SIPアプリで色を収集、整理、共有します。

Sip is a powerful, compact color sampler that lets you build palettes from the colors you encounter anywhere in your digital life — websites, presentations, your app’s interface, and much more. Whether you are working on a presentation and want it to match your brand color scheme or are designing a product or website yourself, a good color picking tool is an essential.
Sip’s pixel-precise color picker lets you hone in on exactly the shade you want, while its palette manager lets you make careful adjustments before assigning a color to your fill function. The app supports multiple palettes of complementing shades, letting you build a whole family of colors that work together.
Here’s how to put Sip to work.
Steal colors like an artist
Found a great color? Grab it with Sip! You can then integrate it into your custom palette in Adobe or whatever design software you use.
Easy color picking
Click the picker icon in the menu bar and move the cursor to any color on your screen.
Sip will automatically recognize hex codes and color names. Just by clicking on a specific color, you’ll save it to your color history. In the app menu, you can switch between different color formats to choose the ones that are best to share with developers.
Use Setapp for 7 days free
Access trusted apps, browse themed app collections, and more with one Setapp subscription to 240+ Mac and iOS apps.
Try freeCraft unique palettes
Move any colors from your color history into a palette.
You can name your palette and export it to your design software in a select format. Or, if you want to share it with a developer right away, you can export it as Xcode assets.
Favorite palettes
Make it easy to find the palettes you love by using Sip’s feature Favorite palettes. Simply click the heart outline next to your palette and it’ll be added to your list of favorites!
Click the heart outline at the bottom of Sip’s drop-down menu to view all your favorite palettes.
Contrast checker
Product designers should avoid low-contrast color combinations at all costs. Not only is it bad accessibility-wise, it may also ruin your product’s UI and affect users’ experience. Make use of Sip’s contrast checker, which lets you put together two colors and calculate the contrast ratio.

Color editing
Sometimes, colors found “in the wild” are close to what you need, but not perfect. To adjust the colors on your palette, open the app menu and click on the slider button next to the color’s name. This will open a color-editing screen. Click the slider button again to adjust RGB, HSB, or HSL, and fine-tune tone and shade.

When you’re satisfied with your changes, click the checkmark.
Color dock
Have your colors handy with the Color Dock in Sip. Drag and drop color dock to any side of your screen and access your palettes instantly.

To remove the color dock, simply drag it to the center of your screen.
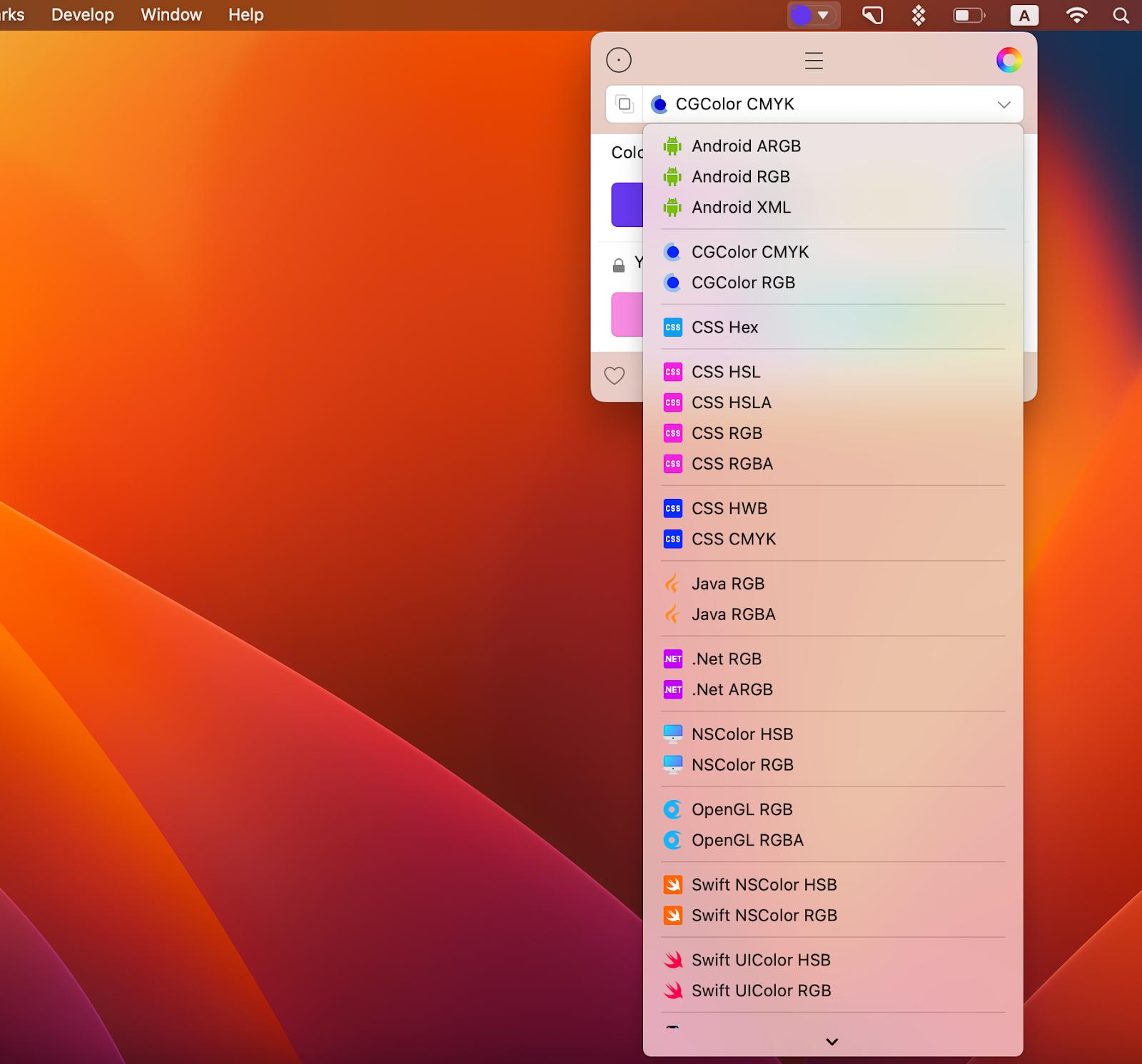
Getting the right format
The most crucial part of color matching is getting them in the right format. Sip supports a host of formats that you can use to save and share your colors in. Use the app’s Smart Formats for the most precise results.

