文と迅速な開発に適した動的なWeb開発に使用されます。 2。Pythonには簡潔な構文があり、複数のフィールドに適しており、強力なライブラリエコシステムがあります。