
この記事では、jQuery、ajax、およびPHPを使用してユーザーフレンドリーなキャプチャを作成して、ボットとスパムに対してフォームを保護します。 Google Recaptchaキーの取得からCaptchaの外観をカスタマイズするまでのキーステップをカバーしています。

ガイドでは、Google Recaptchaからキーを取得したり、
recaptchalib.php包括的なFAQセクションでは、ユーザーエクスペリエンス、カスタマイズ、セキュリティ、アクセシビリティ、他のCaptchaソリューション(フレンドリーなCaptchaなど)、WordPress統合、トラブルシューティング、SEOインパクト、および更新プロセスとの比較を対象としています。
、、、および
。が含まれます
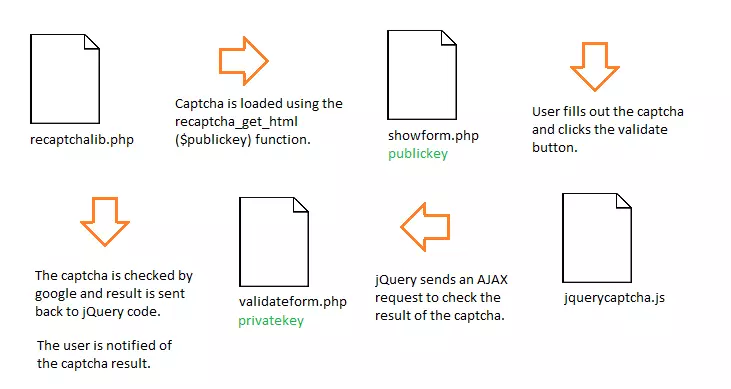
showform.phpjquerycaptcha.jsそれがどのように機能するか:validateform.phprecaptchalib.php
一般的な問題への対処:
ガイドは頻繁な問題を解決します:Captchaエラーのデータ損失。 Ajaxを使用してこれを防止し、Captchaが間違っている場合はフォームデータを保存します。

Google RecaptchaのWebサイトからプライベートキーとパブリックキーを入手してください。
ダウンロードして保存してください
jqueryコード()を実装して、ajaxを使用してcaptchaを検証します。 PHPコード(
)を使用して、Googleのサーバーに対するCaptChaの応答を確認します。jquerycaptcha.jsよくある質問(FAQ):validateform.phpFAQセクションは、Captchaの重要性、ユーザーエクスペリエンス、カスタマイズオプション、セキュリティ、アクセシビリティ、代替ソリューションとの比較、WordPress互換性、トラブルシューティング、SEOの影響、および更新プロセスに関する質問に関する質問に包括的に回答します。以上がjquery/ajax/phpを使用した簡単なキャプチャセットアップの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。