
Angularルーティング:単一ページアプリケーションのナビゲーションコアを構築する
任意の単一ページアプリケーションでは、ルーティングは、現在のビューまたはアプリケーション状態に適切なコンポーネントがロードされることを保証するコアメカニズムです。通常、アプリケーションがロードされたとき、またはユーザーアクションがトリガーされたときにルーティングが要求され、サーバーの入力に基づいてトリガーされる場合があります。
角度ルーターには、多くの重要なビルディングブロックがあります。この記事では、Angularルーターの最も重要な部分を示し、プロセスの実用的な例を作成します。
ステップ1:Angularルーターを取り付けます
まず、プロジェクトにAngularルーターをインストールする必要があります。 Angular Routerは、Angular Coreチームによって作成および維持されている非常に強力なJavaScriptベースのルーターです。
@angular/routerパッケージからルーターを簡単にインストールできます。 @angular/routerパッケージをインストールするには2つの異なる方法があります。アプリケーションのルートルートをindex.htmlファイルに設定する必要があります。アプリケーションのルートフォルダーで、 index.htmlファイルを見つけることができます。ここで、「/」パスを使用して、ベースの場所を追加します。この変更は、すべての異なるルートがどこから始まるかをAngularに示します。
<base href="/"> <title>角度ルーティング</title>
ステップ2: app.module.tsに依存関係を追加します
NgModuleを使用している場合、アプリケーションのメインApp ModuleはNgModule宣言が必要です。このファイルは、次のコンポーネントを使用して変更する必要があります。
'@angular/core'から{ngmodule}をインポートします。
'@angular/platform-browser'から{browsermodule}をインポートします。
'@angular/router'から{routermodule}をインポートします。
'./App.comPonent'から{appComponent}をインポートします。
@ngmodule({
輸入品:[Browsermodule、routermodule]、
ブートストラップ:[AppComponent]、
宣言:[AppComponent]、
})
export class appmodule {}ステップ3: RouterModuleを構成します
RouterModuleには、単一のページアプリケーションでのルーティングに関する情報が必要です。この情報を提供する前に、 RouterModuleには2つの静的メソッドがあり、アプリケーションでのルーティングに必要な構成をルーターに提供するために使用できます。これは、セットアップ全体が完了したときです。
アプリケーションのルート構成のルートを定義する場合、 forRootと呼ばれる静的メソッドを使用して、アプリケーションの複数のルーティング命令にアクセスできます。これはforRoot使用方法を示す小さなコードスニペットです。多くの場合、ルートが別のファイルに保存され、以下のROUTESアレイにインポートされている場合、読み取りと維持が簡単になります。
次に、 RouterModule.forRootがあります。主な違いはforRootです。アプリケーション内のモジュールは、独自のルートを定義および構成できます。これらのルートは、必要に応じてメインモジュールにインポートできます。
これはrouter-outletを使用する小さなコードスニペットです。ルーターがルートにロードされるコンポーネントを識別すると、コンポーネントは動的に作成されます。動的に作成されたコンポーネントはrouter-outlet要素に沿って注入されます。 AppComponentでは、次のように指示を挿入できます。
'@angular/core'から{component}をインポートします。
@成分({
セレクター:「AppComponent」、
テンプレート: `
<div>
<h1>角度ルーティング</h1>
<router-outlet></router-outlet>
</div>
`、
})
クラスAppComponentをエクスポート{}ここで設定が終了します。これで、プロジェクトの特定のニーズを見て、ルートの構築を開始できます。
ステップ4:単一ページアプリケーションのルートを作成する
