
このブログ投稿は、読者の質問に答えます。他のページに影響を与えることなく、個々のWordPress投稿にJavaScriptを追加する方法。 スクリプトを追加する読者の最初の方法はheader.phpに効率的でした。
問題:javaScriptをWordPressエディターのHTMLに直接追加すると、<script></script>タグが追加され、コードが壊れます。 グローバルにスクリプトを含めるheader.phpは、すべてのページに不必要にロードされます。
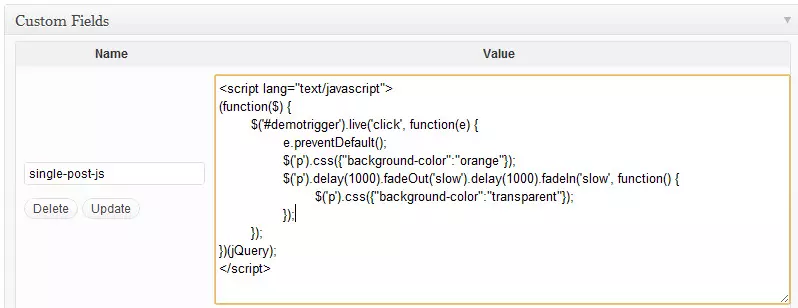
ソリューション:最良の解決策は、各投稿にカスタムフィールド(「シングルポストJS」など)を作成することです。 このフィールドには、JavaScriptコードが保持されます。 次に、このPHPコードをテーマのheader.php:
if (is_single() && $singlePostJs = get_post_meta($post->ID, 'single-post-js', true)) {
echo $singlePostJs;
}

 このメソッドは、JavaScriptが特に必要な投稿にのみロードされることを保証します。この例では、この投稿のカスタムフィールドに含まれるjQueryを使用しています。 著者は、このカスタムフィールドもCSSに使用できると指摘していますが、CSSの個別のフィールドを作成することを提案しています。
このメソッドは、JavaScriptが特に必要な投稿にのみロードされることを保証します。この例では、この投稿のカスタムフィールドに含まれるjQueryを使用しています。 著者は、このカスタムフィールドもCSSに使用できると指摘していますが、CSSの個別のフィールドを作成することを提案しています。
 よくある質問:
よくある質問:
以上がJavaScriptを単一のWordPress投稿に追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。