And before you say that’s a long list of formats and probably all the formats I’ll ever need, know that Sip also supports custom formats! That’s right, customize formats or add new ones, as needed (you’ll need to code them though).
Read also:
- How to Edit Fonts on Mac
- Graphic Design Software for Mac
- Best Font Manager for Mac
- Best Color Picker
Sharing palettes
To pass along your color swatches, open the palette menu as before. Click the slider bar icon next to your palette, pick your sharing format, and click the blue button to select how you want to share.

Use Sip to quickly get the right color for your designing projects, export and share colors and palettes for effective collabs, and save the colors that caught your eye for future reference.
Get Sip on Setapp along with dozens of apps for daily tasks on Mac and iOS. Try Setapp for free with a 7-day free trial and use tools to handle design tasks, scheduling, maintenance, project management, and more. Need a mockup? Get Mockuuups Studio on Setapp and get it done. Want to measure items on your screen down to a pixel? Setapp has an app for that! It’s PixelSnap. Want to design animation for your app or website? Try Flow.
Try these and many more on Setapp now.
以上がSIPアプリで色を収集、整理、共有します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 フローティング画面録音:Macで特定のアプリウィンドウをキャプチャする方法
Mar 28, 2025 am 09:16 AM
フローティング画面録音:Macで特定のアプリウィンドウをキャプチャする方法
Mar 28, 2025 am 09:16 AM
MAC画面録音:Windows、領域、ドロップダウンメニューを簡単にキャプチャします MACシステムに付属するスクリーンショットツール(コマンドシフト5)は、フルスクリーンまたは選択した領域を記録できますが、特定のアプリケーションウィンドウを個別に記録することはできません。現時点では、タスクを完了するには、より強力なツールが必要です。この記事では、Mac Windowsを専門家と同じくらい簡単に記録するのに役立ついくつかの方法を紹介します。 アプリケーションウィンドウを個別に記録します 1つのウィンドウを録音して、雑然としたデスクトップの背景を避け、より専門的で顕著な画像やビデオを作成します。優れた画面録音アプリケーションを次に示します。 関数の比較 gifox Cleanshot x Dropshare 特定のウィンドウを記録します ✓✓ ✓✓ ✓✓
 2025年までのすべてのMacOSバージョンの完全なリスト
Mar 23, 2025 am 10:08 AM
2025年までのすべてのMacOSバージョンの完全なリスト
Mar 23, 2025 am 10:08 AM
MacOSバージョンの履歴 MacOS 15 Sequoia、2024年9月16日MACOS 14 Sonoma、2023年9月26日 MacOS 13 Ventura、2022年10月25日
 Nitro PDF Proで変更できないPDFを変更します
Mar 22, 2025 am 11:14 AM
Nitro PDF Proで変更できないPDFを変更します
Mar 22, 2025 am 11:14 AM
PDFSの作業を避けることはできません。しかし、あなたが避けることができるのは、彼らに問題があることです。見かけのように扱いにくい、PDFは実際には非常に簡単に対処できます - もちろん、助けがないわけではありません。ドキュメントに変更を加えることになると、nitro pdf pr
 Mac、iOS、およびWebのトップ9 AIライティングアシスタント
Mar 23, 2025 am 10:44 AM
Mac、iOS、およびWebのトップ9 AIライティングアシスタント
Mar 23, 2025 am 10:44 AM
AIを搭載したライティングアシスタントの市場は急速に成長し、2030年までに約65億ドルに達すると予想されます。AIライティングアシスタントがここにいるため、業界で最高のツールについて学ぶことが重要です。この記事では、w
 Macで更新する方法-SetApp
Mar 18, 2025 am 11:47 AM
Macで更新する方法-SetApp
Mar 18, 2025 am 11:47 AM
このガイドは、Webページからデスクトップやメッセージまで、Macのさまざまな側面を更新する方法を示しています。 飛び込みましょう! Mac上のWebページをリフレッシュします すばやく更新するために、最も簡単な方法はキーボードショートカットコマンドRを使用することです。
 PDFをグレースケールに変換する方法
Mar 22, 2025 am 10:20 AM
PDFをグレースケールに変換する方法
Mar 22, 2025 am 10:20 AM
色PDFをグレースケールまたは白黒に変換すると、ファイルサイズを効果的に削減したり、印刷コストを節約したり、プレビューを促進したりできます。この記事では、PDFカラー変換を実現するために、Mac独自のツールとサードパーティアプリケーションを使用する2つの方法の使用を紹介します。 グレースケールの画像には、白から黒までさまざまな灰色の色合いが含まれていますが、真の黒と白の画像には2色しかありません:純粋な黒と純粋な白。したがって、単純なテキスト以外のコンテンツを含む印刷されたドキュメントの場合、グレースケールは通常、好ましいカラー形式です。 PDFをグレースケールの代わりに白黒に保存すると、ファイルサイズは大幅に減少しますが、テキストを除くすべてのオブジェクトの外観は変更されます。したがって、PDFを色からグレースケールに変換することは通常、より安全な選択です。 方法1:Nitro PDF Proを使用します ニトロPD