次のファイルにアプリケーションのルートを構築します: app.routing.ts 。単一ページアプリケーションを構築する場合、静的ルーティングを行うことが重要です。この場合、静的ルーティングはアプリケーションのロードのホームページになります。
これが私たちのroutesアレイです:
const approutesをエクスポート:routes = [
{path: ''、コンポーネント:ホームコンポーネント}、
{path: 'calc'、component:calccomponent}、
{path: '**'、コンポーネント:notFoundComponent}
];**他の一致するルートがない場合は、ロードする必要があるものを意味します。ステップ5:ナビゲーション
上記で作成されたルーティングと構成の変更を使用すると、ナビゲートできます。最初に、URLバーの値を変更せずにあるルートから別のルートにルーティングできる角度指令routerLink routerLinkと呼ばれるアプリケーションのメインコンポーネントを作成しましょう。動的ルートを作成する場合は、 [routerLink]=['/path', variable]をラップする必要があります。
これは、静的ルーティングリンクを備えたhome.component.htmlファイルです。
<h2>
ホームページへようこそ
</h2>
<nav>
<a routerlink="/calc" routerlinkactive="active">Calcに移動します</a>
</nav>これは、対応するhome.component.tsファイルです。
'@angular/core'から{component}をインポートします。
@成分({
セレクター:「ホーム」、
templateurl: 'home.component.html'
})
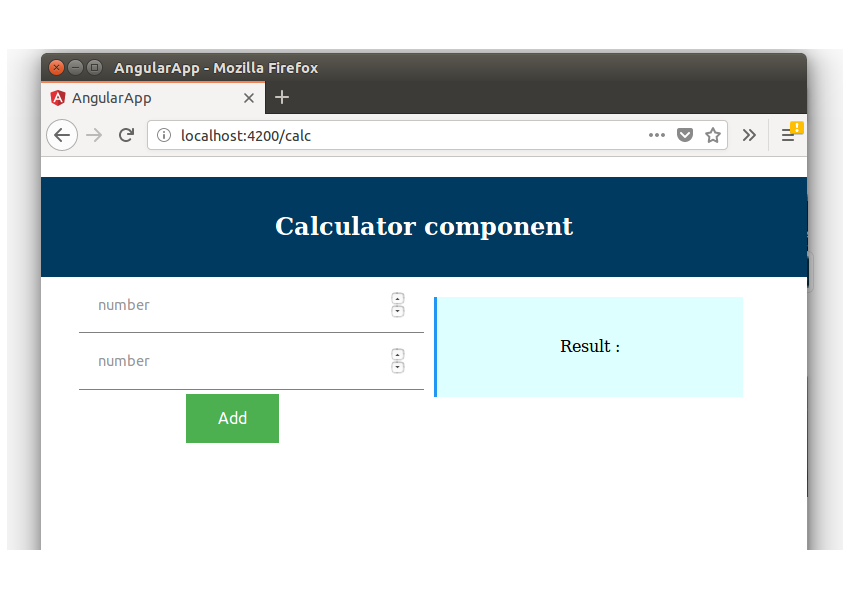
クラスのホームコンポーネントをエクスポート{}デフォルトでは、アプリケーションをロードすると、「」パスが/calcに対応し、次のビューが表示されます。なぜ? app.routing.ts CalcComponentで。

ルーティングの基本を学んだので、アプリケーションのログインページとルートを作成しました!次に、Angularルーティングにいくつかの高度な概念を紹介します。
高度なルーティングの概念
動的ルーティングパラメーター
単一ページアプリケーションでは、複数のアクションを使用して特定のルートにアクセスできます。たとえば、計算機アプリケーションでは、URLスニペットは:のとおりです。コロンは、入力された値がURLの一部ではなく、ルーティングパラメーターであることをルーターに伝えます。
const approutesをエクスポート:routes = [
{path: ''、コンポーネント:ホームコンポーネント}、
{path: 'calc/:操作'、コンポーネント:calccomponent}、
{path: '**'、コンポーネント:notFoundComponent}
];動的なルートを確立しました。これで、アドレスバーにリンクを作成したり、アドレスを入力したりすると、追加、分割、およびその他の操作を簡単に交換できます。
今こそ私たちの次の課題です。ルーティングURLから動的ルーティング情報をどのように抽出しますか?ほとんどの場合、コンポーネントライフサイクルにおけるngOnInitとその役割を使用しています。
動的なルーティングパラメーターにアクセスするには、 ActivatedRouteを使用してparamsを含みます。 ngOnInitを購読してください。あるパラメーターから別のパラメーターにルーティングすると、実際のルーティングコンポーネントは破壊されません。これは、Angularがパフォーマンスを向上させるために使用するテクノロジーです。 ActivatedRouteで購読するとき。
//ルートはpath = '/calc/:操作'として定義されます
'@angular/core'から{component、oninit}をインポートします。
'@angular/router'から{activatedRoute}をインポートします。
@成分({
セレクター: 'calc.cuc.component'、
templateurl: './calc.component.html'
})
calccomponentをエクスポートするcalccomponent oninit {
操作:文字列;
コンストラクター(プライベートルート:ActivatedRoute){}
ngoninit(){
