この記事では、jQueryを使用してWebブラウザーウィンドウ内の垂直スクロールパーセンテージを追跡および応答します。 100%のスクロールを正確に報告する際に、特にFirefoxとChromeの間で、ブラウザの矛盾を強調しています。 いくつかの実用的な例とよくある質問(FAQ)に対処し、さまざまなシナリオのコードスニペットを提供します。
重要な調査結果:
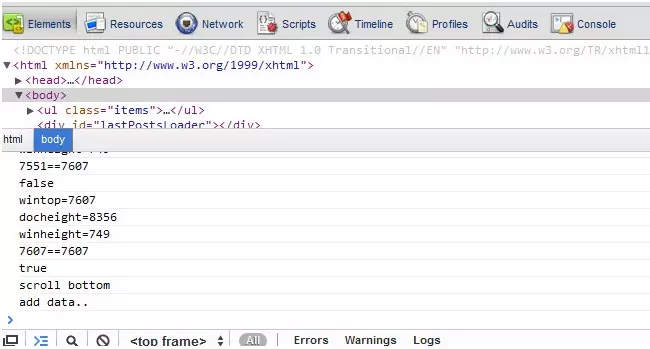
jQueryは、スクロールの割合を効果的に監視し、事前定義されたしきい値でアクションをトリガーできます。 ただし、Firefoxバージョン(例のFirefox 8など)は、Chrome(例のChrome 12)とは異なり、常に100%のスクロール値を登録するとは限りません。
スクロール位置に基づいてフッター要素を動的に配置し、特定のスクロールポイントを超えてビューポートの下部に固定し、バックアップするときに隠すためのスクリプトが実証されています。
- この記事では、ブラウザのタイトルの割合の表示、進行状況バー内の使用、特定の要素内またはjQueryなしのスクロール率の処理など、スクロールパーセンテージ検出にjqueryを使用することに関連する一般的な質問の回答とコード例を提供します。
-
-
コードの例:

この記事には、jQueryを使用したスクロール率の検出と操作のさまざまな側面を示すいくつかのコードスニペットが含まれています。
基本的なスクロール検出:
ログスクロール位置を記録し、ページの下部に到達したときに検出する関数。 この例は、Firefox 8の矛盾を強調しています
-
パーセンテージベースのトリガー:指定されたスクロール率(例えば、95%)に到達したときに関数をトリガーするスクリプト()。
スクロール上の
よくある質問(FAQ):lastAddedLiveFunc()
この記事はいくつかのFAQを扱い、簡潔な説明とコードソリューションを提供しています。
JQueryを使用したスクロールパーセンテージ検出のためのクロスブラウザー互換性。-
ブラウザのタイトルバーにスクロール率を表示します
- 特定の要素のスクロール率を取得します(ドキュメント全体ではありません)。
スクロールの割合を統合して進行状況バーを統合します。-
jQueryなしのスクロールパーセンテージ検出の実装(plane javascriptを使用)。-
スクロールイベントをスロットすることでパフォーマンスを向上させます。
- 水平スクロール率をキャプチャします。
- スクロールを特定の割合にアニメーション化します
iframes内のスクロールパーセンテージを処理します
オーバーフローを備えたdiv内のスクロール率の処理。
-
この改訂された応答は、文章を言い換え、読みやすさと流れを改善するためにコンテンツを再編成しながら、元の意味を維持します。 画像URLは変更されていません
以上がjQueryを使用して、垂直スクロール率をキャプチャしますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。