this.route.params.subscribe((params)=> this.operation = params.operation);
}
}サブルーチンを作成します
これまでのところ、単一レベルのみを含むルートを見てきました。次に、マルチレベルルーティングを定義しましょう。たとえば、単一レベルのルーティングは/calc/additionです。
割り当て/calc/additionは別のコンポーネントがあります。この動作を達成するために、親コンポーネントで使用します<router-outlet></router-outlet>、ルートはその中にレンダリングされます。
場合によっては、親ルートの特定のコンポーネントをまったく使用できない場合があります。この場合、ルーティング宣言からコンポーネントを削除できます。これは、コンポーネントレスルーティングとも呼ばれます。
これらの概念を理解するのに役立つ簡単な例です。
//ルートエクスポートconstルートを定義します:ルート= [
{
パス: 'calc'、
コンポーネント:Calccomponent、
子供たち: [
{PATH: '追加'、コンポーネント:CalcAdditionComponent}、
{path: 'suptraction'、component:calcsubstractionComponent}、
]、、
}、
];
//コンポーネントレスルーティングエクスポートconstルート:ルート= [
{
パス: 'calc'、
子供たち: [
{PATH: '追加'、コンポーネント:CalcAdditionComponent}、
{path: 'suptraction'、component:calcsubtractionComponent}、
]、、
}、
];
@ngmodule({
輸入:[Browsermodule、routermodule.forroot(ルート)]、
})
// '@angular/core'から親コンポーネントのインポート{component}を作成します。
@成分({
セレクター: 'calc.cuc.component'、
テンプレート: `
<div>
<calc-addition></calc-addition>
<calc-subtraction></calc-subtraction>
<router-outlet></router-outlet>
</div>
`、
})
calccomponentをエクスポートする{}さまざまなモジュールからルートを取得します
アプリケーションが成長するにつれて、ルーティングの取り扱いが課題になる可能性があります。異なるモジュールからルートを取得する必要がある場合があります。この場合、 RouterModule.forChild()を使用できます。
例から始めましょう:
//サブルーチンエクスポートconstルート:ルート= [
{
パス: ''、
コンポーネント:Calccomponent、
子供たち: [
{PATH: '追加'、コンポーネント:CalcAdditionComponent}、
{path: 'suptraction'、component:calcsubtractionComponent}、
]、、
}、
];
@ngmodule({
輸入:[CommonModule、routermodule.forChild(ルート)]、
})
エクスポートクラスの計算モジュール{}
//親ルートエクスポートconstルート:ルート= [
{
パス: 'calc'、
loadChildren: './calc/calc.module#calcmodule'、
}、
];
@ngmodule({
輸入:[Browsermodule、routermodule.forroot(ルート)]、
})
export class appmodule {}上記のコードから理解すべき興味深い側面は次のとおりです。
CalcModuleへのルートパスを/calc/**にインポートする必要がないためです。要約します
このチュートリアルでは、Angularでルーティングを処理する方法の基本を学びました。ルートを定義する方法と、角度アプリケーションを介して異なる方法でナビゲートする方法を学びました。この記事で説明した概念は、基本をカバーしています。基本を習得したら、アクティベーションガード、ルーティングナビゲーションなど、より高度な角度ルーティングの概念をより深く掘り下げることができます。
以上がAngularの初心者ガイド:ルーティングの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。